Serverless File Uploads for JotForm
JotForm is an easy-to-use online form builder bundled with lots of convenient integrations. Uploadcare integration adds the features of our jQuery File Uploader to any form: serverless file uploads and in-browser image editing. We are proud our File Uploader is top-rated by the JotForm community 👏
Please note that this guide is not updated to support our latest File Uploader.
The uploading widget is a highly customizable file uploader that adapts to your flows and layouts.
By the way, every file uploaded via Uploadcare gets instantly cached on our CDN and swiftly and reliably delivered across 130+ countries.
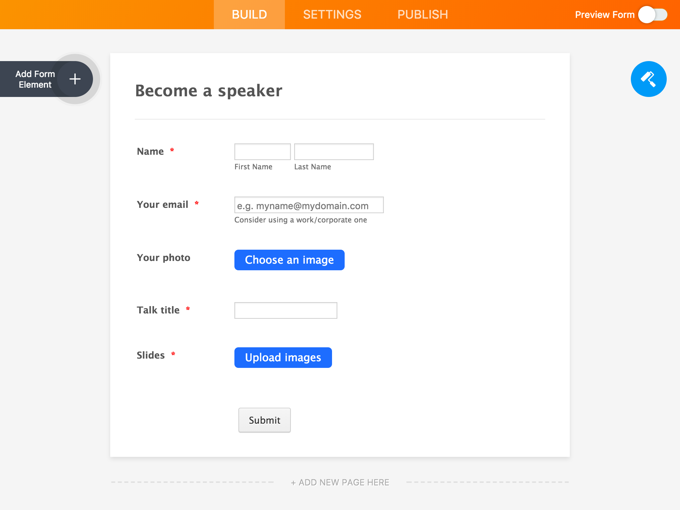
In this guide, we are going to create a form that collects speaker candidate data before some conference. We will use a combination of JotForm fields and two uploading widgets. The first one deals with uploading a candidate photo and making some edits, and the second one will be up to collecting slides for a presentation.
It should take you about 17 minutes to build a form like that using our uploading widget integration.
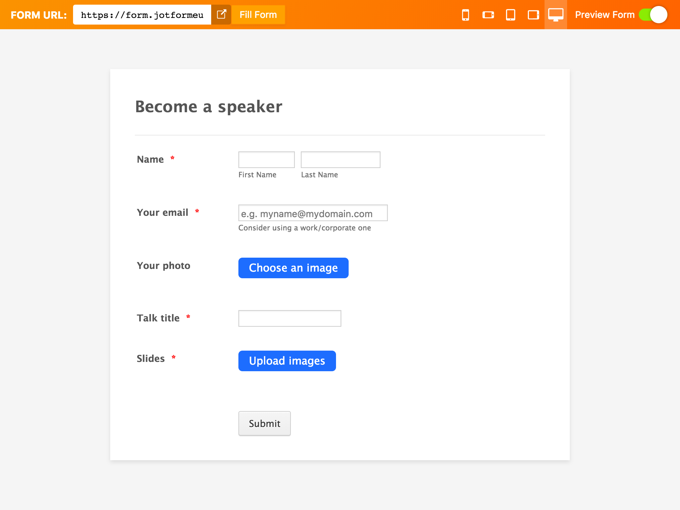
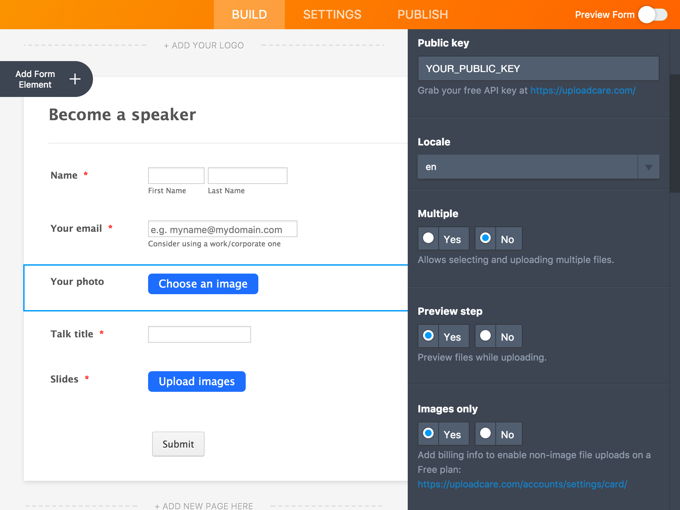
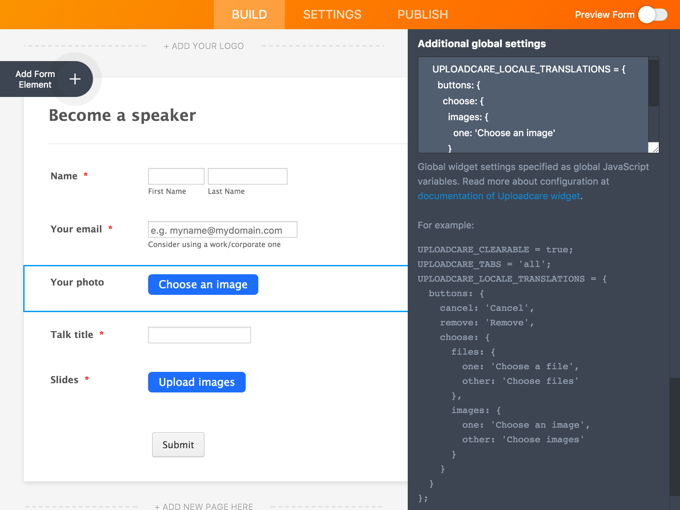
Here is a preview of what we are going to build,

