Color recognition: extract dominant colors from any image automatically
Last edited:
In this blog post, we'll feature Color Recognition and its’ applications. Let's dive in!
- Color recognition use cases
- Building image-based palettes for website design
- Filtering products on ecommerce websites
- Color search on image-based platforms
- Keeping a content management system in order
- Creating placeholders automatically
If you’ve already got the idea and are ready to implement, use our step-by-step guide.
What is color recognition and why would you need it?
Color Recognition is one of the built-in image processing operations in Uploadcare. This feature analyzes the image, automatically extracts the most prominent colors from it, and returns you an array of 8-bit RGB values specific to those colors. The entire setup takes no longer than a few minutes, saving you a bunch of time.
The feature allows you to specify the number of colors you’d like to extract. If not specified, it will return the four main colors by default.
Sounds nice, but how can it be used in practice? Let’s take a look at the most common use cases.
Color recognition use cases
Building image-based palettes for website design
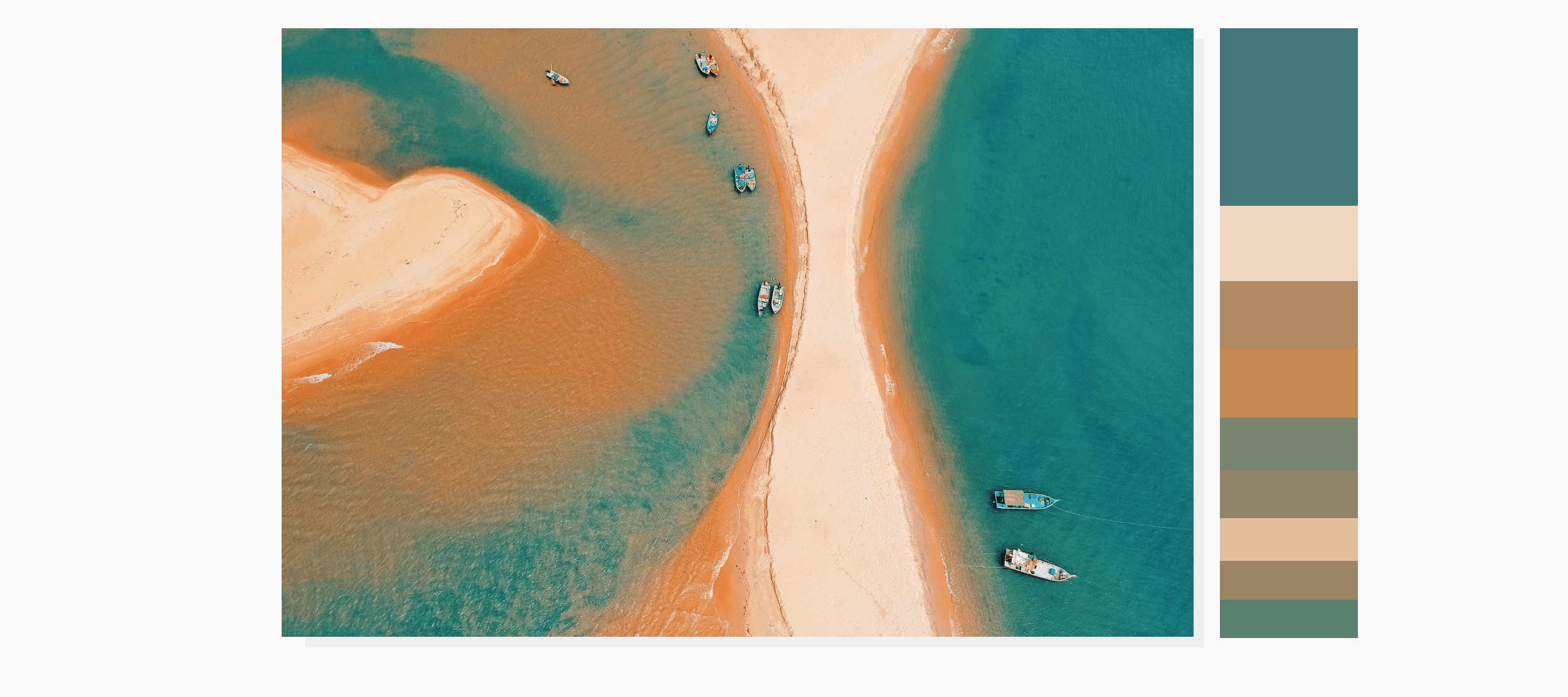
Color palettes usually are manually made by designers to style color theme and harmonize visuals, but you may skip this step by pick colors from photos you need to use on your website or any other reference
 Palette extracted from image
Palette extracted from imageFiltering products on ecommerce websites
Sometimes people shop without purpose and sometimes they know exactly what they want. In the latter case, a filter by color would save a ton of time for users and noticeably improve the experience on your website. You can use the Color Recognition feature to identify one dominant color in a photo and build your filtering system much faster.
