Serverless File Uploads for Squarespace
Squarespace is a platform for building beautiful websites. With Uploadcare, you can implement powerful serverless file uploads in any Squarespace project in 6 minutes.
Before We Begin
Before we proceed with integrating file uploading into your Squarespace project, let’s make sure everything is in place.
The first thing you need is an Uploadcare account. So Sign Up if you haven’t done so before. On the Dashboard create a new project or go to an existing one. Navigate to the API keys section and obtain your Public API Key.
Sure thing, you need a Squarespace account. Learn about the Squarespace sign-up flow or skip this step if you’re already registered.
If your Squarespace project implies uploading non-image content, you will have to provide billing info in your Uploadcare account.
Step 1. Add the Code Block
In Squarespace, you lay your page out with blocks which stand for various types of content. You embed our Uploading Widget as a third-party file uploader using a Code Block. Now, add a code block to your page:
- Hit “Insert Point” or “Add Block.”
- Scroll down to the “MORE” section of the menu.
- Choose the “Code Block” element from the menu.
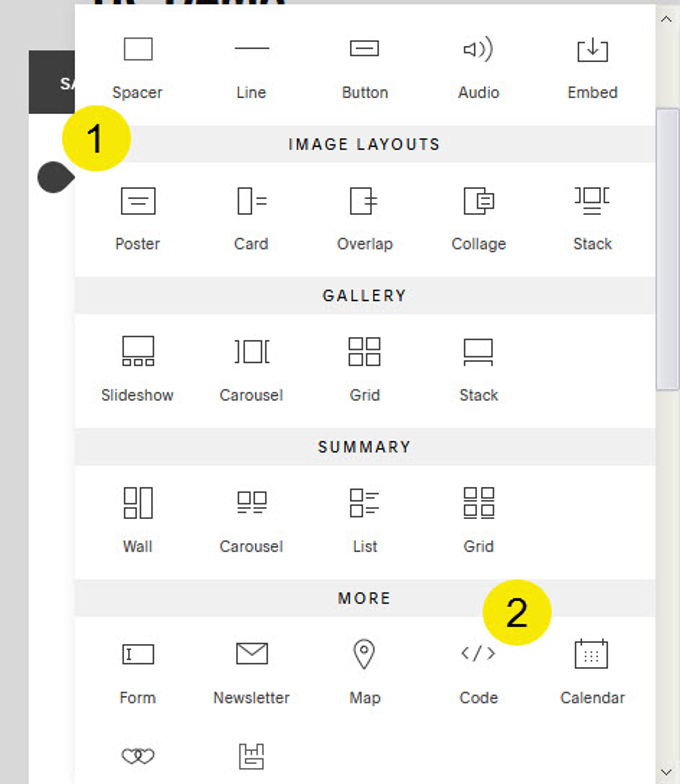
That’s where you find the “Code Block” element:

In case you want to learn more about adding blocks, check out the Squarespace tutorial.
Step 2. Add Uploadcare Uploading Widget
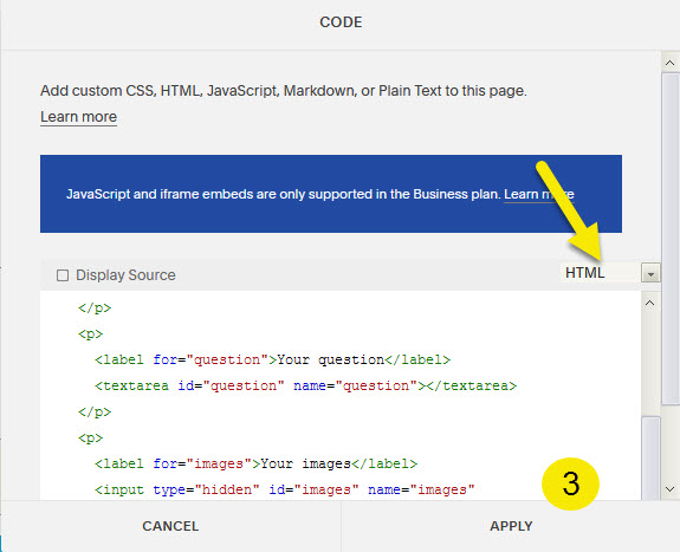
First, select HTML in the Code dialog drop-down (this ensures proper HTML rendering). Then, replace the placeholder with the code snippet:
<!-- Set your Uploadcare Public API key and get file uploader from CDN. -->
<script>UPLOADCARE_PUBLIC_KEY = 'YOUR_PUBLIC_KEY';</script>
<script src="https://ucarecdn.com/libs/widget/3.x/uploadcare.full.min.js" data-integration="Wix"></script>
<!-- Build a simple uploads-enabled form. -->
<fieldset>
<legend>Submit Your Question</legend>
<form>
<p>
<label for="email">E-mail</label>
<input type="email" id="email" name="email"/>
</p>
<p>
<label for="question">Your question</label>
<textarea id="question" name="question"></textarea>
</p>
<p>
<label for="images">Your files</label>
<!--
The file uploader button appears when you add an input with the specified
"uploadcare-uploader" role. The additional data-attributes control the
file uploader behavior. Learn more here:
https://uploadcare.com/docs/uploads/file-uploader/#configure
-->
<input type="hidden" id="files" name="files"
role="uploadcare-uploader" data-clearable data-images-only data-crop="free,2:3,4:3,16:9" />
</p>
<p>
<button type="submit">Submit</button>
</p>
</form>
</fieldset>Don’t forget to replace YOUR_PUBLIC_KEY with the Public API Key mentioned in
the Before We Begin section.
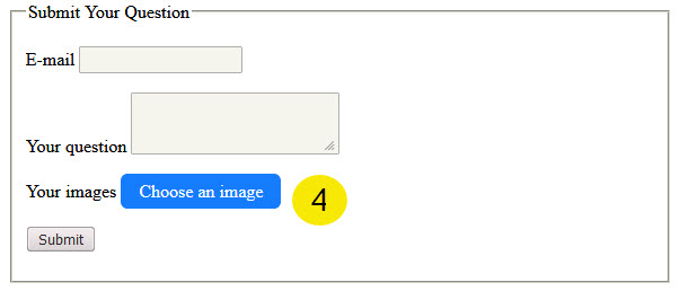
Here’s what you get after pasting the snippet:

The data-images-only sits in the Uploading Widget config to provide
a fail-safe experience when working with accounts on the Free plan
with no billing info added: those only allow image uploads.
See more about the images-only option.
If you added billing info to your account, remove the data attribute to handle any file types.
Step 3. Publish Changes
Hit “Apply” to publish your changes. The form you built would then appear on your page:

That’s it. If you want to tailor the Uploading Widget UI to your page layout, check out styling options.
Conclusion
Congratulations! You have just powered your Squarespace project with file uploading.
There’s more to what Uploading Widget can do: showing image previews, applying interactive crop or editing images in any browser. Check out the live file uploader Dashboard to discover available options and get ready-made code snippets.