Get your ducks in a row: Google rolls out its page experience update in May 2021
Last edited:
While the latest December Core Update favored content and quality, the upcoming changes are all about user experience. Still, that doesn't mean you have to stop investing in E-A-T and go balls to the wall on web optimization: rankings will depend on your overall strategy rather than one-off tactics.
Read on to get a quick review and some useful tips from Google and Uploadcare experts.
Note: Google rescheduled its page experience update to June 2021 and is planning a gradual rollout until the end of August. The search engine is also introducing a new Page Experience report in Search Console which will help evaluate Core Web Vitals and overall website performance.
What’s going to happen?
Google will update its ranking system and re-evaluate websites, so, again, we’ll see ups and downs in SERP and consequent traffic fluctuations. But note: this time, the updated ranking factors will apply to mobile search only. Here are the details.
1. Page experience signals will become a part of the ranking system
Google defines page experience signals as metrics that "measure how users perceive the experience of interacting with a web page beyond its pure information value."
Simply put, it’s a set of metrics that show whether a website provides an enjoyable online experience or not. These signals don’t have anything to do with content quality. They describe how easily the content is consumed.
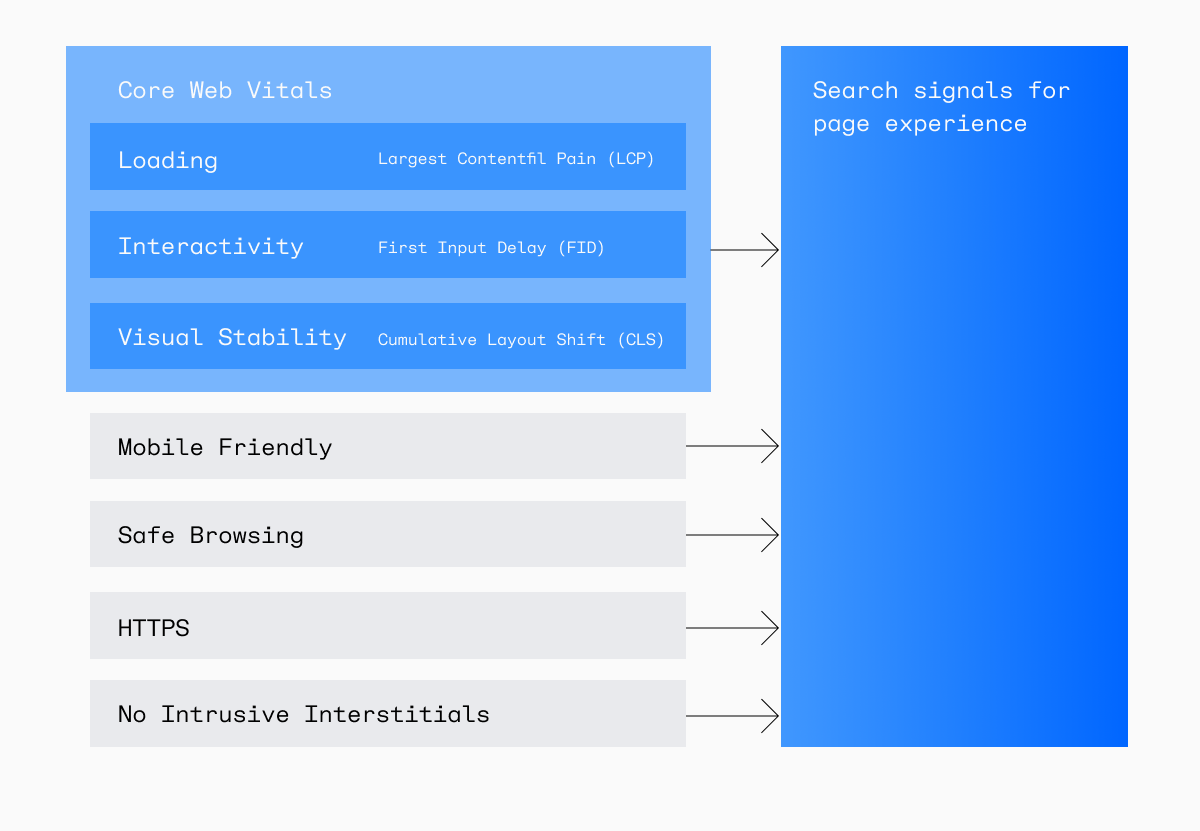
The Google Mobile search algorithm will rely upon a mix of page experience signals which will include existing ones (mobile-friendliness, safe browsing, HTTPS security, and no intrusive interstitials) and new ones, called Core Web Vitals:
 The new Core Web Vitals show whether your website is stable and fast, and form a part of a broader set of page experience signals.
