Uploadcare Smart Resize: AI-powered image size adjustment without distortion
Last edited:
Smart Resize is an Uploadcare Image CDN feature, which allows you to automatically adjust the size of thousands of images, considering object proportions and picture details, without quality loss. Explore the “smart” in Smart Resize, learn about our intelligent algorithm, and seamlessly integrate this feature into your project with just one link.
Smart Resize processes various image formats (AVIF, WebP, JPEG, and PNG). If you have to handle UGC of any sort, such as building a print-on-demand service, marketplace, or ecommerce website, you will benefit from this functionality.
What is smart resize?
Uploadcare Smart Resize is an innovative feature that utilizes AI and deep learning neural networks. The software analyzes the contents of an image and resizes only the unimportant pixels. Simply put, it preserves the correct proportions of faces, silhouettes and objects, and resizes only the background and insignificant details.
It allows you to automatically resize images to the desired dimensions without stretching or squashing important areas. With this technology, you can:
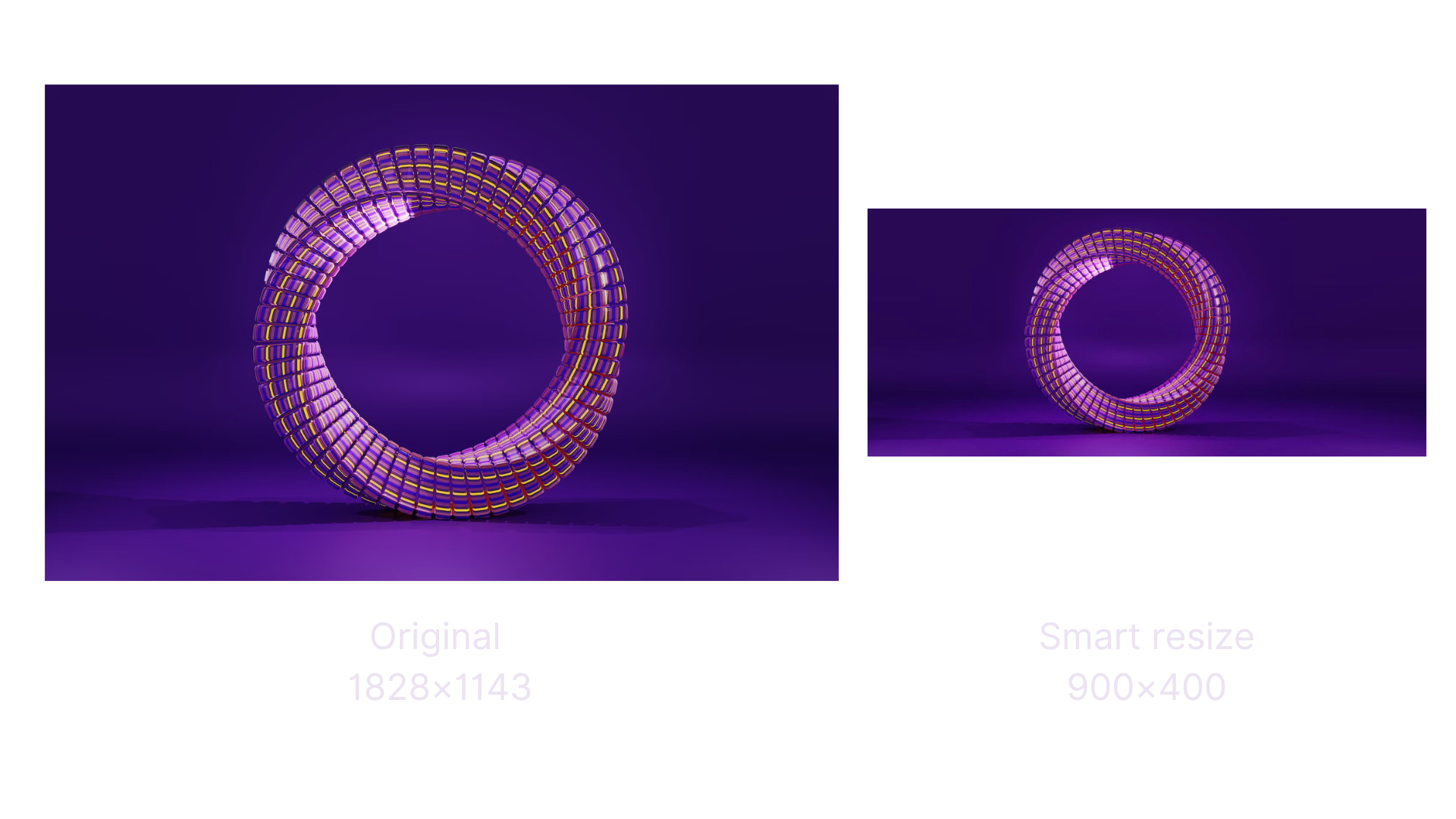
✅ Implement batch image resizing to fit existing images into an updated website design:
 Automatically resize images after website redesign
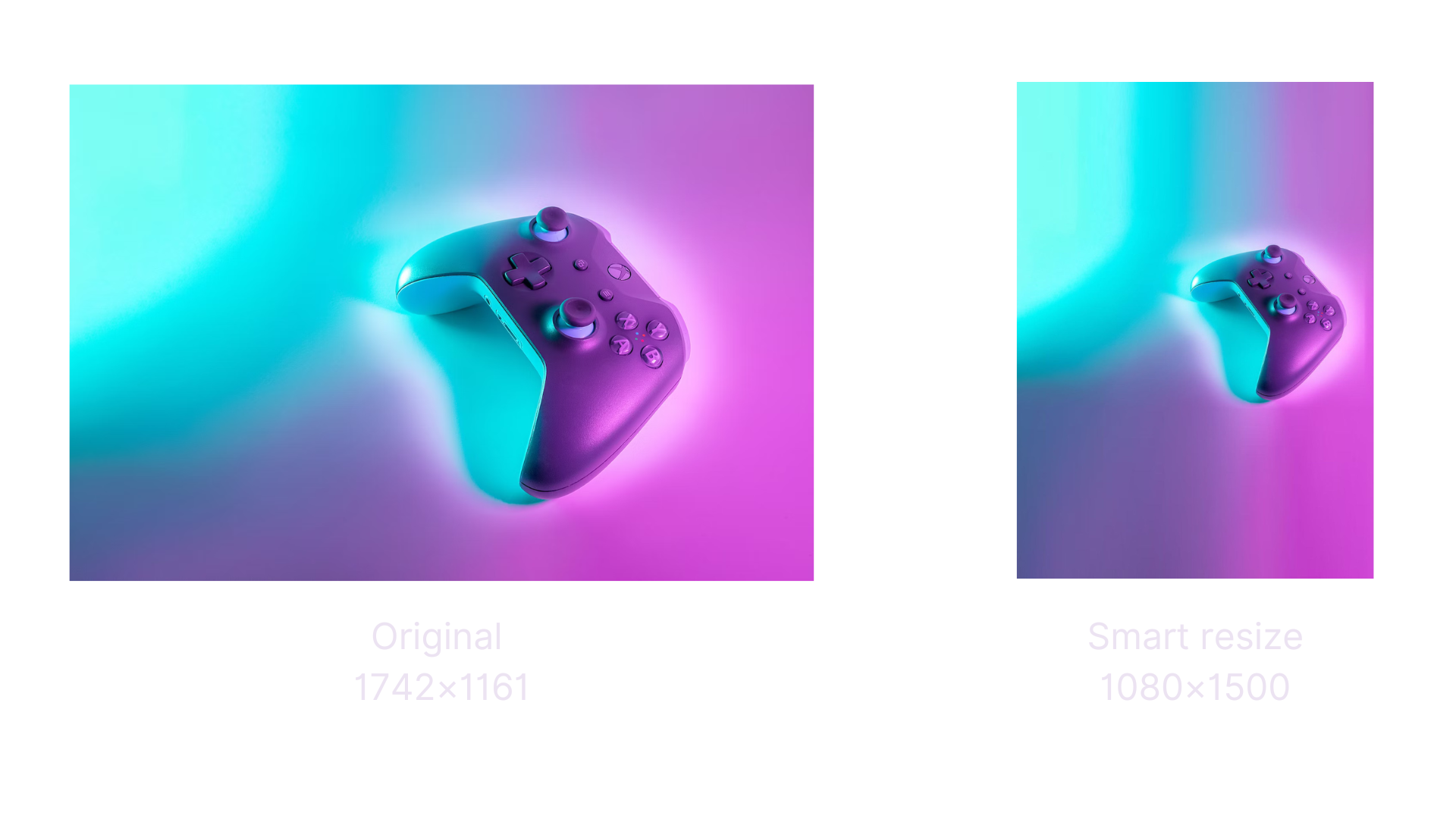
Automatically resize images after website redesign✅ Turn a vertical image into a square one, or vice versa:
 Apply smart resize to turn a rectangular image into a square one
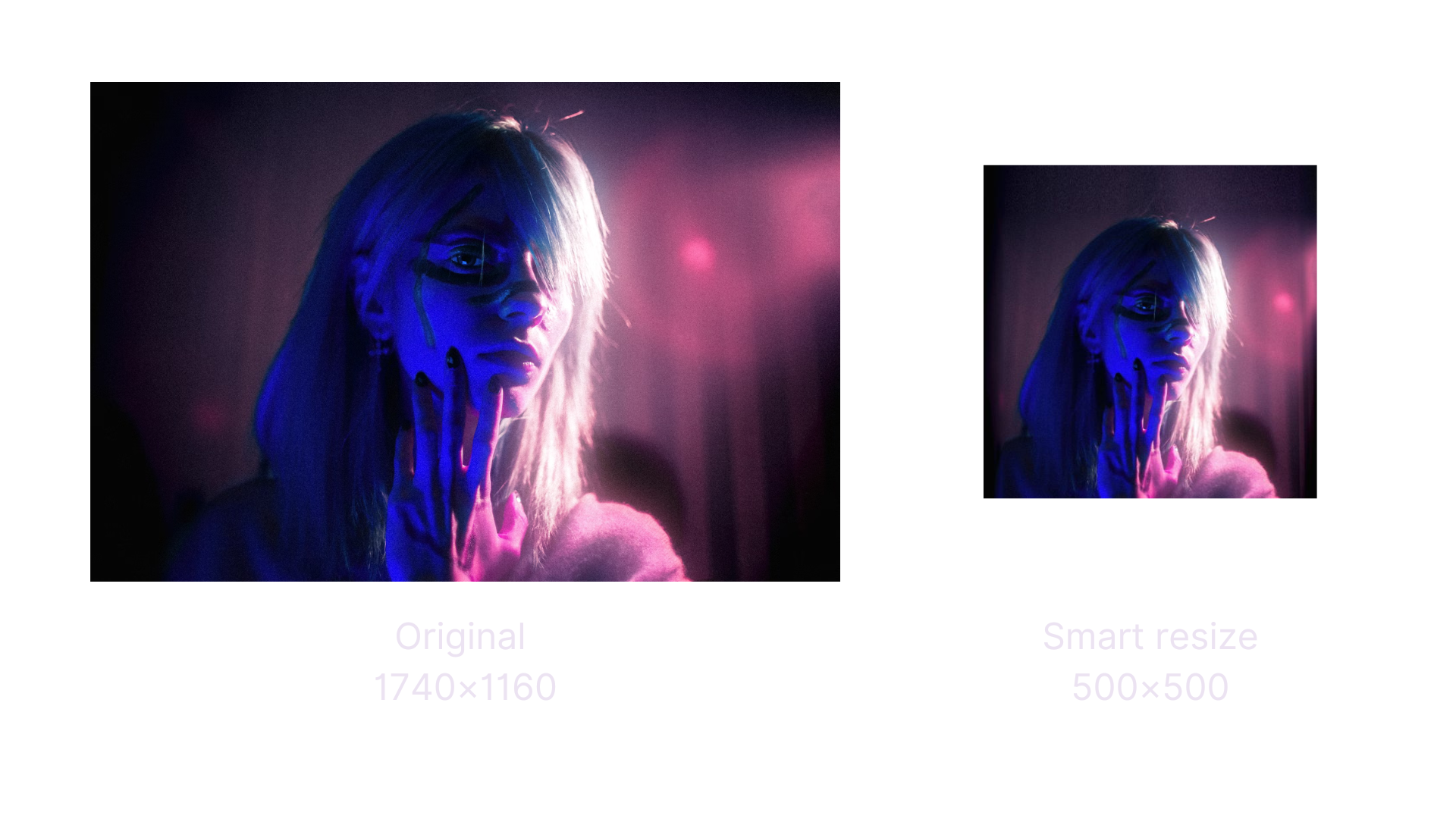
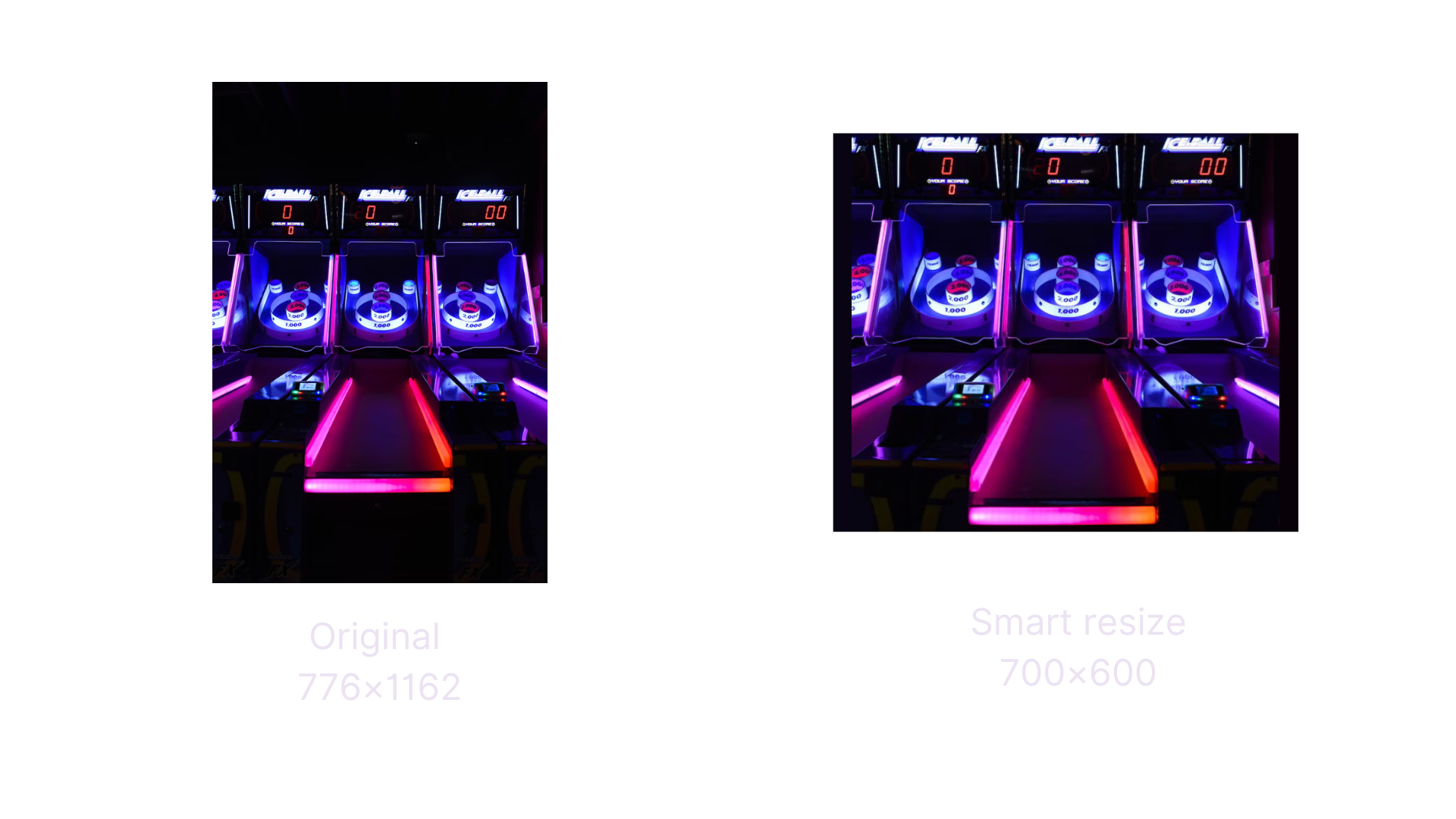
