What is an AVIF file? Everything you need to know about the AVIF format
Last edited:
In this article, we will take a look at the AVIF image format and discuss the benefits and limitations of using AVIF images, as well as give some tips on how you can start serving AVIF images to your users today.
At the end of this article, you should be able to determine whether this is the correct format for your project or if an alternative image format, such as WebP or JPEG, is a better choice.
What is the AVIF image format?
AV1 Image File Format (AVIF) is a modern and open file format based on the AV1 video codec, offering superior image quality and smaller file sizes compared to formats like JPEG and WebP.
Thanks to its advanced compression techniques, AVIF can deliver high-quality images at a fraction of the file size of traditional formats, making it an excellent choice for optimizing images on the web.
It was first introduced in 2019 by the Alliance for Open Media (AOMedia) and serves as a more efficient choice for serving images. Recently, Google has even given it a green light as an approved file type for its search engine.
How does the AVIF image format work
The AVIF format uses the AV1 video codec for highly efficient compression and then uses a HEIF (High-Efficiency Image File) container to organize and store the image data.
Let’s break down, step by step, how the codec operates:
-
First, it divides the image into tiny blocks (from 4×4 to 64×64 pixels) so it can analyze and compress each part separately, allowing for more efficient encoding and smaller file sizes.
-
The codec then looks for patterns, colors, and edges in each block and predicts the values based on the nearby blocks. Instead of saving all of the original data, it saves only the differences between the predicted and actual values, thus saving space.
-
The image data is converted into patterns (like waves) to make it easier to compress. Then, it removes less important details (in lossy compression) to save even more space.
-
Finally, the codec packs the data more tightly by giving short codes to common patterns and longer codes to less common ones. This step makes the file as small as possible.
-
Once the image is compressed, it is stored in the HEIF container. This container organizes the image data along with additional information like camera settings, location, and color details into one neat AVIF file.
Key benefits of using AVIF for image optimization
Benefits of using AVIF image format include:
-
Sharper image quality
AVIF delivers exceptional image quality, even for high-resolution images. In various tests, it has consistently outperformed JPEG and WebP in clarity and sharpness. Using tools like SSIM (Structural Similarity Index), you can see the difference yourself. Netflix’s in-depth study explained in detail how AVIF images maintain better quality than JPEG and WebP, even at comparable file sizes. -
Smaller file sizes, big savings
Smaller file sizes mean faster load times and reduced storage costs. AVIF is a star here. The format compresses images more effectively than JPEG and WebP without compromising quality. Check out this detailed table of various image formats after compression and notice how AVIF stands out by offering dramatically smaller file sizes. -
Stunning visuals for modern displays
Need support for HDR (High Dynamic Range) content and Wide Color Gamut (WCG)? AVIF has that built in. Do you need brighter highlights, deeper colors, and incredible detail that make your visuals pop on modern screens that support HDR content? AVIF can serve you that effortlessly. -
Transparency? Check!
AVIF includes alpha channel support, making it a perfect choice for images requiring PNG-like transparency, such as overlays and web graphics. -
Edit without compromise
Thanks to its HEIF container, AVIF supports non-destructive editing, which means you can crop, resize, or tweak your images without altering the original file. -
Royalty-free
Built on the open-source, royalty-free AV1 codec, AVIF is cost-effective and accessible for businesses across industries. -
Web performance optimization
Smaller file sizes and efficient rendering mean faster load times and drastically improved core web metrics like Largest Contentful Paint (LCP), reduced bandwidth usage, and better SEO. No one has ever complained that a website is too fast to load, and AVIF just helps you achieve that. -
Future-proof
Backed by AOMedia and designed with modern use cases in mind, AVIF supports advanced visual requirements, making it a forward-thinking alternative to older formats. With over 93% of browsers already in support at the time of publishing, it’s a great choice for modern web development.
Limitations and challenges of the AVIF format
As with every technology, while AVIF offers impressive features, it does come with some trade-offs.
-
Higher encoding costs
Encoding AVIF images is computationally intensive and more expensive than encoding JPEG and WebP images. Fully leveraging AVIF requires a solid understanding of image compression theory and ongoing research and development, which can make adoption more challenging, especially for smaller organizations or content delivery networks (CDNs). -
Incompatibility with legacy systems
AVIF is a modern image format that may not be supported by older browsers, devices, or platforms. While support is growing on modern browsers and devices, if your audience consists of users with old devices and browsers, AVIF might not be the right fit. -
Slower encoding and decoding speeds
The AV1 compression algorithm is powerful but complex, resulting in encoding and decoding times that are significantly longer than formats like JPEG. This can impact performance in workflows where speed is critical. -
Limited editing tool support
Many widely used image editing tools and image processing libraries have yet to adopt native support for AVIF, although this is gradually changing. For example, Adobe Photoshop started supporting AVIF in 2022. -
Lack of progressive decoding
AVIF currently does not support progressive decoding like JPEG. This means that on slow networks, users won’t see a low-resolution preview of the image while it loads; instead, the browser waits until the entire image is downloaded before displaying it.
