Create visual effects with 40 photo filters from Uploadcare
Last edited:
No matter what your website is about, images are a big deal: they catch the eye, encourage visitors to stay on the website longer, and get them clicking, sharing, and buying. The thing is, not just any image can fulfill all those functions. Your images must be high-quality and visually appealing, and the easiest way to give them an attractive look is by applying filters.
Uploadcare provides 40 easy-to-apply filters that can help you enhance images on your website without using additional software or involving a designer. Keep reading to find out when filters come in handy and how they work in Uploadcare.
Photo filters by Uploadcare: use cases
Technically, filters are photo editing presets that change the appearance of an image: color tone, shade, contrast, saturation, texture, and so on. But in fact, it’s much more subtle than that. Filters can change the style and the mood of an image, turn a dull shot into a memorable image, change how users feel when looking at it, and express your brand.
Uploadcare has 40 well-designed filters for all tastes and purposes. Fun fact: the names for the filters were chosen using an elf name generator, so basically, as many as 40 elves are working to make your images beautiful :)
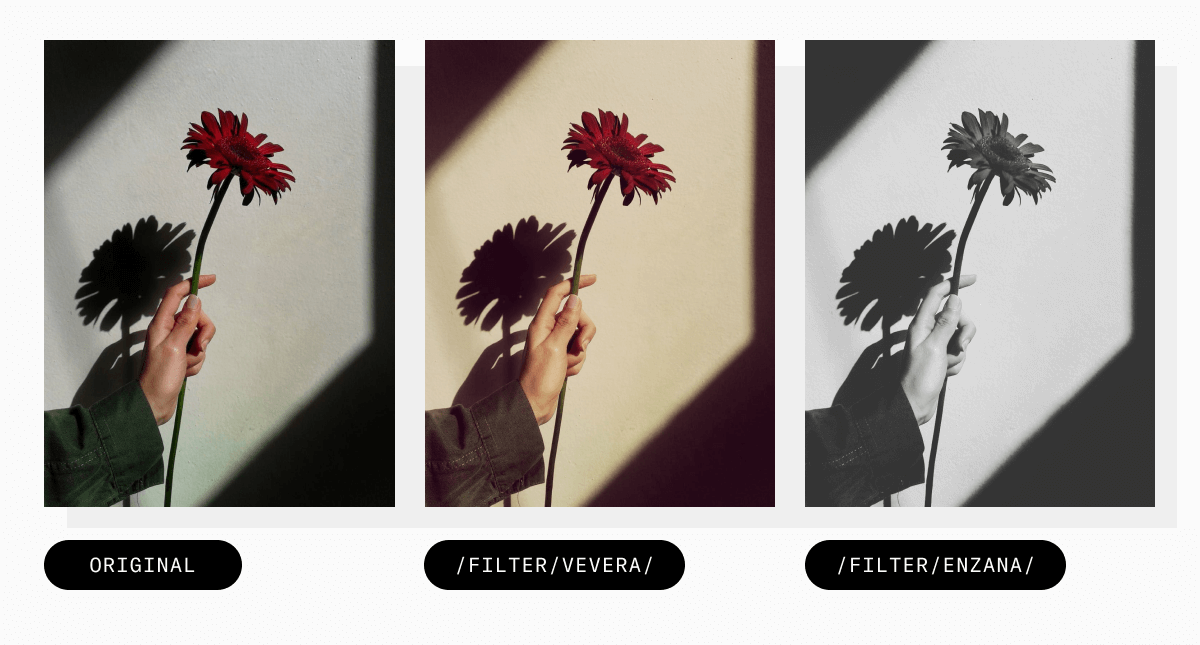
 A nice vintage look, or maybe a perfect black-and-white?
A nice vintage look, or maybe a perfect black-and-white?That’s what it can look like. You can visit our Docs to see all 40 filters available in Uploadcare.
Whether you’re running a blog, social media or eсommerce website, this feature can make your photo editing routine much easier: all transformations are done in seconds without any additional software and can be applied to multiple images at once. Now let’s take a look at what exactly you can do with Uploadcare’s image filters.
Style your photos however you like
The most obvious use case of photo filters is to add some new vibe to a photo. A simple shot can embrace a minimalist, retro, grunge or any other aesthetic in seconds with filters.
 From a bright image to minimalism.
From a bright image to minimalism.This can be especially useful in blogging. For instance, if you use stock photos as illustrations for your posts, filters can help you fine-tune those photos to make them more relevant and fit the vibe you need.
Tap into the creativity of your users
If you accept user-generated content, you can allow your users to apply filters to their images. They could be avatar photos, cover photos, reviews, and so on.
 Let your users be creative.
Let your users be creative.Giving your users the opportunity to edit photos before uploading can improve the customer experience on your website.
Apply the same preset for consistency
Say you’re using several photos in a blog post and want to make them look aesthetically similar, or you want to achieve consistency on a landing page without involving a designer or using additional software. Uploadcare is up to the task.
