Image manipulations on the fly using URL parameters
Last edited:
A typical website contains hundreds, if not thousands, of images: from static visuals to all kinds of user-generated content. Whether it’s product pictures or profile photos, developers need to tweak those images to fit the design of the website and deliver them in the correct format to each device while ensuring perfect visual quality and fast page load. Sounds tough, right? But it doesn’t have to be tough.
In this post, we’ll review and compare regular approaches to image manipulations, and then tell you about the easiest way, which allows you to scale, align, crop, resize and do all kinds of image manipulations on the fly, without a ton of code, using only URL parameters.
Why do regular approaches fail?
Before we start singing the praises of our image manipulation technology (which, for the record, will be quite fair), let’s get real about the other approaches. Are they really not good enough?
Resizing and shrinking images with CSS
The most obvious solution that comes to mind when you need to resize or shrink your images to fit your website is to add some CSS and code and call it a day. This method is easy, but it has several problems:
- First off, the more code you write, the more difficult it becomes to make sense of it and maintain it, and the more data-heavy your website gets. We all know the rule: if there’s a reasonable way to use less code, do it.
- When you resize images with CSS, your website displays a resized version, but users still download the full-size image when they enter the page, which slows down page load time, especially on mobile.
- If you want to resize images for mobile using CSS, you’ll need to store several versions of the same image, which also increases your website or app’s total data load.
If your website for some reason contains just a few images, resizing and shrinking images with CSS might be sufficient for you. But if it’s an eCommerce website, social media platform, or blog with lots of visual content, page load times will suffer significantly, and this approach might cause more problems than it solves.
Adding a ready-made plugin for image manipulation
This approach’s drawbacks are pretty much the same: every plugin adds more data load to your website, which harms its performance. And why would you want to make your website more complex if there’s a way to avoid it?
Another problem is that ready-made plugins usually don’t fit your app perfectly: they could have redundant features, or might be missing some necessary ones. If you need an automated cropping or resizing plugin, you’ll probably find what you need. But when it comes to more complicated features like face recognition or responsive images, finding the right fit may become problematic.
Developing your own solution from scratch
This option might be the best for large companies with image-heavy websites or apps. For Facebook, Netflix, and Youtube, content delivery is a key function that brings them money. That’s why they often have their own in-house CDNs and build their image manipulation solutions internally.
When it comes to an eCommerce website or blog, building everything from scratch might be too expensive and time consuming. For small projects, a reliable third-party system will always be a better choice.
If only there was a way to get around all those problems!
As you might have guessed, there is: it’s our on-the-fly image manipulation solution, which allows you to do all kinds of image manipulations with just a URL. So, how does it work?
Using the CDN API
First, you need to sign up and set up your Uploadcare account.
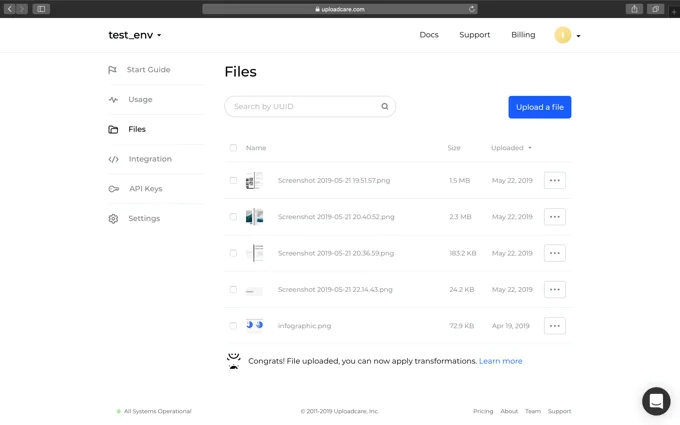
After that, you’ll be able to create your first project from the dashboard. From the Files tab, you can start uploading your images. Every image uploaded to Uploadcare Storage gets cached by the CDN and can be safely and reliably delivered across 288K servers in 136+ countries and nearly 1,500 networks.
 Uploading your images to Uploadcare CDN
Uploading your images to Uploadcare CDNOnce a file gets uploaded, you receive a CDN link with its unique identifier, or UUID. From here, you can crop, align, resize, and enhance these images by simply adding different URL parameters. For example:
https://6ca2u7ybx5.ucarecd.net/ab9809a3-2446-4056-9758-0d6f863dd910/-/resize/200x/
You can see the different components of the URL:
https://– the protocol;6ca2u7ybx5.ucarecd.net– the CDN endpoint;ab9809a3-2446-4056-9758-0d6f863dd910– your file’s UUID;resize– your command to change the image size;200x– the image size you assigned.
