Best video formats: Why WebM and MP4 are the best choices
Last edited:
Which video formats are the best in terms of size/quality and are compatible with most players on the web, Android & iOS? The short answer for 2024 is: WebM backed up by MP4 is the winning stack to consider. This trend is likely to continue in 2025 as MP4 is still the most widely supported video format. Glance through this article for all the why's and get some encoding automation options.
💡 This content will be helpful for developers who are working on video sharing apps, CMSs, and ecommerce platforms. We didn’t cover the part about streaming in much detail, but ping us in the comments if you’re interested.
Video file formats, codecs, and containers: what’s the difference?
You’ve probably come across such acronyms as AVI, MPEG-4, WMV, DivX, WebM, or MP4. For non-savvy users, they stand for different types of video files. But the truth is, some of them are indeed file formats defined by their multimedia containers, and others are codecs that help to shrink video and audio data inside those containers.
For example AVI, MP4, and WebM are containers, while MPEG-4, WMV, and DivX are codecs used to compress audio and video data within those containers.
There are three main reasons to start differentiating formats, codecs, and containers:
- Video file formats and extensions don’t tell much about file characteristics. Containers and codecs do.
- Containers and codecs define whether a file will be played on a particular device.
- Containers and codecs influence how the data is stored and compressed, hence have a direct impact on video size and quality.
Let’s look at video file formats, containers and codecs from a developer’s perspective and distill their main characteristics.
What’s a multimedia container?
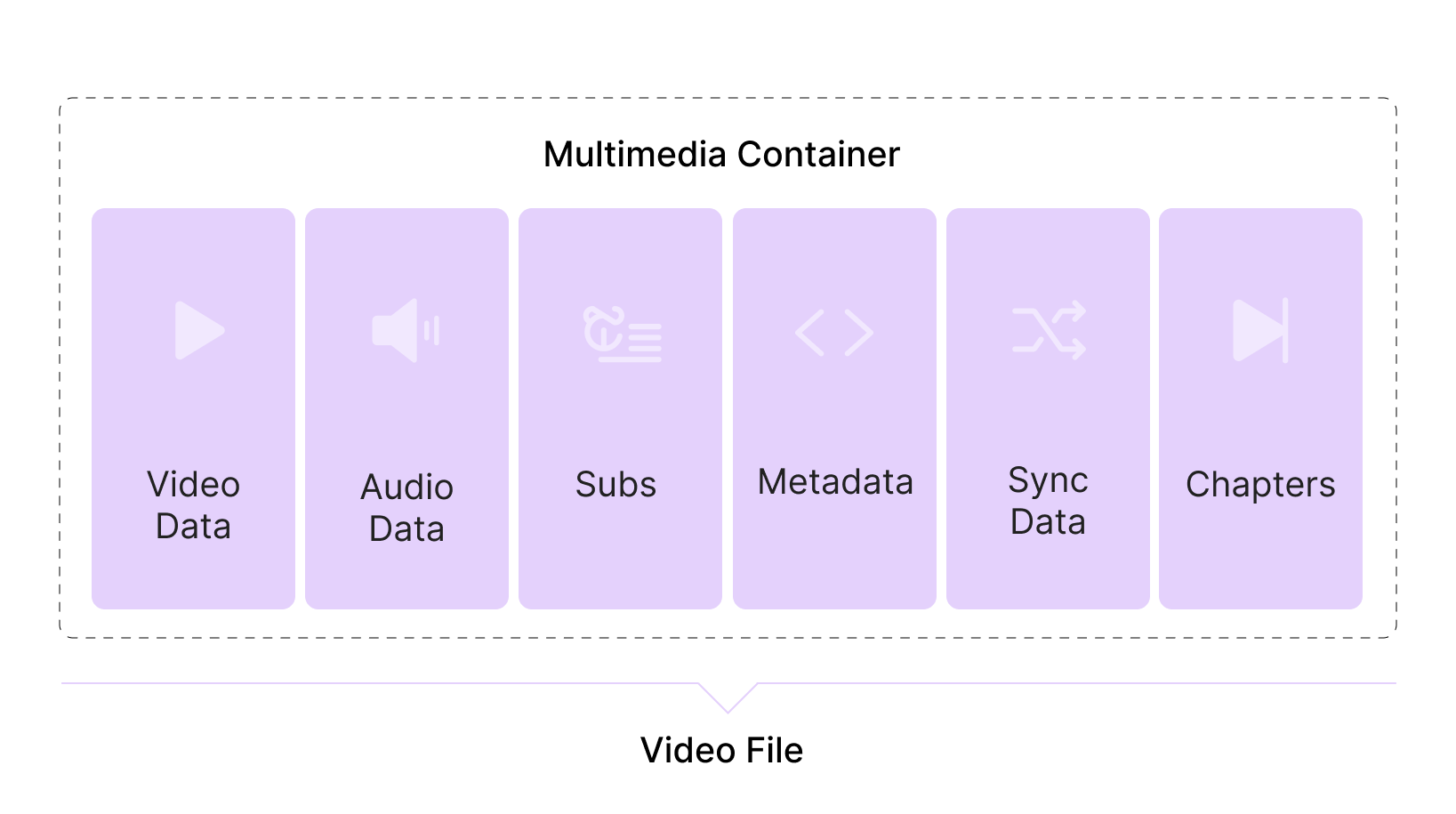
The word container speaks for itself. It’s like a bucket that may contain:
- Encoded video and audio tracks (can be several in different languages)
- Subs and interactivity elements like chapters and menus
- Synchronization information to make it all play together
- Metadata containing info about the video file such as dimensions, duration, and codecs used, frame rate, etc.