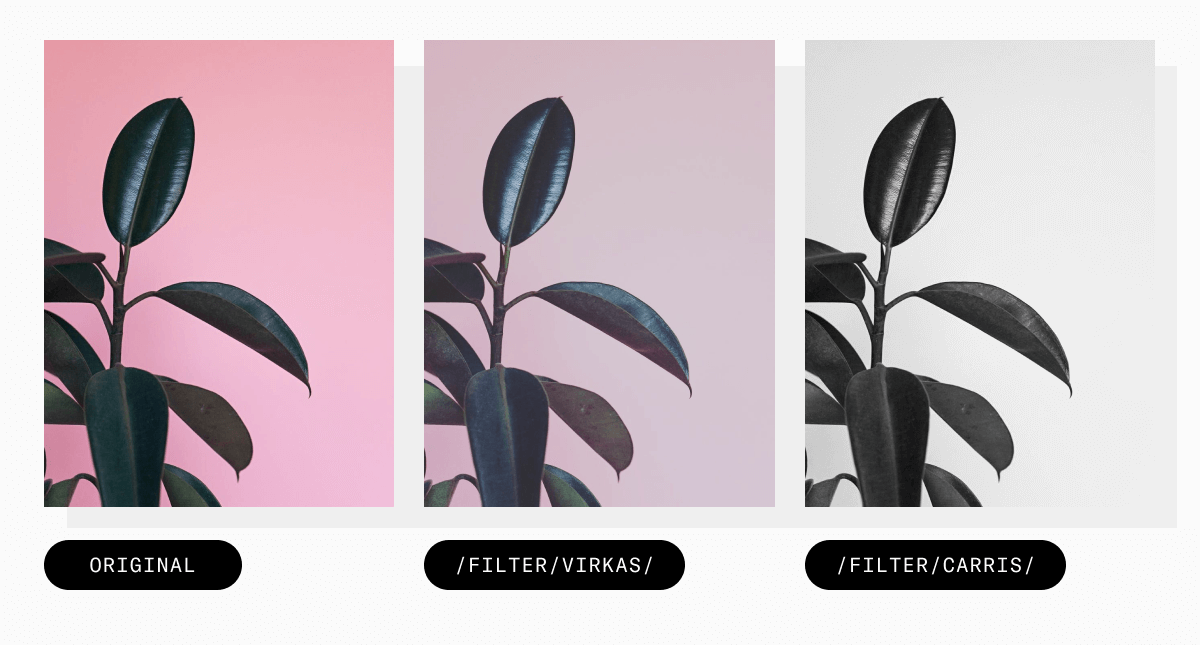
Using Uploadcare filters, you can apply the same filter to a group of images to establish a consistent look.
 The filter gives images the same tone and makes them look better together.
The filter gives images the same tone and makes them look better together.Having a similar color theme applied to the images on your website is visually more engaging for users.
Implement contrast and color adjustments
If you don’t have a professional photographer or, for example, something goes wrong during a photoshoot and you end up with underexposed photos, filters can help you make color adjustments and tweak the lighting of your photos.
 Get professional-looking product shots easily.
Get professional-looking product shots easily.You can also use the Auto-enhance and Color adjustment features for the same purpose.
Uploadcare image filters: under the hood
Now let’s take a look at the technology behind Uploadcare’s filters. We know that raster images consist of pixels and pixels consist of channels. Each channel is responsible for a certain color characteristic — saturation, brightness, and so on. If you process an image and add, for example, some value to the saturation channel, you can increase the saturation of the entire picture. That’s basically what color transformation is.
But what if we need to change several values? That would mean that we’d need to process the image twice or more, which slows down the transformation. Thus, applying a complicated filter can take a while.
