UX best practices for designing a file uploader
Imagine this scenario: You are filling out a lengthy form on a government website, and you’re almost finished with all the fields. The final step is to upload your documents. You click on the upload button, and a file uploader appears. You select the file you want to upload, but then you receive an error message stating that the file is too large, causing the entire form to reset. How would that make you feel? Frustrated, right?
When creating an application that allows users to upload data, such as files or images, ensuring a user-friendly experience is essential. A well-designed file uploader can make the process smooth and easy to understand, leading to increased user engagement. In this article, we will explore best practices for designing a user-friendly file uploader and demonstrate how our File Uploader implements these practices to simplify file uploads in your applications.
Why is a user-friendly file uploader important?
 A user-friendly file uploader
A user-friendly file uploader Let’s face it: creating an application that collects data like a file uploader can be challenging. You don’t have complete control over how users will interact with the uploader—whether they upload the wrong file, a file that’s too large, or a file type unsupported by your app. It’s even more difficult when developing for mobile devices, where the file uploader may not be responsive.
When users interact with your application, such as a poorly designed file uploader, these issues can lead to a negative user experience and ultimately cause them to lose interest in using your application.
We have all encountered situations like this before—have you not? When an application or website does not work as intended, frustration can drive you to leave and search for alternatives that offer the same services but with a better user experience.
That’s why ensuring your file uploader is easy to use to address any problems and offers a straightforward experience that assists users in uploading their files is crucial. A user-friendly file uploader can help to minimize errors, streamline the upload process, and enhance user satisfaction and engagement.
What are the best practices for designing a user-friendly file uploader?
Before we go into the practices we used to create a file uploader that works seamlessly for users’ needs and preferences, let’s first grasp the essence of what defines a top-notch user experience (UX). An exceptional user experience is characterized by its ability to streamline tasks effectively and ensure user interaction with the platform or application, in this case, regarding file upload functionalities specifically.
A good user experience simplifies the file-uploading process by offering guidance every step of the way and minimizing any pitfalls or mistakes that could occur during file transfers.
This also implies that your users have the convenience of effortlessly uploading files without needing to dwell much on the file uploading process — even in instances where an error arises from the file uploader; they can rectify it with ease.
When designing our File Uploader, we aimed to ensure that it meets the following criteria:
— Visually appealing with a modern design that is easy to understand and use. — Provides a simplified process for uploading files, offering clear feedback and minimizing errors. — Accessible to all users, regardless of their devices and abilities.
Let’s consider how we applied these principles to enhance the file uploader, focusing on usability, simplicity, and convenience.
1. Drag-and-drop functionality
Having a drag-and-drop functionality in your file uploader helps to simplify the uploading process, it makes it faster for your users to easily drop files into the file uploader and they will be uploaded. This is especially useful for users who upload files from a desktop computer.
Our updated File Uploader supports drag-and-drop, allowing users to easily upload their files in a way that feels natural and efficient.
2. Multiple file uploads support
Say a user needs to upload several files, and the only way they can upload files is to do it one by one; this can be tedious and time-consuming. Multiple file upload support makes the repetitive uploading process faster and easier, particularly for cases where a large amount of files needs to be uploaded, such as images for creative uploads. Therefore, our File Uploader allows the simultaneous upload of multiple files to reduce barriers and improve efficiency when uploading files.
 Multiple file uploads support
Multiple file uploads support3. File type and size validation
In some cases, you may need to set restrictions for uploading files, such as the file types allowed or the maximum size of file that can be uploaded based on your application’s requirements; with this, your users may upload files that are too large or in the wrong format, leading to errors and frustration.
In such situations, providing users with immediate feedback on file types and sizes can prevent this, especially when certain types or large files can’t be processed. By integrating real-time validation, we’re able to guide users on acceptable formats (like images only, for example) and file sizes before the file is uploaded, reducing errors and wasted time.
For example, by using the img-only and max-local-file-size-bytes options,
you can set the file types and sizes allowed for upload, and the uploader will
validate the files before they are uploaded.
<uc-config
ctx-name="my-uploader"
max-local-file-size-bytes="2000000"
img-only
pubkey="YOUR_PUBLIC_KEY"
></uc-config> File type and size validation
File type and size validation4. Progress indicators
As a user, whenever you upload a file to an application, a couple of questions go through your mind: Is the file being uploaded? Is the upload paused due to connectivity issues, and how long will it take to complete it?
Without a progress indicator, you’re left in the dark, not knowing what’s happening with your file.
Having a progress indicator helps eliminate any uncertainty on the current status or progress of a file being uploaded. This is important for user engagement, as it assures your users that their files are being processed, reducing uncertainty and frustration. Our File Uploader offers clear, visible progress bars to keep users informed about upload status, ensuring they stay connected to the process.
