Creating responsive images with image-set
image-set is a CSS function that allows you to make an image responsive, showing variations of the same picture for different screen resolutions when needed.
This function is almost the same as the HTML srcset attribute for img tags.
What are responsive images?
Simply put, images are responsive when they display the information they are intending to regardless of the screen size or pixel resolution. This is to say; these images automatically adjust themselves to fit the size of the container they’re placed into, and load according to the resolution of the user’s screen. This process improves the user experience, as images load faster and look crisper to the human eye.
Why responsive images?
Why not? Here are three essential reasons why we should always make our web images responsive:
-
To render high-quality images on different devices. Also known as resolution switching.
-
To load the right images on different screen sizes. Also known as art direction.
-
For faster loading of web pages.
Let’s discuss a little about each of them.
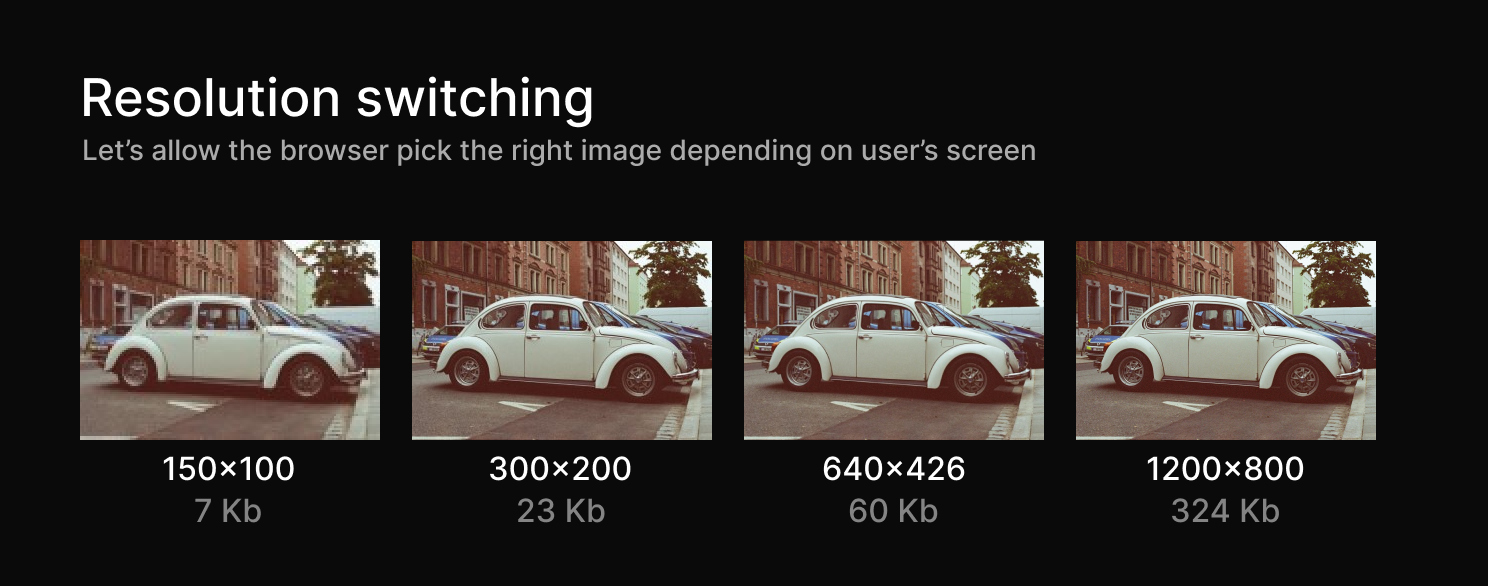
Resolution switching
A digital screen uses pixels to display images. These pixels are arranged horizontally and vertically in a grid. The number of pixels both horizontally and vertically, is known as the screen resolution.
For example, a “screen with a 1024×768 resolution” means that the screen has 1024 pixels horizontally, and 768 pixels vertically. An image with a 1024×768 resolution also has 1024 pixels horizontally and 768 pixels vertically, making them have the same width and height.
If we insert such an image into the page, and set its width and height to 100% of the user’s screen, it will be nice looking on 1024×768 screen. However, the same image would be stretched on a screen with a 2048×1536 resolution, because the screen’s width and height are higher, and we would be showing fewer image’s pixels in a larger space. So on a smaller screen, the image will look sharper because you are showing many pixels in a smaller space.