.png) An excellent feature for people who know what they want.
An excellent feature for people who know what they want.Given that not all websites have such an option, this can become one of your competitive advantages.
Color search on image-based platforms
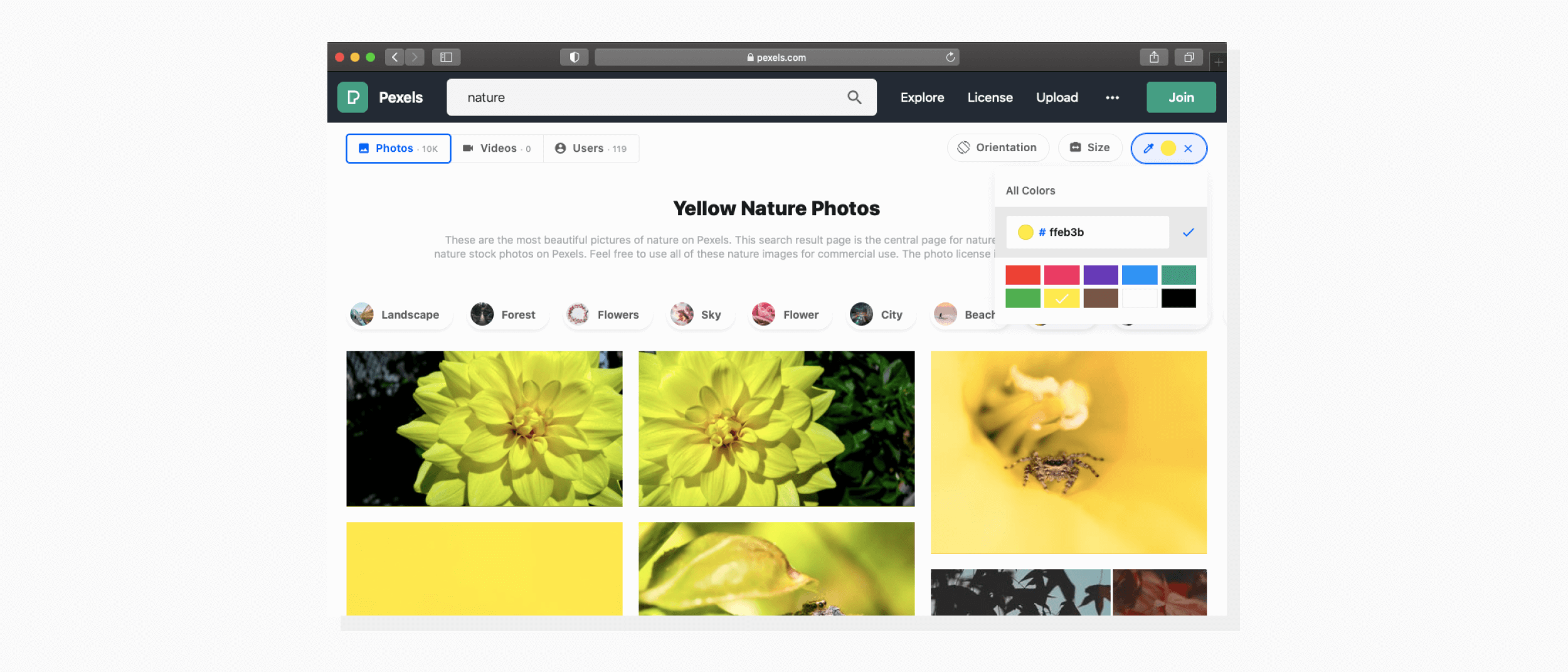
Color Recognition can be a great help for image-based platforms where users look for design inspiration or search for images, like Pinterest, Unsplash, Pexels, and so on. This would allow users to find exactly what they need much faster.
