What is an image CDN?
Last edited:
If you’re running a website with a large number of images, for instance an online shop, a Content Delivery Network (CDN) tailored for image processing and storage can be exactly what you need. But how does it work compared to a traditional CDN, and how to choose between them? Let’s have a look at the main features of an Image CDN.
Image CDN: definition & main features
An image CDN is a cloud system that includes (but is not limited to) a network of servers. Apart from quick delivery, it’s capable of transforming image shape, size, format, and appearance on the fly. Thus, an image CDNo helps to manage visual content along the whole media pipeline: from uploading to end-user delivery, tailored to each user’s device and location.
When is an image CDN useful?
The main thing an image CDN is good at is speeding up web performance. Why is that important? Google showed that 53% of people abandon a mobile page after 3 seconds, and since over 50% of users access sites through a mobile network, the page has to be fast to be seen at all.
For websites packed with unoptimized images, quick loading might be a challenge. Manual optimization and management of numerous images can push the workload beyond human limits. For instance, you might need more than 20 versions of each image to fit different devices, and you’d always need to keep an eye on them to make sure they’re delivered in the right way. In such cases, an Image CDN is helpful, thanks to its on-the-fly optimization plus optional effects and filters.
How does an image CDN work?
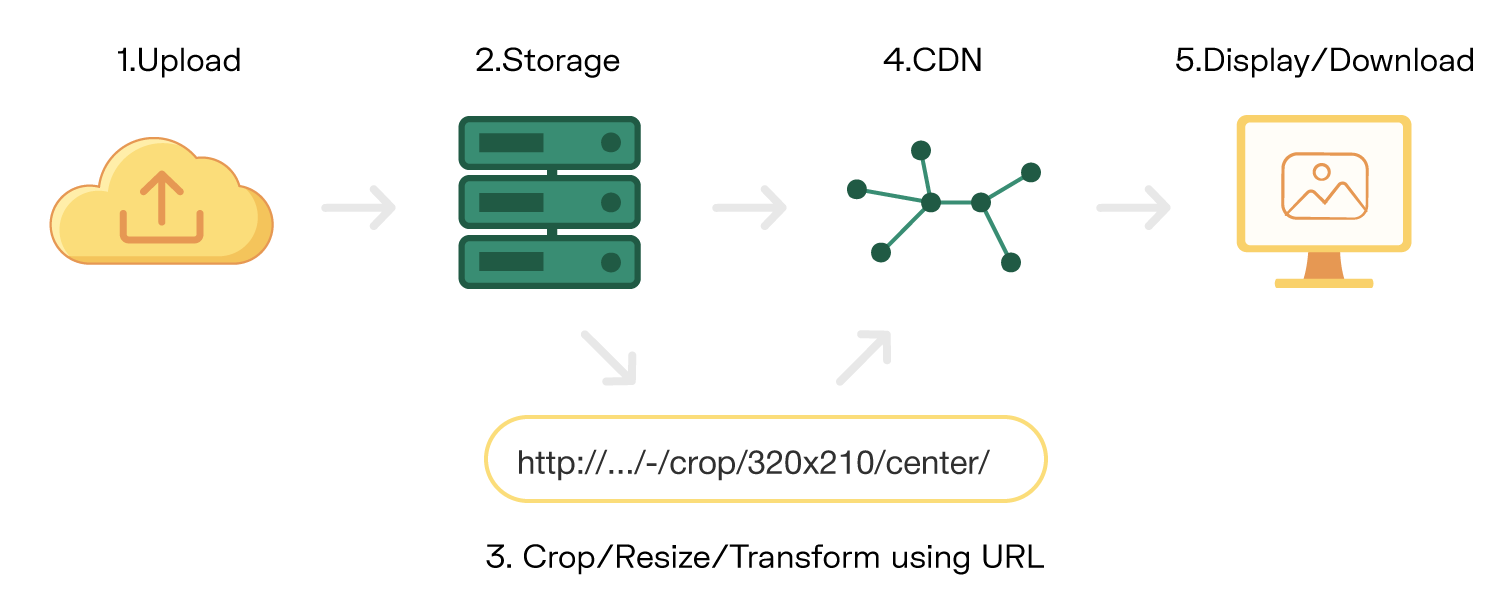
 Image processing (Step 3) is the key feature of an Image CDN, which helps to change content on the fly
Image processing (Step 3) is the key feature of an Image CDN, which helps to change content on the fly1. Upload
Usually, interaction with an image CDN starts with uploading files. In the case of out-of-the-box image CDNs, there’s no need to upload several versions of the same image: the system is capable of doing all the required transformations with a single source file.
