What is OKLCH in CSS and why we use it
As web design and development evolve, so do the tools and techniques we use to create visually compelling experiences. Around 2021, OKLCH was introduced as part of the CSS Color 4 specification as part of ongoing efforts to improve color management in web design.
But what exactly is OKLCH, and how does it compare to other color models like LCH, RGB, and HEX?
In this article, we’ll go over what OKLCH is, the benefits of utilizing OKLCH in CSS, and why we chose the OKLCH color space at Uploadcare for styling our File Uploader.
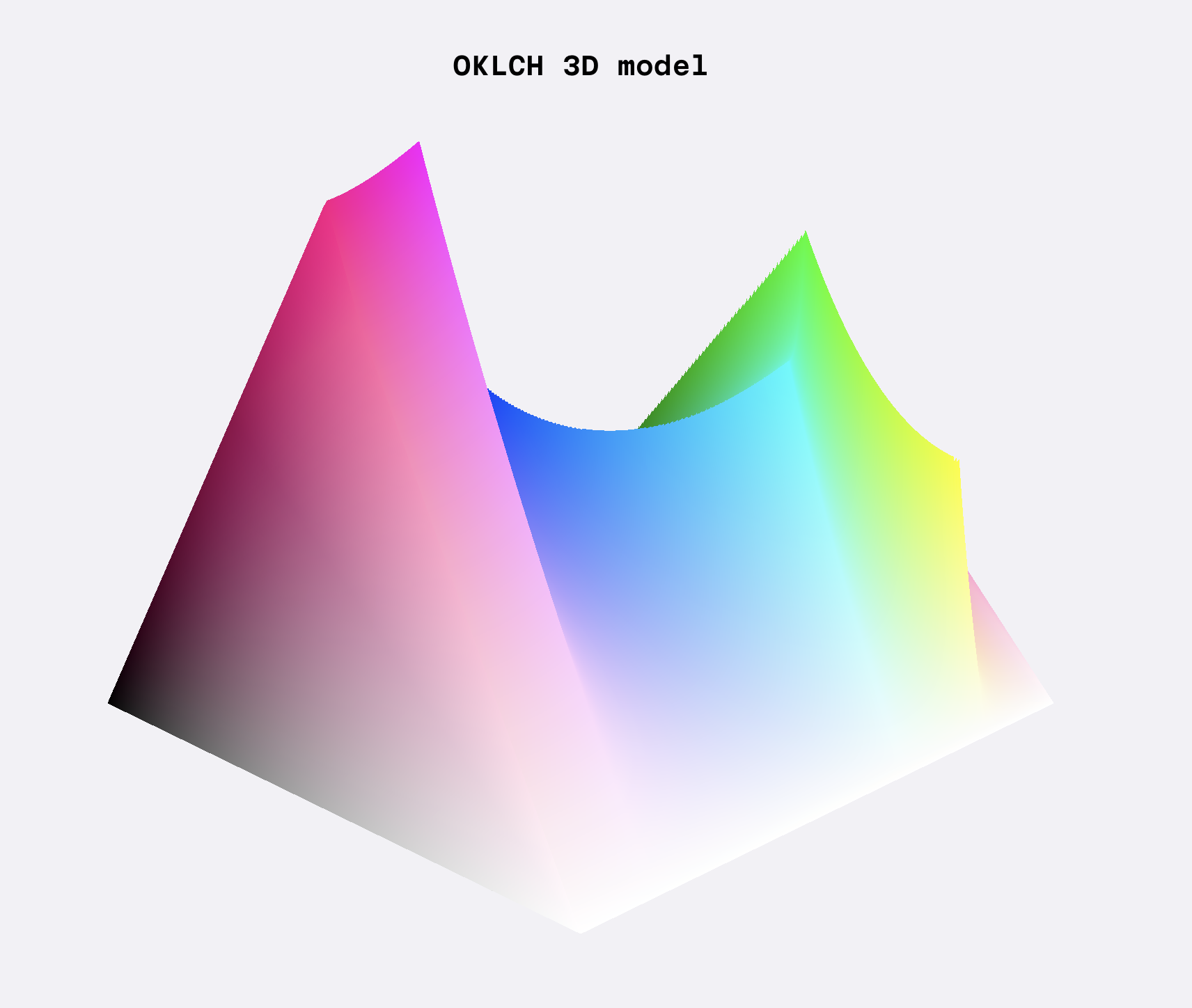
 OKLCH 3D color Model from oklch.com
OKLCH 3D color Model from oklch.comOKLCH is a color model designed to represent colors in a way that’s more perceptually uniform than older color models. Björn Ottosson proposed it in 2020 to create a color space that can closely mimic how color is perceived by the human eye, predicting perceived lightness, chroma, and hue.