5. File preview
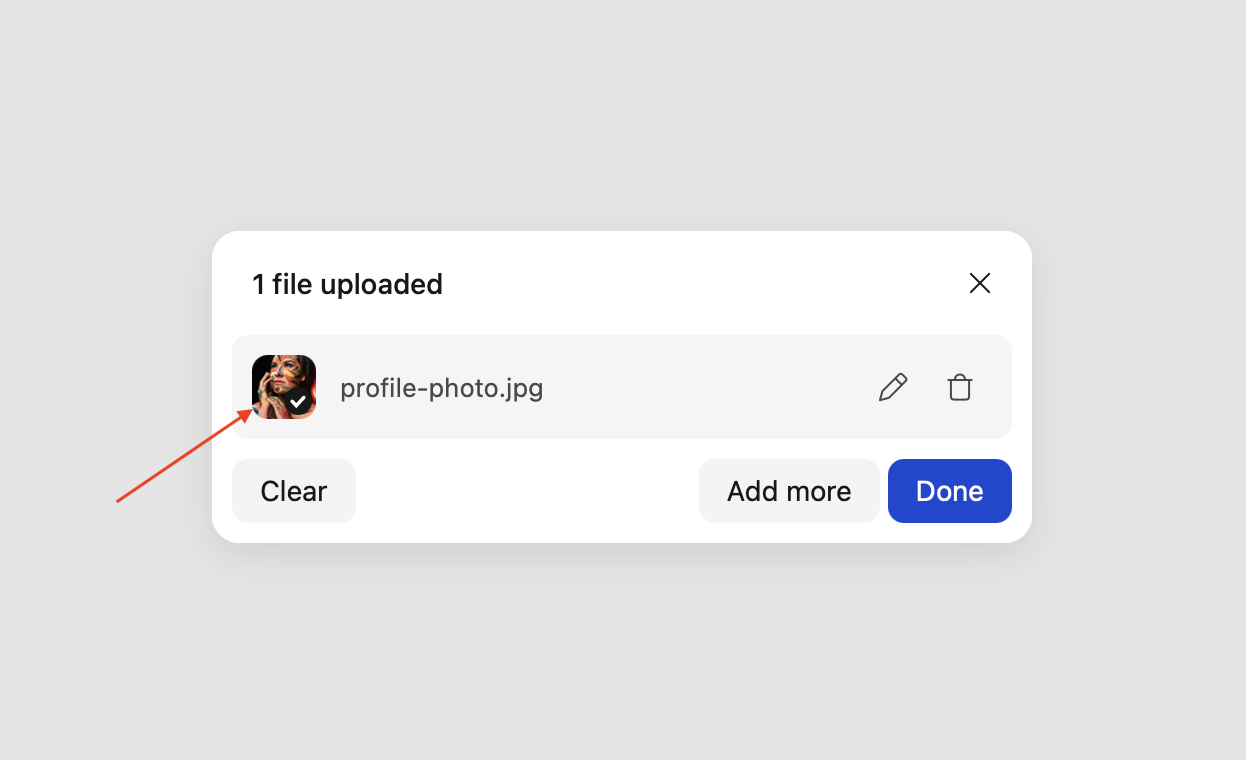
A tiny thumbnail of the file being uploaded can be a great way to help users verify that they’ve selected the correct files before completing the upload. Mistakes can happen even when someone thinks they’re uploading the correct file.
Remember, as humans, we’re prone to making mistakes; providing a file preview allows users to verify that they’ve selected the correct files before completing the upload. This feature can be handy for image-heavy applications or portfolios, where visual confirmation is needed.
