Contentful integration
Contentful is a headless CMS that allows users to create, manage, and distribute content across multiple channels.
Contentful feature set may be extended via collections of widgets called “apps”. Uploadcare provides a Contentful app that allows you to upload files to your Uploadcare account via File Uploader and store the metadata in Contentful.
Preparations
Create a Contentful account
If you don’t have one yet, create a Contentful account. The account is free and allows you to have one space.
Later in this guide you will install the app to your space. So, ensure you’ve created one before proceeding.
Create an Uploadcare account
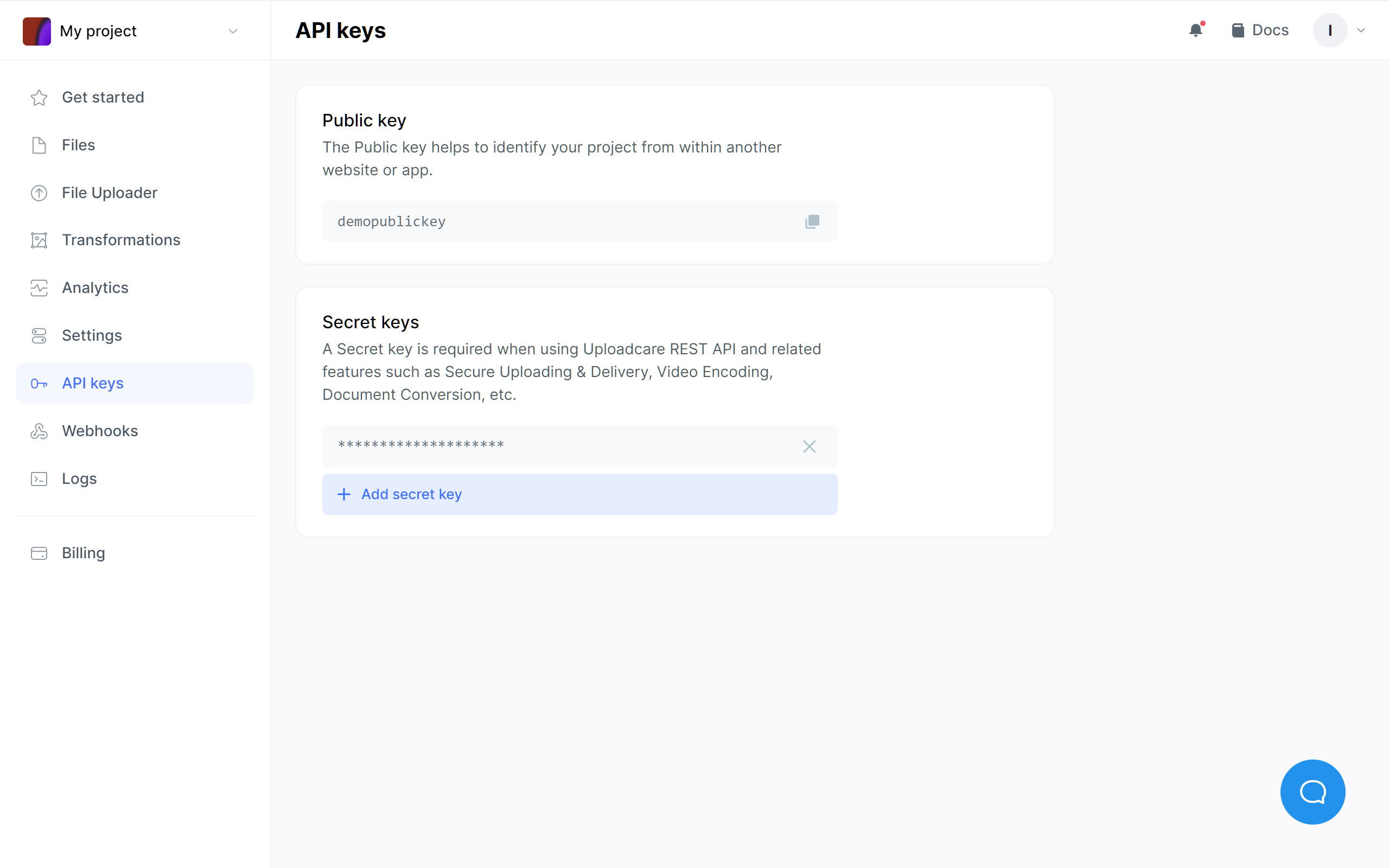
Same here: if you aren’t with us yet, sign up. Once you have an account, navigate to your Dashboard to create a new Project, or discover API keys for an existing one. To go through the steps of this guide, you will need the Public API Key, which tells Uploadcare which project your file uploads should go to. The key can be found in the API keys section.