Apply smart resize to turn a rectangular image into a square one✅ Automatically resize images uploaded by users, for instance, profile photos:
 Automatically resize user-generated images
Automatically resize user-generated images✅ Generate nice-looking image thumbnails:
 Automatically create thumbnails for your images
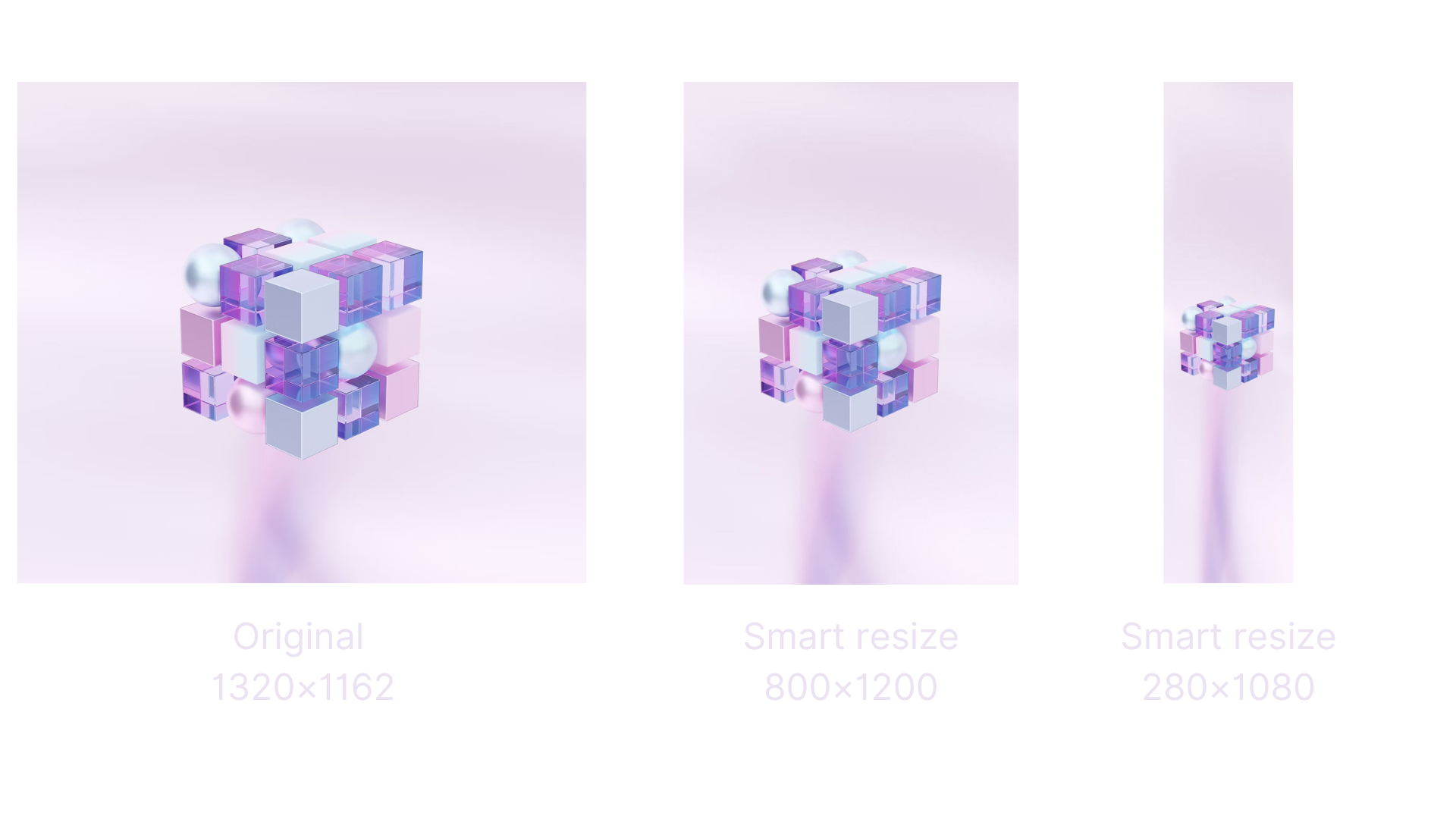
Automatically create thumbnails for your images✅ Create horizontal and vertical banners using a single photo:
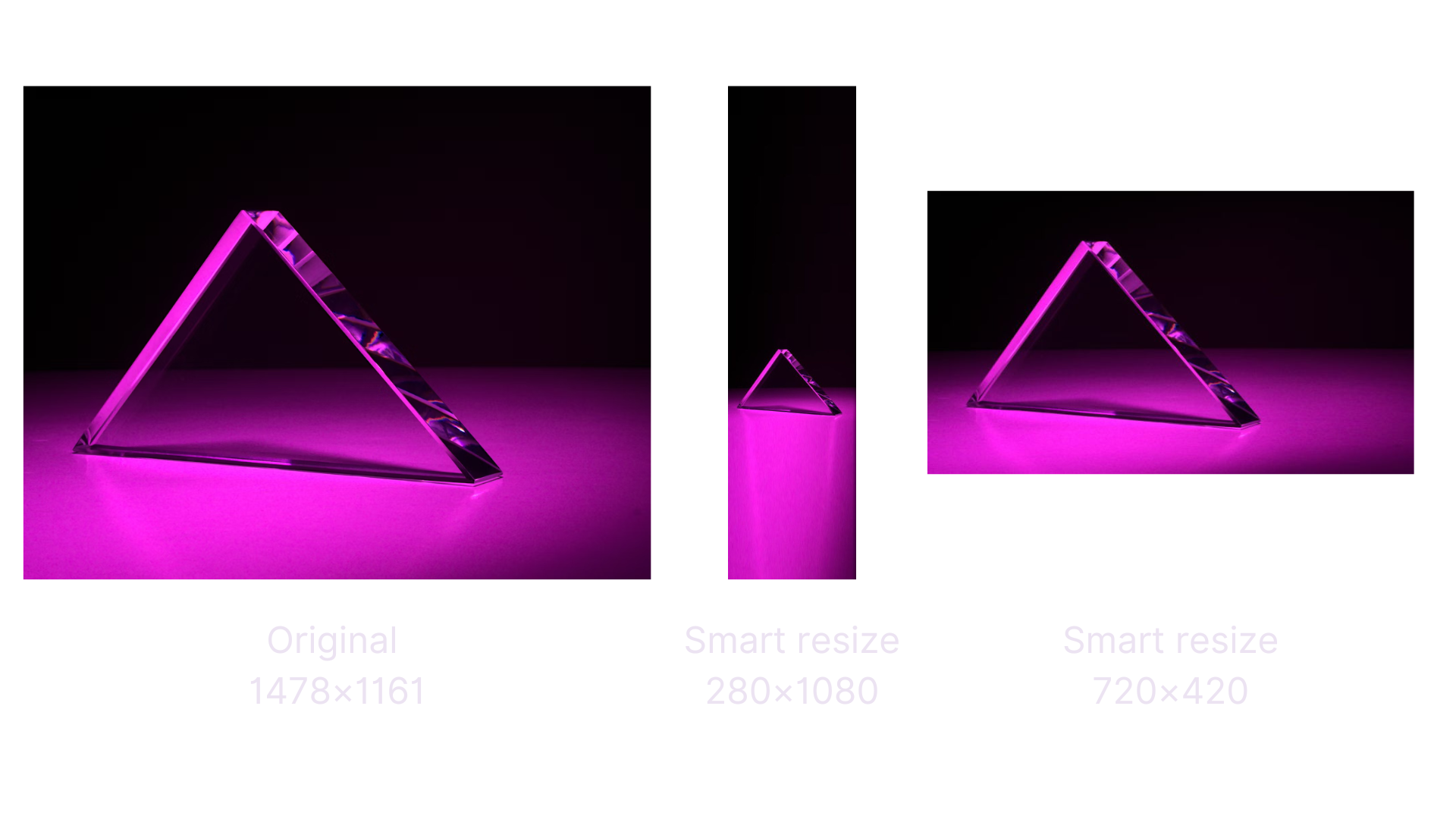
 Automatically create banners of different sizes
