6 proven techniques to load an image-heavy website faster
Last edited:
When it comes to product photos, the more the merrier. Admit it, hardly anyone would buy a t-shirt or book a hotel without seeing photos of it. But here’s the thing: when a user enters an image-heavy website, the browser has to download all those images, and that’s why such websites can often be slow to load.
In this article, we explore seven techniques to speed up image loading time on any website. Understanding these seven techniques will definitely help you make your images, and therefore your website, faster and more efficient.
First, identify your weak spots
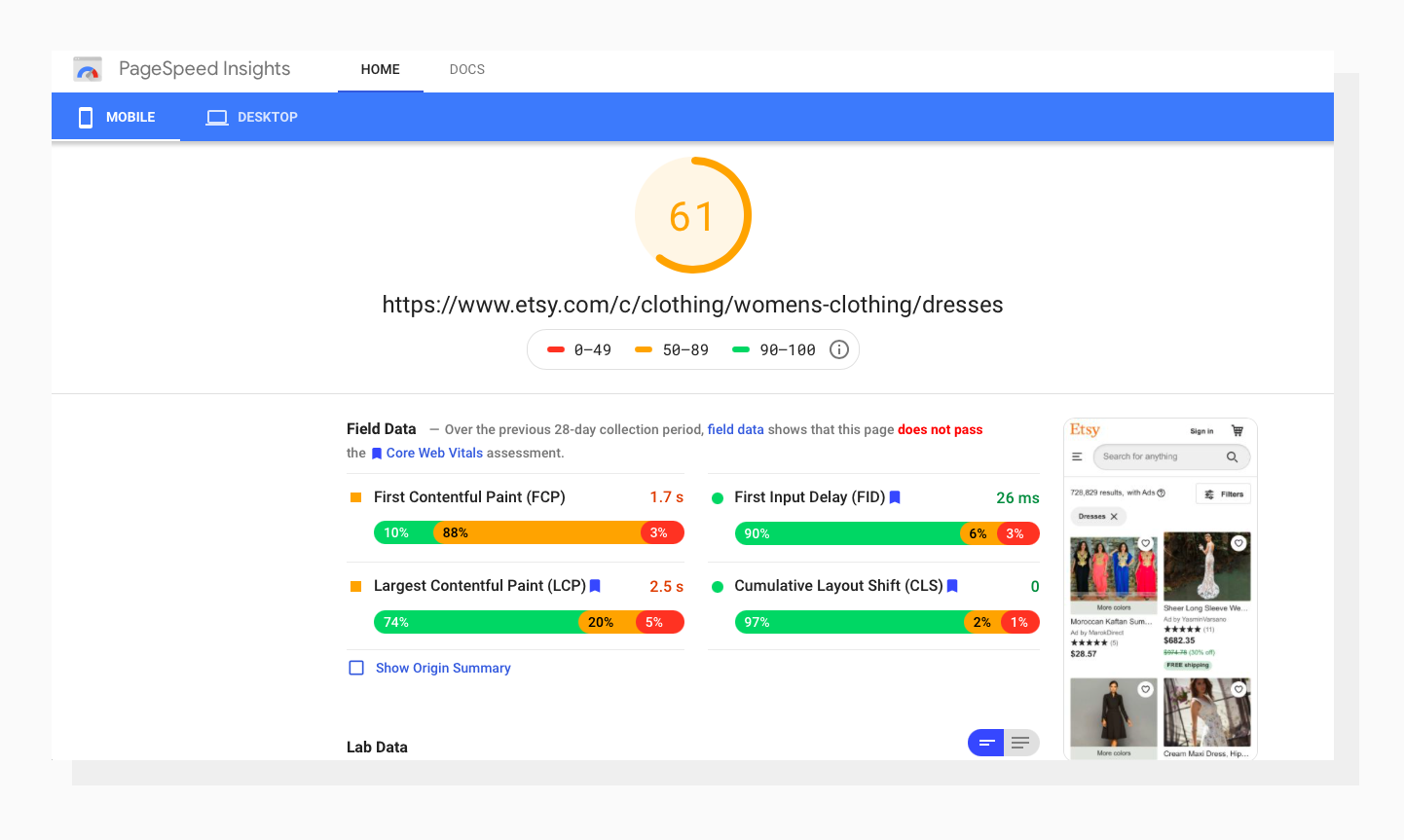
Before embarking on strengthening your optimization, you need to clearly understand where you stand. First, run your website through Google’s PageSpeed Insights to see your overall performance score.
