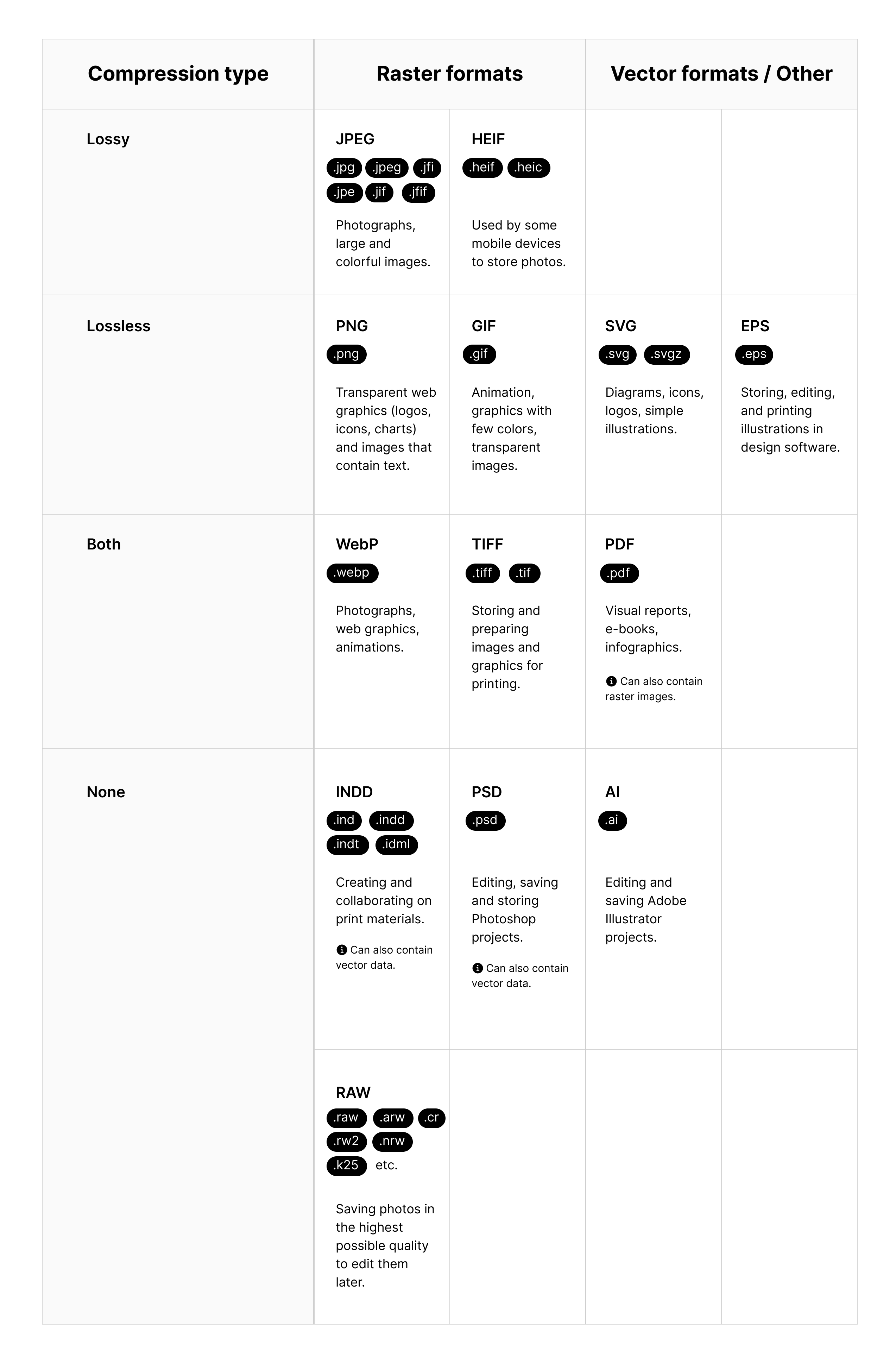
A list of the most common image file extensions
Last edited:
The ugly truth is that you can’t just blindly upload images to your website without paying attention to formats. This post will tell you everything you need to know about the proper image formatting and give you an idea of how you can automate your format selection.