Automatically create banners of different sizesRegular resize vs. Smart resize
When you use a basic resize feature to shrink or stretch an image, it applies the effect to the entire picture, without taking account of what’s in it. This means that sometimes you risk losing picture detail or distorting objects in a photo, making them squashed or stretched out and fuzzy.
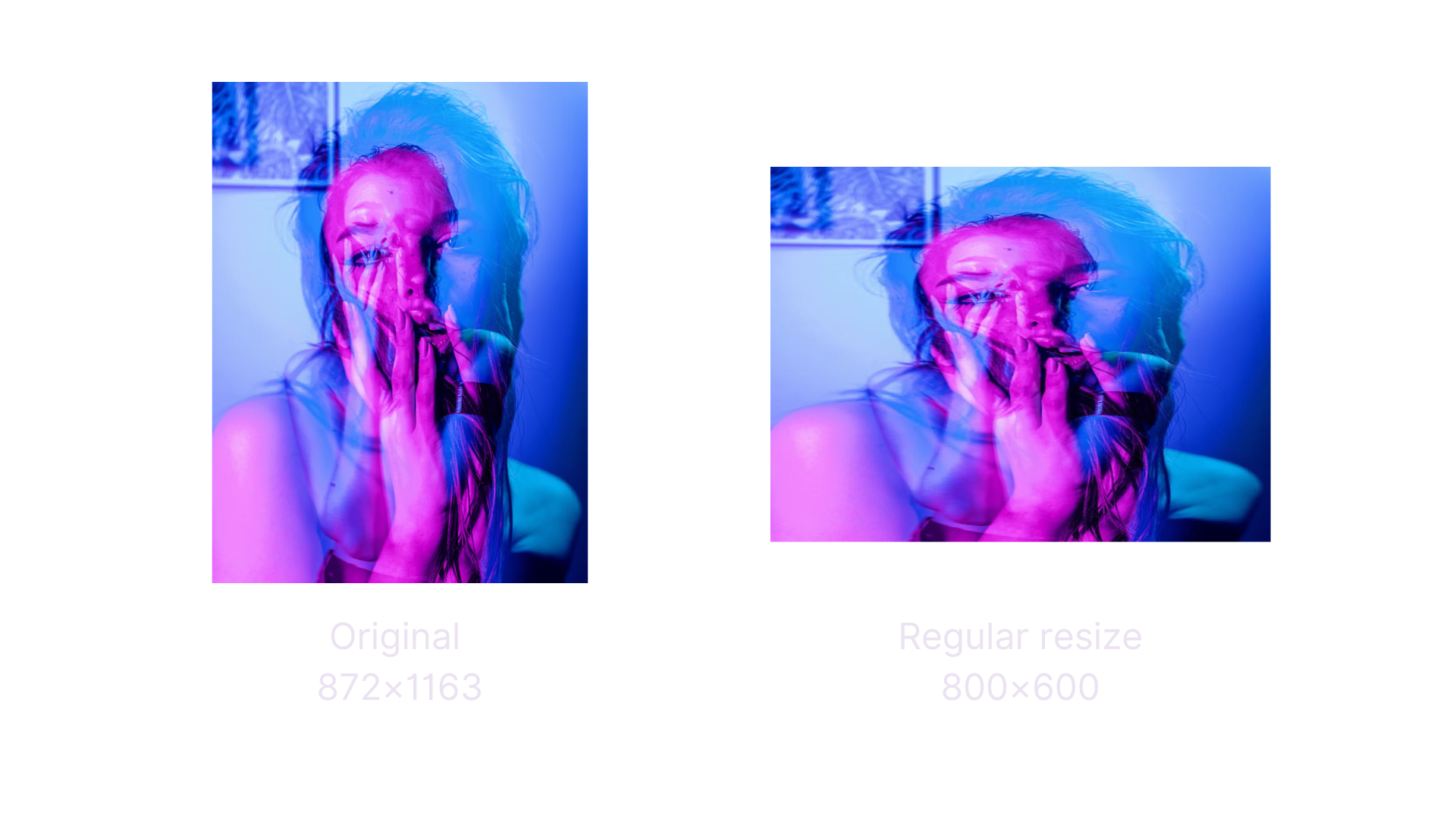
 Regular resize in action
Regular resize in actionAs you can see, the ballet dancer in this photo looks stretched out, because resizing has been applied to the entire picture.