Image pixel resolutions also partly determine the image size, and the size of an image can affect how fast a browser loads a web page and the amount of data the user uses to download it. For example, a 150×100 image worth 17.7 Kb would load faster, and save internet data than a 3500×2321 image worth 2.4 Mb.
 The left car is probably looking horrible on your screen, because it’s too blurry
The left car is probably looking horrible on your screen, because it’s too blurryTherefore, smaller images should be used on smaller screens where possible. So, we should somehow switch image sources to adapt the image to the current user’s screen.
Here’s a live example and its source code. Feel free to view and play with them for a more practical understanding of resolution switching. Continue reading to understand how this demo works.
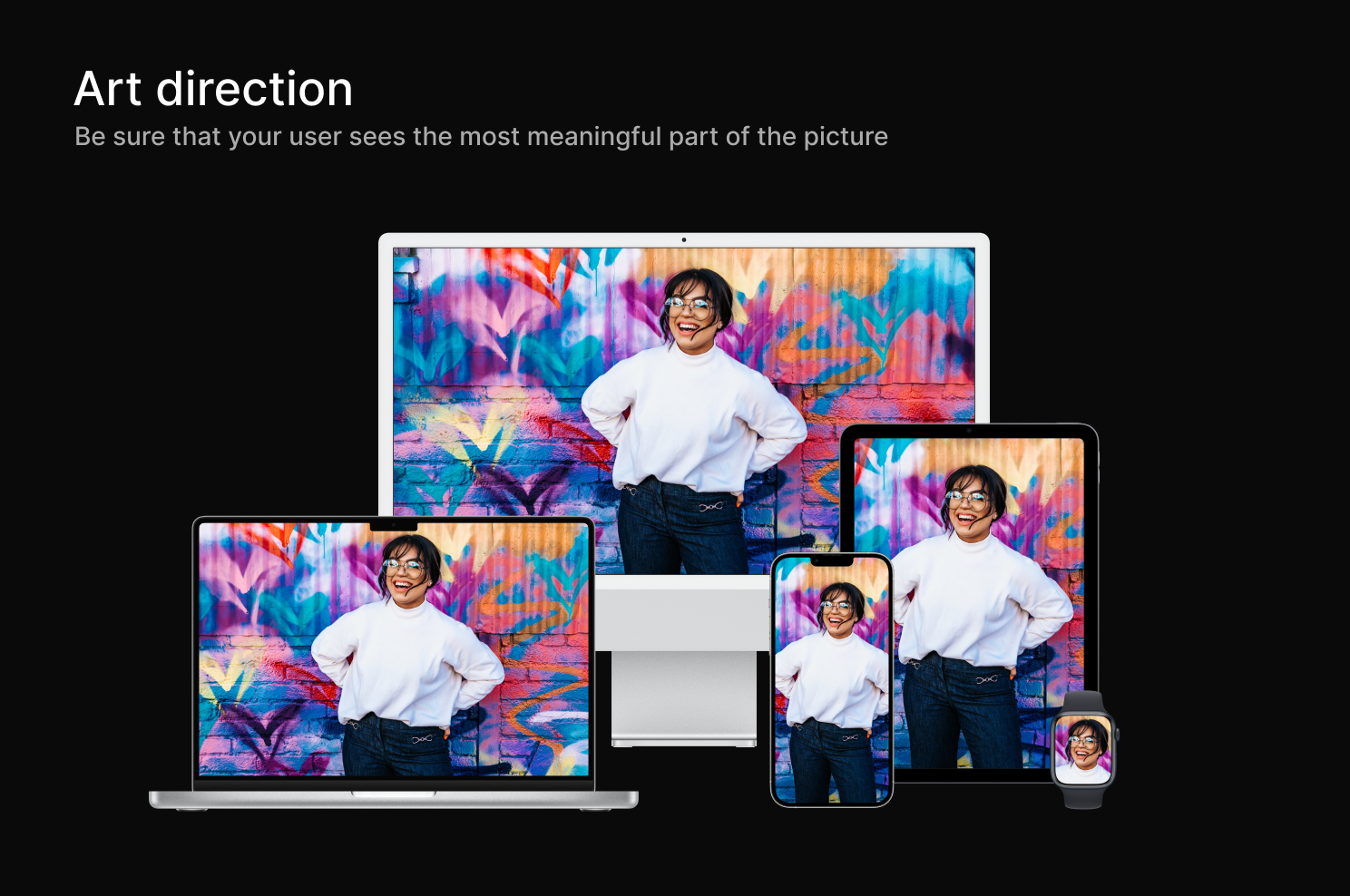
Art direction
We know different images are displayed differently on various screen sizes. However, art direction focuses on the details of the image content shown to the user, not the image resolution. Art direction might not matter for images that don’t pass any information to the user, but it counts for images that give the user information.