And here’s how we resize image using URL parameters:
It’s that easy. You can tweak images by appending simple URL parameters to the link and use those links in your code within any development stack.
Image Manipulation Using REST API
With REST API, you can access images uploaded to Uploadcare’s CDN from your project, and then do all the manipulations by adding URL parameters, just like we showed you above.
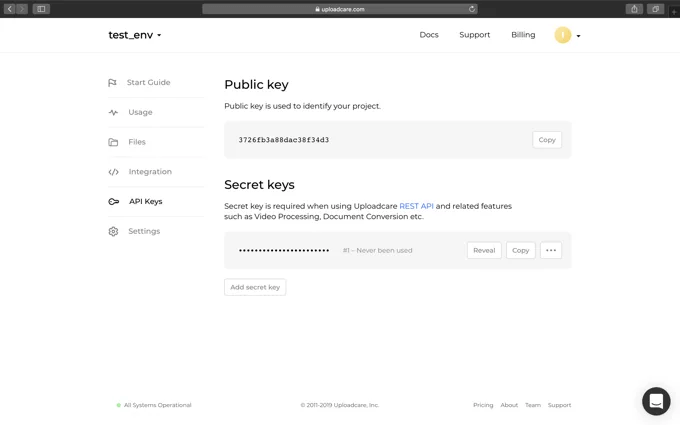
First, you need to go to your Uploadcare account and find your Secret Key in the API Keys tab:
 Copy your Secret Key here
Copy your Secret Key hereNow you can use this key in your requests. For example:
$ curl -H "Authorization: Uploadcare.Simple demopublickey:demosecretkey" \
"https://api.uploadcare.com/files/?stored=true&limit=10&from=5000&ordering=-size"Change demosecretkey to the Secret Key you’ve just found in your account. You’ll get this response:
{
"next": "https://api.uploadcare.com/files/?from=3100&ordering=-size&stored=true&limit=10&offset=0",
"previous": null,
"total": 1893,
"per_page": 10,
"results": [
{
"original_file_url": "http://6ca2u7ybx5.ucarecd.net/03ccf9ab-f266-43fb-973d-a6529c55c2ae/image.png",
"image_info": {
"height": 45,
"width": 91,
"geo_location": null,
"datetime_original": null,
"format": "PNG"
},
"mime_type": "image/png",
"is_ready": true,
"url": "https://api.uploadcare.com/files/03ccf9ab-f266-43fb-973d-a6529c55c2ae/",
"uuid": "03ccf9ab-f266-43fb-973d-a6529c55c2ae",
"original_filename": "image.png",
"datetime_uploaded": "2014-08-24T11:18:08.216Z",
"size": 4726,
"is_image": true,
"datetime_stored": "2014-08-24T11:18:20.430Z",
"datetime_removed": null,
"source": null
},
// ...
]
}Now you have a list of files and can start implementing manipulations. Read detailed instructions on how to use REST API in our documentation.
And what are those image manipulations you’re talking about?
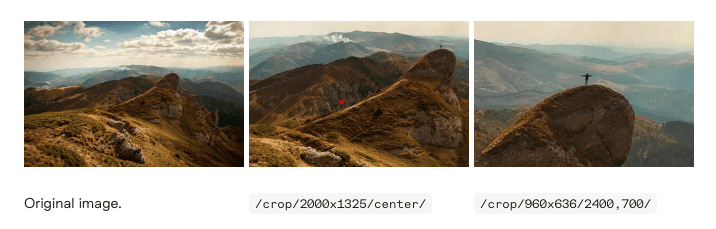
- Resizing and Cropping features allow you to adjust image size and crop options, and set resizing behavior and background fill color when cropping images.
 Auto image cropping and resizing example
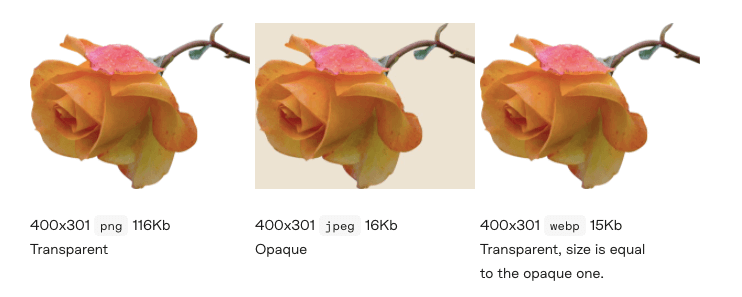
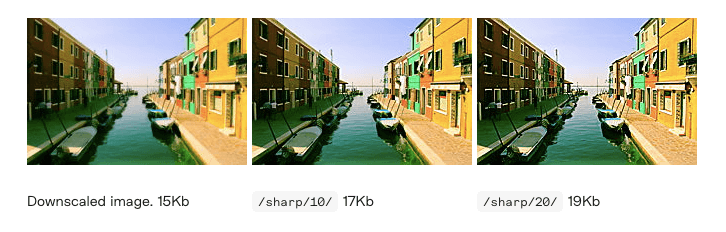
Auto image cropping and resizing example- The Compression and Performance feature gives you the ability to change image format and quality to achieve the right balance and help your website load faster at a minimum visual quality loss.
