How to accelerate web performance to improve customer experience
Last edited:
If you operate in the e-commerce market or offer users SaaS, you are facing the realities of that highly competitive environment. Your potential customers have lots of solutions to opt for, so they simply abandon slow pages.
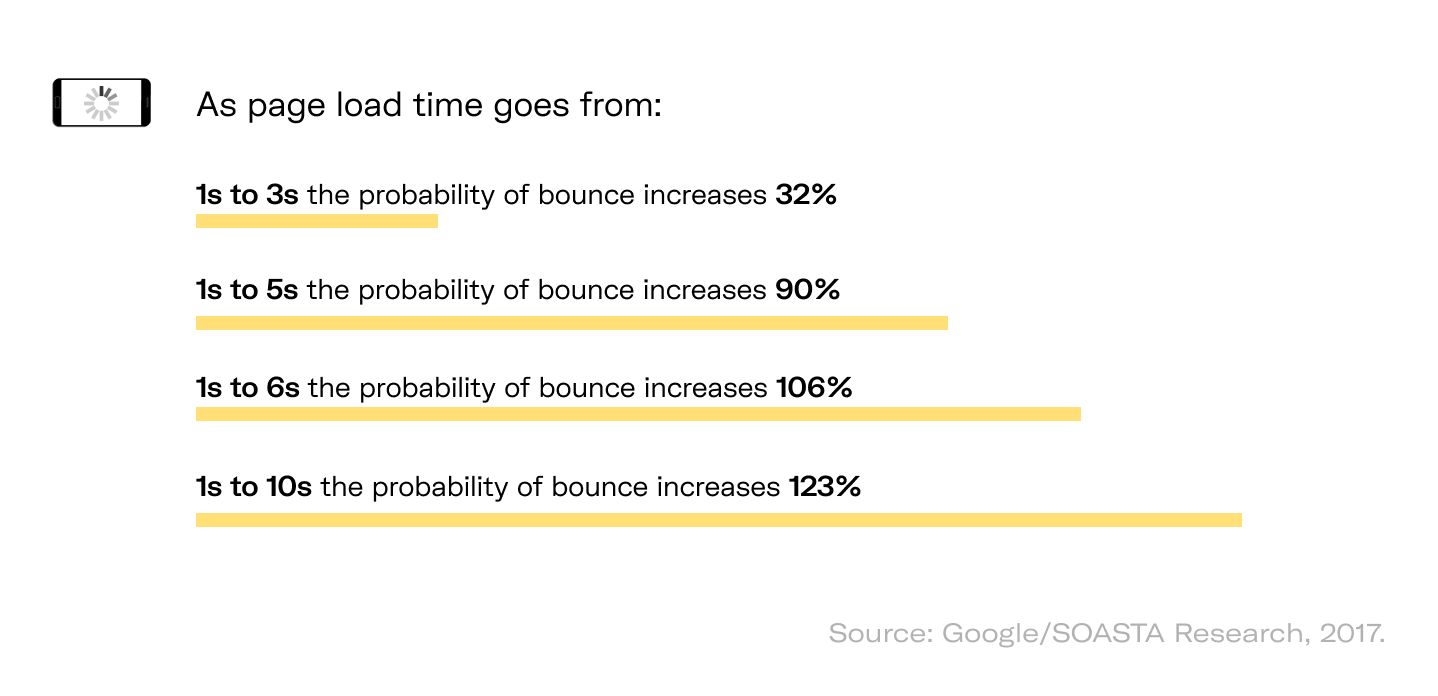
What’s the connection between web performance and business success? Consider this: a 1- to 3-second delay in page load time increases your bounce rate by 35%, and more than 5 seconds of delay makes 90% of users leave.
Here’s a striking example: in 2006, Amazon reported that 100 milliseconds of additional page load time decreased sales by 1%. Their solution was to compress image files. In 2012, Facebook took a similar approach and became 30% faster.
 how customer experience depends on web performance
how customer experience depends on web performance So, how to avoid losses because of low response time in 2020? Find the updated answer right here.
How does web performance affect customer experience?
No doubt, the significant impact of web performance on site’s conversion makes it a top priority for most online marketing strategies. However, to resolve the issue, we need to understand what technical (or, perhaps, marketing) factors are behind it.
