File Uploader
File Uploader is a new and highly customizable widget that allows users to upload files from various sources. It utilizes the power of Uploadcare APIs and can run within any web tech stack.
Solutions
We supply a set of ready-made solutions for the most frequent file uploading
cases: regular, inline, and minimal. Each with its own set of features
and customization options. You can also use them as is or as a custom build reference.
Regular File Uploader
The Regular File Uploader is a dialog-based solution that enables easy integration of an uploading button into your application. The button opens a dialog where users can select files to upload from various sources, including local files, external URLs, or social platforms. Both the button and the dialog can be customized to match your application’s look and feel.
Minimal File Uploader
The Minimal uploader offers a streamlined approach, enabling file uploads without any additional UI elements. The minimalistic uploader functions as a simple drag-and-drop area with social sources and cloud editor are available with this uploader type.
Inline File Uploader
The Inline mode is quite similar to the Regular uploader and is useful when you want to upload files without opening a dialog window. This mode is particularly handy if you prefer using your own button and dialog components. The Inline mode can also be useful when you want to embed the file uploader directly within a form or a specific section of your application’s user interface. This allows users to seamlessly upload files in context, without being redirected to a separate dialog window, thus enhancing the overall user experience.
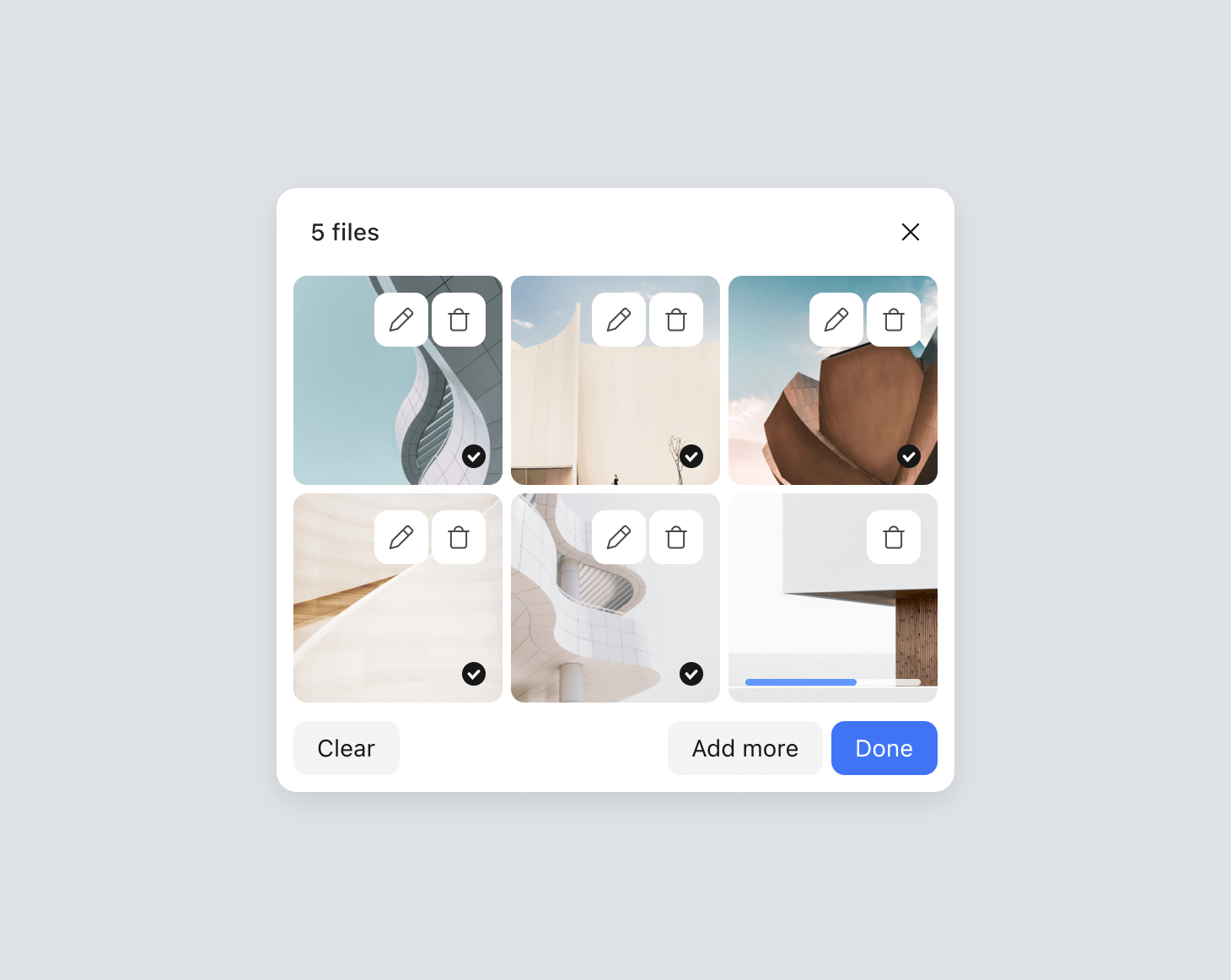
Grid view
Turn on the grid view by clicking the Drop area button in the Dashboard
or add it using the option filesViewMode

Embed image editor
All modes include the built-in cloud image editor that provides a few dozen popular image edit operations.
Features
The main feature of the new File Uploader is the ease of customization and localization with basic HTML and CSS.
Add a file uploading capability to your website:
- Receive files from anybody.
- Upload files of any type and up to 5 TB in size.
- Upload multiple files in one go.
- Track upload jobs with an individual progress bar for each file.
- Get files from various sources, including local storage, camera, social media, and cloud storage services.
- Speed up the uploading with the uploading network (it works like CDN).
- Show image previews.
- Resize, crop, rotate, add effects, enhance images, add overlays right after upload.
- Validate files by their format or size.
- Record and upload videos directly from your device’s camera.