Step 1. Create Uploadcare Account
Feel free to skip the step if you’ve already got an Uploadcare account. Otherwise, here’s how you make one:
- Go to our Sign Up page
- Provide your email and choose a password
- Confirm your email by clicking the validation link in your inbox
Step 2. Get a Public API Key
You will need to define a Public API key in the uploading widget settings to set a project your files will go to. So, navigate to your Dashboard and create a new project or discover a Public API Key for an existing one.
Step 3. Create a Form and Add the Uploader
The step is about creating a form. If you aren’t registered with JotForm, please look through the FAQ and sign up on the JotForm’s main page.
Creating a form
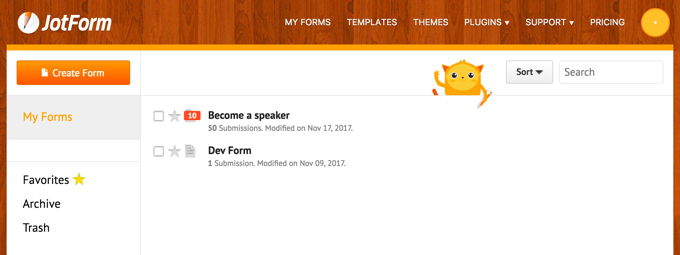
Once you’re in JotForm, navigate to the my forms tab.

The tab holds all the forms you’ve ever created with JotForm. You can see our form is there and named “Become a speaker.” Let’s see what’s inside by checking a box to the left of the form title. Hit “Edit Form,” and you are in.

As you can see, there are two buttons for uploading files: one is called “Choose an image” and another “Upload images.” Here’s how you add those.
Adding the uploader
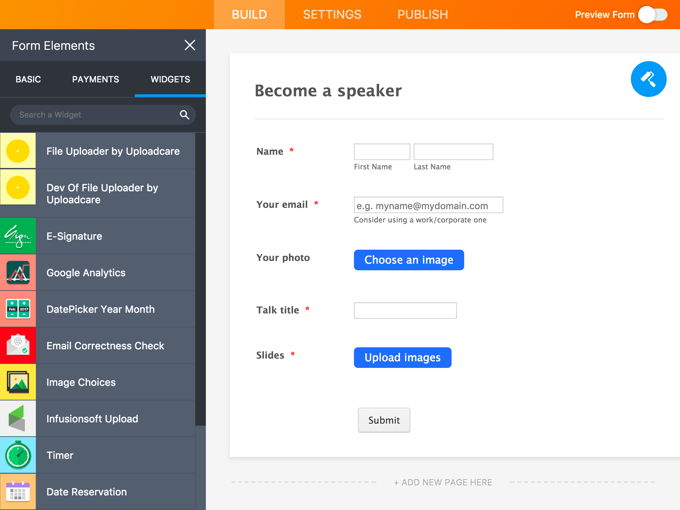
Click “Add form element.” Navigate to “Widgets” and type in “Uploading Widget to run a quick search for our integration,