At Uploadcare, we help clients daily to make their web performance better, so we’ve collected the most common reasons why customer experience (CX) might be poor in terms of site response:
Sudden tech errors
If your platform is overloaded due to traffic surges or limited in caching, some of your users may face error pages. A typical situation: a user surfs your website for a long time, applying various product filters, and eventually encounters a site shutdown. Dead links, 404 pages, or simply sporadic site unavailability frustrate users a lot.
In those cases, potential customers feel disappointed as if all their surfing efforts were wasted. They’d hardly want to use the site again.
Why does it happen? Your site could be overflowing with high-resolution images and videos that make it difficult for users’ devices to show your content. Another reason is potential site structure flaws.
Low usability
Pictures guide users better than texts, and animation works even better and catches users’ attention in a second.
However, not all websites with complicated custom graphics are easy to use. It may turn out that users don’t see site visuals the way you planned due to a lack of responsiveness. Here’s a typical case: a user has a device with different screen proportions and resolution than the UX designer anticipated.
Apart from fundamental UX weaknesses, such as a nonintuitive interface, there are also web performance-related issues, e.g., inability to present navigation graphics due to their giant size. As a result, users feel lost and frustrated.
Why does it happen? Images don’t adapt to users’ devices and the company’s server can’t ensure fast delivery of content to each client. The last problem can also happen because of a significant distance between a server and a client (see the next point).
Low page speed
Page performance can be measured with several well-known metrics like page load time, time to First Contentful Paint, and time to first interactive event. At the same time, high page speed is about respecting customers’ time and effort. More than half of users are likely to abandon your platform after more than 3 seconds of waiting for a site’s response.
No matter how much effort the designer has put into UX and UI, if users don’t see the content quickly, the traffic is lost. User feelings: impatience and annoyance.
Why does it happen? Unoptimized performance is the most common answer. Again, you may have too many graphics on your website and only a single server to distribute them. In this case, you also limit yourself to a local market.
Why web performance might be poor
If you don’t want your brand to be associated with frustration, confusion, and disappointment, you’d better fix any issues that harm web performance. Some problems can be resolved in a low-budget way, while others may require you to review your code base and revise your data processing concept.
Below, we’ve gathered the factors that decrease web performance the most. The good news is, most of the issues — 3 out of 5, to be precise — can be fixed with the right CDN (Content Delivery Network).
1. Server location and performance
A single corporate server is a bad idea for you since it can be physically damaged, burnt, or overloaded. Also, it limits your product marketing coverage as people from other countries will load your pages on their devices significantly slower than locals. Basic servers that usually go with low-budget hosting also can’t serve lots of users simultaneously.
2. (Un)expected traffic surges and too many RTTs
Imagine you wake up one day to find yourself extremely popular. Everyone wants to buy your product or book your services. Thousands of potential customers try to contact you through the same contact form on your website or simultaneously click the ‘Pay Now’ button. What will happen then? Right: you are about to reach zero conversion as your hardware (server) will slow down or break down entirely.
3. Numerous large images
After a user’s device sends a page request to your server, the server will start sending bits of content in response. A page consists of text, images, and scripts, and the visuals are the most demanding. The more images you use on your page, the longer it will take to deliver the page content to your potential customers. That’s why social networks have preferred compressed formats such as JPG, PNG, and GIF. By the same token, it’s better to avoid TIFF and BMP.
4. Code density, redirects, and plugins
The same rules (described above) apply to your code. Dense code elements slow down a web page. Whether it’s CSS, HTML, Javascript, or everything at once, you have to opt for code consistency, reuse, and optimization. Redirects that require careful optimization as well. If you replace essential site items frequently, make sure you pave a short and convenient route to them for the server.
Plugins and CSS volume make the server load even bigger. They also mean more file requests. Reduce their number if possible.
5. The CMS is too old
In 2020, most tools for site building and management want you to update them online (think WordPress, Drupal, and Wix). The same is true for other software.
If you update (and upgrade) your software frequently, you may notice that the latest versions of digital products are always faster than their predecessors. Together with hardware upgrades, this will help you to meet your users’ expectations online.