 Here’s what the report looks like.
Here’s what the report looks like.In the report, you’ll see a lot of performance metrics showing how quickly the contents of your page load visually (Speed Index), how long it takes to become fully interactive (Time to Interactive), and so on. Explore the report and see if your website hits the recommended target for each metric.
If you scroll down, you’ll see the list of recommendations on how to improve these metrics. If you see the “optimize your images'' recommendation on your list, keep reading this article. :)
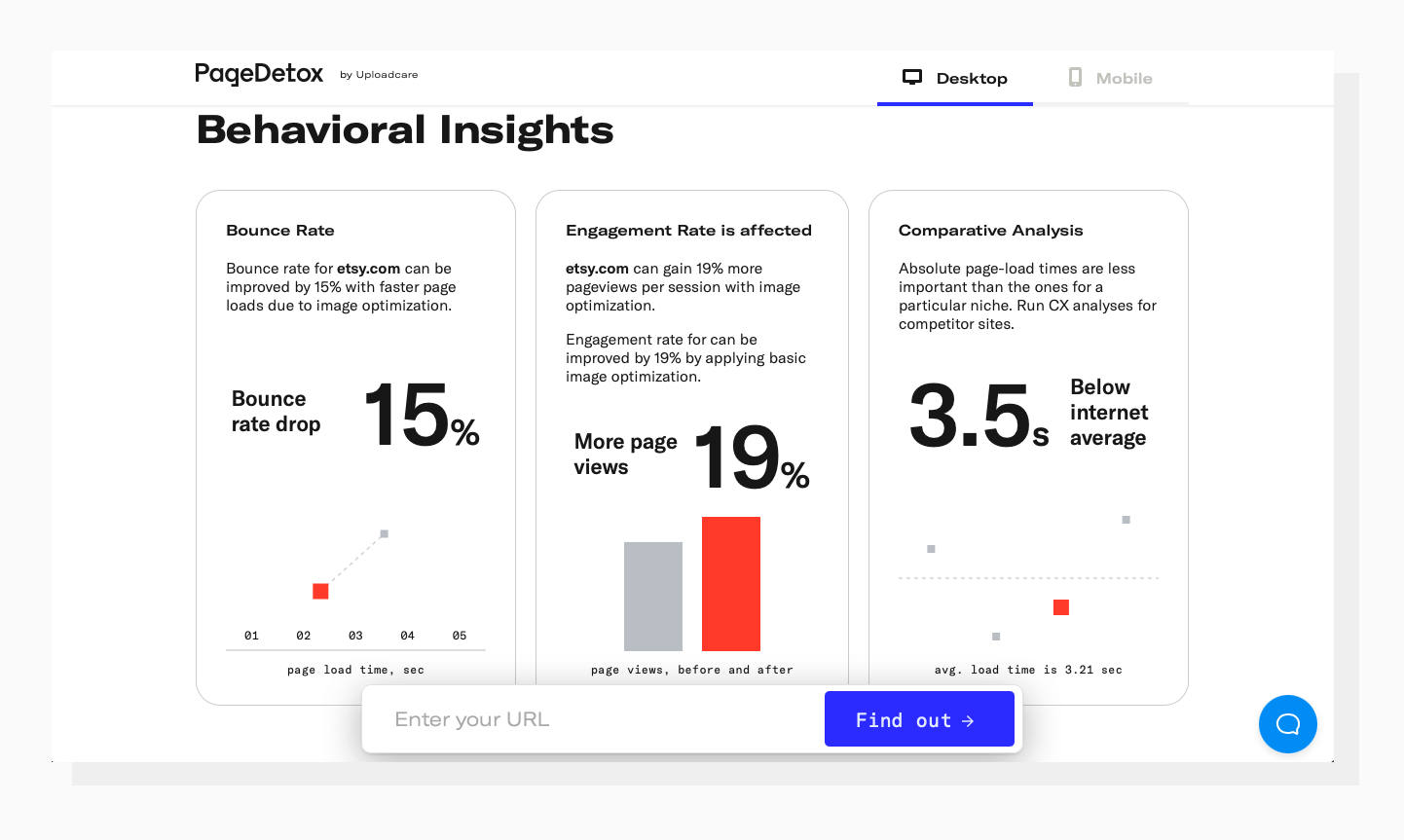
Another tool that can give you a closer look at your current state of image optimization is PageDetox. This tool will show you exactly how much your images weigh and how much they can weigh after image optimization — the numbers can surprise you. Additionally, it shows you how optimization will affect customer experience on your website:
 Here’s how the metrics could be improved.