Here it is, hit the yellow logo, and our uploading widget gets added to your form. It is added with default settings and needs some configuration.
Step 4. Configure the uploading widget
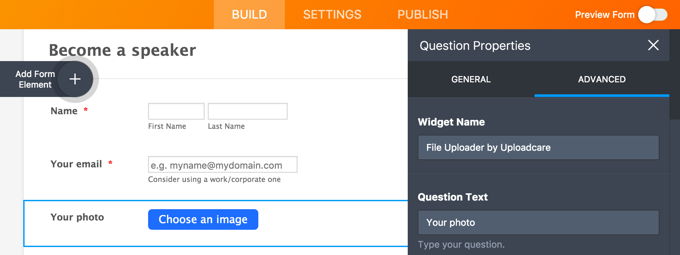
The first thing here is setting the label for your new uploading widget. It is done by clicking the gear icon to the right and navigating to the “Advanced” tab. Modify the field called “Question text.” Your uploading widget label will change,

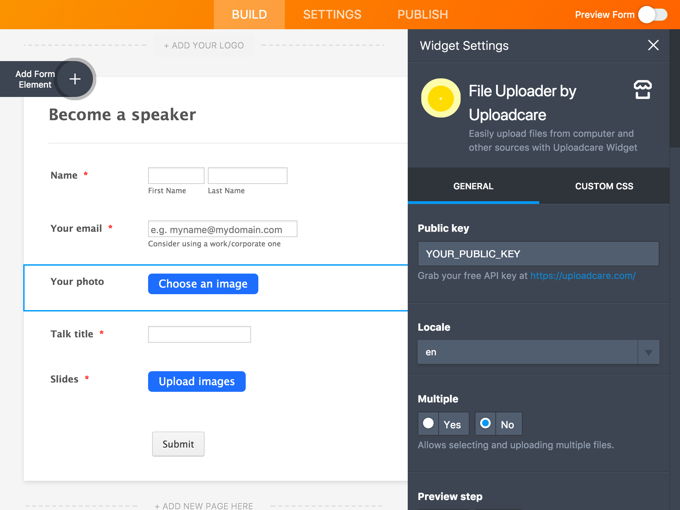
Now, let us get more advanced and click the magic wand icon to the right. That opens the uploading widget settings, let’s dig in.