While older color models like RGB and HSL can measure colors in the sRGB gamut, OKLCH can measure colors in the Display P3 gamut developed by Apple, which has 50% more colors than the sRGB gamut.
 sRGB vs Display P3 from Webkit
sRGB vs Display P3 from WebkitWhen using the OKLCH color model in CSS, it is typically represented by these values:
Lis perceived lightness. It ranges from0(black) to1(white) or from0%(black) to100%(white). This helps determine the brightness of the color.Cis chroma, . It goes from0(gray) to0.37for sRGB and Display P3 gamut.Hrepresents the hue which determines the color shade and ranges from0to360, moving through red at20, yellow at90, green at140, blue at220, purple at320, and then back to red.ais the opacity of the color (0-1or0-100%).
In CSS, the syntax is similar to other CSS color functions like rgb() or hsl() can be represented as:
.div {
color: oklch(0 0 0); /* black */
color: oklch(1 0 0); /* white */
color: oklch(50% 0.37 20); /* red */
color: oklch(50% 0.37 0); /* pink */
}
.opacity {
color: oklch(50% 0.37 20 / 50%); /* transparent red */
}Benefits of using OKLCH in CSS
Perceptual uniformity
One of OKLCH’s main advantages is its perceptual uniformity. In other words, a slight change in any component of the OKLCH color model (L, C, or H) results in a perceptually uniform shift in color. This isn’t the case with models like RGB or HEX, where small value changes can lead to unpredictable color shifts. This means more control over color adjustments, particularly when fine-tuning color schemes or creating accessible designs.
For example, say you have a base color and want to create a lighter and darker version of it. In OKLCH, you would adjust the Lightness (L) value while keeping the Chroma (C) and Hue (H) values constant.
.darker-version {
background-color: oklch(0.4 0.2 240)
}
.base-version {
background-color: oklch(0.6 0.2 240)
}
.lighter-version {
background-color: oklch(0.8 0.2 240)
}In this example:
- Lightness (L): Changes from 0.6 (base) to 0.8 (lighter) and 0.4 (darker).
- Chroma (C): Stays constant at 0.2.
- Hue (H): Stays constant at 240°. This would result in a screenshot that looks like this:
 Boxes depicting how lightness value is perceptual in OKLCH
Boxes depicting how lightness value is perceptual in OKLCHBecause OKLCH is perceptually uniform, the lighter and darker versions of the base color will appear as natural, consistent variations. The visual difference between the base color and its lighter version will be similar to that between the base color and its darker version.
In contrast, if you were to make similar adjustments in the RGB or HSL color spaces, the resulting colors might not look as uniform. For instance, darkening a color in RGB can sometimes lead to shifts in hue or chroma that are not perceptually consistent, making the colors look less harmonious.
Better handling of brightness and contrast
OKLCH offers a more consistent approach to brightness and contrast than other models. When you adjust the lightness in OKLCH, the color’s perceived brightness changes predictably, which isn’t always true in RGB or HEX. This predictability is essential for creating designs that are accessible and look good on various devices and screens.
Let’s say you’re working with a vibrant blue color and want to create a version with reduced brightness and another with increased contrast.