 Video containers are also called video wrappers and can store various types of data.
Video containers are also called video wrappers and can store various types of data.Each multimedia container stores different types of data and is compatible with particular codecs and players. Here is an overview of the containers you’ve probably heard about:
| Container | Video file extensions | Perks | Limitations | Quality and compression | Best for |
|---|---|---|---|---|---|
| Audio Video Interleave, AVI | .avi |
|
| Low degree of compression and relatively large file sizes with possible quality losses | DVDs, legacy systems |
| MPEG-4 Part 14, MP4 | .mp4 |
|
| High degree of compression and smaller file sizes | Web, mobile, social media, streaming |
| Matroska | .mkv .mk3d |
| Is not natively supported on mobile devices | Different levels of lossy and lossless compression | DVD, Web, high-quality storage |
| Ogg | .ogg .ogv .ogx |
|
| Lossy and lossless compression, relatively small file size | Streaming on supported platforms |
| QuickTime File Format | .mov .qt | Good for video editing (does it in place, without rewriting the data) | Is supported by QuickTime Player and just a few other players | High quality with substantial file sizes | Apple devices, professional editing |
| Flash Video, FLV | .flv | Supports all types of interactive content |
| No severe loss of quality, relatively big file sizes | Legacy web, Interactive content |
| WebM | .webm |
|
| High video quality with relatively small file sizes | Web, modern browsers |
What’s a codec?
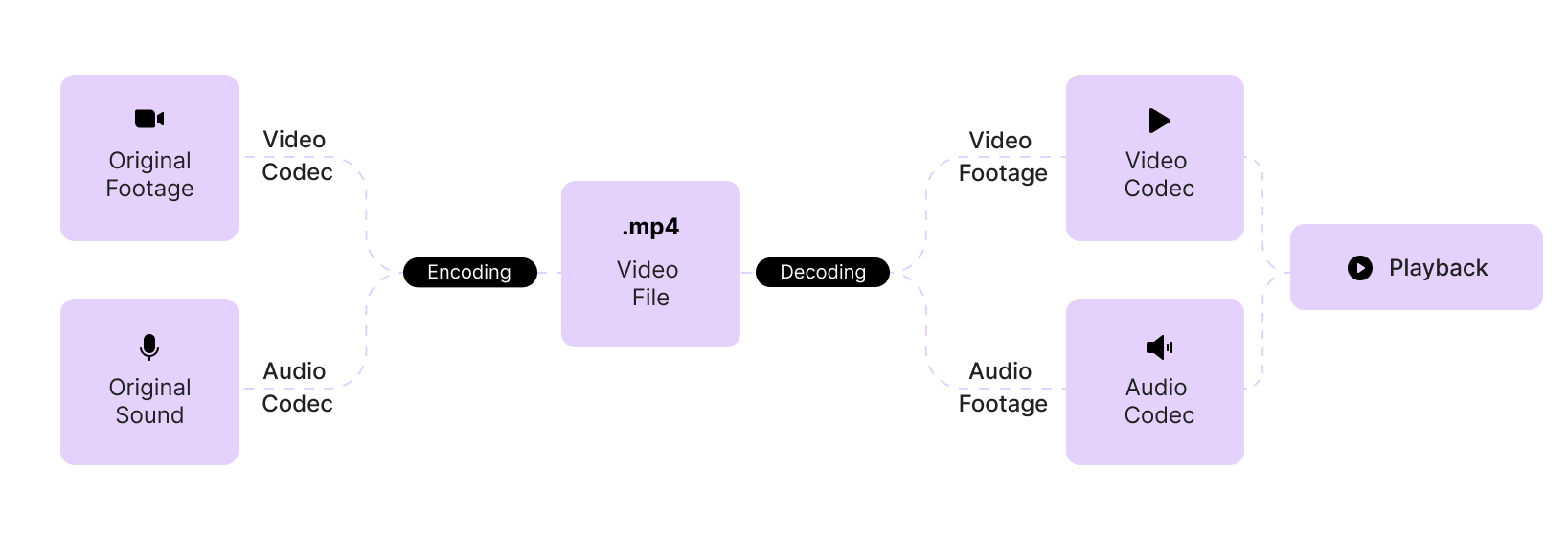
Codecs compress (encode) or decompress (decode) video and audio files. As video data is always massive, codecs shrink it to make storage and delivery easier.
