How to load responsive images with uc-img
Last edited:
Efficient image handling is crucial for maintaining fast and responsive websites. One key aspect of this is image optimization, which ensures images load quickly without compromising quality.
Uploadcare’s uc-img block is a web component for images
designed to optimize image performance, provide a seamless user experience, and improve overall website metrics.
This article will guide you through using the uc-img component on any webpage.
What is Uploadcare uc-img?
The uc-img block is an adaptive image component designed to help serve images that can adapt
to different screen sizes and serve optimized images. By using uc-img in your websites you can automatically
generate adaptive images for different devices, enhancing performance whether images are stored on Uploadcare or not.
Configure the uc-img component for usage.
To use the uc-img component, head to your Uploadcare Project
Dashboard -> API keys and copy the Public API key.
In the head tag of your page, add the block script to import the uc-img component:
<script src="https://cdn.jsdelivr.net/npm/@uploadcare/file-uploader@v1/web/uc-img.min.js" type="module"></script>Next, create a style element to configure the component:
<style>
uc-img {
--uc-img-pubkey: 'YOUR_PUBLIC_KEY';
}
uc-img img {
width: 100%;
height: auto;
}
</style>Replace YOUR_PUBLIC_KEY with your Public key from your Uploadcare project.
If your images are not uploaded to Uploadcare, you can use Uploadcare proxy to automatically source for the images for Uploadcare to use.
To do this, head to your Uploadcare project → Settings, click on the Delivery tab and add a domain to the list of Allowed domains for Proxy.
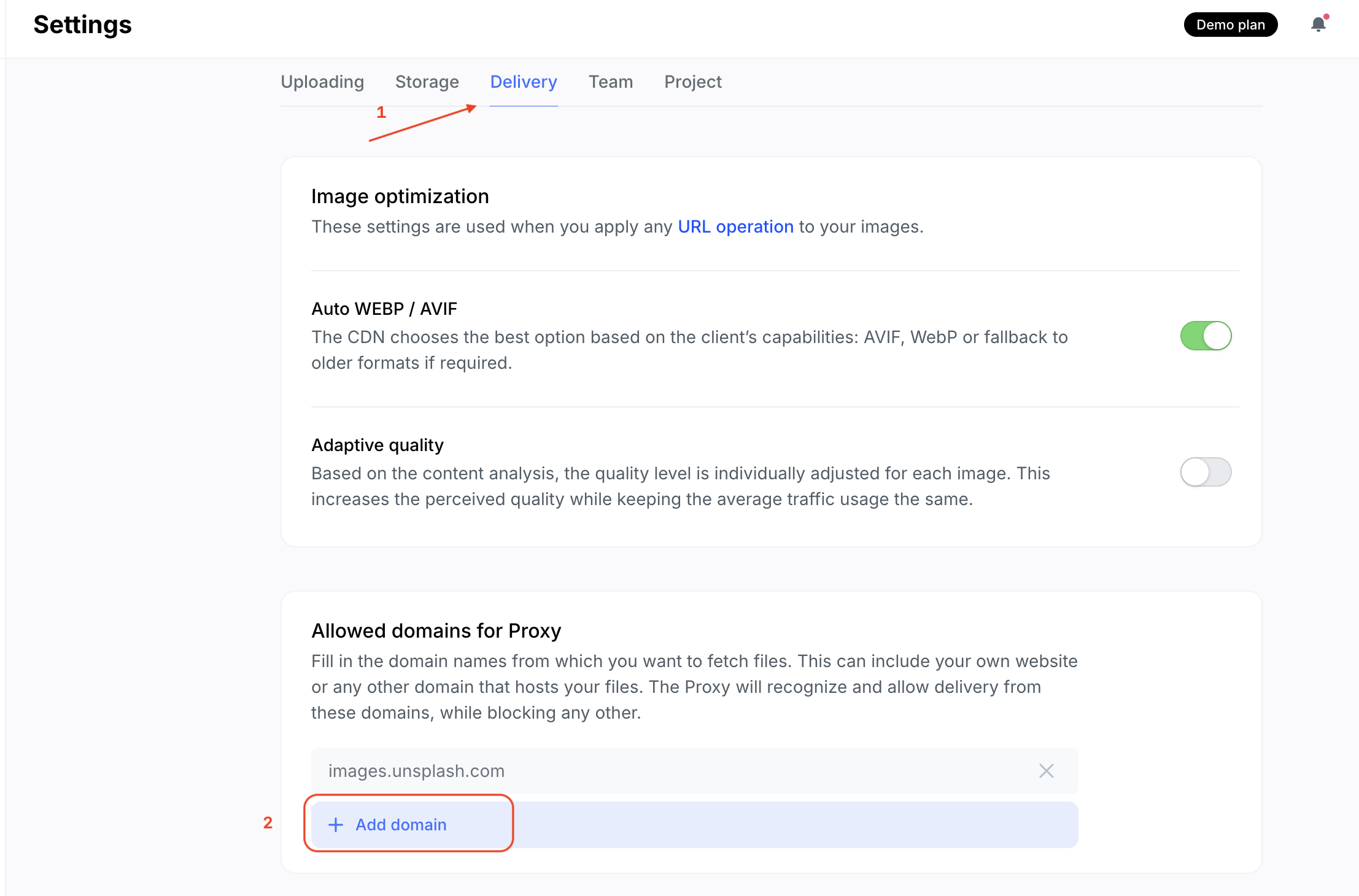
 Uploadcare Proxy settings
Uploadcare Proxy settingsFor this tutorial, you’ll source an image from images.unsplash.com
In your webpage you can now use the image component with images from allowed domain like this:
<uc-img src="https://images.unsplash.com/photo-1470770841072-f978cf4d019e"></uc-img>If your files are already uploaded to Uploadcare, you can use the image component with your images, using the UUID of your images:
<uc-img uuid="d79bfc01-e76f-4b60-b1b2-409fe5b73735"></uc-img>Key features of Uploadcare uc-img
Responsive image delivery
The component generates a srcset with desired breakpoints,
delivering the right image size based on the user’s device and screen resolution.