Here’s how the metrics could be improved.Checking your site with this tool will definitely show you any potential areas for improvement. Now that you’ve detected your image optimization bottlenecks, let’s take a look at 6 proven techniques that can help you solve them all.
1. Use the right formats
Image formats can be tricky: JPEG doesn’t work well with icons, PNG makes digital photos much larger than if they were in JPEG. To make things easier, Google introduced WebP — a format that works fine with all types of images and generally provides better compression than other formats. Maintaining the same quality, it’s 26% smaller in size than PNGs, and 25-34% smaller than comparable JPEG images.
WebP is supported by all modern browsers. Since it's a relatively new format, it’s not supported on IE and old versions of most browsers. Also, it’s only partially supported on Safari. The best thing you can do is to use WepP when possible and use other image formats as a fallback. In terms of older image formats, here are some basic rules:
| Format | Usage |
| JPEG | Digital photographs of real-world subjects, large background images, small banners |
| PNG | Same as JPEG (the quality will be better and the file size larger), transparent web graphics (logos, icons, charts, signs) |
| GIF | Web animation, graphics with few colors (simple diagrams, shapes, logos), transparent images |
| SVG | Logos, icons, charts, signs |
Using the right formats can help you achieve the best possible balance of image size and quality and reduce loading time as a result.
2. Leverage image compression
Compressing an image means shrinking the size of the image without affecting the overall quality. It has a great impact on increasing the overall performance of a website because an image with a smaller file size will load faster compared to a larger one.
There are two possible ways to compress images:
- Lossless compression compresses the file without destroying any of the information, which guarantees no loss in quality.
- Lossy compression delivers high compression, but potentially at the expense of overall quality.
Lossy compression algorithms have become quite advanced, so it’s possible to greatly reduce data footprint without any clearly perceptible loss in quality. Lossless compression absolutely guarantees no quality loss but the file size is larger.
The safest approach is to apply lossless compression to files where image quality is paramount, such as on a fashion or photography website. For any other site where crystal-clear quality isn’t an issue, it’s recommended to use lossy compression for the fastest load times.
