Why are web components not as popular as front-end frameworks?
Now that we’ve covered the basics of Web Components, let’s tackle a really widespread question: Why aren’t Web Components as popular as [insert modern framework]? The reality is it’s not a fair comparison — they’re built for different things. In this post, we’ll explain why Web Components might seem ‘less popular,’ how they differ from frameworks, and why adoption numbers don’t tell the whole story.
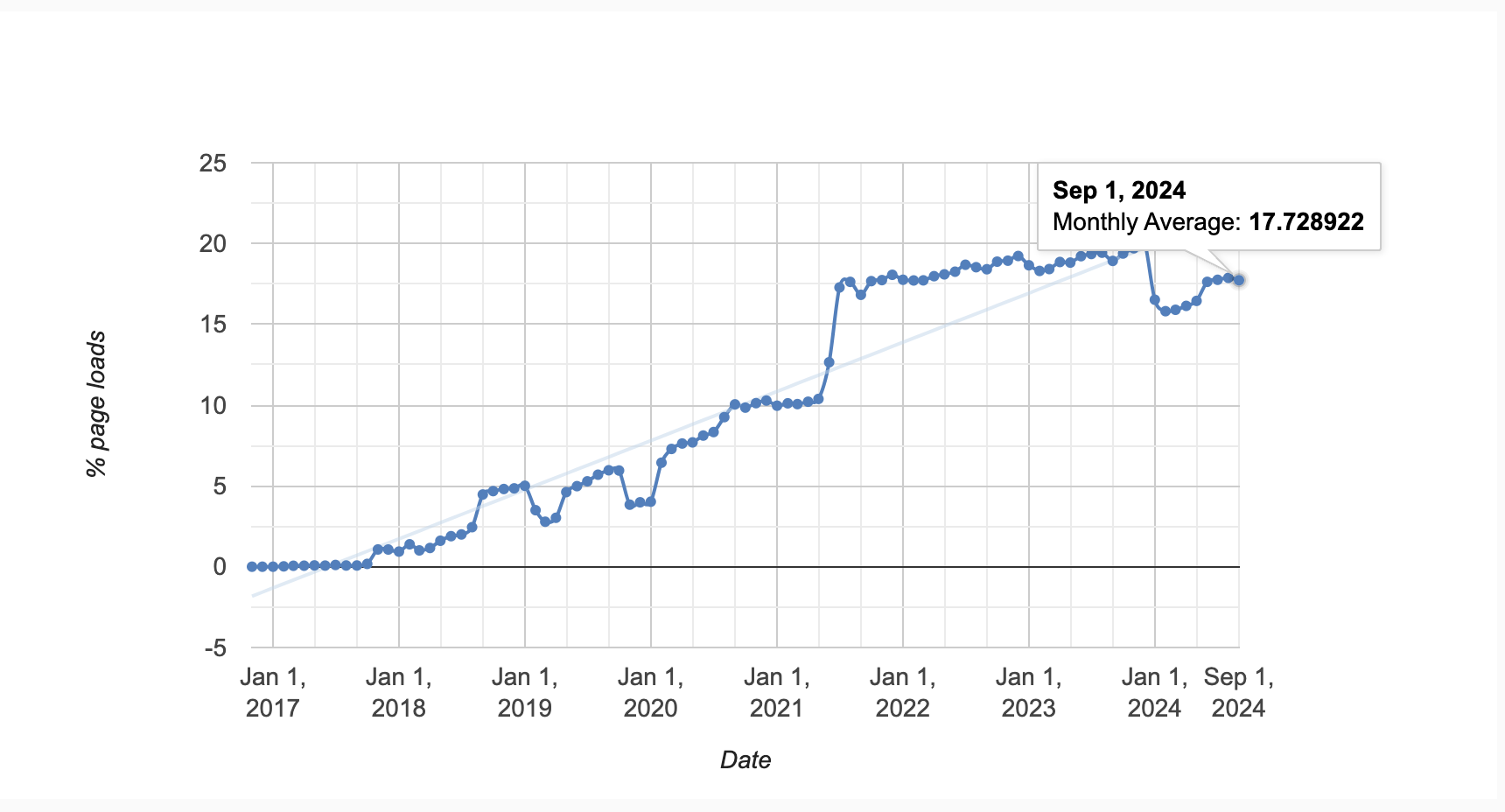
 Web Components usage in websites from Chrome Status
Web Components usage in websites from Chrome StatusBased on the data from Chrome Status,
over 17% of web pages loaded in Chrome use the Web Component feature CustomElementRegistryDefine at least once on their web pages.
This is a relatively significant number.