.png) What would you choose: a photo stock with color search or without?
What would you choose: a photo stock with color search or without?If your website features an extensive visual database, adding this filtering option will significantly improve your user experience.
Keeping a content management system in order
Whether you run an online store, a large online publication, or a corporate website, chances are your CMS stores a large collection of unstructured images. Using Color Recognition, you can automatically build a script to sort those images by color (of course, if that makes sense for you).
Also, you might want to use Object and Face recognition to make your system more intelligent and provide another degree of fine-tuning your filter results.
Creating placeholders automatically
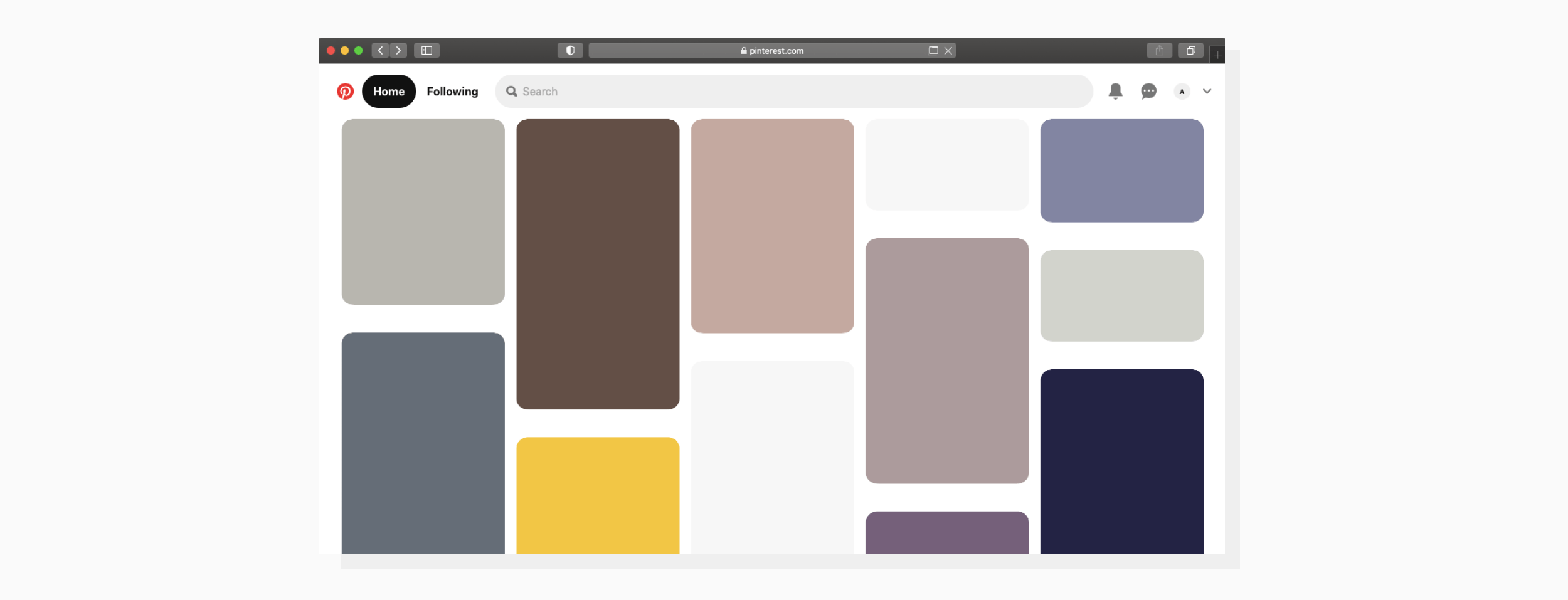
If the user’s internet connection is slow, it can take a while for images to load. Instead of displaying a large whitespace or loading circle, you can use nice-looking placeholders that are the same dominant color as the images behind them.
.png) Looks better than a blank page, right?
Looks better than a blank page, right?You can use the Color Recognition feature to build a script that would generate such placeholders automatically.
You tell us!
Color recognition is a feature that automatically extracts colors from images. It can be used in various ways — your imagination is the only limit. It can be useful in applications for artists, services for home decoration or event planning, apps for colorblind people, etc.