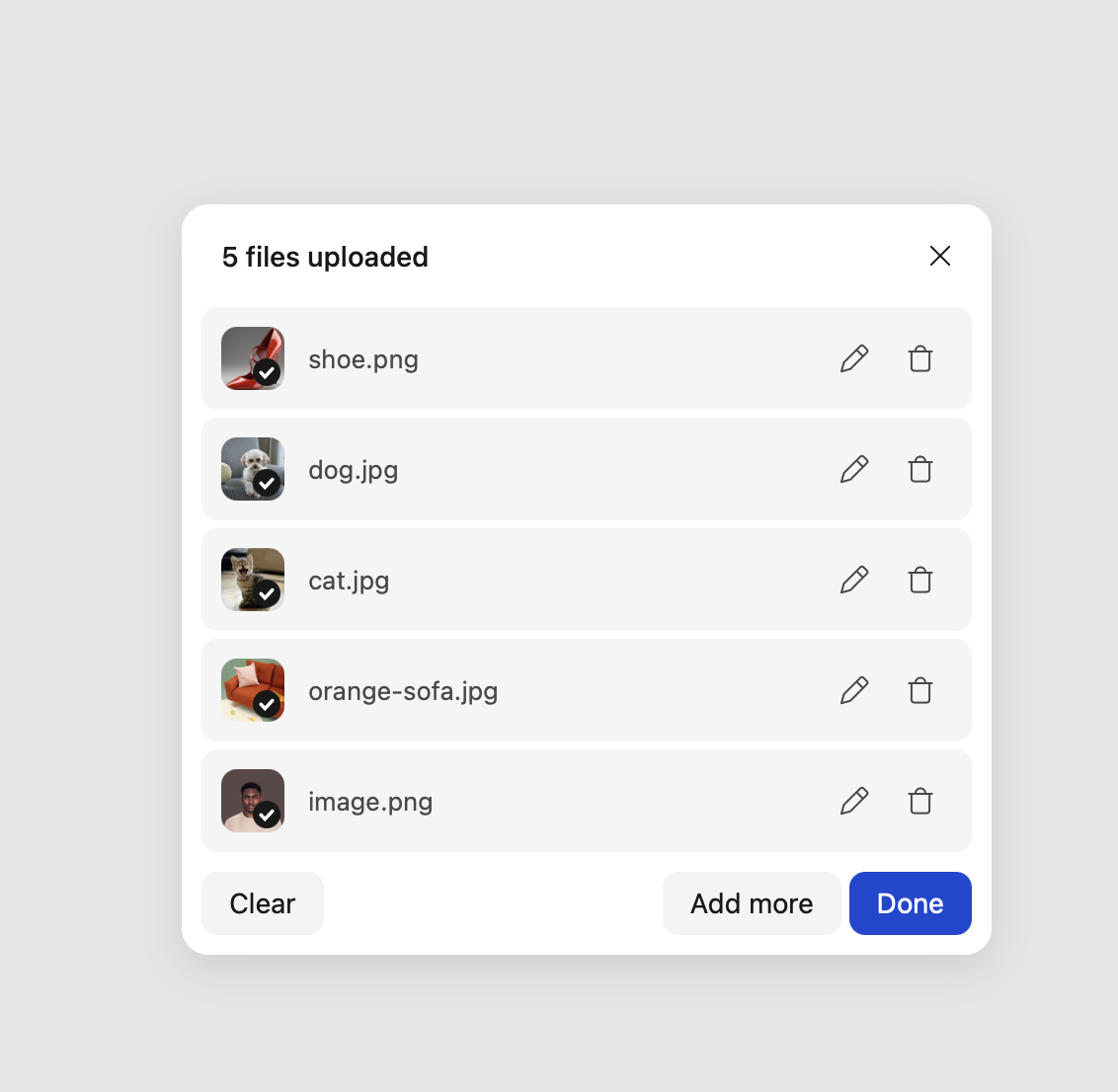
Our File Uploader provides a preview for all files uploaded, allowing users to confirm their selections before proceeding with the upload.
 File Preview
File Preview6. Clear and friendly error handling
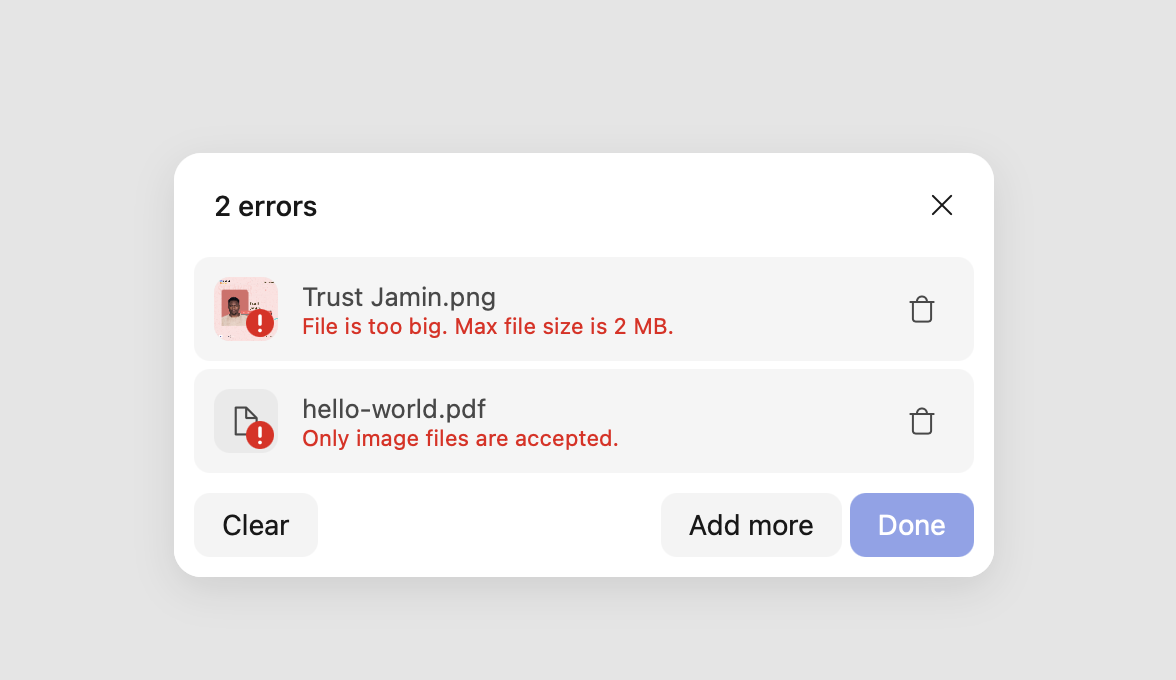
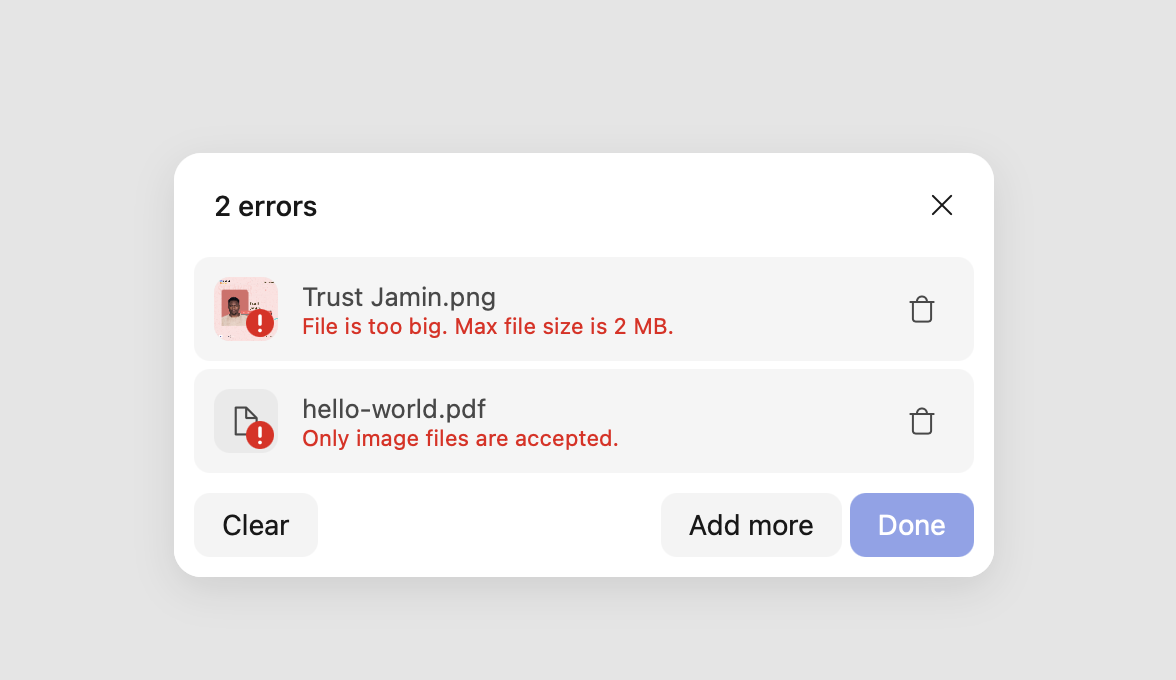
Encountering errors during file upload can be inevitable, whether due to incompatible file type, file size, or connection issues. A UX-friendly file uploader should provide informative error messages that are not only clear and concise but also provide reasons why the error happened so it can help users correct mistakes. For example, instead of a vague “Upload Failed” message, our File Uploader throws an error message that would specify the issue, such as “File is too big. Max file size is 2MB.”