To get the desired size without distortion, you’d need to adjust every image manually, which is time-consuming and inefficient.
That’s where Uploadcare’s Smart Resize comes in. The feature has a content-aware mechanic that detects visually important objects or regions in images. When shrinking or stretching images, the smart resize algorithm leaves important objects unchanged and applies effect only to the background.
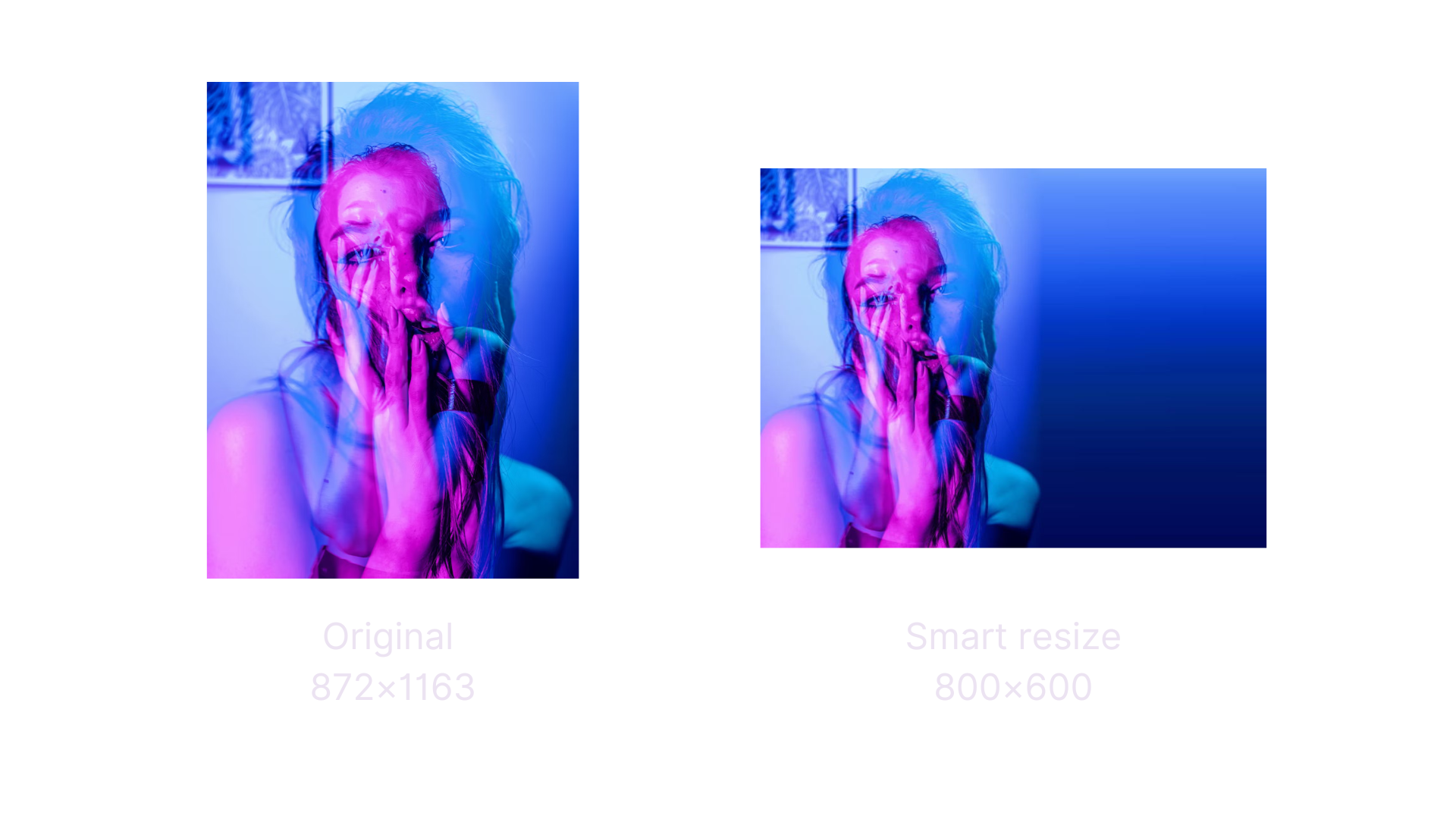
 Smart resize in action
Smart resize in actionHere you can see that the ballet dancer looks the same, and only the background is stretched.