First of, let’s paste your Public API key into the respective field. We are
using YOUR_PUBLIC_KEY as a placeholder.
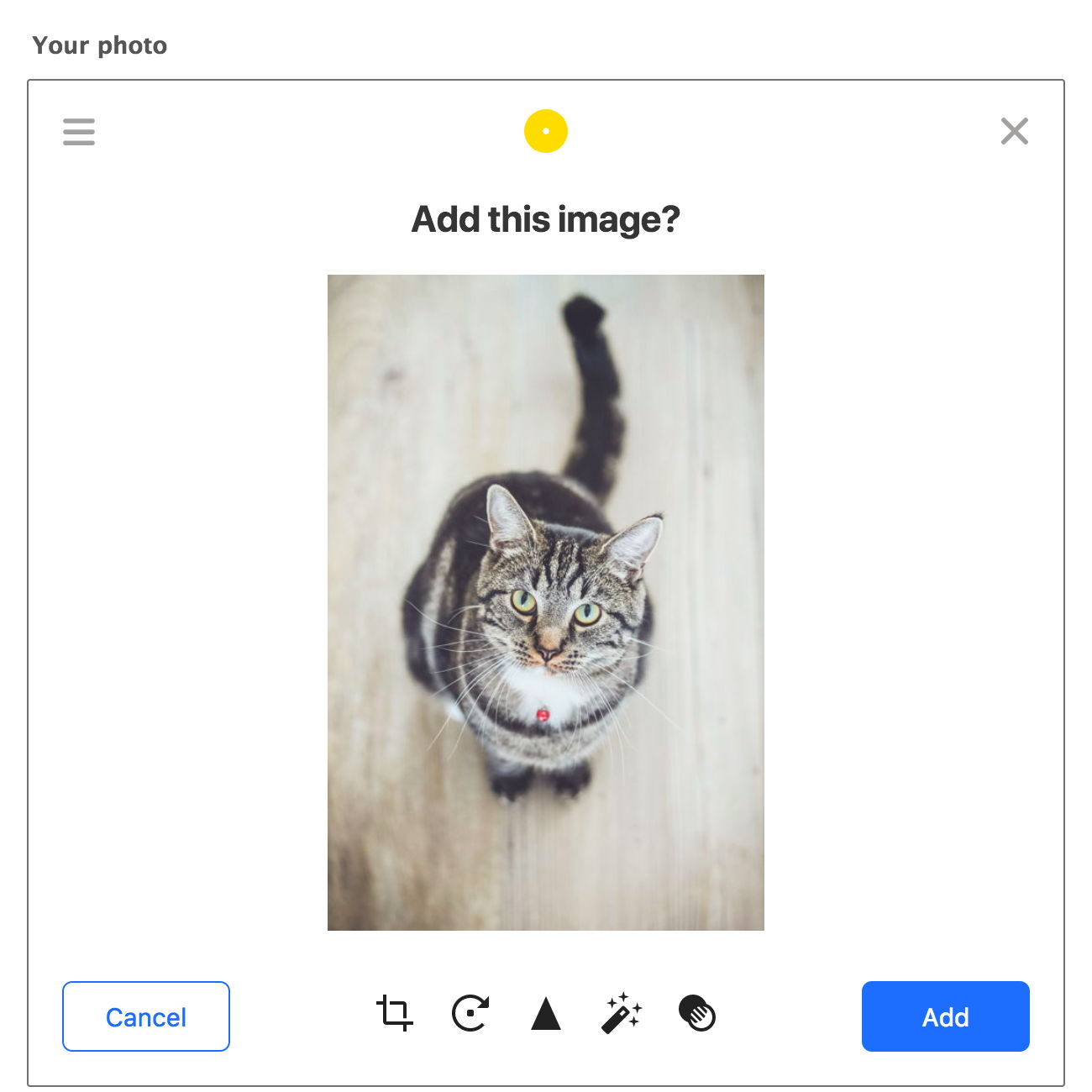
We are going to configure the uploading widget to get speaker candidate photos. We just need a single photo, so we can set “Multiple” to “No.” We want to show a preview of an uploaded image, “Preview step” to “Yes.” It is also important to ensure uploaded files are images, “Images only” to “Yes,”