This responsive approach improves load times and ensures high-quality images for all users.
Add this following code to set breakpoints for the image:
<style>
uc-img {
--uc-img-pubkey: 'YOUR_PUBLIC_KEY';
--uc-img-breakpoints: '600, 900, 1200';
}
uc-img img {
width: 100%;
height: auto;
}
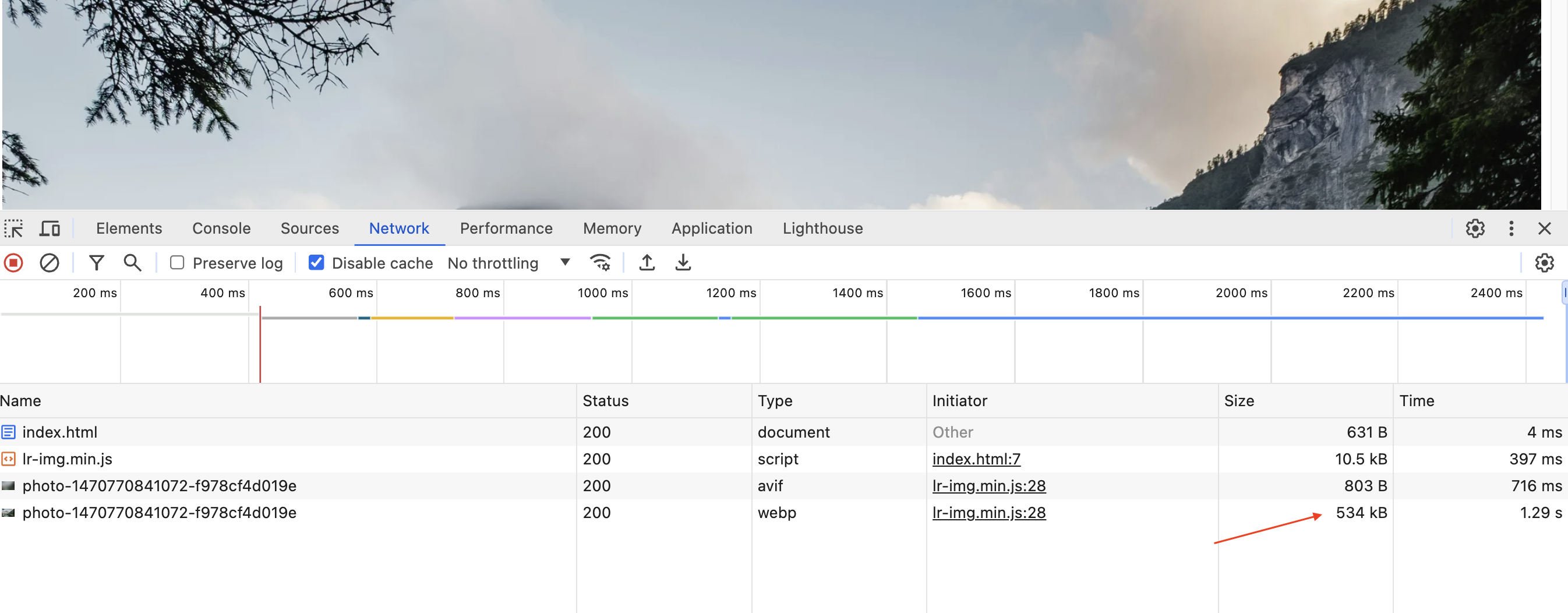
</style> Responsive image delivery on desktop
Responsive image delivery on desktopNotice the size of the image the browser renders on screens larger than 1200px.