Using a CDN is key
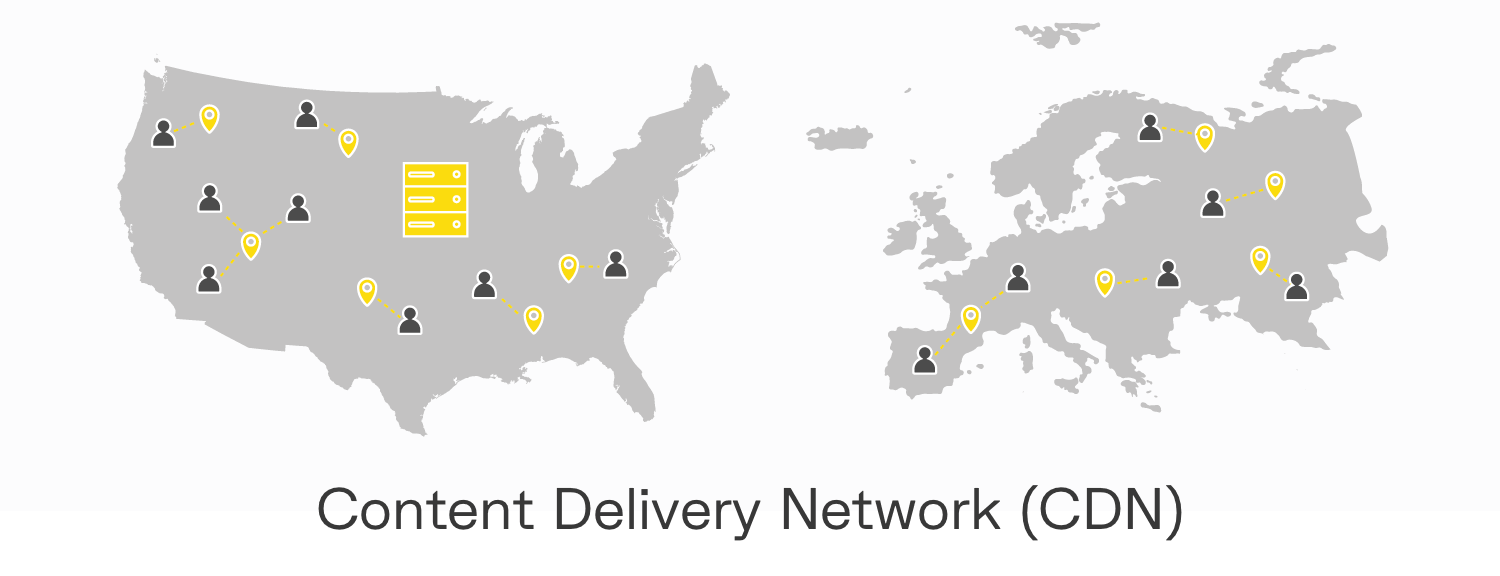
A CDN, which stands for Content Delivery Network (also called a distribution network), is a tool to transfer data from storage to devices and back with low resource consumption. The idea behind a CDN is to use a system of powerful servers placed all over the world to maximize page loading speed and enrich customer experience for companies operating online.
 A CDN structure
A CDN structureA Content Delivery Network is a modern and reliable alternative to the still-widespread website model where data is stored on a server owned by that company. While there might be two or ten servers, this model limits the company’s scalability and is extremely vulnerable.
Let’s use the Uploadcare CDN to analyze how you can improve your business’s CX without any risky and expensive code transformations.
Higher page load speed
As we’ve seen, page load speed is critical for users. A CDN reduces factors that affect the speed, such as significant distance between a corporate server and a user, traffic surges that cause site shutdowns, and low main server performance in general. You can analyze site performance before and after Uploadcare integration with the PageDetox tool.
And if a traffic surge occurs, the Uploadcare CDN will distribute requests between multiple bases within its infrastructure.
High-res images and videos are acceptable
You don’t need to invest money in powerful web hosting as it isn’t that important when you use a CDN. A distribution network outsources one of a server’s hardest tasks: responding to users’ requests quickly, even if you’ve put high-resolution videos and images on your web page.
It also applies an adaptive delivery approach that leads to a better native experience.
As a result, page conversion will be higher due to the high-quality content that loads immediately. At the same time, you can choose a reliable and secure server placed anywhere on Earth and save your budget costs.