The new Core Web Vitals show whether your website is stable and fast, and form a part of a broader set of page experience signals.The set of page experience metrics will evolve over time to better describe user experience and its perceived value.
What does it mean for you? Google is building on its 2018 Speed Update, driven by the ever-growing mobile-first trend. Such incremental movement towards the accelerated web suggests that web performance is truly important. On top of that, though page experience signals are less powerful than those related to content quality, they are more understandable and feasible. If the competition is tough in your niche, it's high time you grabbed this low-hanging fruit.
2. No discrimination for non-AMP content
Regardless of the technology behind it, any website will become eligible for the mobile search “Top stories” section. To get featured, you will need to comply with Google News content policies and have outstanding page experience — nothing more, nothing less.
Since 2016, Google has been prioritizing pages built on the AMP (accelerated mobile pages) framework, as they are more likely to load fast on any device and therefore provide a better user experience. As of May 2021, any website has a chance to get to the top.
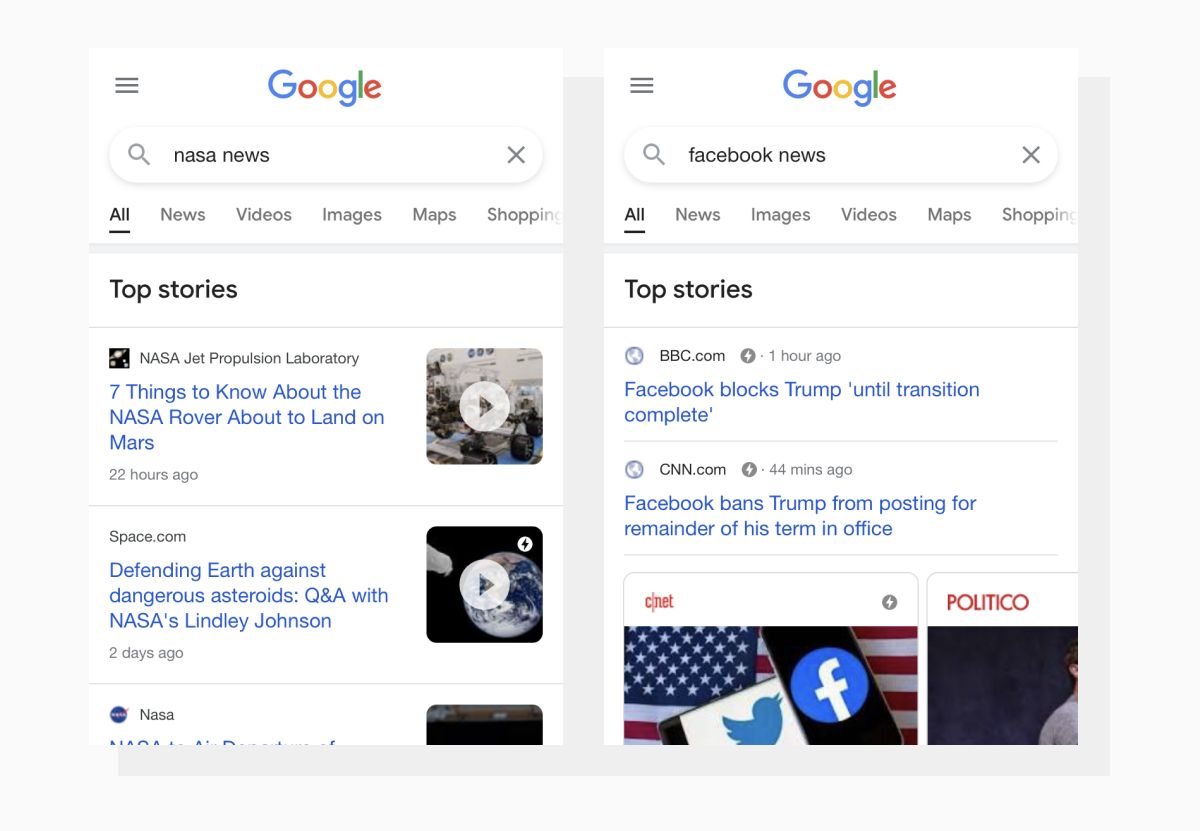
It looks like Google is already testing this part of the update, as we can see non-AMP pages featured. But the display formats are not yet standardized:
 On the left: AMP pages (highlighted with a thunderbolt label) featured in top stories. On the right: non-AMP pages.