- Prevent remote code execution through widgets and code execution in uploaded files like SVG, html and xml.
All your uploads go to the storage covered by SLA with a 99.9% uptime. On top of that, Uploadcare infrastructure is compliant with SOC 2, HIPAA, and more.
Frameworks support
You can run the File Uploader within any tech stack. Here are a few examples:
Supported browsers
File Uploader is supported and tested in all major modern desktop and mobile browsers:
- Chrome
- Firefox
- Safari
- Edge
- Opera
If you need IE support, please use our jQuery File Uploader.
Typescript support
We use JSDoc type annotations for TypeScript static analysis support during development.
Additionally, we provide type definitions (*.d.ts files) for the TypeScript projects in our packages.
Check the JSDoc Reference page in TypeScript official documentation.
Basic types are automatically loaded when you import the package.
To enable JSX support, add the following to your tsconfig.json file:
Technology behind
We built the File Uploader as close to the native web platform as possible and do not force you to use any specific development environment tools.
Uploader is built with web components, service workers, wasm, and a set of other modern technologies. Modern ESM-level code sharing. Minimum of external dependencies.
The build stage is unnecessary for development. Use the code directly in any modern browser or Node.js. We encourage you to build your custom solutions with all building blocks that we have.
Fast start
We recommend beginning with the File Uploader configurator. It includes all necessary settings and generates ready-to-use code snippets and step-by-step instructions tailored to your project’s environment. If you don’t have an account yet, you can sign up.
Or start with File Uploader installation.
Accessibility
The File Uploader is designed with full accessibility, providing comprehensive support for keyboard navigation across uploads and the cloud editor. It is fully compatible with screen readers and voice assistants, ensuring an inclusive user experience. Moreover, it adheres to the latest accessibility standards, making it a reliable choice for diverse user needs.
Check out more details about File Uploader accessibility.
Other uploading widgets
This is our latest file uploading solution. If you’re looking for a previous one, please refer to the jQuery File Uploader. In contrast to the previous one, new uploader is 57% lighter, has a modern and highly customizable view, and works with any JavaScript framework, while previous jQuery File Uploader requires additional work.
If you’re a mobile developer, check our Swift and Kotlin integrations: