Six speed-boosting mechanics for file uploading speed
Last edited:
Uploading files is an essential part of file handling. The jQuery File Uploader utility by Uploadcare helps you easily create a customizable file upload form. In this article, we’ll dive into the Uploader’s nuts and bolts that speed up the process so it’s lightning fast for your end users.
A quick look at file uploaders
For users, a file uploader usually looks like a button or a link that opens a system dialogue where they can choose files they want to attach and submit. We often see these buttons when we want to sell something on marketplaces like eBay, apply for a visa online, or submit a homework assignment on eLearning platforms. In fact, there are file uploaders on all websites that host user-generated content.
 The different kinds of file uploaders.
The different kinds of file uploaders.The File Uploader by Uploadcare looks like this:
Actually, the button itself is an example of what’s called a widget. You can put it at any place on your website or in your application where you need to enable file uploading.
After clicking Choose a file, you’ll see a variety of sources where you can fetch files from. These can be traditional local folders, direct shots from a camera, as well as cloud storage and social media. As you can see, it’s pretty intuitive and easy to use.
Why do file uploaders have anything to do with speed?
That’s a good question, since file uploaders usually aren’t compared by their speed, like, for example, internet providers are. The speed here is more a matter of UX. We’ve all been there: you try to attach a file to submit a form. The loading circle is spinning, and spinning, and spinning for a while. Then it stops, and you have no idea whether you managed to upload the file and can close the window, or there’s something wrong. Or maybe you even see an error message: the file was too large. Doh.
There’s no such issue when the file (even a large one) loads fast, so the users don’t have to wait for a second after they’re done. In the solution by Uploadcare, we’ve implemented six mechanics that ensure rapid file upload and, therefore, a smooth UX. What are they?
1. Instant upload
How does a usual submit form work? You choose a file and see its name in the field. The trap is that the file is still on the client side; it’s neither uploaded nor processed until you click Submit. As a result, the user has to wait, which always spoils the user experience.
 In an ordinary file uploader, we see the file name in the File field but the file isn’t uploaded yet.
In an ordinary file uploader, we see the file name in the File field but the file isn’t uploaded yet.With jQuery File Uploader by Uploadcare, it’s a different story. The upload starts right at the moment when users select the file, not when they submit the form. Even if it’s a large file, it could be uploaded while the user is filling out the other fields. The result? Smooth flow, no need to wait for the server’s response, and zero irritation.
2. Reverse CDN
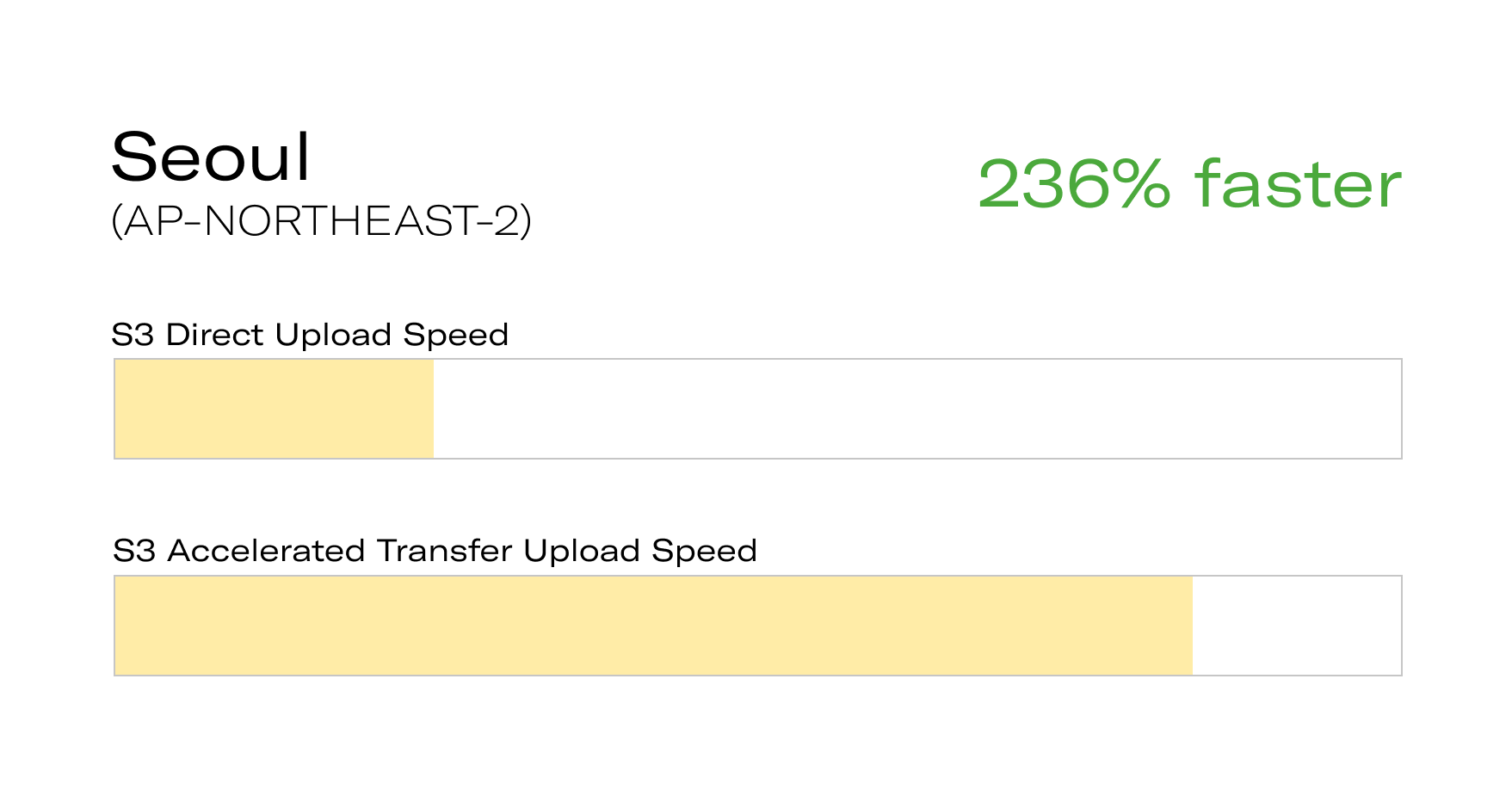
Uploadcare leverages a reverse CDN technology. Instead of trying to reach a primary AWS datacenter in the US directly, the outbound traffic goes to the nearest data center first. It allows you to handle files significantly faster. The exact numbers may differ, so you can see the benchmarks for your particular location.
 If a user is located in Seoul, using a reverse CDN like this one made by Uploadcare can help you serve content 236% faster.
If a user is located in Seoul, using a reverse CDN like this one made by Uploadcare can help you serve content 236% faster.3. Chunking files over 20 MB
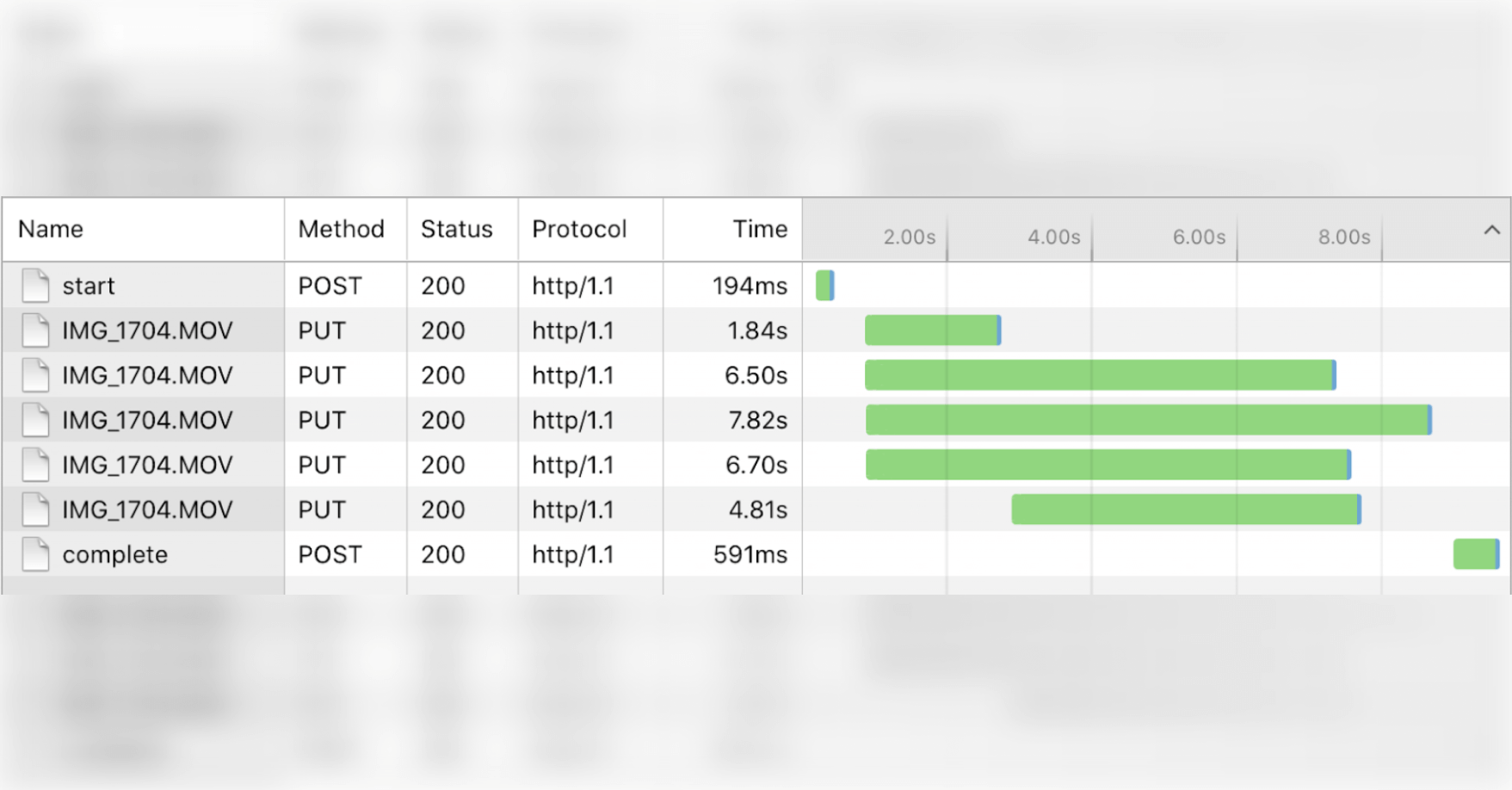
To maximize the usage of channel capacity, jQuery File Uploader splits large files into smaller 5Mb pieces and starts uploading in batches.
Each batch consists of four chunks that are uploaded simultaneously. Why four? Based on our experience, we found that it’s an optimal number that gives a speed boost of up to 4x and there’s not too much competition between the chunks.
 This technique is useful for uploading video files, which are usually rather large.
This technique is useful for uploading video files, which are usually rather large.4. Parallel upload of files under 20 MB
Sometimes, there’s a need to upload many files at a time. For example, at digital photo printing websites, users may want to upload a hundred photos in one go. Unlike traditional forms where users have to wait while a hundred files are processed one by one, Uploadcare uploads them simultaneously using the max throughput.
This is made possible because there are multiple servers at the back end.
5. Shrinking images before upload
It’s a quite common case when you don’t need to have hi-res original images uploaded. They take up storage space and increase traffic costs both for you and your users.
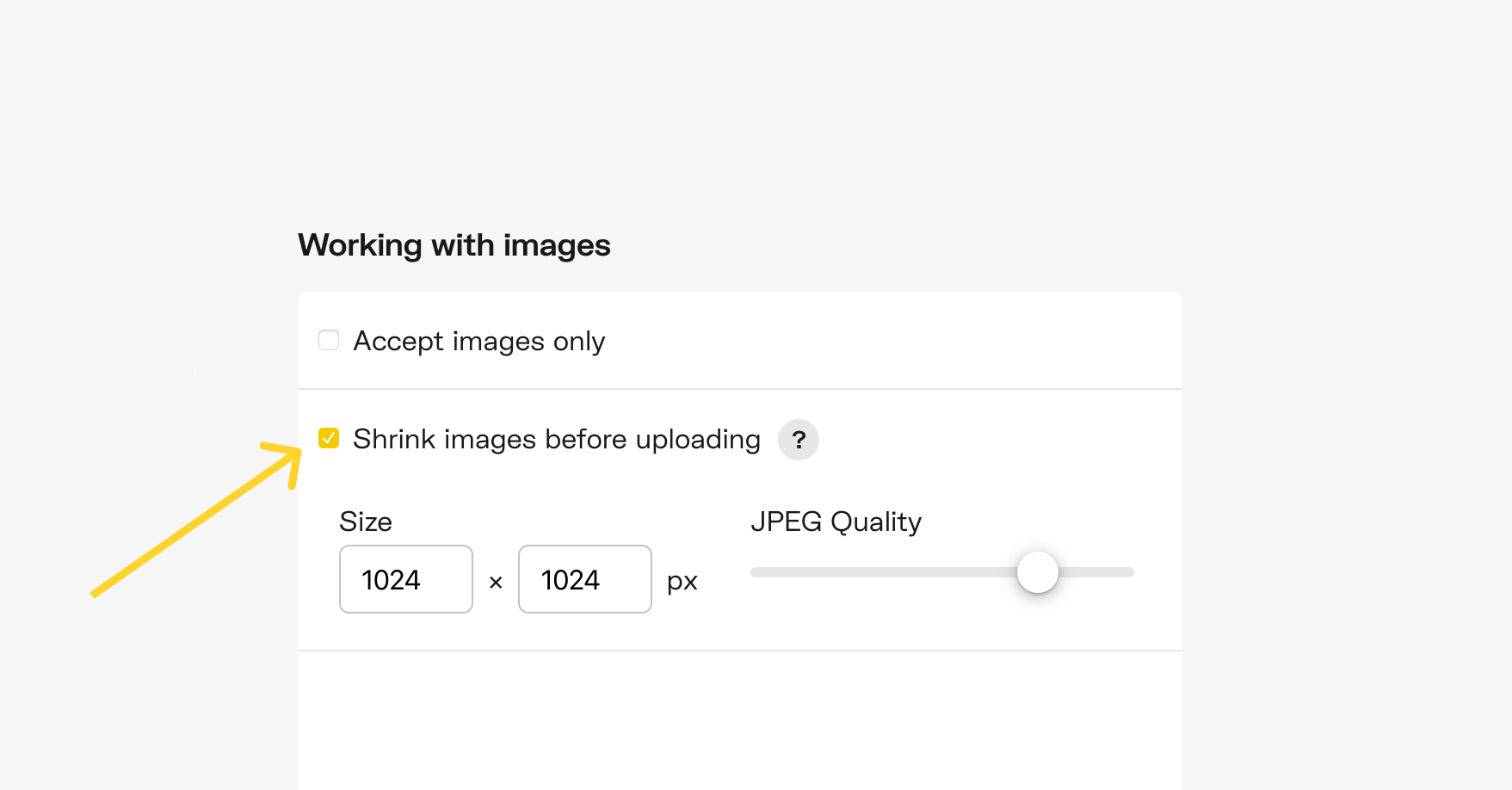
By enabling this feature, jQuery File Uploader automatically scales down images to the size you need before they are uploaded to the server. If a user uploads a 2448×3264px photo (3.24Mb) and your maximum allowed size is 1024×1024 px, then you’ll get an 886×1182 px image which is both smaller and more lightweight (280Kb). As you can see, jQuery File Uploader finds the nearest whole-number resolution close to the limit to keep the maximum allowed size and quality.
 Shrink images before uploading.
Shrink images before uploading.6. Using HTTP/1.1
Ironically, it turns out that the latest HTTP/2 is slower in terms of upload than its predecessor, HTTP/1.1. Peter Forsberg in his blog post described the issue in detail. In short, with HTTP/2, requests take more time to complete and throughput is significantly curbed.
Since then, the engineers at Amazon have partially solved the issue, but HTTP/2 still hinders file uploading performance. Since uploading files is exactly what jQuery File Uploader does, Uploadcare sticks to HTTP/1.1 to ensure efficient use of the throughput and thus better uploading speed.
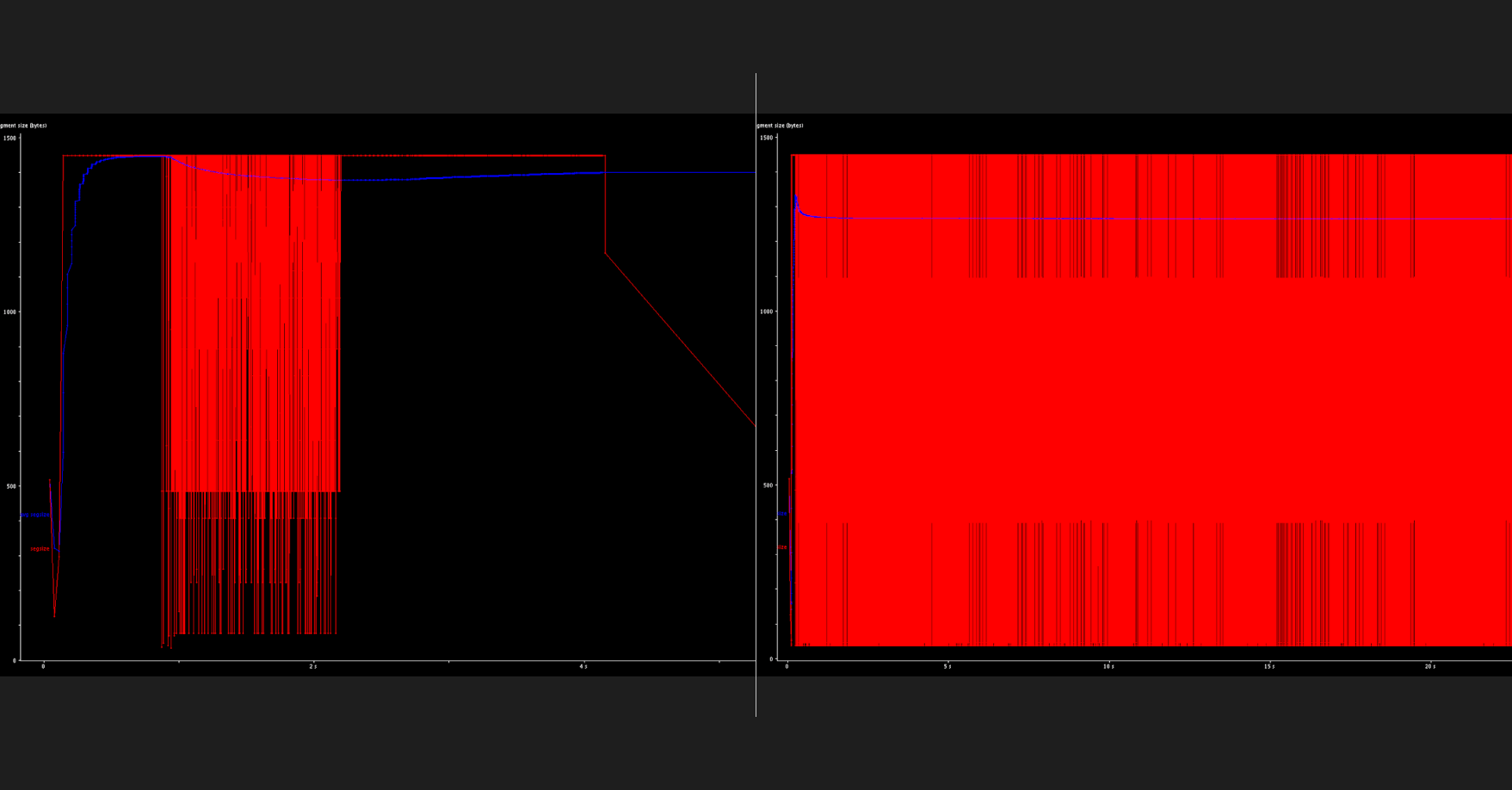
 TCP segment sizes over time for an HTTP/1.1 and an HTTP/2 request
TCP segment sizes over time for an HTTP/1.1 and an HTTP/2 requestTCP segment sizes over time for an HTTP/1.1 request (left) and an HTTP/2 request (right). Image credits: Peter Forsberg.
A small widget for a user, a giant leap for a website
For high-performing websites, every fraction of a second matters, and an efficient file uploader is one of the things that can help your website look faster to its visitors and, as a matter of fact, be faster too.
jQuery File Uploader by Uploadcare is a supercharged alternative to <input type="file"> with a solid infrastructure under the hood. It allows you to save a lot of time and effort on building and maintaining file upload and delivery infrastructure, plus it’s easy to use for your end users. And the basic implementation only takes a few minutes, letting you jump straight into the action.