For comparison, data from the State of JS shows
that frameworks like React are used by 84% of developers, with Vue at 50% and Angular at 45%.
Does this mean Web Components are not widely adopted?
Why the comparison doesn’t make sense
To start with, Web Components aren’t a framework — they’re web standards for building custom elements. Still, some developers on Reddit often compare them to frameworks like React, Vue, or Angular, which isn’t really a fair comparison. If you only focus on adoption numbers, Web Components might not look as popular. But comparing them to frameworks is like comparing fish to bicycles — they’re made for completely different purposes.
Think of Web Components as the essential building blocks for web development. They allow you to create reusable custom elements that combine HTML, CSS, and JavaScript into a cohesive unit. That’s it — simple, powerful, and focused. Framework ecosystems manage much broader application concerns: handling state, routing, data flow, and UI updates.
So, comparing the two is like saying, “Hey, this tool that builds individual parts doesn’t do what this tool that builds entire houses does.” Well, yeah, of course it doesn’t!
There are some things frameworks do really well that Web Components just don’t, and that’s okay. Any framework ecosystems are reactive to update the UI, let you build declarative templates with automatic data binding, handle routing out of the box, and manage data flow between components with props, context, or global state. Oh, and don’t forget — TypeScript support, hot-reloading dev servers, libraries for literally everything — it’s all there. Web Components? Yeah, not quite.
To be honest, working with raw Web Components can still feel a bit low-level compared to using a framework. But that’s where tools like Lit and Stencil come in. Lit simplifies things with reactive data binding and templates, adding the kind of framework-y features you’d expect. Stencil? It’s all about TypeScript support and reactivity. Still, let’s be real — it’s not as powerful as a full-fledged framework ecosystem.
But here’s the good news: Web Components play nice with any framework — you can truly have the best of both worlds. React started supporting custom elements in version 16. Vue makes using them right out of the box. Angular has its own package called @angular/elements, allowing you to use Web Components easily. Getting native Web Components to play nicely with apps using frameworks used to be a pain. But now, they integrate much more smoothly. For a deeper dive into how Web Components stack up across different setups, check out Custom Elements Everywhere.
In the end, Web Components and frameworks aren’t in competition — they tackle different challenges. Frameworks are ideal when you need a complete development environment with all the built-in tools. Web Components, however, shine when you need reusable, self-contained elements that can work anywhere.
But let’s finally dive into some real-world examples.
Who’s actually using Web Components and why?
Web Components aren’t popular, they said. But if you take a closer look, you’ll see that major players like GitHub, Apple, and Adobe have all embraced Web Components in their projects. At Uploadcare, we’ve also chosen to go native to the web. Let’s take a look at how the real world leverages Web Components to up the game.
GitHub
When GitHub decided to move away from jQuery, they needed a solution that aligned with modern web standards and cut down on the amount of JavaScript they had to send to users. They also had to deal with their massive, monolithic front end, which was growing quickly as hundreds of engineers from different teams contributed to it. The challenge? They needed a consistent and maintainable approach that wouldn’t fragment the codebase.
Enter Web Components.
GitHub started small, creating components like <relative-time> and <local-time>,
and then gradually scaled up to more complex ones like the <markdown-toolbar-element>.
Web Components gave them modularity and reusability,
letting them build portable elements that fit right into their existing codebase without committing to any specific framework.
Since then, they’ve even open-sourced several of their custom elements.
Apple Music
Apple’s not the kind of company to shout from the rooftops about its tech stack choices, but its adoption of Web Components is no secret. One of their standout projects using this approach is the Apple Music web client, where they’re piecing together a modular Lego-like structure with Stencil JS. The coolest part? Developers like us can even play around with part of their setup using MusicKit JS.
Apple faced a classic challenge: bringing the full power of Apple Music to the web without making integration a total headache. Enter MusicKit JS — a JavaScript library that acts as a bridge to Apple’s massive music collection. It’s built to play exceptionally well, allowing developers to use Web Components to create interactive and reusable music players.
For a great real-world example, check out the open-source Apple Music Web Player built with Vue.js. Go ahead and give MusicKit JS a try on your own project.
Adobe
Adobe has fully embraced Web Components to ensure consistency and flexibility across their Spectrum design system, which powers a wide range of products. The existence of the Spectrum Web Components (SWC) team at Adobe demonstrates that they view Web Components as a more efficient and scalable solution for adapting their design system across multiple products rather than creating separate versions tailored to each framework.
Today, you can see this approach in action in many Adobe applications like Lightroom Web, Adobe Fonts, Education Exchange, etc. But most notably, Photoshop has adopted Web Components as the foundation of its client-side framework, creating a unified user experience across its web-based platform.