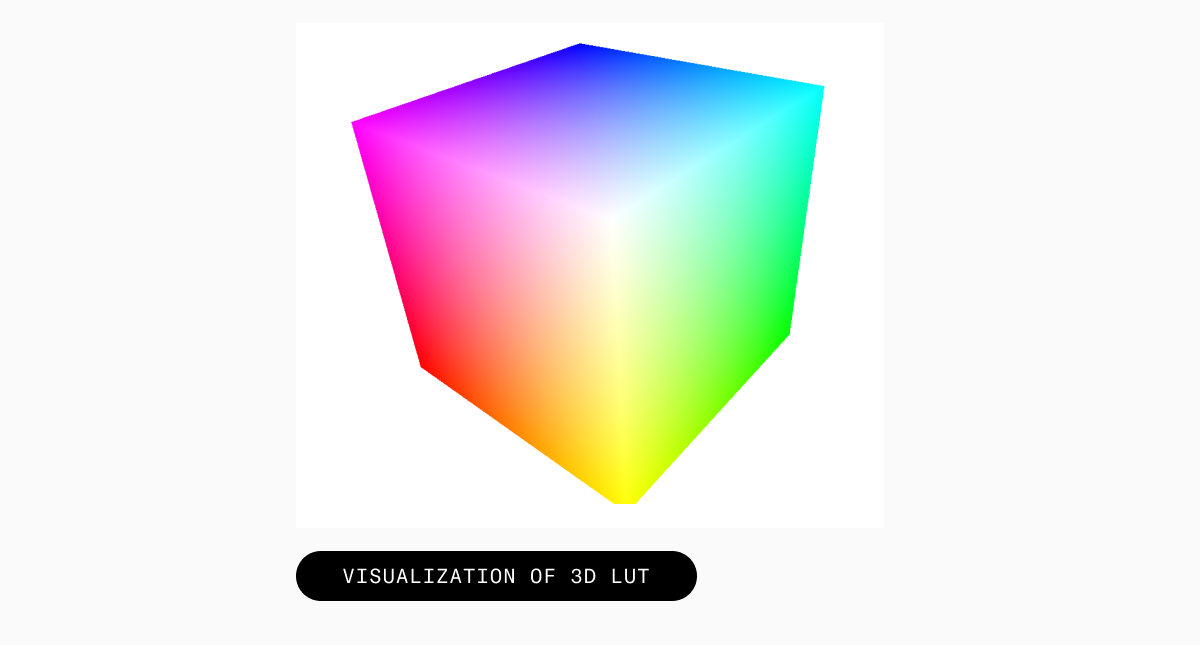
To get around this issue, we turned to three-dimensional lookup tables (3D color LUT). In fact, they work like a cache that’s prepared in advance. Instead of calculating a new value for each pixel in an image, we can pre-calculate the result for all possible pixels, put them in a table, and then get a ready-made answer from the table for each pixel.
.png) Image filters under the hood.
Image filters under the hood.This approach allows us to implement any transformations quickly, no matter how many we make and how complicated the calculations are. In fact, even if you apply all 40 filters to a single photo, it will be done in a matter of milliseconds. By the way, Uploadcare doesn't have any limits on the number of transformations, so feel free to experiment with applying several filters at once.
Just as with any other approach, 3D LUT has certain limitations. This method can apply color transformations only when no other variables are used for manipulations. That means it can easily manipulate an image’s basic characteristics: brightness, gamma, contrast, saturation, and warmth. But, for example, vignetting, scratches, gradients, and watermarks can’t be applied.
How to apply filters online using Uploadcare
Now that we know everything about filters’ use cases and mechanics, let’s edit an image.
 Let's get things rolling!
Let's get things rolling!First, you need to sign up for an Uploadcare account and create your first project from the dashboard. When it’s done, you can start uploading your images.
At Uploadcare, all transformations are done via CDN image operations. Once an image is uploaded, you receive a CDN link with its own unique identifier (UUID). The link looks like this:
https://6ca2u7ybx5.ucarecd.net/136bad6b-2645-4520-aac1-eda0ea7d97fd/portrait.jpeg
Where:
6ca2u7ybx5— your project-specific CDN subdomain.136bad6b-2645-4520-aac1-eda0ea7d97fd— your unique file identifier (UUID).portrait.jpeg— the filename (it’s optional, you can remove it).
Now you can do any of numerous transformations available in Uploadcare by simply adding different operations to this link. To apply a filter, you need to add the CDN operation filter and specify the name of the filter. After adding these parameters, the link will look like this:
https://6ca2u7ybx5.ucarecd.net/136bad6b-2645-4520-aac1-eda0ea7d97fd/-/preview/-/filter/namala/
Preview is the default operation for all transformations, /-/ is the mandatory delimiter to tell operations from one another, and namala is the name of the filter.
And our photo now looks like this:
 Looks nice, right?
Looks nice, right?From here, you can use this link in your code and quickly apply filters to multiple images at once.
You can also control the intensity of the applied filter by adding one more parameter to the link: the amount. It can be set in the range from -100 to 200. If you don’t specify the intensity, the default value is 100.
- Values in the range of 0 to 100 gradually increase the filter strength. 100 makes filters work as designed.
- Values over 100 emphasize the filter effect and make it stronger.
- Any negative number would mean subtracting the difference between the filtered and original image from the original. That will produce a "negative filter" effect.
After adding this parameter, the link will look like this:
https://6ca2u7ybx5.ucarecd.net/136bad6b-2645-4520-aac1-eda0ea7d97fd/-/preview/-/filter/namala/150/
This opens up an excellent opportunity to experiment with your photos.
It’s your turn
Now that you know what filters we provide and how to use them, you can try them out during a 14-day free trial. One filter can give you a ton of variations of a single photo, so have fun!
By the way, filters are just a part of the Uploadcare Image Transformation engine, which can help you completely automate your photo editing. With Uploadcare, you can crop, resize, align, rotate, enhance, and do all kinds of manipulations on the fly. Visit our docs to learn more about Image Transformations or give them a try right now.