WooCommerce file uploads with Uploadcare
In this article, you’ll discover how to integrate file uploads for your WooCommerce store. We’ll use the Uploadcare File Uploader plugin to allow customers to upload files with their orders.
Key features and benefits
1. Device compatibility
The plugin works seamlessly across desktop and mobile devices, ensuring a smooth user experience regardless of how your customers access your site.
2. Multiple files upload
Unlike many plugins that limit users to uploading a single file at a time, Uploadcare File Uploader for WooCommerce allows multiple file uploads simultaneously. This feature is handy for customers who need to upload several design files.
3. Extensive file compatibility
The plugin supports many file types, from standard image formats like PNG and JPG to more specialized formats such as HEIC, TIFF, and even documents like PDFs and Word files. This versatility ensures users can easily upload their designs in their preferred format.
4. Multiple upload sources
-
Local devices: Users can upload files from their phone, desktop, or any URL.
-
Cloud storage: Integration with Google Drive, Google Photos, Dropbox, OneDrive, and Box allows users to upload files directly from these cloud storage platforms.
-
Social media: Users can upload files from social media platforms such as Facebook, Instagram, and more, providing added convenience.
5. Image enhancement tools
The plugin includes an integrated image editor, enabling users to sharpen, rotate, and adjust the brightness of their images directly within the upload interface.
6. Efficient storage and access
Each uploaded file is securely stored and easily accessible via unique links in the WooCommerce orders admin page or order notification emails, streamlining the order processing workflow.
7. Enhanced image filtering
Store owners can set a minimum image size to ensure only high-quality images are uploaded, maintaining the quality of the merchandise.
Installation
Automatic installation
- Log in to your WordPress admin dashboard.
- Navigate to the plugins menu and click Add New.
- Search for “File Uploader for WooCommerce” and click Install Now.
- Once installation is complete, click Activate.
Manual installation
- Download the plugin and extract the files.
- Use an FTP or SFTP client to upload the contents to the wp-content/plugins directory of your WordPress installation.
- Log in to the WordPress Dashboard and activate the plugin.
Integration example
Here’s an example of how the file uploader from Uploadcare enhances your store.
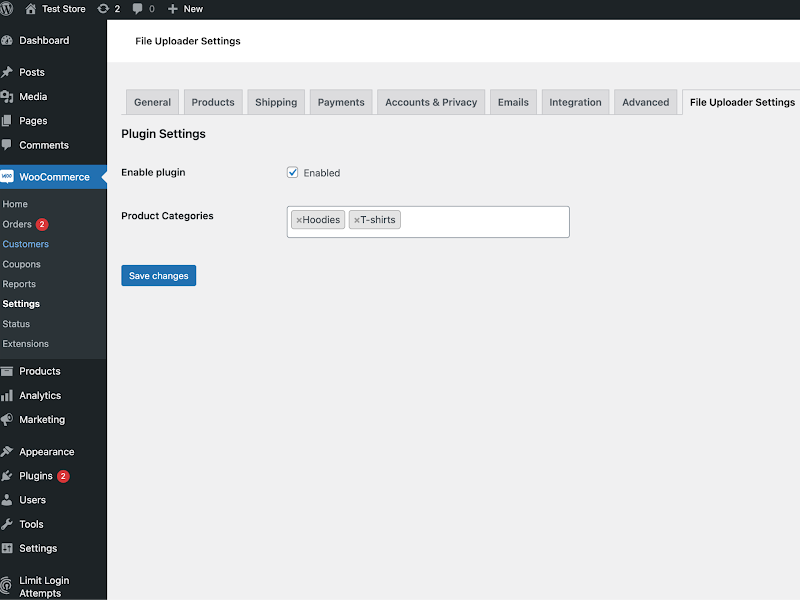
First, navigate to WooCommerce -> Settings -> File Uploader Settings to configure the plugin. Enable the plugin on necessary product categories:
 Enabling the file uploader on product categories
Enabling the file uploader on product categoriesThe file uploader integrates into the product page, allowing users to upload files during the product selection:
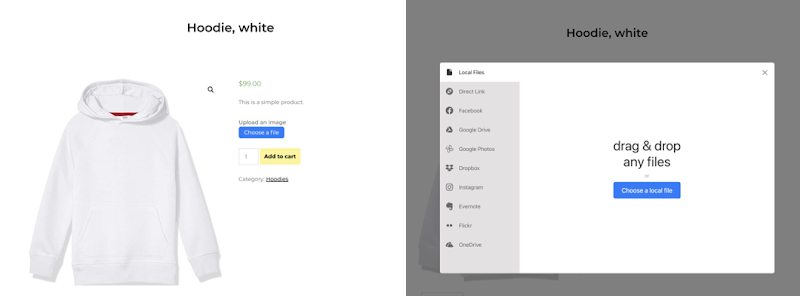
 Integrating the file uploader to the online store
Integrating the file uploader to the online storeOnce a user places an order, uploaded files linked with the order details become visible to the store admin for processing:
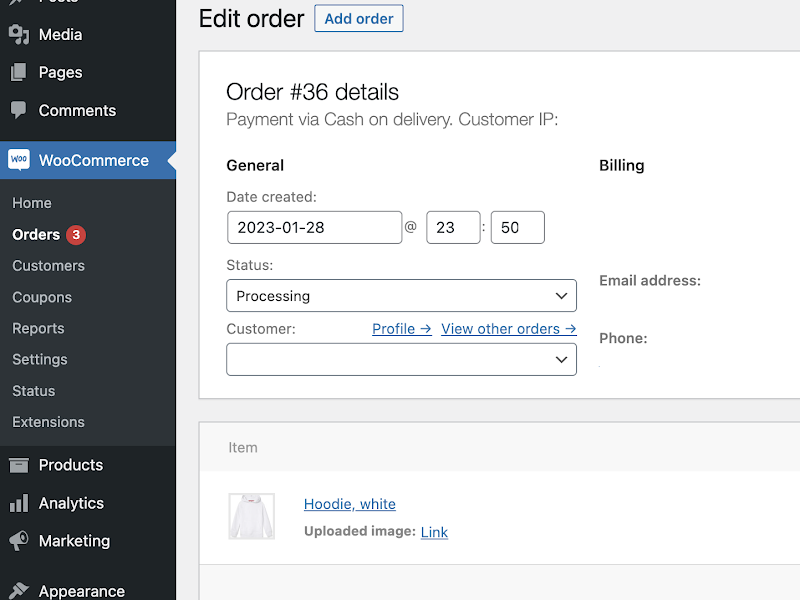
 Order processing from admin dashboard
Order processing from admin dashboardConclusion
The Uploadcare file uploader plugin is a game-changer for any WooCommerce store that needs efficient file uploads. With its seamless integration and user-friendly interface, Uploadcare provides much more robust features for your images. Implement auto-resizing, smart cropping, and other optimizations easily to improve your website’s performance metrics, such as INP (Interaction to Next Paint) and TBT (Total Blocking Time).