2. Store
Every uploaded file goes to a cloud storage and gets cached by various CDN layers. The first time a request comes from a particular device, the image CDN creates an optimized picture on the fly, labels it according to the device model, and stores it in the edge server cache. The next time a similar device requests the image, it will be delivered quickly and in a suitable format.
3. Transform
An image CDN has built-in image manipulation capabilities. These include resizing, cropping, applying various filters, or changing the output format. The best part of it is that you don't need any additional software, since all these transformations can be done by simple URL editing. All these features can be tailored according to your needs: set the system once and for all and it will work automatically, or change parameters step by step when you need more control. This can save up to 86% on image-hosting costs.
4. Deliver
No matter where your users are and what assets you want to serve them, image CDN edge servers around the globe can process requests quickly via the closest node to each user. For instance, Uploadcare’s distributed infrastructure consists of 280K nodes across 136 countries. So when a user request comes in, the system picks the closest node to cut down on the distance images have to travel and ensure a fast and smooth end-user experience. Some image CDNs are bi-directional, meaning that they use this principle to facilitate both delivery and upload.
Image CDN vs. traditional CDN
Traditionally, a CDN is defined as a global network of servers used to optimize web performance by quick data exchange between the user and the closest available node. So the main (and often the only) function of a CDN is to distribute the traffic load from one server and cut the distance to each user through edge servers all over the world.
When it comes to images, all that a traditional CDN can do is to deliver the original file in the exact way as it was uploaded. So, the picture will reach the user faster through a CDN than through a single server, but the problem is that it’ll still take a long time to deliver a large high-res image to a user with a smartphone and a 4G connection. Apart from the time wasted, both the platform owner and the user will pay more for the bandwidth.
Since visual content plays a major role in user experience, ignoring these drawbacks of traditional CDNs isn’t an option. That’s why image CDNs with a radically different approach appeared on the market. The key difference of an image CDN from a traditional one is the ability to optimize and transform content while processing user requests, instead of delivering it as-is.
| Traditional CDN | Image CDN |
| ✅ Deliver content through a distributed server network | ✅ Deliver content through a distributed server network |
| ✅ Prevent spikes and crashes due to server overload or damage | ✅ Prevent spikes and crashes due to server overload or damage |
| ✅ Speed up page load by cutting the distance content travels to the user | ✅ Speed up page load by cutting the distance content travels to the user |
| ❌ No user device detection, only location recognition | ✅ Analyze user device and location to ensure better responsiveness |
| ❌ No changes to the original file | ✅ Implement image transformations on the fly |
| ❌ No cuts on the cost; all the images are delivered in the same size as uploaded | ✅ Save traffic costs by serving optimized images |
How to choose the right CDN?
Now that we’ve figured out the main features of image CDNs and how they differ from traditional systems, let’s get back to the initial question: how to make the right choice? Basically, you need to take into account how many images you actually use, and whether you need to implement many transformations to the content.
A traditional CDN might be sufficient if you don’t deal with images much, for instance if your visual content is mostly videos, GIFs, or other animated graphics. If your platform uses pictures a lot and you’ve already implemented some additional tools for image optimization, or you’re satisfied with manual image management for now, a traditional CDN might also be enough. However, it may be worth thinking about whether your website can be optimized further.
If your platform is saturated with images and managing them increases the workload too much, an image CDN is a good option since it takes all the routine operations and user context analysis off your shoulders.
Some image CDNs offer several packaging options and different automatization levels so you can choose your preferred set of features and level of control.
For instance, the fintech platform Cindicator uses an image CDN to accept and process images throughout their app, thereby avoiding diving into technical details and additional time investments in image management. By using a complete solution that takes care of all the steps from easy image uploading to smart delivery, the Cindicator team was able to focus on key platform features.
And if you’re a developer who’s looking for a quick way to set various image transformations for responsive website performance, you can use an image CDN and adjust it as necessary.
Bottom line
The content delivery market is ready to suggest a solution that’s best suited for your needs, but sometimes this diversity makes the choice a bit tricky. In the case of CDNs, thinking carefully about your content and comparing your existing facilities to product features can help you out. And once you’ve set your heart on something, trying it out before making a decision is always a good idea.
If by the end of this article you’ve realized that an image CDN may be useful, you can check how it works for your website right now!