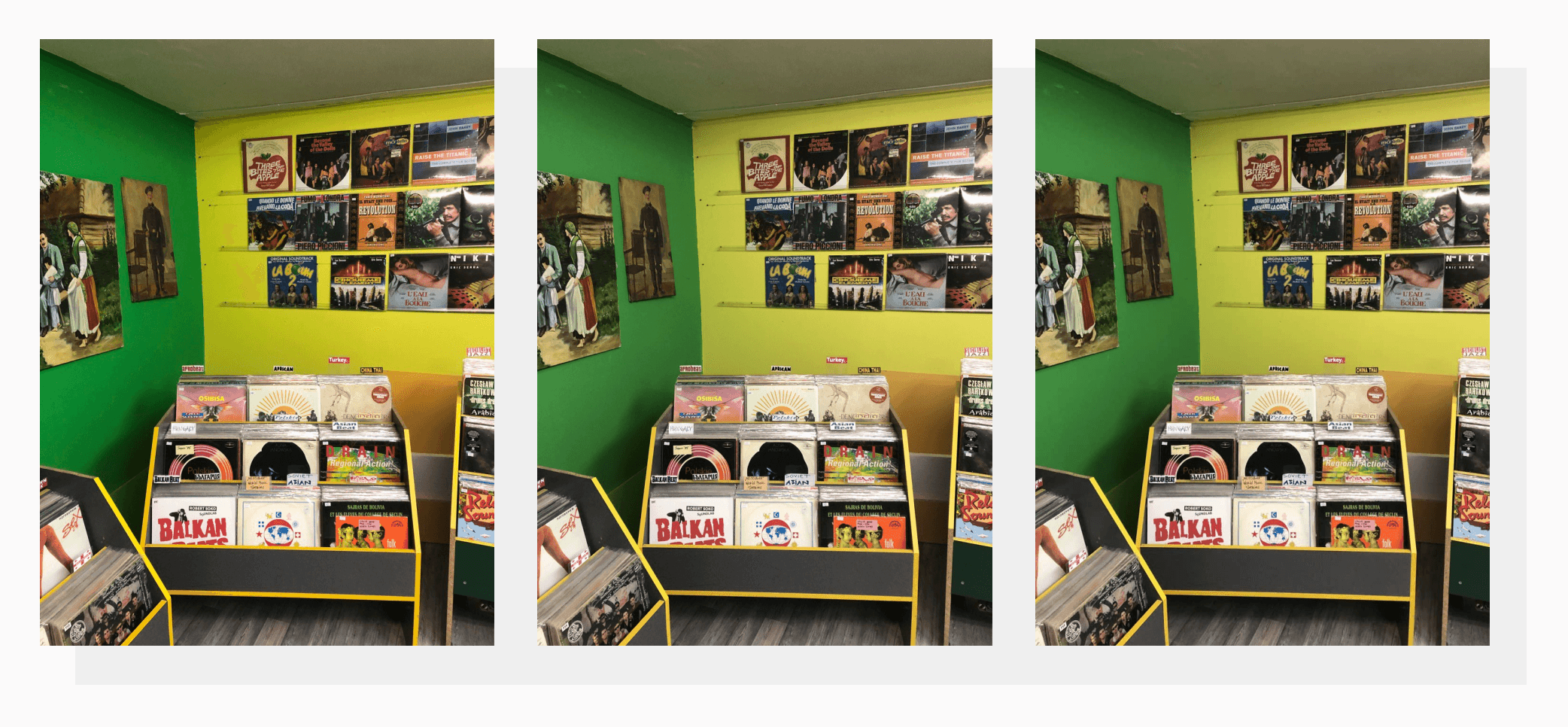
 Original, 288KB Lossless, 273KB Lossy, 135KB
Original, 288KB Lossless, 273KB Lossy, 135KBAs a general rule, your pictures’ size should range from 70-500 KB. You can compress images using web tools, write your own script that will implement compression throughout the entire website, or use an image CDN (we'll talk about image CDNs some more later on).
3. Apply precise image dimensions
The world is now populated with many various types of devices with different screen sizes and capabilities, so this is an essential step when developing a website.
For example, an image captured from a digital camera can have a huge resolution (and a huge file size), so someone with a mobile device and a 3G connection doesn’t want to wait while it’s loaded on their screen. However, someone with a large retina display and a fast connection will surely appreciate seeing the full-quality image. That means you have to provide different-sized images for your visitors.
The best solution, therefore, is to have several different versions of each image on the server so the appropriate size can be immediately served to the user.
This now leaves you with the task of resizing your images. Doing it manually for each image is out of the question, and even batch processing would require a lot of effort and risk sacrificing quality for convenience. The better option is to configure your server to deliver responsive images or use the srcset attribute:
<img srcset="photo-320w.jpg 320w,
photo-480w.jpg 480w,
photo-800w.jpg 800w"
src="photo-800w.jpg" alt="photo">4. Use a Content Delivery Network (CDN)
One of the best ways to speed up a site’s loading time is to host the media files on a CDN. A CDN is a large network of servers distributed across the world where identical copies of files are hosted. That way, the end user can load the website and download files from the nearest server, which simultaneously increases the speed of data access and reduces the load on any single server.