.base-color {
background-color: oklch(0.7 0.15 260)
}Where:
- Lightness (L): 0.7 (Moderate brightness)
- Chroma (C): 0.15 (Moderate color intensity)
- Hue (H): 260° (Blue)
To reduce the brightness, you lower the Lightness (L) value while keeping Chroma (C) and Hue (H) the same:
.darker-version {
background-color: oklch(0.5 0.15 260)
}- Lightness (L): 0.5 (Lower brightness)
- Chroma (C) and Hue (H): Remain the same
This adjustment results in a darker shade of the original blue, but the color remains perceptually consistent. The hue and intensity are preserved, making it a natural darkening of the original color.
To increase contrast, you could boost the Chroma (C) while adjusting the Lightness (L) slightly for a more vivid effect:
.high-contrast-version {
background-color: oklch(0.7 0.3 260)
}- Lightness (L): 0.7 (Same brightness)
- Chroma (C): 0.3 (Higher intensity)
- Hue (H): 260° (Same blue hue)
The color becomes more vibrant and saturated in this case, but the brightness remains the same. The contrast is enhanced without losing the original color’s integrity.
In RGB or HSL:
- Darkening a color might lead to unexpected changes in hue or saturation, resulting in colors that feel less related to the original.
- Increasing contrast by adjusting saturation in HSL could also alter the perceived brightness, leading to less predictable results.
By using OKLCH, you maintain better control over lightness and chroma, resulting in more predictable and visually consistent outcomes. This is crucial for designs requiring precise color adjustments.
 Brightness and contrast adjustment in OKLCH
Brightness and contrast adjustment in OKLCHWide gamut support
OKLCH supports a wide gamut of colors, such as sRGB, Display P3, and even the most recent Rec2020. The Display P3 gamut has 50% more colors than the sRGB gamut. This means you can create more vibrant and visually appealing designs that take advantage of modern displays’ full range of colors.
Smoother gradients
When creating gradients, OKLCH can produce smoother transitions between colors. Because of its perceptual uniformity, the gradient steps are more evenly spaced, resulting in a more natural and visually appealing gradient without dead grey areas.
For example, here is a gradient created using HSL values:
.gradient {
background-image: linear-gradient(to right,
hsl(240deg 100% 50%),
hsl(60deg 100% 50%));
}This will give a gradient that looks like this:
 HSL gradient
HSL gradientNotice the dead grey area in the middle of the gradient. This is because the HSL color space isn’t perceptually uniform, so the transition between the two colors isn’t as smooth.
Now, let’s create the same gradient using OKLCH values:
body {
background-image: linear-gradient(to right,
oklch(45.2% 0.31 264),
oklch(96.8% 0.21 109));
}This will give a gradient that looks like this:
 OKLCH gradient
OKLCH gradientThis gradient has a smoother transition between colors, without the dead grey area in the middle. This is because OKLCH is perceptually uniform, so the gradient steps are more evenly spaced and visually consistent.