Step 1. Install the app
Open Uploadcare app in Contentful Marketplace and click Install now. Pick the space and environment as you wish, then click Continue.
Marketplace should redirect you to your Contentful space with app details window open. Click Install button there and then Authorize access.
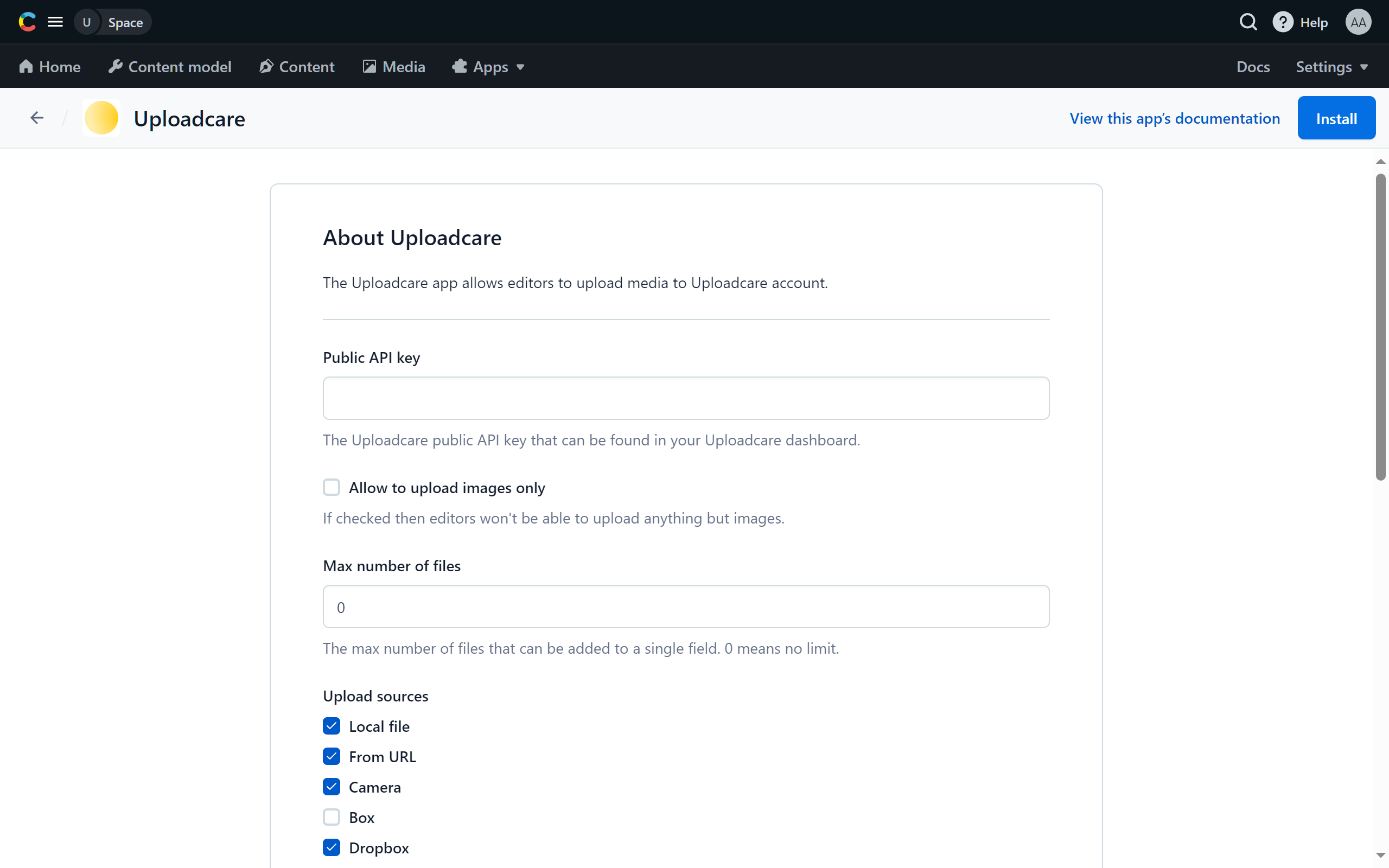
Now you should see the app installation screen.