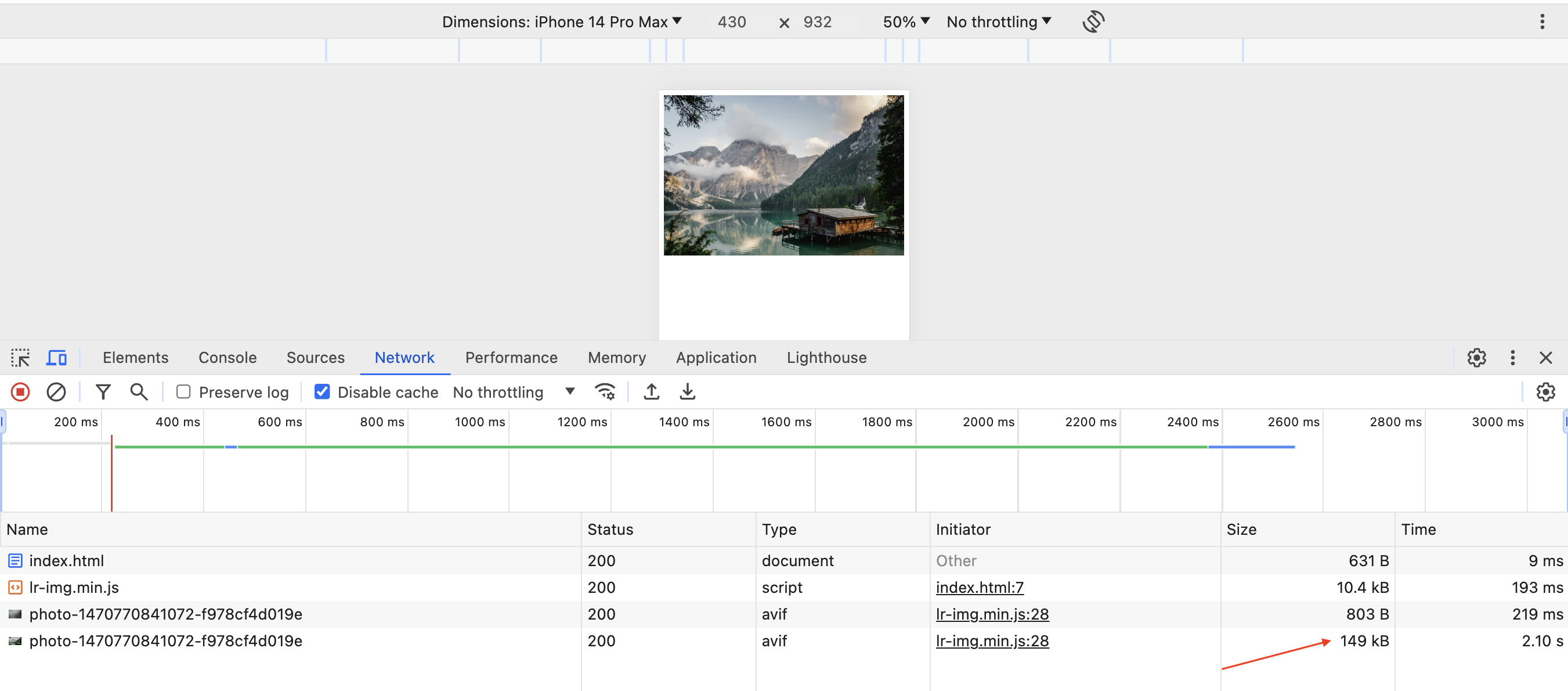
In smaller devices, around 600px, the browser renders a smaller image with a lower file size but still of high quality.
 Responsive image delivery on mobile
Responsive image delivery on mobileAutomatic image optimization
The uc-img component automatically optimizes images, ensuring they are resized and compressed effectively.
This seamless process requires no manual intervention, providing consistent optimization across all images.
Based on the screen breakpoint, the component determines which image format is best and optimized
and renders it on the browser.
In the previous example above notice how the WEBP image formats is served in large screens and AVIF image format is served in smaller screens.
This ensures that images are well optimized for device it is being displayed on.
Lazy loading
Lazy loading is enabled by default, deferring the loading of images until they are needed. This technique reduces initial page load time and conserves bandwidth, leading to a faster and more efficient browsing experience.
Image transformation operations
When using the uc-img component, you can apply image transformation operations from Uploadcare.