This way you’ll be able to easily resize images while keeping the right proportions of the people and objects in them.
How the resizing algorithm works
Powered by AI, Uploadcare's smart resize feature identifies key objects such as faces, goods, and corner points.
Face and object detection don’t require a long explanation: they locate human faces and the most visually important regions in images.
As for corner points, this method analyzes image pixels to find high contrast corners in the image, which comes in handy when you need to resize abstract images, landscapes, and art images. A good example from the business world would be resizing clients’ logos for landing pages.
 Automatically resize clients’ logos
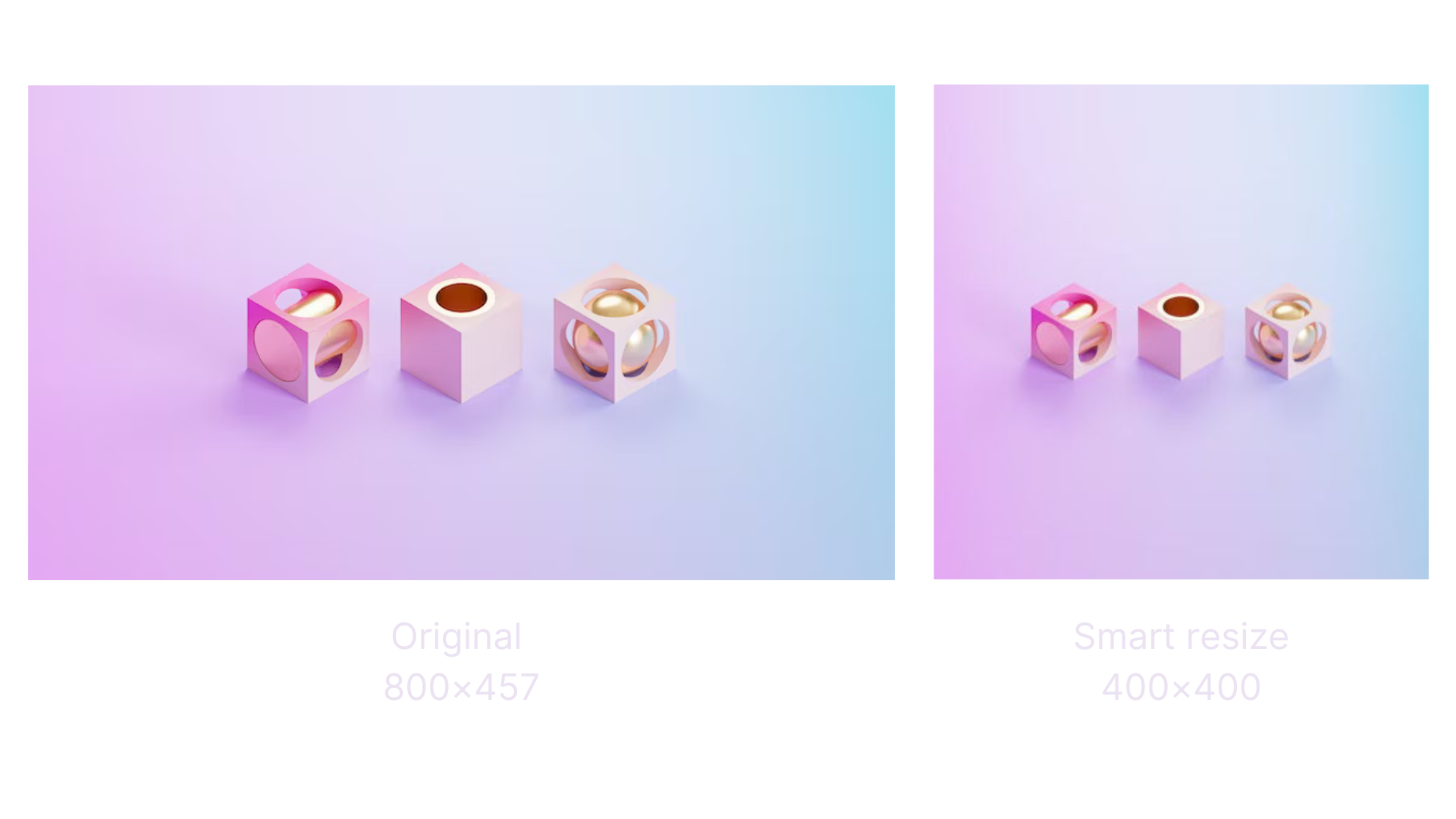
Automatically resize clients’ logosFor the smart resize algorithm, it doesn’t matter how many objects there are and where they are located in the picture. Even if there are several objects, smart resize will keep the right proportions of each of them.
 Resize images containing multiple objects
Resize images containing multiple objectsAre there any limitations for smart resize?
When it comes to integrating the Uploadcare's smart resize algorithm, it's important to note that it works best with simple monochrome backgrounds, which is ideal for online stores with neutral backgrounds on product photos. The great news is that our functionality can be integrated into either an in-house solution or popular platforms such as WooCommerce. This means that you can easily take advantage of it and get images of any size and resolution without distortion, regardless of your chosen platform.
Obviously, the algorithm works best with simple monochrome backgrounds. This is perfect for online stores, as most often they use the same neutral, unicolored background for all product photos. Thus, they’ll be able to get images of any size and resolution without distortion.