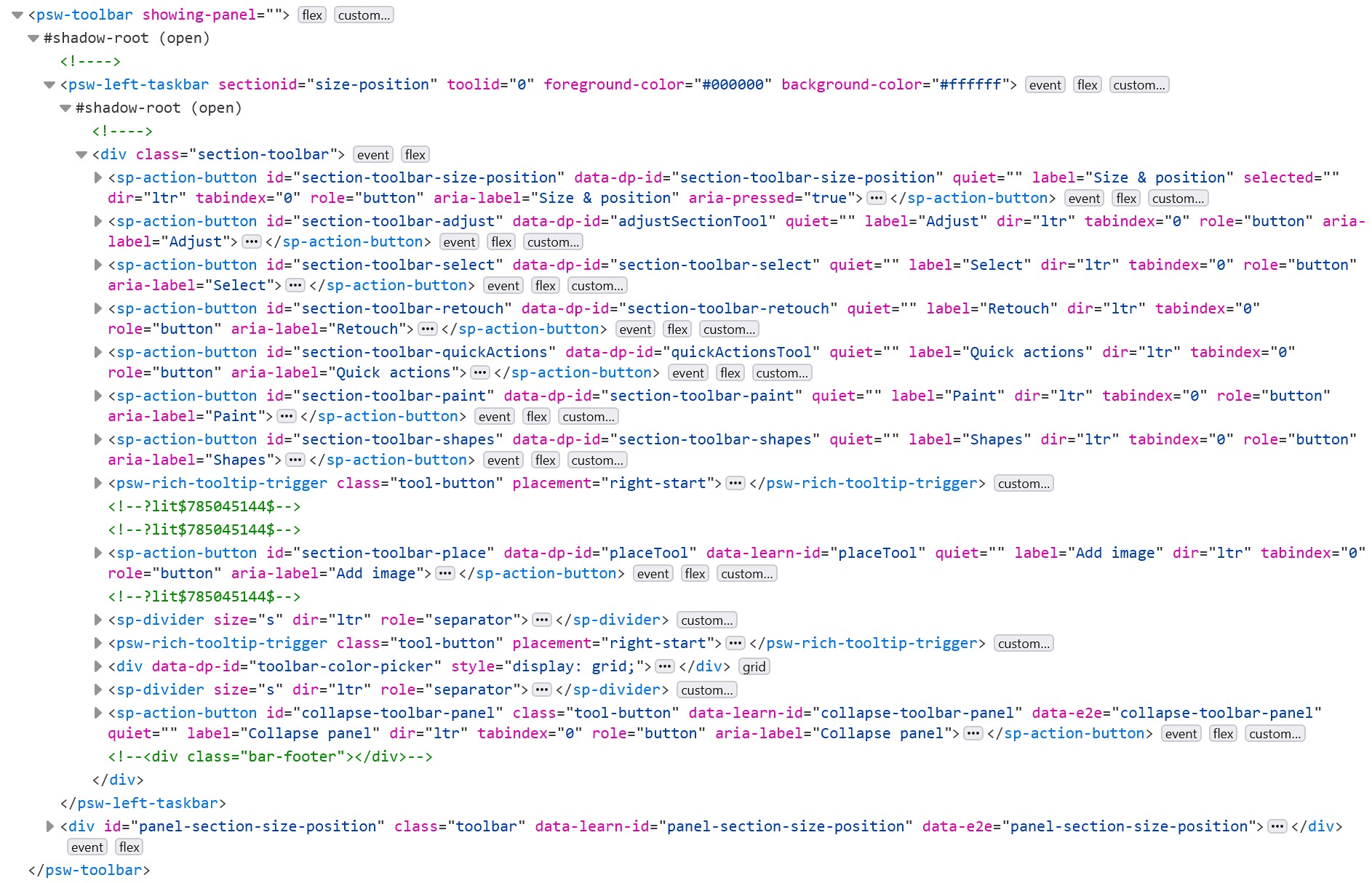
 Photoshop DOM with Lit-based Web Components
Photoshop DOM with Lit-based Web ComponentsExplore the details on Spectrum Web Components and dive into their open-source projects on GitHub.
Uploadcare
When we set out to build @uploadcare/file-uploader at Uploadcare, we decided to use Web Components for a few key reasons.
First off, we wanted customization to be straightforward for developers.
With Web Components, we allowed users to tweak the uploader’s look and feel using standard CSS.
It’s a bit like those old jQuery widgets — remember Select2? —
that was easy to drop into any project.