To do this, use the --lr-img-cdn-operations property in the config:
uc-img {
--uc-img-pubkey: 'YOUR_PUBLIC_KEY';
--uc-img-breakpoints: '600, 900, 1200';
--uc-img-cdn-operations: '-/crop/800x600/1325,1000/';
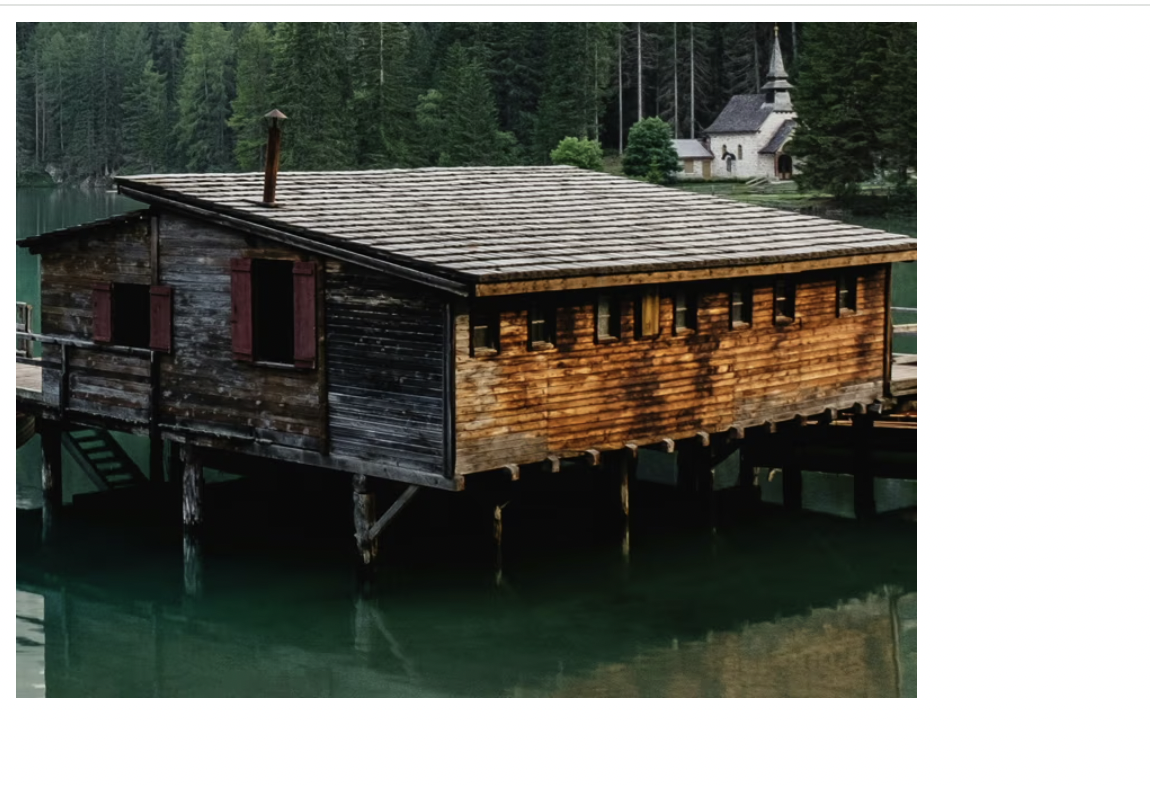
}The transformation applied above crops the image to show only a specific section of the image.
 Image transformation operations
Image transformation operationsTo learn more about transformations that you can apply to your images visit the documentation on image transformation.
Adaptive background images
The component allows for the creation of adaptive background images using the is-background-for attribute.
This feature ensures that background images are optimized and responsive,
improving the visual appeal and performance of your site.
To use the uc-img for background images, create a div with an id and provide it as a value for the
is-background-for property for the component:
<div id="bg-image">Text with Background Image</div>
<uc-img
is-background-for="#bg-image"
src="https://images.unsplash.com/photo-1470770841072-f978cf4d019e">
</uc-img>To style the div, add the following CSS to the page:
#bg-image {
background-size: cover;
height: 500px;
color: #fff;
font-size: 50px;
background-position: center;
}This should provide you with a div and background image that looks like this:
 Adaptive background image
Adaptive background imageBenefits of using Uploadcare uc-img
Using the uc-img component for displaying images over the standard img provides you
with a wide range of benefits for optimizing image performance and enhancing the user experience on your website.
Here are some key advantages:
Improved website performance
Optimized images are loaded faster, reducing overall website load time. This enhances user experience, reduces bounce rates.
Enhanced user experience
Fast-loading images contribute to a smoother and more enjoyable user experience. When images are loaded quickly, visitors are more likely to stay and engage with content, leading to higher conversion rates and user satisfaction.
Reduced bandwidth usage
By optimizing images, Uploadcare uc-img component reduces the amount of data transferred.
This results in significant bandwidth savings, especially for websites with high traffic or numerous images.
Conclusion
Uploadcare uc-img is a useful tool for
optimizing image performance on your website.
With features like optimization, responsive image delivery, lazy loading, and adaptive background images,
uc-img enhances your site’s performance and user experience.
For more information about image optimization and advanced image transformation features, visit the Uploadcare Documentation.