How to optimize JPEG images without quality loss
Last edited:
In this article, you’ll learn how to optimize JPEG images for the web. If you need to get just one JPEG optimized or a few, you can skip to the paragraph on offline optimization. The rest of the text is dedicated to website and web service admins who deal with lots of pictures and have a large business task of reducing the size of JPEG images on the fly without compromising their quality.
Image optimization includes the following techniques:
- Image compression
- Responsive design (adaptive resize)
- Lazy loading
JPEG is a lossy image format which is supported by all internet browsers. Lossy means that the files are compressed (reduced in size) by deleting unnecessary information and replacing other information with inexact representations, which makes the compression irreversible. JPEGs have been around for quite a while (since 1992), and the compression algorithms are not the most efficient. Still, it remains the most popular image format on the web, and it’s hard to go wrong with .jpg images if they’re compressed the right way.
Optimized images take up much less space, and therefore, it takes less time to load a webpage with images. Faster page loading improves Customer Experience (CX) and reduces bounce rate, which positively affects your business metrics.
Why you need to optimize
If you run a business website that’s heavy on images with picture traffic that takes up to 60-80% of all the data, image optimization is a must-have feature. A good example is an online store or a similar service that has 5 to 10 pictures for every item, and there might be millions of items. Plus, there are promo banners, and thumbnails that can be shrunken in size without much visual difference.
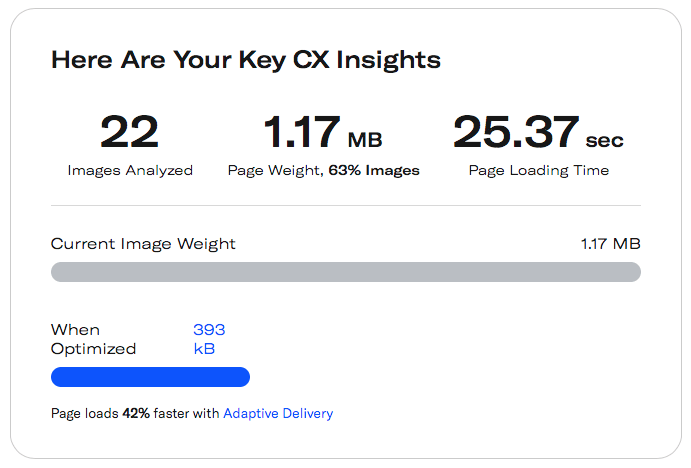
You can use the PageDetox service to detect problems with image loading on your website. For instance, here are the stats of a retail store’s main page with 55 million monthly visits.
 API method to optimize JPEG to use on your website
API method to optimize JPEG to use on your websiteImage optimization will make loading 40% faster. Hence, it’ll provide a better retention rate and an increased average shopping cart amount for each customer within one shopping session.
What JPEG compression is best for
The compression algorithm divides an image into cells with an 8x8 pixel grid and compresses each of them. Decent compression is not noticeable in real photos, but computer-generated or hand-drawn graphics will feature artifacts around sharp edges.
JPEG type compression works best with photo images with millions of colors without distinct contours. It doesn’t work well for website elements, such as lines, logos or images with contours (i.e., anything that has a vector graphic source).
| When to use JPEG | When not to use JPEG |
| Photos with millions of colors Background images Avatars ± | Website elements and icons Charts and graphs Screenshots Images with an alpha channel |
Offline JPEG optimization
While this article is aimed towards web techniques to optimize JPEG for websites, I’ll say a couple of words about how it works offline. There’s not much to say: just open an image with Photoshop, GIMP, or Preview (on macOS) and follow these steps:
- Go to the main File menu and click Save as
- Select the JPEG format
- Move the quality slider to 80-95%
Within this range, you’ll reduce the size of a JPEG image the most without losing much quality. If you select quality of less than 80%, artifacts may appear, and the file size won’t be reduced by that much more.
Hint: If you need to reduce the image file size even more, the wiser solution would be to reduce the dimensions (in pixels).
How does Uploadcare handle JPEG compression?
Uploadcare utilizes the Python Pillow open-source library, which processes images and offers methods such as resize, enhance, compress, etc.
This modern library works even faster than native Intel API methods for image resizing on x86 processors.
You don’t have to know how to code in Python, or learn this particular library with all its interfaces and methods and their implementations. All the means of image manipulation will be available to you via image source link directives.