For a detailed comparison of how AVIF compares to JPEG, check out this article on AVIF vs JPEG XL vs JPEG: Which image format is best for you?.
AVIF compatibility across browsers and devices
If you plan to serve AVIF images to end users, you might wonder whether AVIF is supported in a wide range of browsers and devices. A s of the time of publication:
-
Browsers
AVIF is supported by over 93% of browsers -
Operating systems
As of iOS 16, all Apple devices support AVIF natively, and Windows began providing support for AVIF formats with the Windows 10 May 2019 update. -
Android devices also have native support for AVIF as of Android 12.
How to convert and optimize images to AVIF format with online tools
If you want to quickly convert your images to AVIF format without installing any software, you can use online tools like:
- Squoosh: A free, open-source image optimization web app developed by Google that supports AVIF conversion.
- Convertio: An online file converter that supports AVIF image format.
- CloudConvert: A versatile online converter that supports AVIF along with many other formats.
AVIF conversion with Uploadcare
Uploadcare helps you to optimize your images to AVIF format with ease.
With support for AVIF images out of the box, Uploadcare makes it easy to deliver optimized images to your users, improving web performance and user experience. You can also leverage Uploadcare’s image CDN to serve AVIF images efficiently across devices and platforms.
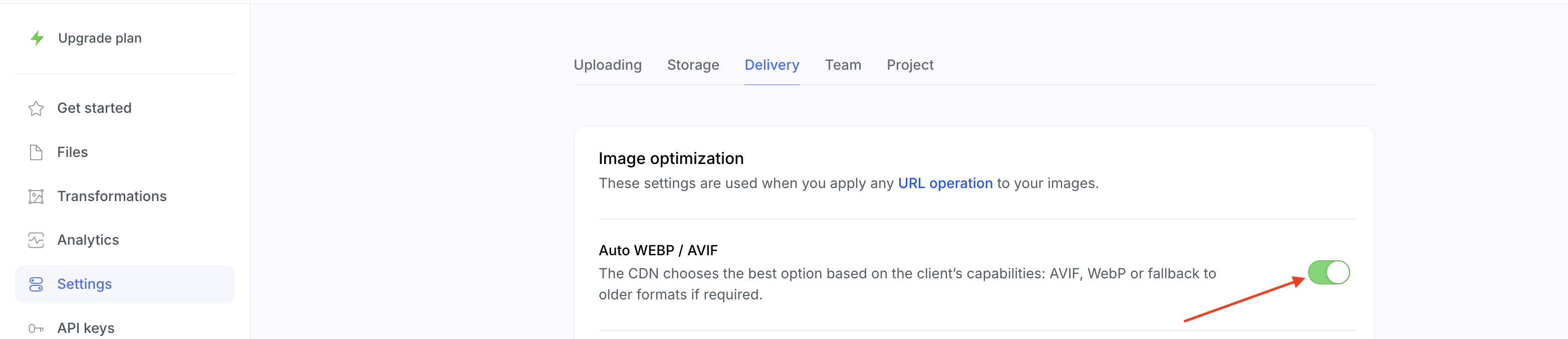
In your project’s Settings, click on the Delivery tab, and you will see the option to toggle on auto WEBP / AVIF.
 Toggle AVIF format in Uploadcare
Toggle AVIF format in UploadcareThis setting is on by default, so you don’t have to worry about converting your images to AVIF format manually.
With this settings enabled, the CDN will automatically convert your images to AVIF format to serve your users, and in a situation where the user’s browser does not support AVIF, it will serve the image in the next best format, i.e., WebP or JPEG.
So you don’t have to worry about the complexities of manually converting your images to AVIF format. Uploadcare takes care of that for you, allowing you to focus on building great web experiences for your users.
Uploadcare also provides a range of image processing capabilities, such as resizing, cropping, and compression, to further optimize your images for the web.
Is AVIF the future of image optimization?
So, back to the question: is the AVIF image right for your project?
Like many technical questions, the answer is— It depends. If you’re looking for a modern image format that offers better image quality yet a smaller file size, then the AVIF image format might be the perfect format for your users. Still, if you want to support legacy and older browsers and platforms, then WebP or JPEG might be the best format for your project.
Regardless of the users you’re looking to serve, Uploadcare can help you deliver the best image formats for your project!
FAQ
What does AVIF stand for?
AVIF stands for AV1 Image File Format. It is a modern image format based on the AV1 video codec, designed for efficient image compression and high-quality visuals.
AVIF vs WebP: Which file format is better?
AVIF generally offers better compression and image quality compared to WebP, especially at lower file sizes. However, WebP has broader compatibility with older browsers and platforms. The choice between the two depends on your specific needs and audience.
Is AVIF better than JPEG?
AVIF typically provides superior compression and image quality compared to JPEG, resulting in smaller file sizes without compromising visual fidelity. However, JPEG has wider support across all devices and platforms, making it a more universally compatible option.
Does AVIF support transparency?
Yes, AVIF supports transparency (alpha channel), making it suitable for images that require transparent backgrounds, similar to PNG and WebP formats.