Browser support
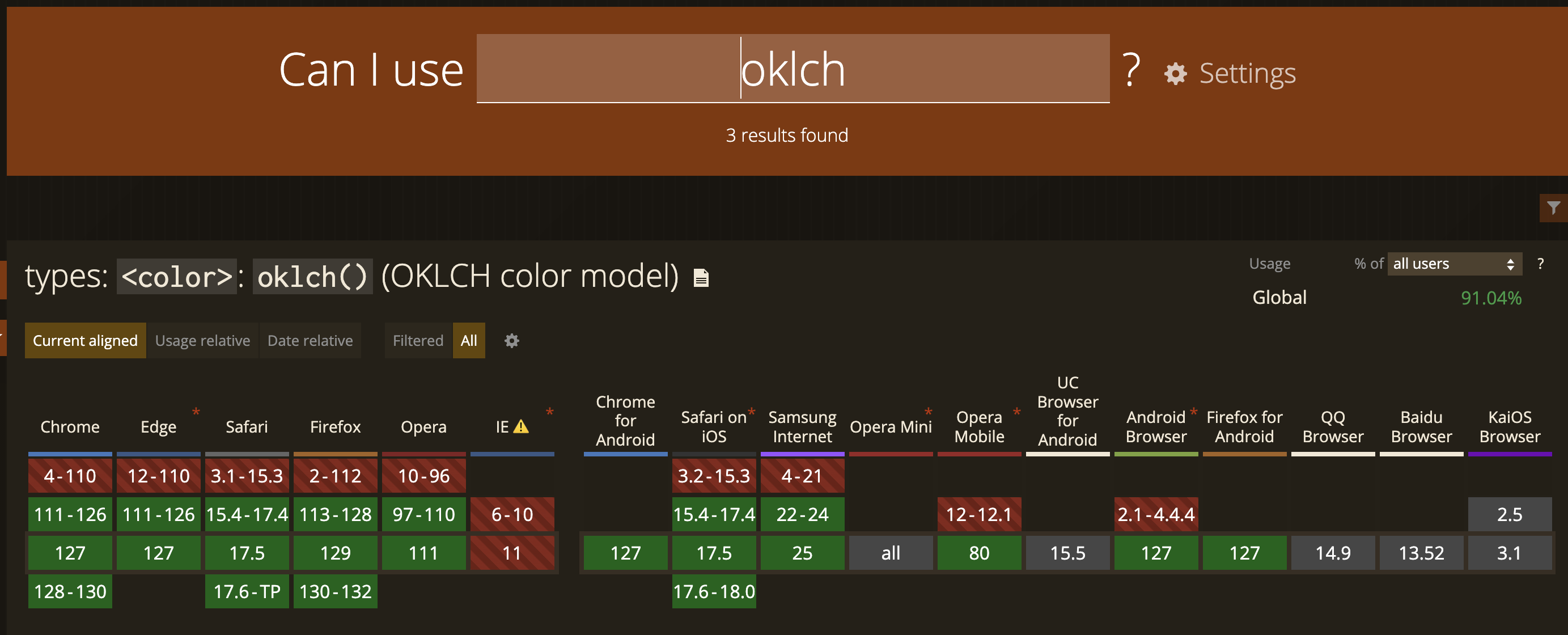
As of now, OKLCH is supported by all major browsers. It’s also advisable to use fallbacks or polyfills for older browser versions for colors that are not available in them.
 OKLCH browser support
OKLCH browser supportYou can check the current browser support for OKLCH on Can I Use.
Why we use OKLCH at Uploadcare
At Uploadcare, we’re always looking for ways to improve the user experience and make our products more accessible and visually appealing to our users. We chose to use OKLCH in our File Uploader for several reasons:
Accessibility
Accessibliity is a top priority for us, and OKLCH allows us to create designs that are more accessible to users with visual impairments. The perceptual uniformity of OKLCH makes it easier to adjust colors for better readability and contrast, ensuring that our File Uploader is usable by as many people as possible.
This ensures that even users use custom CSS to customize the File Uploader to suit their design and need the File Uploader still meets the standard A11y requirements.
Wide gamut support
By using OKLCH, our users can take advantage of the wide gamut support to create more vibrant and visually appealing designs. This is especially important for our File Uploader, which needs to stand out and be easy to use in various contexts.
CSS relative color adjustments
CSS relative colors allows you to create new colors by adjusting the lightness, chroma or hue of an existing color. OKLCH makes it easier to create these adjustments in a predictable and visually consistent way, which is essential for maintaining a cohesive design system.
Although browsers have yet to fully support CSS relative colors, building upon them with OKLCH will be easier once they do.
Conclusion
OKLCH in CSS helps you to create visually compelling and accessible designs that are consistent. Its perceptual uniformity, wide gamut support, and predictable color adjustments make it an excellent choice for modern web development. By using OKLCH in our File Uploader, we’re able to create a more accessible, visually appealing, and user-friendly experience for our users.
For a more detailed explanation of how the OKLCH color model compares to other color models, check out this article written about OKLCH in CSS by the folks at evilmartians.