For more convenience, we’ve prepared a table of the formats. Feel free to jump directly to the one that interests you or simply keep on reading.
 list of most common image formats
list of most common image formatsRaster vs. vector images
Before we go to the actual formats, you should know that there are two main types of image formats: raster and vector.
Raster images consist of a series of pixels. The more pixels are present in an image, the larger the file size and the better the quality. Raster graphics are convenient for creating high-quality photorealistic images, digital drawings, and photographs.
| ✔️ | ❌ |
|
|
Vector images don’t consist of pixels; they are made up of points, lines, and curves that are based upon mathematical equations. Vector graphics are used for illustrations, icons, logos, and technical drawings.
| ✔️ | ❌ |
|
|
| ✔️ | ❌ |
|
|
It would be wrong to say that one type is better than the other: each type works best in certain situations. Now let’s take a closer look at the most common file types and their use cases.
A word on compression methods
Among these two large groups of images — raster and vector — there’s also additional classification according to the format’s compression capabilities. There are two types of compression: lossy and lossless.
Lossless compression
Losseless compression, as its name implies, means that there’s no information loss. This type of compression reduces the size of an image without affecting its quality. How? It reduces file size by identifying parts of the file that are repeated and encoding those parts with a shorter representation. This also means that you can reconstruct the original image from the compressed image.
The quality of such images will remain high, but you won’t see a significant reduction in image file size.
Lossy compression
Lossy compression implies data loss. Its algorithms always reduce size much more compared to lossless compression. However, the quality is also reduced. It may sound terrifying, but in fact, the algorithm strives to remove only unnecessary data the human eye can’t see, so the quality doesn’t suffer too much. Often, you can notice it only if you zoom in on the image. Unlike lossless compression, lossy compression is irreversible: once you have compressed an image, you can’t go back.
And again, just like with the raster vs. vector classification, there’s no one-size-fits-all answer as to which compression type is better.
Raster image formats: use cases
JPG (JPEG) — Joint Photographic Experts Group
| Filename extensions | Compression method | Use cases |
| .jpg, .jpeg, .jpe .jif, .jfif, .jfi | Lossy | Digital photographs, large and colorful web images |
JPG or JPEG is the most common file type online. It’s the default format saved by digital cameras, and it’s supported by all browsers.
JPG is best used for digital photographs, paintings of real-world subjects, and large and colorful web images (for example, banners). It provides high compression and supports over 16 million possible colors. It’s not a practical format for images that use clean, crisp lines, such as logos, screenshots, diagrams, charts, etc.
PNG — Portable Network Graphics
| Filename extension | Compression method | Use cases |
| .png | Lossless | Transparent web graphics (logos, icons, charts, signs), images that contain text |
PNG is commonly used in web design as it has built-in transparency (alpha channel). Just like JPEG, it supports over 16 million possible colors. It’s great for logos or various graphic icons as it can be easily placed over another image used as a background.
Likewise, it’s suitable for images that include text, like infographics, banners, and screenshots, but you may not want to use it for photos and artworks because the lossless compression method will leave the files large. If quality is of paramount importance, however, go for it.
GIF — Graphics Interchange Format
| Filename extension | Compression method | Use cases |
| .gif | Lossless | Web animation, graphics with few colors, transparent images |
GIF format supports both animated and still images, but most often it’s used in animation, for instance, animated graphics like banner ads.
GIF images also have an “alpha channel” that can be transparent, so you can place them on any background. The GIF color palette is limited to 256 colors, which results in a dramatically reduced file size. But of course, it won’t work well for high-quality, colorful photographs because of the limited color palette.
WebP — Google Web Picture Files
| Filename extension | Compression method | Use cases |
| .webp | Lossless and Lossy | Photographs, web graphics, animations |
WebP is a next-gen image format designed by Google to speed up web page loading without compromising quality. It works excellently with all types of images: photographs, web graphics, animations, etc. Additionally, WebP supports transparency and can be animated.
Google claims that WebP lossless images are 26% smaller in size than PNGs, and WebP lossy images are 25-34% smaller than JPEG images.
WebP provides the best compression and image quality, and it’s the best format for the web. WebP is supported by the latest versions of web browsers, although it does not have deep historical support. If you choose this format, you need to keep JPG or PNG versions as a fallback.