On the left: AMP pages (highlighted with a thunderbolt label) featured in top stories. On the right: non-AMP pages.What does it mean for you? Now there’s no technical excuse for not getting in the top stories section. The featuring system is fairer, so take your page experience to the next level, and there you are!
3. Google will highlight the best-performing pages in SERP
Google is planning to mark websites that meet all the page experience criteria with a special visual indicator. Together with a snippet or an image preview, it will help users opt for the pages that best fit their request and are easy to navigate.
This feature is being tested and will be implemented if successful. We haven't seen any of the new tags so far, but they’ll probably look like the AMP thunderbolt, Ads, Slow, or Mobile friendly indicators already used by Google.
What does it mean for you? By providing a great page experience, your website can get a visual advantage over its SERP competitors, and will probably collect more website visits. Moreover, websites with badges and quality seals always look more trusted, positively influencing conversions as well.
What are the Core Web Vitals and how to fix them?
Core Web Vitals are field metrics that provide a bird’s-eye view of the online experience you create. They are a part of a broader set of web metrics and were selected by Google as the ones any website should definitely improve.
Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don't accidentally tap that button when it shifts under your finger - how annoying!).
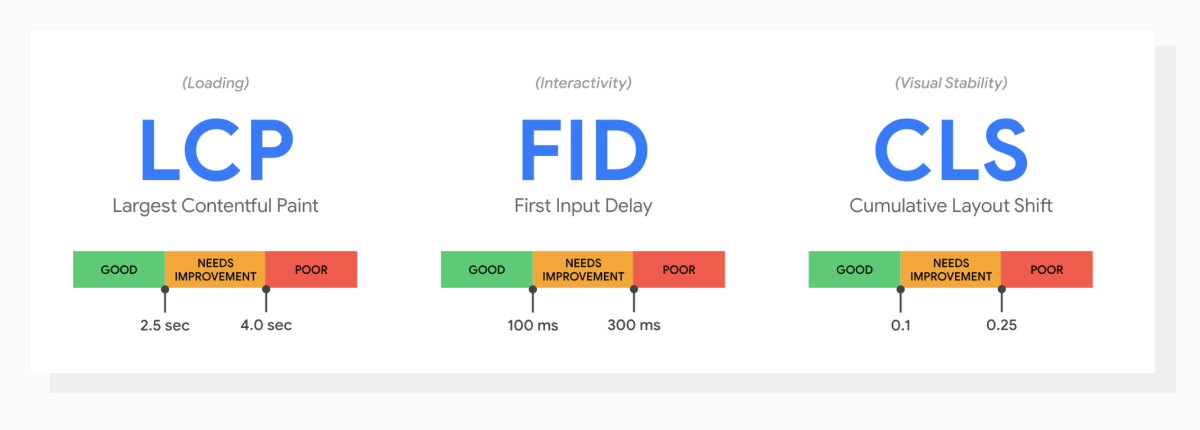
Here are the metrics behind the Core Web Vitals and their respective thresholds:
 Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift are the three pillars of the Core Web Vitals
Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift are the three pillars of the Core Web VitalsFor each metric, Google will evaluate the 75th percentile of page loads, mobile and desktop devices combined. This way, the search engine makes sure that you hit the recommended target for most of your users.