To make it work, provide the Public API Key that can be found in the API keys section of your Uploadcare Dashboard.
All the other settings are up to your preferences. Click Install when you are done.
Step 2. Create a content type
Uploadcare app provides File Uploader as a custom field. To use this field while editing content, you have to first attach it to a certain content type.
If you already have a content type, feel free to modify it according to the instructions below. Otherwise let’s create a new one.
Click on Content model link in the main menu. Then click on Add content type button. Fill Name input with the name you like. Then click Create. You will be navigated to the content type page.
Step 3. Set up a field
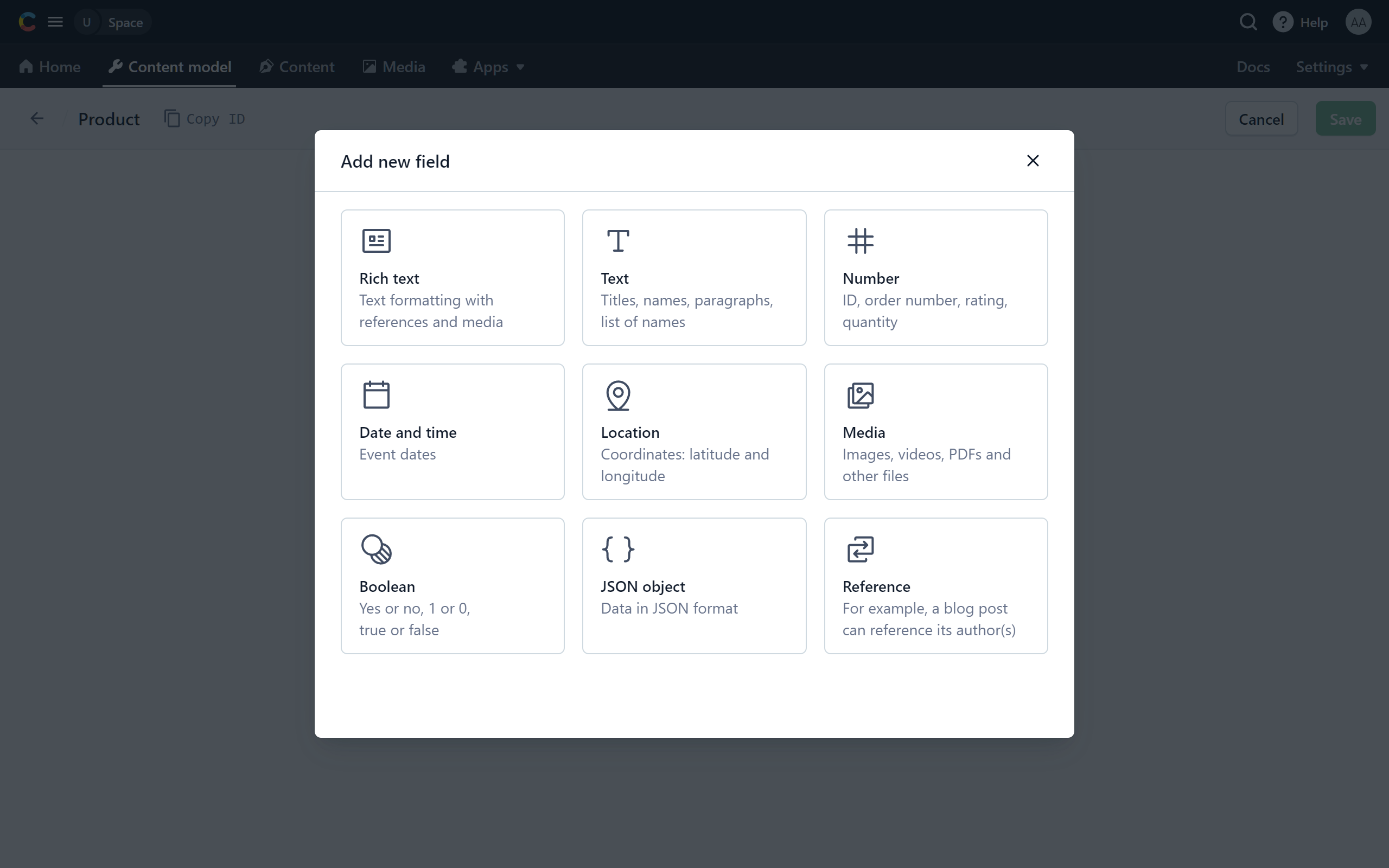
Click Add field button and there pick JSON object field.