 Clear and Friendly Error Handling
Clear and Friendly Error Handling7. Options for file removal
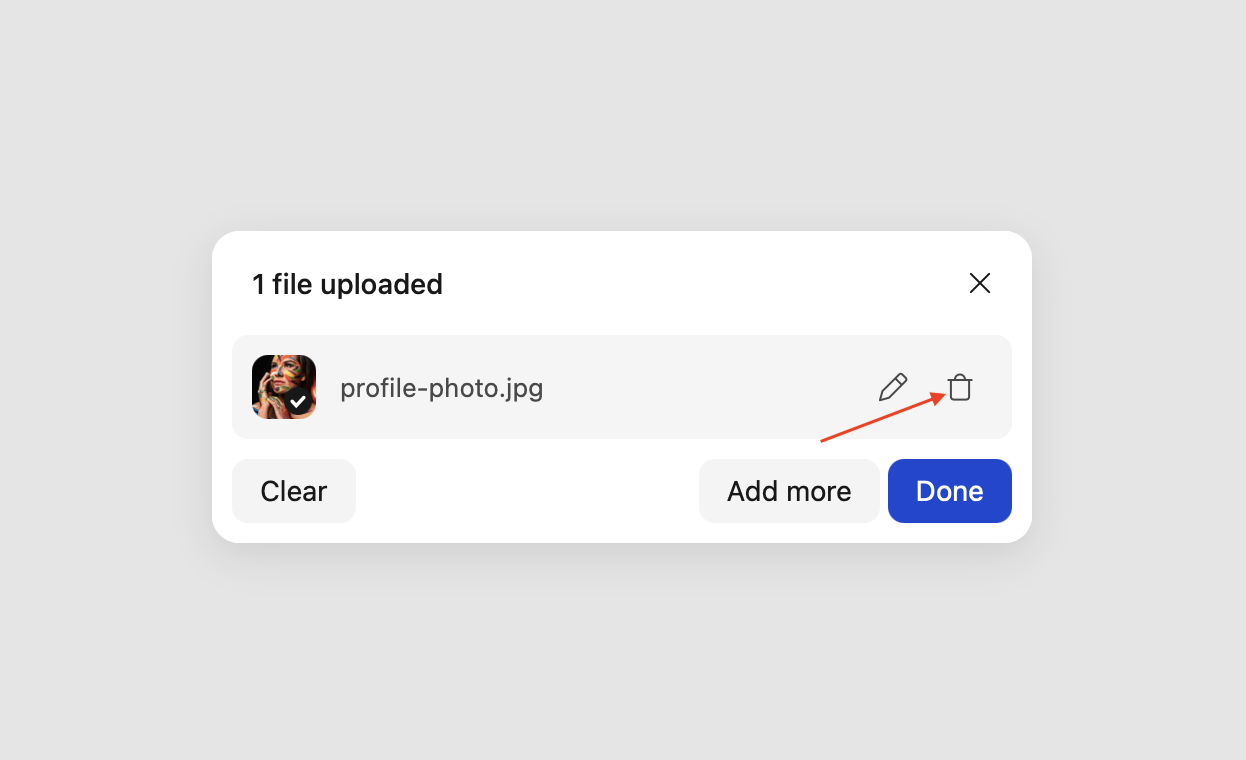
If a user uploads a file and changes their mind or makes a mistake, they should be able to easily remove or replace the file. We implemented a delete button to give users control and flexibility, contributing to a more forgiving and user-friendly interface.
 Options for file removal
Options for file removal8. Accessibility features
Nobody creates an application/website, with the goal of leaving users out or creating challenges for them when using it.
Our File Uploader is a universal widget used in various projects with diverse user bases. With that in mind, we developed our File Uploader to be accessible, ensuring that all users, regardless of the devices they use, regardless of their abilities, can interact with the uploader seamlessly. Our new File Uploader is designed with screen readers and keyboard navigation in mind, following WCAG guidelines to enhance accessibility and provide a better experience for everyone.
For a detailed explanation on the various ways we made our File Uploader accessible, check out our accessibility guide.
9. Responsive design
When creating an application, you cannot predict which device your users will utilize to access it, whether it’s a desktop, tablet, or mobile device. By implementing a responsive design, you guarantee your application works seamlessly across all screen sizes, from desktops to devices.
Our File Uploader is created with responsiveness in mind to ensure it works seamlessly across screen sizes, from desktops to devices. This allows us to cater to a broader range of users while also improving the overall user experience of the file uploader for end users.