Largest Contentful Paint (LCP)
This metric measures loading performance and shows how quickly the primary content of a web page becomes visible.
LCP was introduced in response to imperfections with the First Contentful Paint and First Meaningful Paint metrics: Google was struggling to come up with the most accurate metric to describe the moment users find what they are looking for.
LCP assumes that the largest element above the fold is the most important and reports how much time it takes to render it. Judging by the given thresholds, it should happen within the first 2.5 seconds.
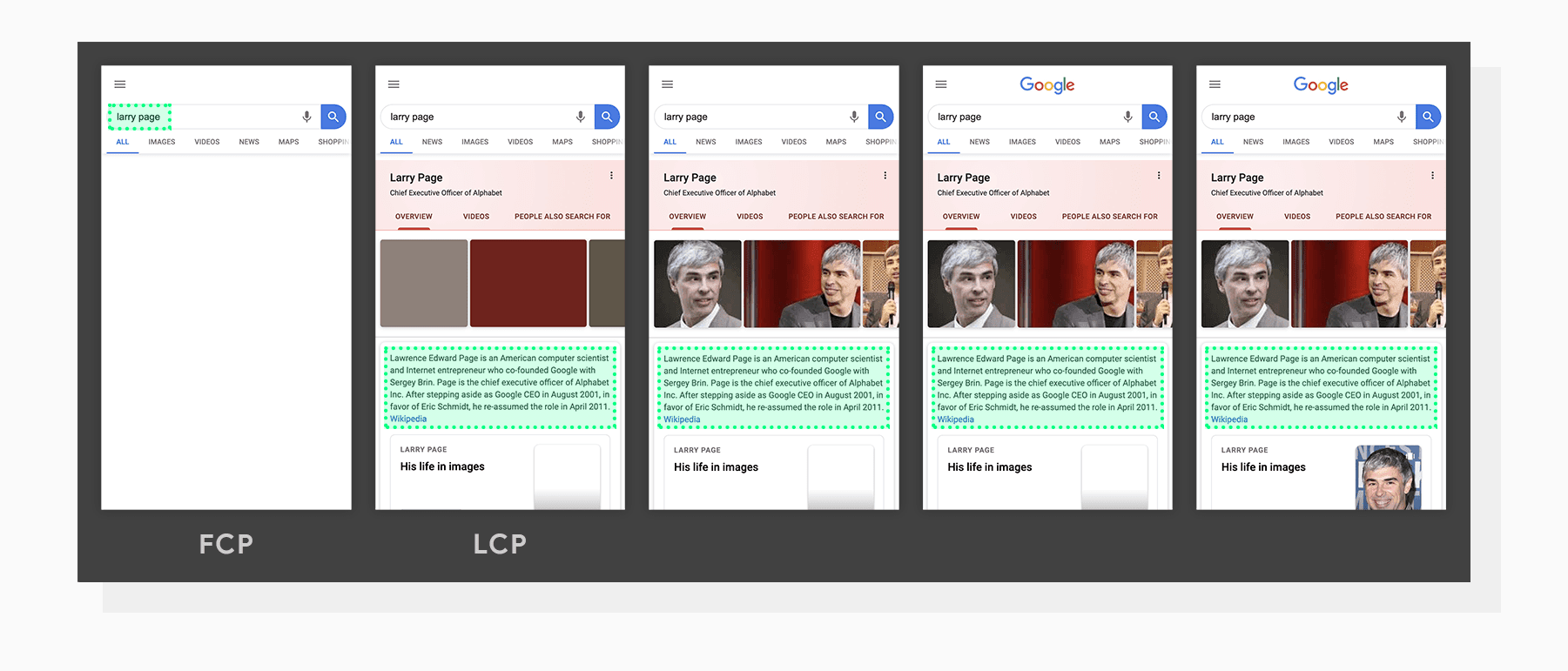
 In this example, the highlighted paragraph of text is the largest element loaded in the user’s viewport. Because of its size, it remains the LCP even when all the objects, including pictures, are loaded.