But unlike those days of $-selectors and plugin dependencies,
Web Components bring that same modularity and simplicity in a cleaner, m
ore native way without locking you into a specific library or framework.
We also wanted the uploader to stay lightweight. Nobody wants to bloat their app with unnecessary stuff, right? Web Components let us keep things lean, so the uploader does its job without dragging along a bunch of unused modules. It’s small, efficient, and easy to drop into any project with minimal setup.
And last but not least, by going with Web Components, we created a single framework-agnostic solution. This means that no matter what you’re using — React, Vue, Angular, or just plain vanilla JavaScript — you get the same uploader with the latest features right out of the box without waiting for us to update individual framework-specific versions. It’s one uploader for all, cutting down on fragmentation and making our lives (and yours) a whole lot simpler.
Here’s a quick example of how easy it is to add the File Uploader to a project with or without a framework:
<script type="module">
import * as UC from '@uploadcare/file-uploader';
UC.defineComponents(UC);
</script>
<uc-config
ctx-name="my-uploader"
pubkey="YOUR_PUBLIC_KEY"
></uc-config>
<uc-file-uploader-regular
ctx-name="my-uploader"
></uc-file-uploader-regular>And even more companies
You’ll find Web Components powering key parts of Google Maps and YouTube. Google uses them to keep their functionality consistent across different platforms and environments. Even Microsoft Edge moved to Web Components with its update to the second major version of the WebUI framework to achieve faster performance and smaller JavaScript bundles.
For more examples of companies using Web Components, check out Rob Eisenberg’s article, “2023 State of Web Components.” Rob is known for his extensive contributions to Web Standards and his role as the architect of Microsoft’s FAST Web Components.
So, why aren’t frameworks enough?
Web Components are not here to replace your beloved frameworks — they’re here to fill in the gaps that frameworks sometimes can’t. They shine in design systems and UI libraries, where reusable components are essential for maintaining consistency across multiple projects or teams. By encapsulating styles and behavior, Web Components ensure that each element remains self-contained and doesn’t mess with global CSS or JavaScript, making them ideal for multi-framework projects where you’re juggling different tech stacks.
They truly excel with widgets and embeddable elements like payment modals, chat widgets, or file uploaders. In these cases, Web Components provide a framework-agnostic way to drop reusable elements into any app or website without fussing over compatibility issues. This versatility makes them the go-to choice for companies needing consistent, portable components that work across various platforms and setups.
However, Web Components don’t manage complex state or handle advanced reactivity out-of-the-box like React or Vue. For big, state-heavy apps that require intricate data flows, reactivity, and seamless UI updates, you’re better off with a traditional framework.
Web Components may not have the sky-high popularity of frameworks, but they weren’t built to do the same job. They focus on creating reusable, independent building blocks that can be used anywhere — playing well with frameworks without being tied to them. The real power lies in combining both, using Web Components to create adaptable UI elements and frameworks for building your app’s architecture. That’s where you truly get the best of both worlds. If you’re skeptical, don’t just take my word for it — check out Lea Verou’s article “WCs vs. Frameworks,” where she explains why Web Components and frameworks should be seen as complementary, not competitive.
Moreover, even when it comes to Web Component-specific use cases, frameworks are still here. Ryan Carniato, the author of SolidJS, points out a key challenge for Web Components in his article, “Web Components Are Not the Future.” He argues that they lack the rich developer experience that modern frameworks provide. Without the extensive tooling, community support, and ecosystem of frameworks, Web Components may struggle to gain traction — and he’s got a point. While Web Components are easy to drop into your app, integrating them with tools like Redux or building more complex, data-driven solutions is a different challenge. This resource gap can leave developers without the guidance to scale beyond simple use cases. In short, unless you have a specific need and strong motivation to build your own Web Component, it might be best to stick with established frameworks.
Conclusion: The never-ending debate
The discussions around Web Components aren’t slowing down anytime soon. No other web specification generates as many articles, debates, and hot takes on whether we should or shouldn’t use them. And, in my opinion, that’s a sign that Web Components are already here to stay. Love them or hate them — they’re not going anywhere.
But let’s face it — there are still a million questions about their implementation. Frameworks would probably love to step back and hand more responsibility to native browser APIs. The trouble is, they’ve wrapped themselves up in so many layers of abstraction that it’s hard to unravel and go back to basics.
And here’s the thing: Web Components are like that quirky new neighbor in town. Maybe they’re not your best friend yet, but they sure have potential. Give them some time, get to know their quirks, and who knows?
So, whichever side you’re on, one thing’s for sure — the web’s future is going to be a lot more interesting with both in the mix.