Compression and performance
You can change the image quality that’ll load on the client device with Uploadcare by simply altering the src link. Here is an example:
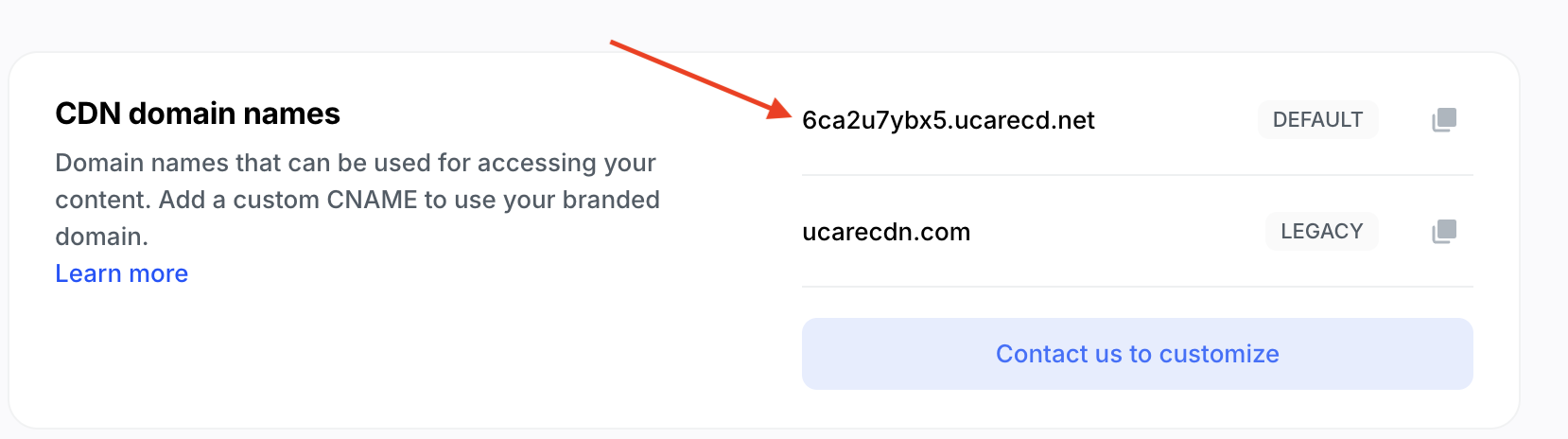
<img src="https://{unique-subdomain}.ucarecd.net/:uuid/:operations/-/quality/lighter/"/>The URL for your project when viewing a file which can be found in your project’s Delivery Settings
under CDN domain names and will look something like https://{unique-subdomain}.ucarecd.net/.
 Obtaining project URL with subdomain
Obtaining project URL with subdomainThe directive for changing the compression is the part after the hyphen: -/quality/:value/
Note that these operations are non-destructive, so your original images will stay intact.
To optimize your images, we suggest that you use the following quality parameters:
lighter— use it to save traffic without significant losses in quality. ≈80% file size.lightest— can be used for retina displays and ultra-high resolutions. ≈50% file size.smart— automatic content-aware mode to compress images.
If your JPEG image is already compressed more than you specified, the size won’t increase, so you can’t go wrong saving on traffic with Uploadcare.
Learn more technical details about optimization →
Adaptive delivery
There’s not only the smart mode to deliver the best image compression to the client, but also the global Adaptive Image Delivery mode. It’s a proprietary technology made by Uploadcare that not only optimizes JPEG images, but all image formats and sizes for all users on the fly.
Thus, servers don’t store 10 versions of each image for all platforms, but when a particular website with an image is being opened on an iPhone with a retina display, the appropriate picture is immediately generated and delivered to the client.