Video content is booming these days, so it’s hard to underestimate the role of codecs: thanks to encoding and decoding, anyone can create or watch videos all around the globe.
Imagine that all image files have to be put in an archive. You start emailing people your photos inside .zip or .rar files, in accordance with this new law. Although both WinZip and WinRar have different features, at the end of the day, it's either a JPEG, PNG, GIF or BMP inside that file and that's what really makes the image. You'd say "The codec is JPEG, in a ZIP container.
– A simple explanation by a Redditor
👉 Learn about the Most Common Image File Extensions
What codecs actually do is:
- Compress (encoding) a video file and make it fit the multimedia container format
- Decompress (decoding) the file and make it ready to play if the destination device supports the codec
For example, an MP4 file might use the H.264 codec to encode its video data, making it compatible with most devices while maintaining quality and reducing size.
 Video codecs are software or hardware that encode and decode video files.
Video codecs are software or hardware that encode and decode video files.List of popular codecs with supported multimedia container formats.
| Some popular video codecs | Highlights | Supported container formats | Best for |
| H.264/AVC | The most commonly used nowadays, supports video streaming and is also used on cable broadcasting. | MP4 MOV F4V 3GP TS | Online HD videos and streaming. Its high compatibility makes it a go-to for most scenarios. |
| H.265/HEVC | Offers 50% better compression than H.264, supports 4K/8K resolution. | TS MP4 3GP MKV | High-quality videos where efficiency and resolution are priorities. |
| AV1 | Open-source and loyalty-free codec, competing with H.265. | MP4 3GP MKV | Those who need H.264 and H.265 for free. Cost-effective solutions needing modern compression and high-quality output. |
| VP9 | A free codec developed by Google. Supported by Android, Chrome, and YouTube but not supported by Apple. | WEBM MKV | Audiences on Google, Android, or YouTube. |
MPEG-4 and DivX are legacy codecs that can still be seen nowadays but are outshined by their widespread competitors, H.264 and H.265. They already lag behind them in terms of efficiency and mobile delivery.
💡 Codecs and containers are frequently confused. I bet you can’t tell the difference between MPEG-4 and MP4 even after reading the paragraphs above. Cheat sheet: MPEG is a compression method, and MPEG-4 is one of its versions which is designed for low bandwidth audio/video encoding. MP4, abbreviated from MPEG-4 Part 14, is a media container.
If you see an .mp4 file, it doesn’t mean it was encoded with the MPEG-4 codec. As the MP4 container is compatible with a number of popular codecs, it can be any of them. On the other hand, videos encoded in MPEG-4 can be a part of any supported container like Matroska or Ogg.
What’s a video file format?
A video file format is one that stores digital video data. As we already know, the way the data is stored is defined by the multimedia container; that’s why video file formats and extensions are usually named after them, causing lots of confusion.
Various video file formats and their codecs
Here’s a list of the most used video file formats with their corresponding containers, codecs, and file extensions.