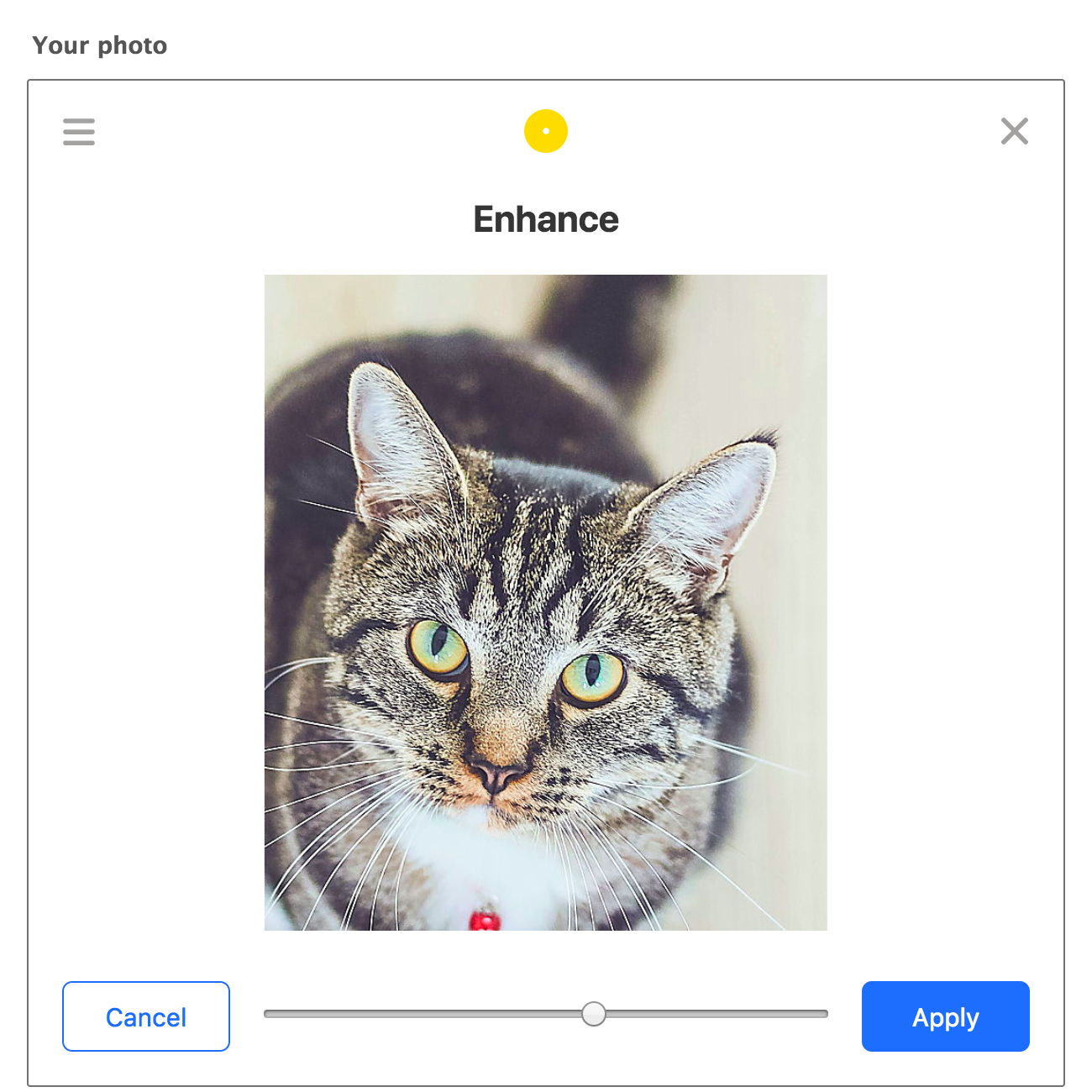
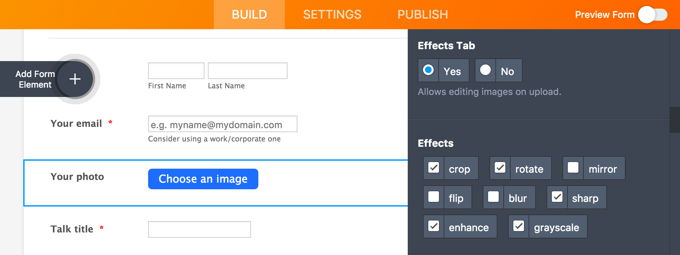
We also want to allow form users to edit their photos on upload. Let’s use “Effects Tab” for it. When switched to “Yes,” this setting allows you to choose which effects can be applied on image upload,

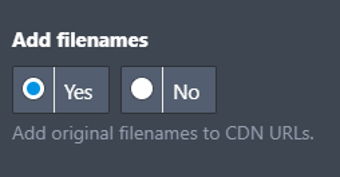
By default, the plugin removes the original trailing filename from the URL.
add filenames provides the opposite behavior and leaves your filename in place.
This could be useful when passing URLs to a third-party system for further processing, for instance.

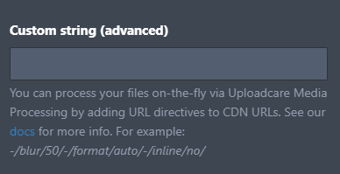
You can also add a set of image processing operations
to a CDN URL automatically. custom string would be the field holding a string
to further append to your CDN URLs.

Last but not least, you might want to change the button caption. That is done by modifying “Additional global settings.” We added a simple example of what you can do with those. See the complete list of the uploading widget settings at the jQuery File Uploader options docs page.