In this example, the highlighted paragraph of text is the largest element loaded in the user’s viewport. Because of its size, it remains the LCP even when all the objects, including pictures, are loaded.Here are some possible reasons for poor LCP: slow server response times, render-blocking JavaScript and CSS, slow resource load times, and client-side rendering issues.
Tips from Google to decrease LCP:
- Start by checking out the LCP audit report in Google Lighthouse to see what’s identified as the LCP on your page.
- If these are hero images, optimize them. Use compression and responsiveness, convert them to modern formats like WebP, implement lazy loading techniques, or adopt an image CDN.
- Get rid of any non-critical JavaScript and CSS.
- Check your server response times in Lighthouse. If they’re below the benchmark, troubleshoot possible issues on the backend, optimize DNS and preconnects, and review and set up your loading priority (for example, use HTTP/2 Server Push).
Google web.dev resources:
👉 More about LCP and how it is measured
👉 Fast load times: Techniques for improving site performance
First Input Delay (FID)
FID measures interactivity, or the time between the first interaction with a page and the moment a browser responds to that interaction. In other words, it reports how soon a browser can process a request. Less than 100 ms is the value you should shoot for.
Poor FID can be caused by long tasks and long JavaScript execution time, large JavaScript bundles, and/or render-blocking JavaScript.
Tips from Google to avoid FID:
- Use LightHouse and dev tools to see the areas with long tasks and/or heavy script execution.
- Break up the work and serve what the user needs first. Look for opportunities to minimize main thread work as much as possible. Shift a part of the work to a web worker.
Google web.dev resources:
👉 More about FID and how it is measured
Cumulative Layout Shift (CLS)
This measures layout stability, which is one of the core elements of a smooth page experience.
Components without dimensions (images, ads, embeds, and iframes), dynamically injected content, or web fonts causing FOIT/FOUT — these all can be a reason why a user sees small but jarring layout shifts that spoil the overall experience. To meet the requirements and provide a great page experience, your CLS should be less than 0.1.