How to install Uploadcare SDK for Adaptive Image Delivery
To set up adaptive delivery and optimize all images on your website on the fly, install Uploadcare SDK. To do that, just insert this snippet into the head tag of your HTML website:
<script>
(function(src, cb) {
var s = document.createElement('script'); s.setAttribute('src', src);
s.onload = cb; (document.head || document.body).appendChild(s);
})('https://ucarecdn.com/libs/blinkloader/3.x/blinkloader.min.js', function() {
window.Blinkloader.optimize({ pubkey: 'YOUR_PUBLIC_KEY', fadeIn: true });
})
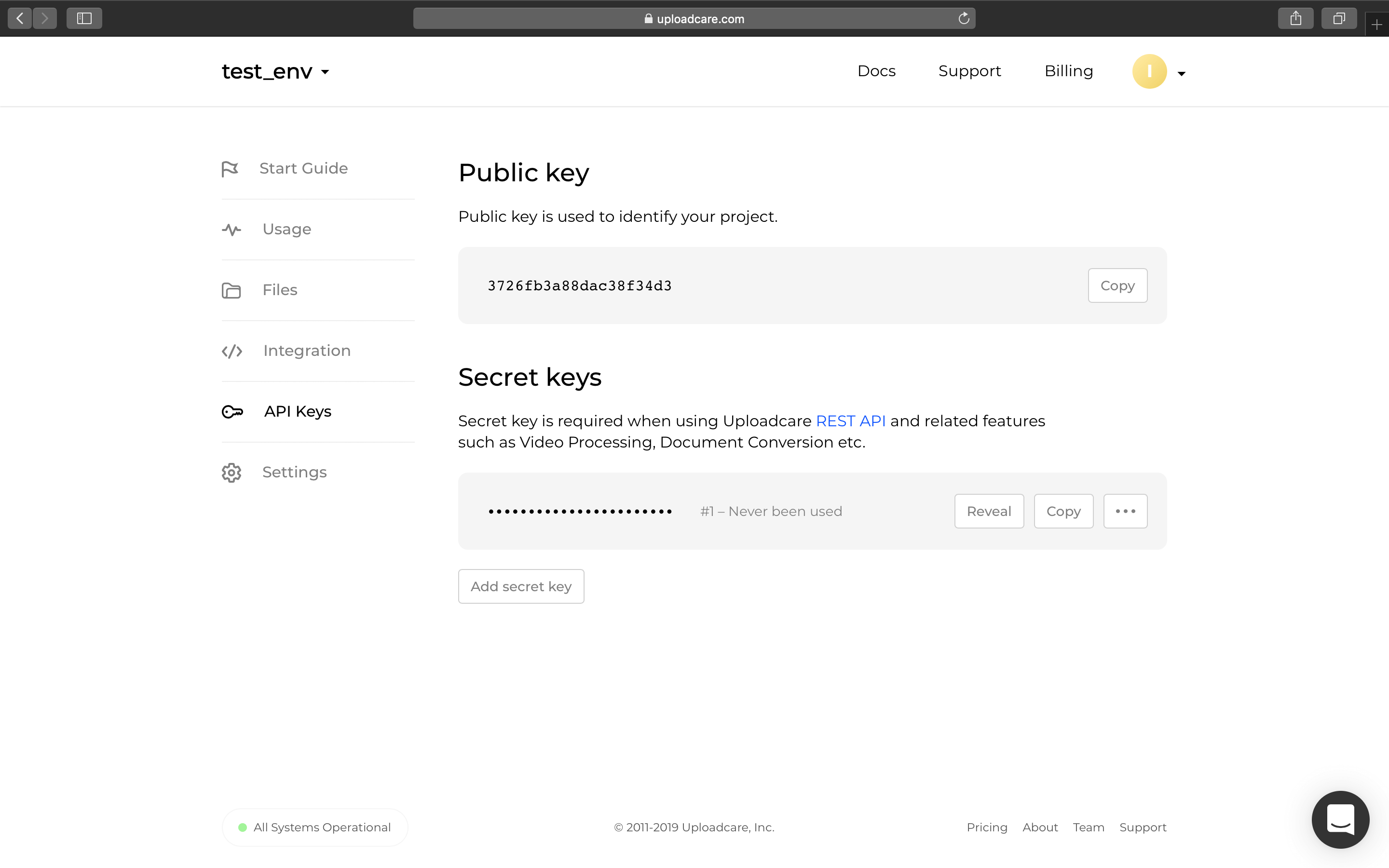
</script>You’ll obtain your Public Key from your target project in your Uploadcare account, and that’ll handle all the images.
 Obtaining your public key
Obtaining your public keyIf your website uses Webpack or another JavaScript bundler, use the same Uploadcare snippet and include it in your app’s initialization.
Read more about adaptive delivery integration →
Final thoughts on JPEG compression and optimization
JPEG image format is here to stay, and it’ll be years before the web switches to WebP entirely, which is a modern lossy image format with more efficient compression and fewer artifacts.
So, if you run an online store, feel free to use JPEG image format for most images to save on traffic and improve Customer Experience. It’ll provide better compatibility across all web browsers. However, you need to find the right tools to optimize the images, and the best way is to optimize images on demand, as soon as someone visits your website.