 Easily resize images with plain background
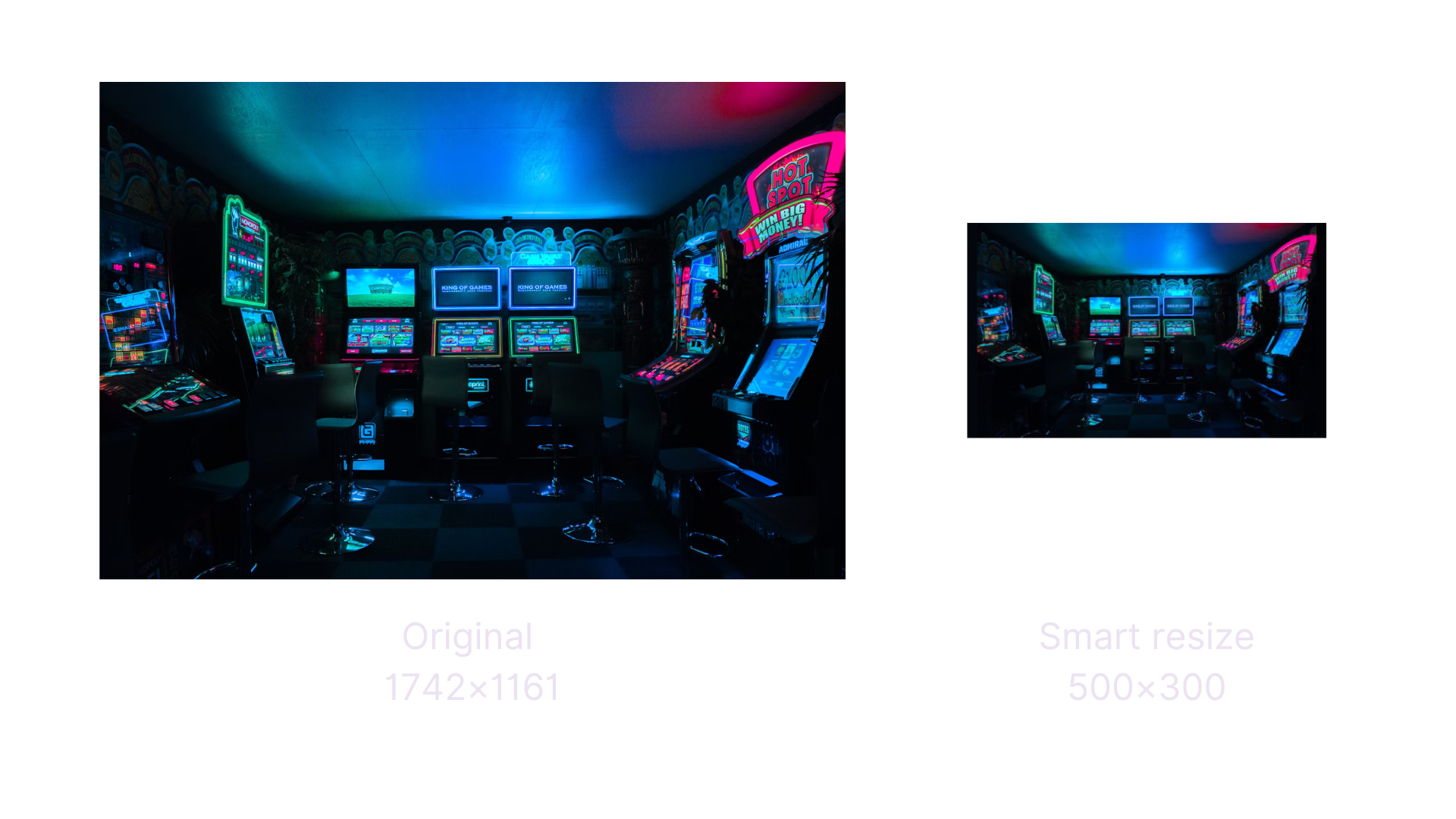
Easily resize images with plain backgroundAs for complicated backgrounds, smart resize is also here to help. It can blur the background a bit, but the image as well as the objects in it look awesome:
 Easily resize image with monochrome backgrounds
Easily resize image with monochrome backgroundsThat said, not every background can be resized effectively. In some cases, you’ll need to opt for regular image resize and adjust the image manually.
How to implement
All image transformations are done with Uploadcare Image CDN. To request a file from the CDN, you need to make a request to ucarecdn.com via HTTP or HTTPS. Here’s what it looks like:
https://ucarecdn.com/:uuid/
To implement image transformations, you need to include URL directives in their respective CDN URLs:
https://ucarecdn.com/:uuid/-/:operation/:params/:filename
Where:
- :uuid – your unique file identifier (UUID), assigned to every uploaded file.
- /-/ – the mandatory delimiter for our parser to tell operations from one another and other path components.
- :operation – CDN operation URL directive.
- :params – related parameters.
- :filename – a filename you can add after the trailing / in a CDN URL. (optional)
To enable smart mode, you need to use a new operation smart_resize instead of regular resize. Thus, to apply the smart resize feature, your URL should look like this:
https://ucarecdn.com/:uuid/-/smart_resize/1024×1024/
Just change :uuid to your file UUID and 1024x1024 to the size in pixels you need.
Uploadcare's smart resize feature supports various popular image formats including AVIF, BMP, GIF, HEIC, JPEG, PCX, PNG, TGA, SVG, TIFF, and WEBP. We also support multiple variations of these formats. In case you require additional formats or variations, feel free to book a slot with our engineer to discuss your case.
Explore our documentation to learn more about image transformations and our image CDN.
Ready to try?
Uploadcare Smart Resize handles image resizing while keeping the highest quality, as well as the right proportion of objects in the picture. This feature reduces manual work to a minimum and lets you focus on more important and exciting tasks, rather than tweaking images.