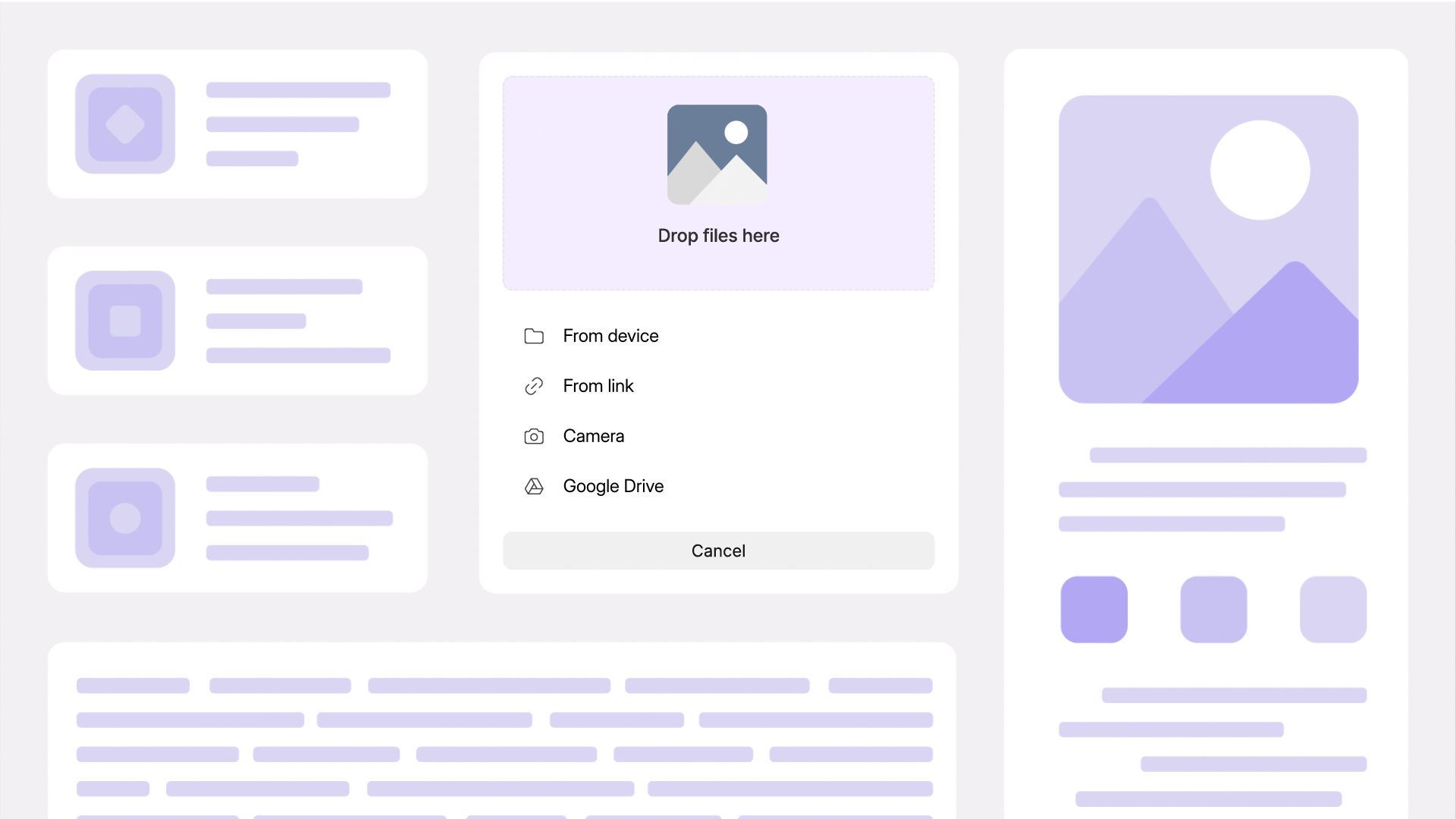
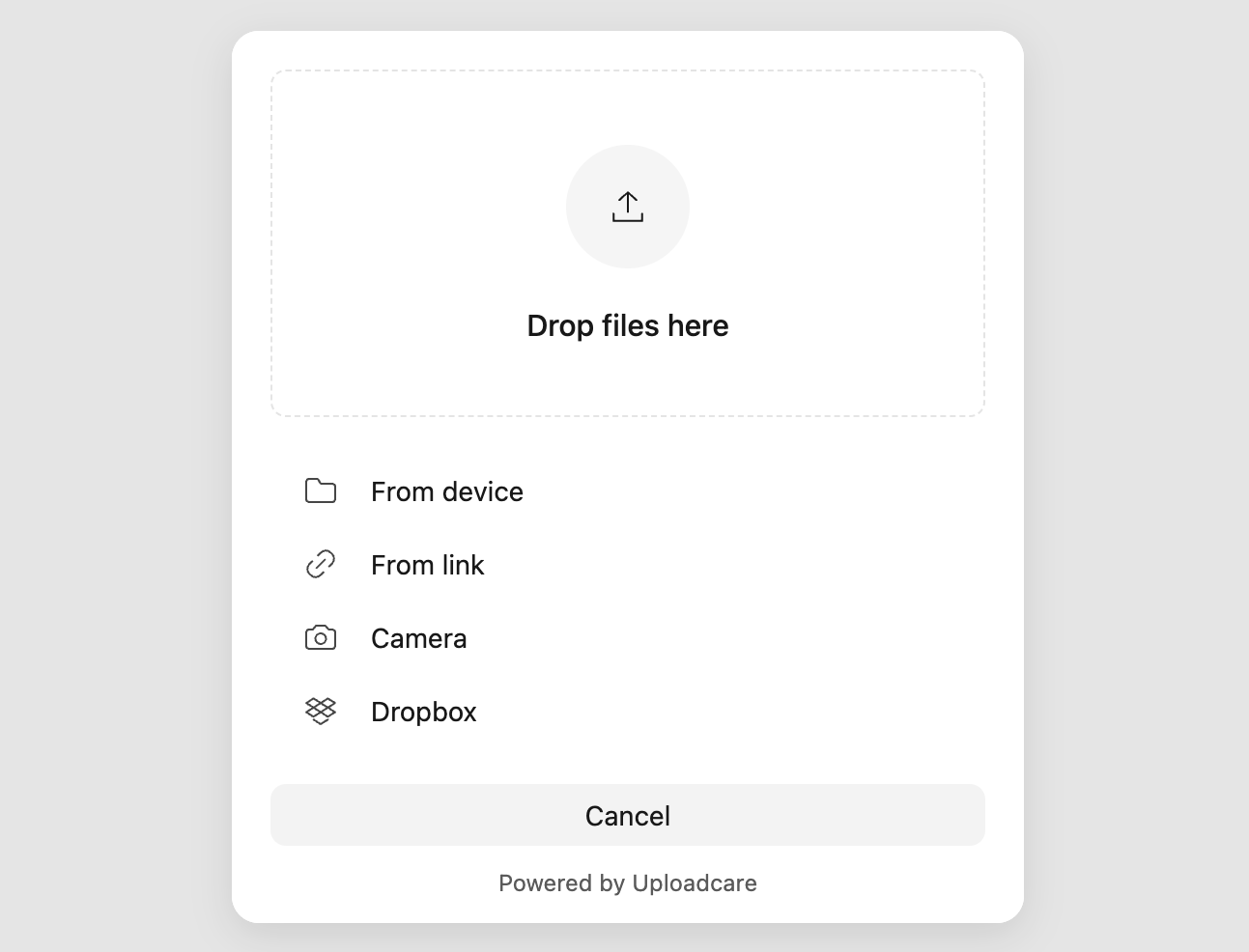
This is how our File Uploader looks on desktop devices:
 File Uploader on desktop
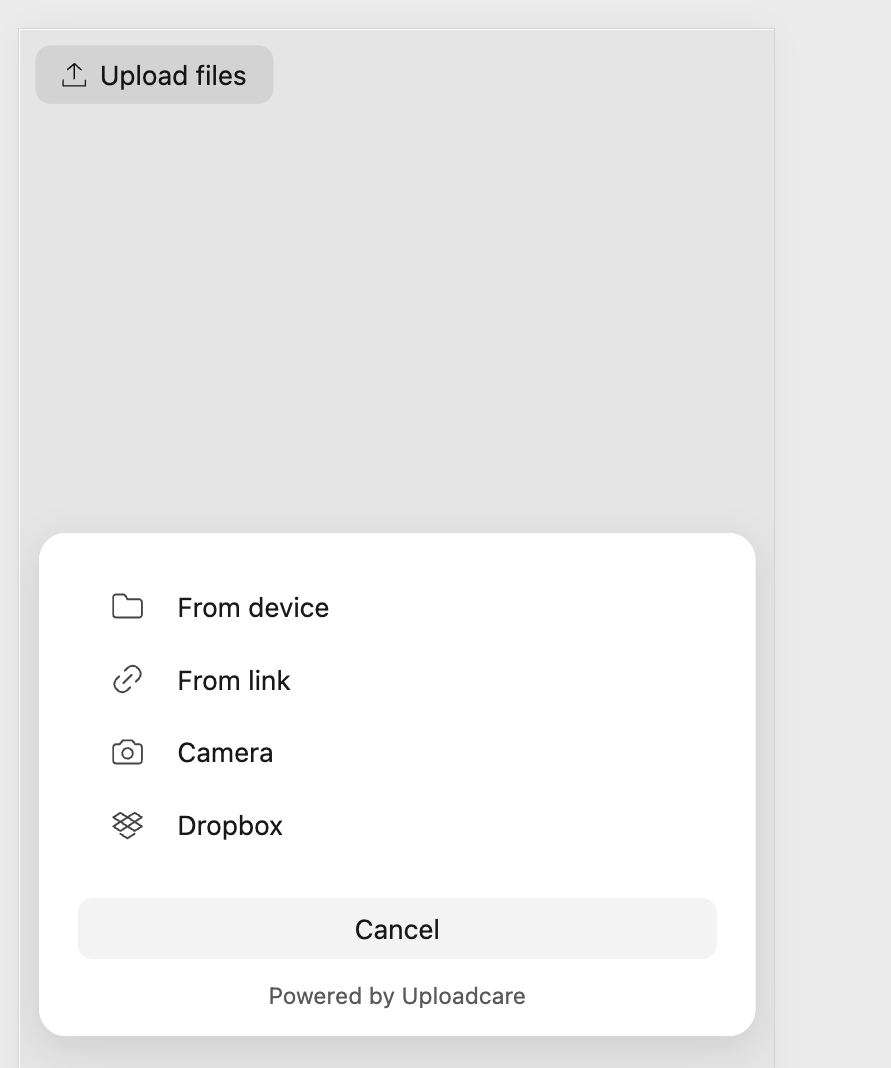
File Uploader on desktopAnd this is how it looks on mobile devices:
 File Uploader on mobile
File Uploader on mobile10. Social source
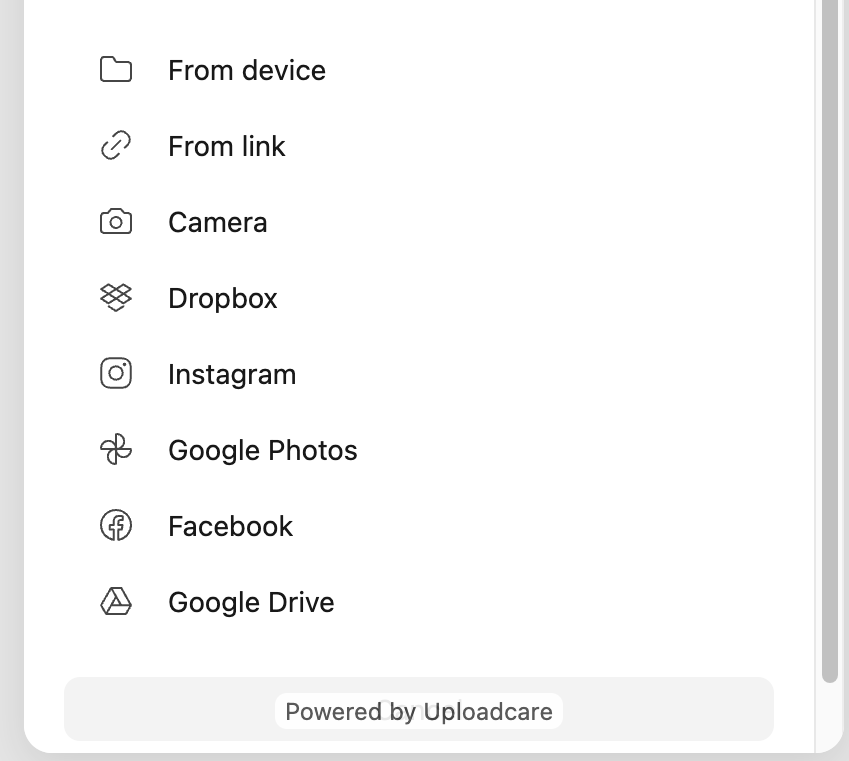
Occasionally, users may need to upload files from social media platforms, such as Facebook, Instagram, or Google Photos.
With support for over 13+ upload sources, our File Uploader allows users to upload files from their social media accounts directly to the uploader, which helps streamline the upload process and provides end users with more options for uploading files.
To use this feature, provide a list of the sources from which you want to accept files to the source-list attribute in the File Uploader configuration.
<uc-config
ctx-name="my-uploader"
source-list="local, url, camera, dropbox, instagram, gphotos, facebook, gdrive"
pubkey="YOUR_PUBLIC_KEY"
></uc-config> Social source
Social sourceFor a complete list of all the upload sources our File Uploader supports, check out our documentation on upload sources.
Conclusion
In summary developing a user friendly file uploader involves more, than transferring files from one location to another — it’s about crafting an easy to use interface for users. With our File Uploader we focus on ensuring seamless and effective file uploads to minimize user mistakes streamline file organization and accommodate accessibility requirements. By providing functionalities such, as drag and drop capability, file previews, clear error notifications and responsive design elements our File Uploader simplifies file uploading and enhances user experience.
Whether you’re building an image-heavy portfolio, a document upload platform, or any file-centric application, a well-thought-out file uploader can make all the difference. Try out our File Uploader today and enhance your file upload experience in your application.