TIFF — Tagged Image File Format
| Filename extensions | Compression method | Use cases |
| .tiff, .tif | Lossless and Lossy | Storing and preparing images and graphics for printing |
TIFF is most commonly used for storing and editing photos, graphics, and artworks for print. It supports both lossy and lossless compression, but it’s typically used as a lossless format. TIFF images are usually large, and they’re not supported by most browsers, so you should avoid using this file type on the web.
HEIF — High-Efficiency Image File Format
| Filename extensions | Compression method | Use cases |
| .heif, .heic | Lossy | Used by some mobile devices to store photos |
HEIF is a format used by modern mobile devices (for example, Apple’s iPhone) as an alternative to JPEG. Compared to JPEG format, HEIF requires less storage space without sacrificing image quality. As of today, this format isn’t supported by browsers and is used only for storage.
INDD — Adobe InDesign Document
| Filename extensions | Compression method | Use cases |
| .ind, .indd, .indt | None | Used by designers to create and collaborate on print materials |
INDDs are files that are created and saved in Adobe InDesign. It’s usually used to create print materials like newspapers, magazines, and e-books. It’s not meant for use on the web and isn’t supported by any browsers.
PSD — Photoshop Document
| Filename extensions | Compression method | Use cases |
| .psd | None | Saving and storing Photoshop projects |
PSD file format is an image format used for saving projects in Adobe Photoshop, the most popular graphics editing software. PSD files are commonly used for containing high-quality graphics data. Such files are fully editable with many layers and image adjustments. They’re not meant for use on the web and aren’t supported by any browsers.
RAW image file types
| Filename extensions | Compression method | Use cases |
| .raw, .arw, .cr, .rw2, .nrw, .k25, etc. | None | Saving photos in the highest possible quality to edit them later |
Raw file types are used by digital cameras to store full-quality images. Raw files aren’t compressed, so they contain more color and data and can be really large. Photographers need these formats to store their photos without losing quality so they can edit them later. Because of the large file size, raw images aren’t used on the web.
Vector image formats: use cases
SVG — Scalable Vector Graphics
| Filename extensions | Compression method | Use cases |
| .svg, .svgz | Lossless | Diagrams, icons, logos, simple illustrations |
SVG is a vector image format for two-dimensional graphics with support for interactivity and animation. SVG files work best for diagrams, icons, logos, and simple illustrations, but they won’t work for images and complex graphics. Like other vector formats, SVG can be scaled up and down without quality loss, making it an excellent choice for responsive web design. It’s supported by all browsers.
PDF — Portable Document Format
| Filename extensions | Compression method | Use cases |
| Lossy/Lossless | Visual reports, e-books, infographics |
| Filename extensions | Compression method | Use cases |
| Lossy/Lossless | Visual reports, e-books, infographics |
PDF is usually associated with exchanging electronic documents, but it also can be used for saving and transferring images and illustrations. It can include links and buttons, and it’s searchable. This makes it a perfect choice for visual reports, e-books, infographics, and any interactive visual content. It’s supported by all browsers. The compression depends on the settings you choose when converting/exporting and the images, if any, you use in the PDF.
EPS — Encapsulated PostScript
| Filename extensions | Compression method | Use cases |
| .eps | Lossless | Storing, sharing, and printing illustrations when working with design software |
EPS is a format designed for exchanging images, page layouts, and drawings (for example, logos). It’s a universal file type that can be used to open vector-based artworks in any graphic editor, not just Adobe Illustrator. It’s not meant for use on the web and isn’t supported by any browsers.
AI — Adobe Illustrator Artwork File
| Filename extensions | Compression method | Use cases |
| .ai | None | Saving Adobe Illustrator projects |
The AI file extension is assigned to vector image files created by Adobe Systems. AI files are commonly used in print media and digital graphics, such as logos. It’s not meant for use on the web and isn’t supported by any browsers.
Wrapping up
When it comes to image formats, there’s no one-size-fits-all approach. Each image format suits a certain situation, and you need to consider it when posting content to your website.
The good news is that you don’t have to do everything manually. Uploadcare can automate your format selection once and for all. For example, you can set it up to deliver WebP format (the best web format to date) when possible, and use JPG and PNG as a fallback. If you’re interested, read this post about automatic format selection or sign up for a free Uploadcare account and try this feature right away.