In the next dialog fill the Name of the field. This is the name of the field File Uploader will be attached to. So, you probably want to call it like “Images” or “Files”.
Click Add and configure to proceed.
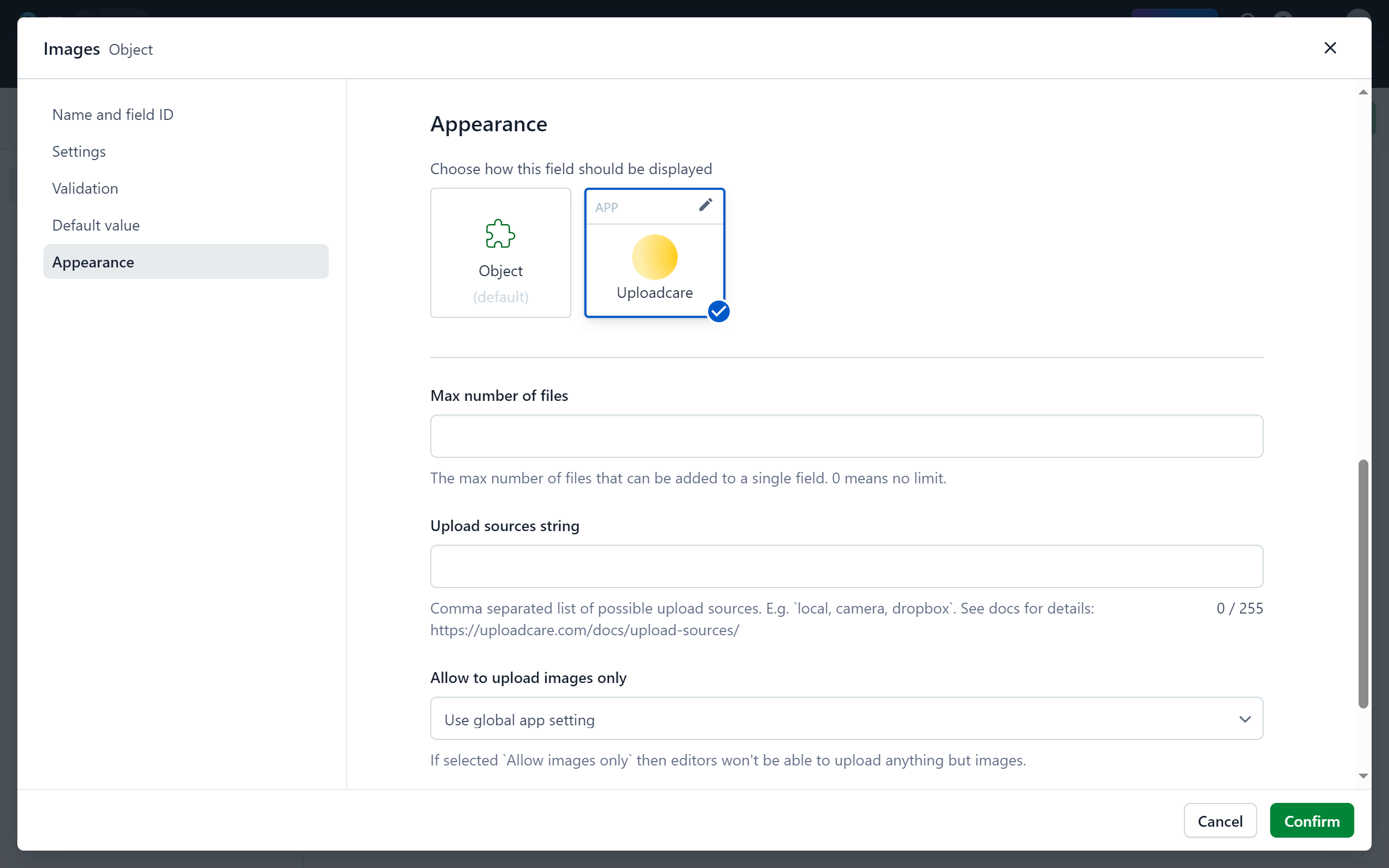
In the field settings dialog scroll down to the Appearance section, and click on the Uploadcare logo. This will attach the app to the field.

You may also override some app settings here using the fields below the app picker. Don’t worry, you do not need to decide now. You will be able to do it later by editing the field.
Click Confirm in this dialog.