For example, we can have a landscape orientation image with a person standing at the center of the image as the primary focus. We can easily view the person’s face on large screens. However, if we let the image have the same aspect ratio and orientation on smaller screens, we won’t be able to view the person easily, let alone their face.
 We can easily make the image look fine on any screen
We can easily make the image look fine on any screenBut if we crop the image, thereby changing its aspect ratio and letting it have a portrait orientation, we get to view the person clearly on smaller screens. But when we switch back to larger screens with the new image, it becomes too big.
Art direction ensures that regardless of the screen size, the user has smooth access to whatever details or content they are supposed to get from an image.
For a more practical understanding of art direction, you can view the live example and play with the source code.
Speed up loading of web pages
Nowadays, people tend to access the Internet through their mobile devices, so it is essential to consider this when adding images to your web pages.
Users should not have to download overly large images for their mobile screens, or wait for larger images to load if they have slow Internet. Instead, you should be able to provide the images suitable for their screen sizes and Internet connection. This customization reduces the time it takes for the web pages to load, the user’s bandwidth and money, and overall improves the user experience of your website.
So, how to implement all those features?
Use image-set function
As I said earlier, the image-set is a CSS function that allows web developers to turn an image responsive, showing variations of the same image for different screen resolutions when needed.
The idea is simple. We list a set of images within the image-set function.
The browsers have full access to pick the most appropriate image from this list for different screen resolutions,
with the assurance that the browser would make the best decision about which one to use.
How to create responsive images with image-set
Syntax
image-set() = image-set(<image> [<resolution>] [<type>])The <image> represents the URL to where the image is stored. It is required.
The <resolution> represents resolution units, x or dppx, for dots per pixel unit, dpi, for dots per inch, and dpcm for dots per centimeter.
Every image within an image-set must have a unique resolution. The parameter itself is optional, because it’s possible to omit it for the one “default” image of the set.
The <type> specifies the image’s file format — JPEG, PNG, GIF, AVIF, etc. It is optional.
Example 1
.picture {
background-image: image-set(
url('small-car.jpg') 1x,
url('large-car.jpg') 2x
);
}In Example 1 1x identifies the image the browser should use if the image resolution is higher or matches the screen, making the pixel density equal to 1.
If the image resolution is lower than the screen’s, the 2x image should be used. You can add more if you want to.
Don’t forget to check current browser support to add vendor prefixes if your project needs them.
Also, a fallback can be added, so browsers not supporting image-set can have an image to show.
We add the fallback before the background-image property with the image-set function.
.picture {
background-image: url('small-car.jpg'); /* fallback */
background-image: image-set(
url('small-car.jpg') 1x,
url('large-car.jpg') 2x
);
}Example 2
.picture {
background-image: image-set(
url('car.avif') type('image/avif'),
url('car.jpg') type('image/jpeg')
);
}For Example 2, we have specified two format types for the same image; AVIF and JPEG. The widely supported format should always come last, in this case, the JPEG, while the newer formats should go before it.
The browser will download only one image. The browser checks the first image specified and uses this image if it supports this one. If the browser doesn’t, it ignores the image and moves on to the next.
Example 3
.div {
background-image: image-set(
url('small-car.avif') type('image/avif') 1x,
url('large-car.avif') type('image/avif') 2x,
url('small-car.jpg') type('image/jpeg') 1x,
url('large-car.jpg') type('image/jpeg') 2x
);
}For Example 3, we specify the resolution along with the image format. This gives the browser even more variations on which image to use.
How does the image-set function differ from the srcset attribute?
Although the image-set function, and the srcset attribute set out to do the same thing, there are a few differences between them.
Obviously, the significant difference is that image-set function can be used only in CSS, while srcset attribute can be used only in HTML.
Another difference is that unlike with the srcset attribute, where you can also give image options based on the width of the browser (when art direction is required),
you cannot do that with the image-set. However, art direction can still be achieved in CSS using media queries!
View the live example on responsive images using the resolution switching method, and the art direction method and play with the source code.
Conclusion
Responsive images are vital in creating a good user experience, and building faster web pages.
Now, you better understand what a responsive image should be, and how we can make better-performance images with the image-set CSS function.