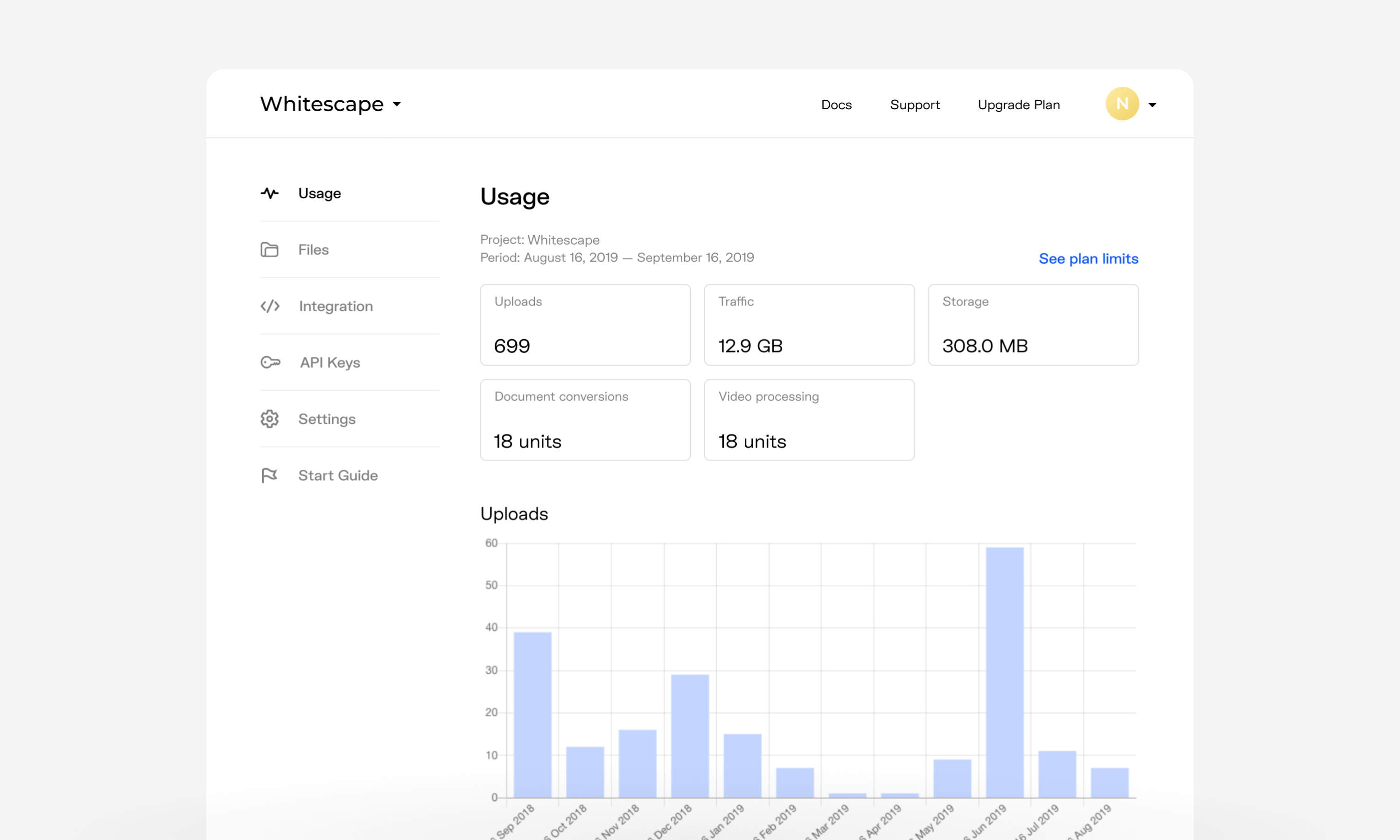
 The Uploadcare interface
The Uploadcare interfaceData integrity and security from cyberattacks
A CDN saves your website’s performance from data corruption and the resulting glitches. Even if one node is out of order, another one will be ready to deliver your content to your users, allowing you to provide them with a top-notch customer experience. And while your users stay relaxed and satisfied, the CDN also takes care of cybersecurity with its built-in cyberdefense mechanisms.
As a bonus, Uploadcare repels denial-of-service attacks, preventing main server overloading. Although users do not see the fight against cybercriminals, they feel the effects of the CDN’s protection. The content is delivered to their devices without slowdowns or distortions.
Bottom line
Since low data-transfer speed is the major cause of most web performance drawbacks, you need to plan your data-delivery algorithms in advance. However, the digital market is unpredictable, and you can’t always foresee traffic surges, global brand expansion, or rapid product scaling to integrate the necessary features in your code.
An image CDN allows you to serve your users without delay, no matter how far they are from your main server. Plus, a CDN like Uploadcare prevents your website from being overloaded with RTTs. And the adaptive visuals delivery feature improves your product’s customer experience by providing users with media content that looks perfect on their devices.