 Image shrinking example
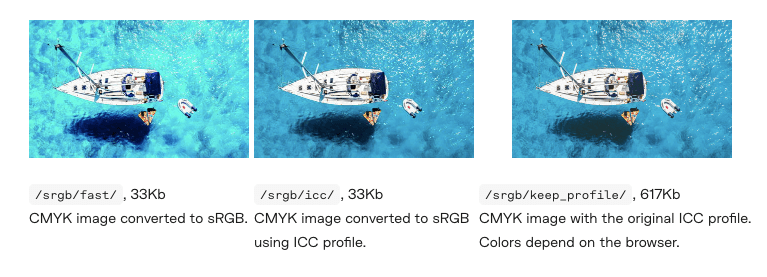
Image shrinking example- Color Profiles provide color profile management and configure CDN behavior depending on the size of the ICC profiles embedded in the images.
 Image color management example
Image color management example- Image Filtering allows you to enhance images along with other filters like sharpening, blurring, desaturating, and more.
 Image filtering example
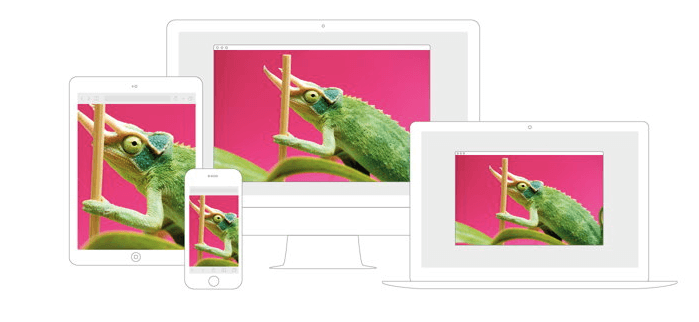
Image filtering example- The Responsive Images feature helps you to adapt images to user devices and browsers.
 Example of adapting images for different devices
Example of adapting images for different devices- Face Recognition detects faces in images for automatic cropping or blurring them out.
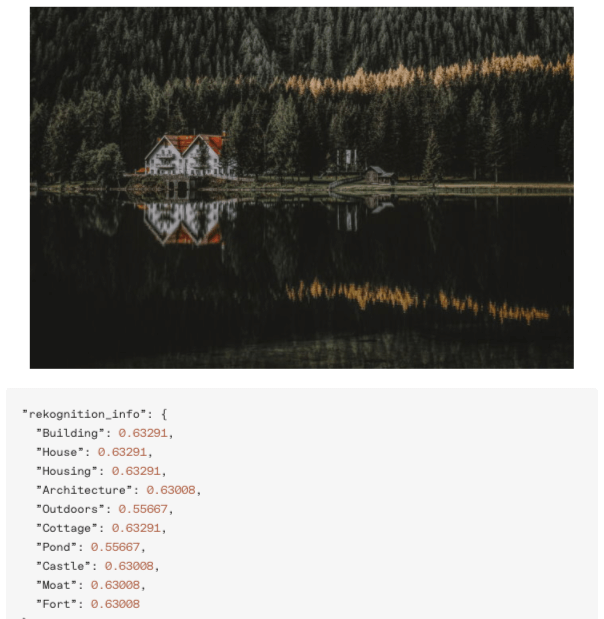
- Object Recognition helps you categorize and tag your images.
 Object recognition for images
Object recognition for images- Color Recognition extracts the main colors from an image, which is useful for analyzing dominant colors, matching them between images, building image-based palettes, and so on.
Find the full list of features and read more about Uploadcare’s image manipulation capabilities in the docs section.
Wrapping up
Whether your website supports user-generated content, you display images from social media or deliver static images, you need to find a reliable method to store and manipulate those images without weighing down your website and slowing down its page load times.
If your website or app deals with lots of visual content, regular methods like CSS or plugins might be the wrong choice for you, because you risk making your website data-heavy and slow.
Uploadcare’s image manipulation feature is what can help you get around all those page load issues. It gives you the ability to upload images to a reliable CDN and implement all the manipulations to your images by simply adding URL parameters. This method doesn’t add any additional data weight to your website or app, and is quick and easy to configure.