| Video file format | Video filename extension | Multimedia container | Video codec |
| Matroska | .mkv | Matroska | any |
| Ogg Video | .ogv .ogg | Ogg | Theora, Dirac |
| WebM | .webm | WebM based on Matroska | VP8, VP9, AV1 |
| MP4 | .mp4 .m4p (with DRM) .m4v | MPEG-4 Part 14 (MP4) | H.265, H.264, MPEG-4 Part 2, MPEG-2, MPEG-1 |
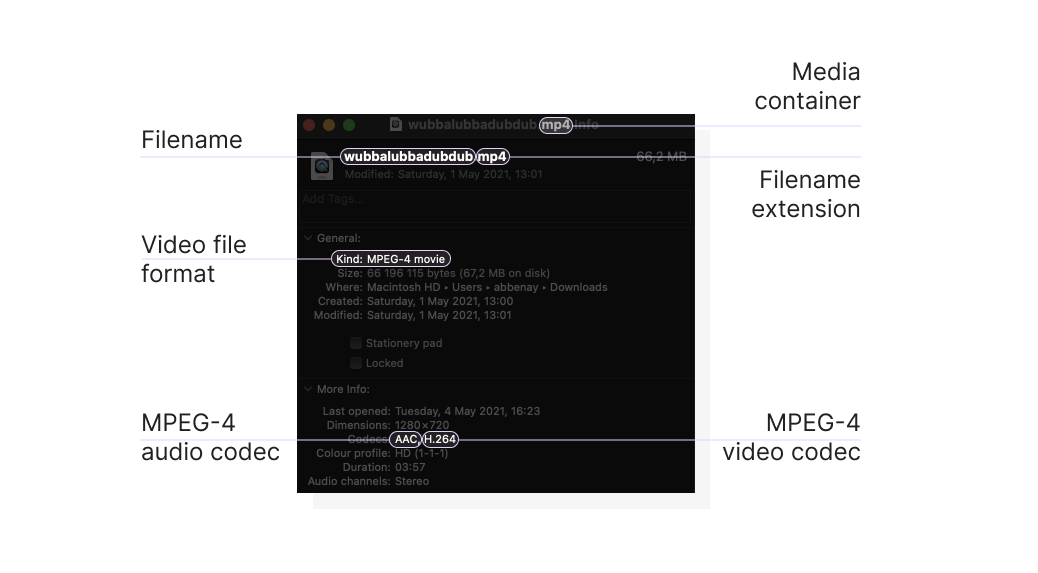
And here is how it looks in the real world:
 Right-click on a file to get the basic info: the multimedia container is stated in the file extension and the codecs are listed below.
Right-click on a file to get the basic info: the multimedia container is stated in the file extension and the codecs are listed below.How to pick video file formats
and why WebM and MP4 are worth considering.When choosing from different types of video file formats, there are four things you should think about:
- What kind of players and devices should the video be compatible with?
- Does the size matter, and how much video data are you ready to store?
- What level of video playback quality do you expect?
- Will you need the video to be livestreamed?
If you need a video file format that’s compatible with most devices, platforms, and browsers, including low bandwidth cases, look at MP4. It provides the best balance between quality and size, is compatible with several of the most popular codecs, and is widely supported.
💡 To further improve web performance, encode MP4 videos to WebM and use them together. WebM files are smaller in size and are the best fit for most web browsers. Force WebM every time a browser supports it, and if not, fall back to MP4. This can be done via video source tags. Check out this setup guide from Google.
Video file processing, reformatting and automation
To prepare your video files for the web or mobile apps, convert them to the formats you chose. The best practice is to use FFmpeg. It’s a free and open-source tool designed for command-line-based video and audio file processing. It can easily convert your files to WebM and MP4 containers and even allows you to specify codecs.
Apart from reformatting files and choosing codecs, you might want to process them to fit your website. Such processing can include: cropping, trimming, adjusting resolution, and generating thumbnails.
All these operations can be performed on autopilot if you adopt Uploadcare, an out-of-the-box infrastructure for file uploads, processing, and delivery. Apart from reformatting files to web-friendly WebM, Ogg, and MP4, Uploadcare lets you standardize video assets in terms of size and quality. In fact, it’s a single robust API that allows you to:
- Run URL-based video transformations in the browser
- Set up a background workflow with automated delivery
- Process and standardize user-generated video content
- Convert videos to WebM, MP4, and Ogg formats and also set the desired resolution, bitrate, and quality
- Cut out video fragments to serve to your users and generate thumbnails for previews
👉 Learn more about image and video transformations with Uploadcare
Encoding and handling user-generated video content
Let’s say you’re building a platform for pasta lovers who can share their favorite recipes or host live workshops. Asking users to upload video files of certain types can create friction. On the other hand, delivering files as they are can affect your web performance at low bit rates and grossly inflate traffic costs.
That’s why the best practice is to receive files as they are and encode them programmatically upon delivery. This can be done by setting up file encoding functionality, but that’s obviously not the best option in terms of time and money. Instead, you can take a buy-don’t-build approach and use a third-party video CDN with video encoding support.
Uploadcare has a built-in video CDN that takes on all the video handling, including video storage, editing, and reformatting, so you can focus on your core product.
So, WebM, MP4, or Ogg? Choose your fighter!
Now you know the difference between popular video file formats and what actually makes that difference. Hint: codecs and containers do! Choose your file stack wisely and consider delegating file handling to a trusted provider. Reinventing the wheel when it comes to video may turn out to be a great waste of time and resources.