Image, text, and color overlays
Image and text overlays can be useful for customizing images on a website in various ways. For example, image overlays can be used to add branding elements like logos or watermarks to images. Text overlays can be used to add titles, descriptions, and labels to images, for instance, for page metadata.
Combined with other operations such as resize, crop, and blur, image and text overlays can help create various custom images that can be used on a website. Furthermore, you can “bake in” the applied changes and create a new file that can no longer be reverted to its original state.
Image overlay
-/overlay/:uuid/
-/overlay/:uuid/:relative_dimensions/:relative_coordinates/:opacity/
The overlay operation allows to layer images one over another.
One of the most common use cases here are watermarks: semi-transparent images layered over opaque ones to complicate their unauthorized usage, etc.
:uuid— UUID of an image to be layered over input. To be recognized by:uuid, that image should be related to any project of your account.:relative_dimensions— linear dimensions of the overlay image. The aspect ratio of an overlay is preserved. What you set is a maximum linear size along one of the axes:-/overlay/:uuid/50%x50%/means any linear dimension of the overlay can not exceed 50% in size. Default size setting is 100%.:relative_coordinates— position of the overlay over your input. By default, an overlay is positioned in the top-left corner of an input. Coordinates represent an offset along each of the axes in either pixel or percent format. In general, the coordinate system is similar to the CSS background-position. For example,-/overlay/:uuid/10%,90%/places overlay in bottom left corner.:opacity— controls the opacity of the overlay in percent format. Your overlay may either be initially semi-transparent or made to be so by tuning:opacity.
In URLs, % is an escape character, it can’t be used as-is.
Use a %25 escape sequence or a p shortcut for percent.
Every overlay parameter is optional and can be omitted. However, the order of
parameter URL directives should be preserved.
Self overlay
-/overlay/self/
-/overlay/self/:relative_dimensions/:relative_coordinates/:opacity/
To fit an image into a specified placeholder, you can add a stylized background from the same image. It visually extends the image appearance vertically or horizontally.
With all steps combined, this operation will look like:
-/scale_crop/440x440/center/-/blur/60/-/gamma/50/-/overlay/self/100px100p/center/
Unlike the standard overlay, -/overlay/self/ doesn’t require
an image UUID. It helps when you don’t have access to UUIDs when using
Proxy, and when you do batch image processing.
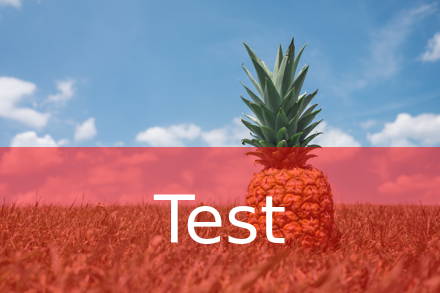
Text overlay
-/text/:relative_dimensions/:relative_coordinates/:text/
Note: This feature is disabled by default to prevent vandalism. See how to enable it.
The text operation allows placing arbitrary text on top of an image.
:relative_dimensions— linear dimensions of area allocated for text placement. These dimensions are used for text alignment, and width affects line wrapping.:relative_coordinates— position of text area. Coordinates represent an offset along each of the axes in either pixel or percent format. In general, the coordinate system is similar to the CSS background-position. For example,-/text/90px10p/10%,90%/...places text in bottom left corner.:text— actual text to be placed. In order to use some characters in text, you need to escape them. Valid escape sequences are:~sfor/,~nfor a new line, and~~for~. Also, do not forget about proper URL escaping. If you need to render “Example text🍷” it would be-/text/100px100p/0,0/Example%20text%F0%9F%8D%B7/in the url.
Extra options
You can control text rendering by the following operations. These operations don’t render anything,
but affect how subsequent text operations render text.
Text alignment
-/text_align/:halign/:valign/
This operation sets how text is placed within dimensions, specified by :relative_dimensions
in text operation.
:halign— horizontal alignment. Valid options areleft,right, andcenter.:valign— vertical alignment. Valid options aretop,bottom, andcenter.
Default alignment is center for both axes.
Font size and color
-/font/:size/:color/
This operation sets font size and color.
:size— font size in pixels.:color— font color in hexadecimal notation with optional transparency. Example:99ff99,9f9,99ff9920.
Default size is 10, and color is solid black.
Text background box
-/text_box/:mode/:color/:padding/
This operation controls drawing solid color background behind the text.
:mode— how background is placed:none— disabled,fit— one rectangle, under actual text,line— separate rectangle under each line,fill— fill all space, allocated by:relative_dimensionsintextoperation.:color— the background color in hexadecimal notation with optional transparency.:padding— increase background size by specified amount in pixels.
By default, no background is rendered.
Permissions
Contact our sales team to enable this feature for your project.
Text overlay operations allows users to add arbitrary content, which could be misused to display offensive or misleading messages on your domain. Therefore, we recommend using it along with signed URLs.
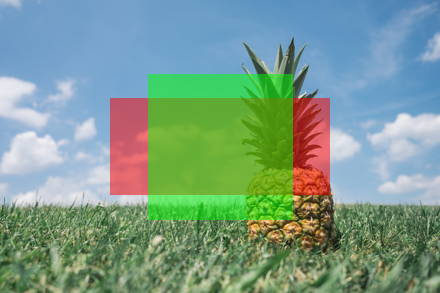
Solid color overlay
-/rect/:color/:relative_dimensions/:relative_coordinates/
The rect operation allows to draw a solid color rectangle on top
of an image.
:color— color of the rectangle. It can have alpha channel specified for transparency.:relative_dimensions— linear dimensions of the rectangle.:relative_coordinates— position of the rectangle over your input.
Dimensions and coordinates work the same way as for the overlay operation.