Tips from Google to avoid CLS:
- Always include width and height attributes on your responsive images or video elements.
- Reserve enough space for dynamic content (ads or promos).
- Avoid inserting new content above existing content, unless in response to an interaction.
Google web.dev resources:
👉 More about CLS and how it is measured
What else can you do to keep your rankings?
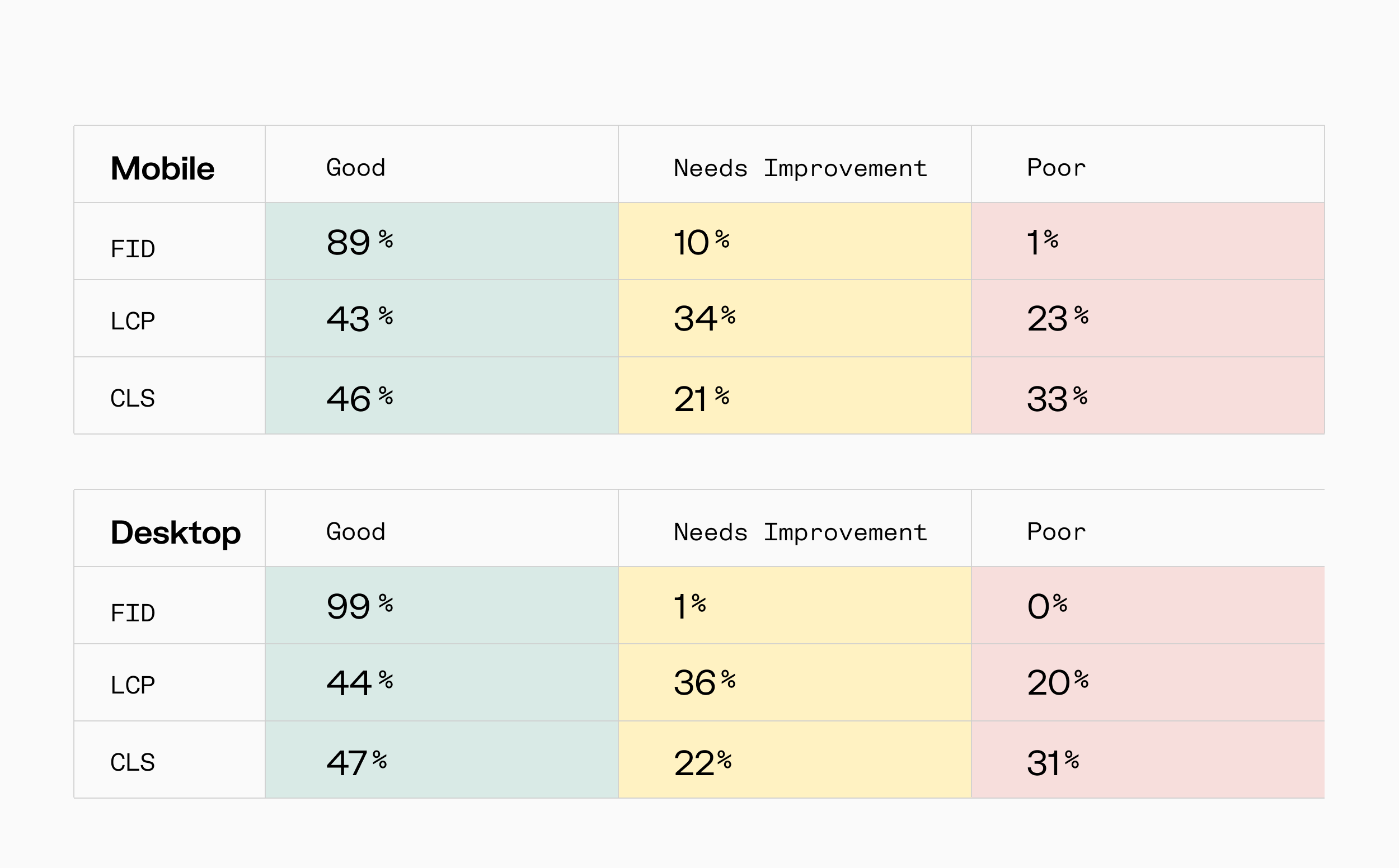
According to Screamingfrog, who assessed 20,000 URLs against the Core Web Vitals thresholds in 2020, only 12% of mobile and 13% of desktop results meet the requirements and are good in all three metrics. Here’s the breakdown:
 The worst situation is with LCP and CLS: less than half of the pages are good.
The worst situation is with LCP and CLS: less than half of the pages are good.Though the sample taken in this study is small, it outlines the trend, drawing us to the conclusion that there is much work ahead. Here are some additional strategical suggestions from Uploadcare experts, so you don't tank your rankings and lose traffic:
💡 Make the most out of the dev tools and Google Lighthouse, even if you aren’t a developer. Google has made CWVs prominent across all of its tools and tried to make measurement understandable for any website owner. While Search Console’s CWV report can help you identify opportunities, Google Lighthouse and PageSpeed Insights will help you iterate.
💡Consider using AMP, as it was built to meet all the requirements. Google claims that AMP is “one of the easiest and most cost-effective ways for publishers looking to achieve great page experience outcomes,” and the majority of the AMP pages achieve great page experiences.
💡 Don’t put all your eggs in one basket. Continue investing in E-A-T content. A website with valuable content will still rank higher, even if its page experience is not up to par.
Before you go
Any doubts or questions? Check out the FAQ on Core Web Vitals in the Search Console Community or ask Google about the forthcoming update on Twitter. And if you decide to adopt a CDN to offload the media optimization burden and accelerate content delivery by 8X, schedule a demo with Uploadcare.