There are also some CDNs that are focused on image delivery and can automatically implement all the optimizations described above: delivering the right formats, compressing images, and adapting images to the user's device on the fly.
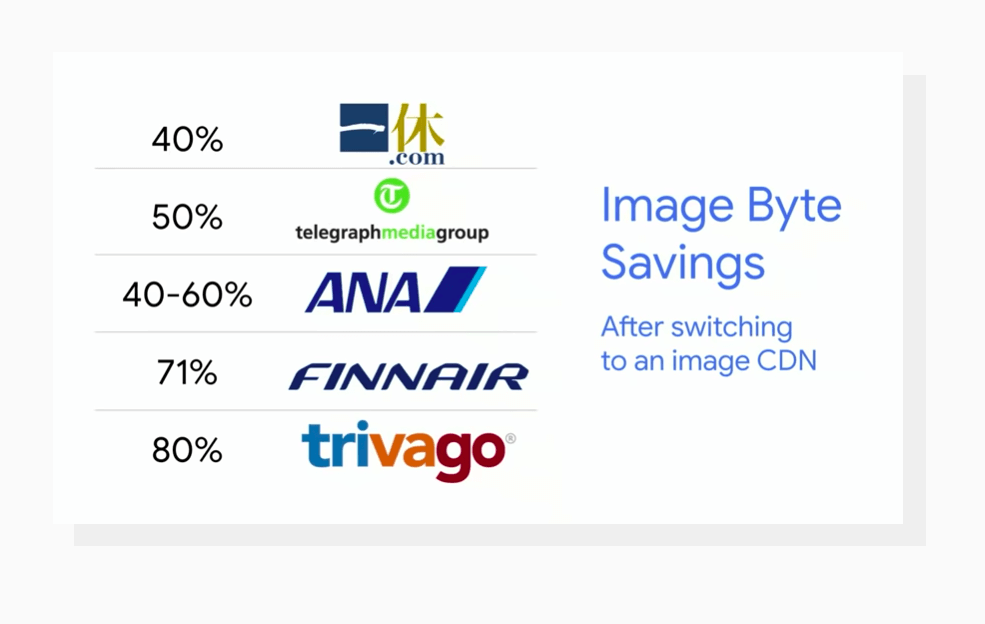
That’s why integrating an image CDN can significantly reduce loading time and yield a 40–80% savings in image file size:
 Image byte savings are significant.
Image byte savings are significant.You can check out some of the best CDN providers for media-heavy websites.
5. Enable lazy loading images
Another effective technique is to change how images are loaded on your website. This is particularly useful for something like an ecommerce website, which may feature many images on a single page. In that case, you’ll want to delay the loading of pictures that are not yet in the viewport of the user’s device.
Lazy loading in action.
This is called lazy loading, and it’s one of the most useful techniques to reduce initial loading time and increase the overall performance of the website. Images which are not in the viewport can be simply loaded later on when the user scrolls down. This technique can be put into effect by simply applying a JavaScript script or JQuery library. You can also find implementations of lazy loading for different JavaScript frameworks on GitHub:
6. Disable hotlinking to images
Hotlinking takes place when some third-party websites display an image from your website using the web link of the image hosted on your server. The weblink of the image will directly point to your web server. This means that they are making use of your web server to host resources on their website. Obviously, it puts an extra burden on the server, slowing down its overall performance.
Hence, hotlinking should be disabled so that your server works only for your site. This will make the response time faster, which automatically results in faster loading on the clients' end. To avoid hotlinking, you need to set correct HTTP headers for your images.
Wrapping up
The techniques listed above will not only decrease the image loading time on your website, but also improve the overall user experience, because faster images lead to a faster website in general.
All the techniques can be implemented in-house or using third-party tools — it all depends on your development team’s workload and budget. If you’re striving to cut development costs, you might want to opt for a single file-handling solution that can automate your image optimization and speed up your website.
Uploadcare provides an end-to-end file-handling solution that includes a CDN, automated compression, conversion to WebP and other formats, and lazy loading. Integrating a single solution that solves most problems at once can help you get a fast website with less effort, cutting your development costs by up to $200,000.