Now, add another uploading widget and configure it to accept multi uploads of image-only files. Play with changing its label and button caption. It will allow form users to upload slides for their presentation. In fact, you might want to create a separate Uploadcare project (and specify another Public API Key for the second uploading widget) to get those slides: this helps organize content in your account.
Now, once we are ready to roll, let’s publish the form and test how it performs.
Step 5. Publish the Form and Test It
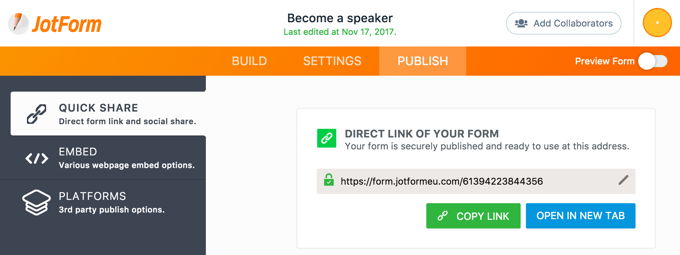
Publishing a form is as easy as hitting “Publish.” That will provide you with a direct link to your form. We can then send that link to our candidates,

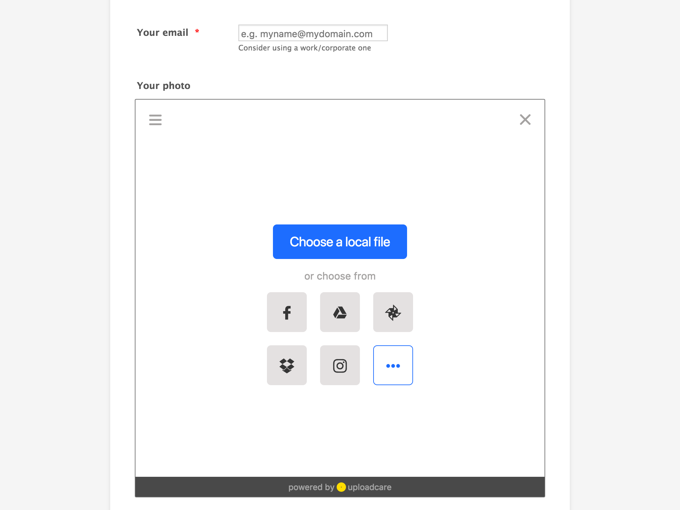
To test the form, click “Open in new tab.” That shows how your users will see the form. Fill in some fields and upload a photo or two,

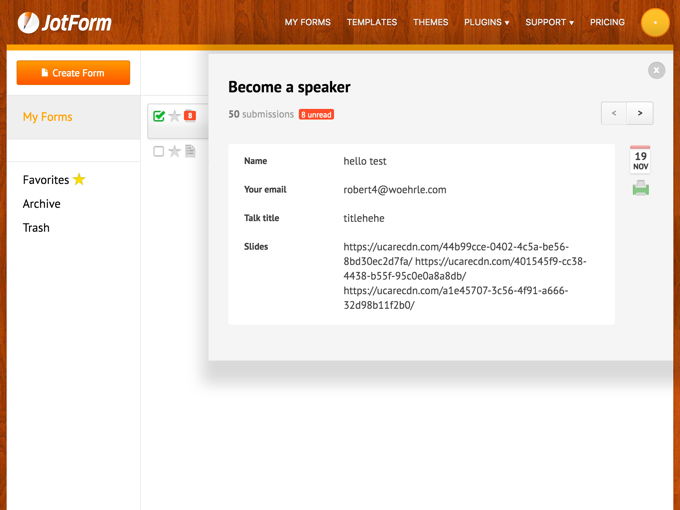
Get back to “My Forms” and click the sheet icon to the left of your form title. This will open a list of your form submissions. You can navigate through those by clicking arrows in the top-right.

Note, files uploaded by form users become either a single URL for an avatar photo or a list of those for slides. Those are your file permalinks. You do not need to have any storage for uploaded files: just put those links in your database. Check out Uploadcare CDN to learn more about how those URLs are made and what they mean.
That’s it. We have just powered a form with serverless file uploads in 5 simple steps ✨