If you need, create more fields for this type. Finally, click Save on the content type page.
Results
Now you have the Uploadcare app attached to the field you’ve created.
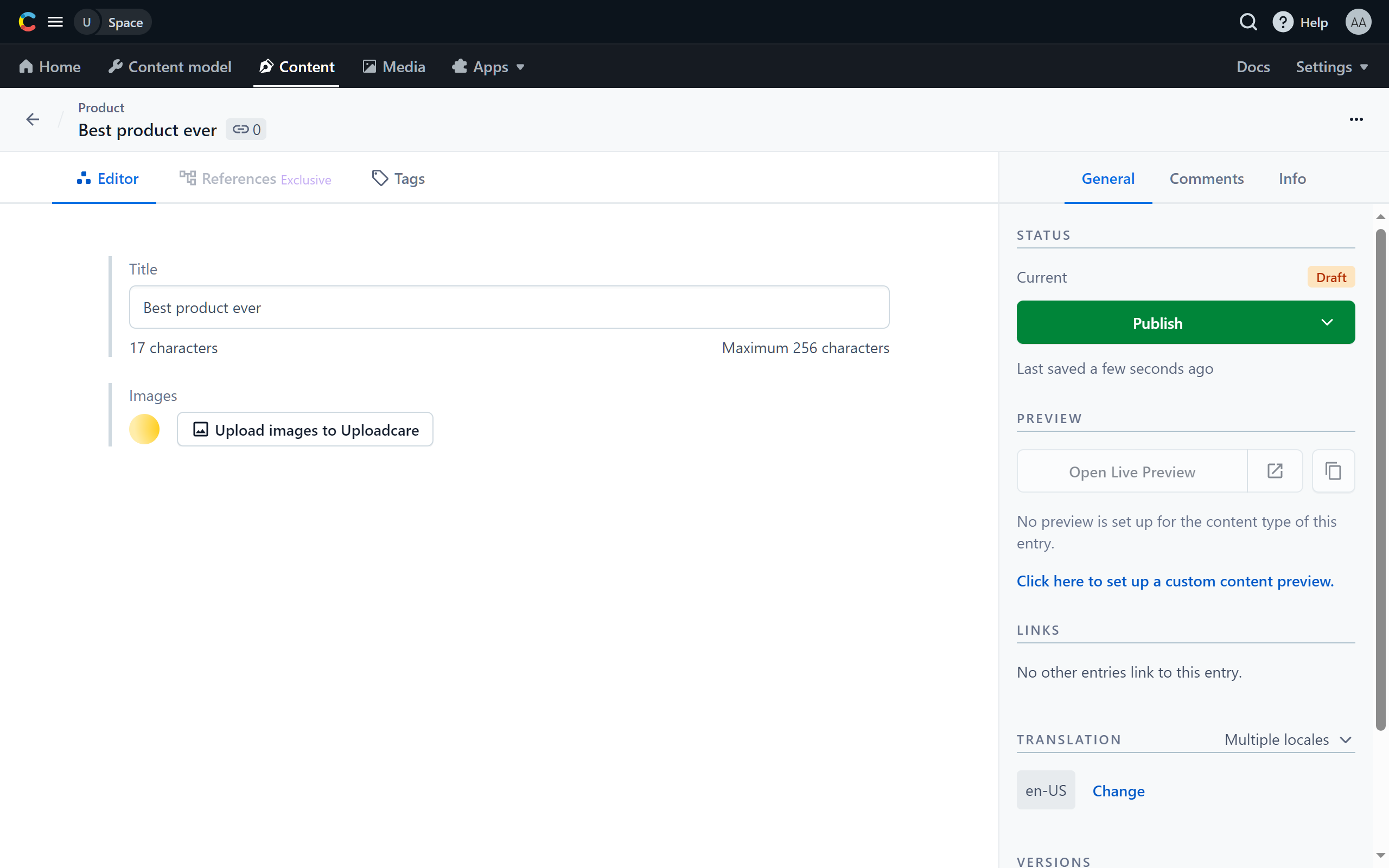
Feel free to open the Content section and create a new entry of the type you’ve just configured.
You should see our File Uploader.

Click on the button to upload files. When the uploading completes, files’ metadata will be saved into Contentful as JSON.
This JSON object may be used by developers to display uploader files, or apply CDN operations to them.
Conclusion
Yay! You have just installed Uploadcare app to Contentful. The flexibility of Uploadcare is now enhancing your content infrastructure.