Black Friday is coming: get your website ready for the holiday rush
Last edited:
During the Black Friday and Cyber Monday holiday season, traffic to shopping sites can increase by up to 137%, which allows businesses to make nearly 20% of annual sales in just a few days. The only catch is that the website needs to successfully handle the huge spike in visits and work fast under high pressure to make those sales, which isn’t easy at all. Otherwise, slowdowns and outages would cause a drop in sales instead of a large increase.
With this post, we want to make sure you don’t let performance hiccups cause service interruptions and decrease your sales during the biggest holiday weekend. We prepared a simple checklist that will help you test your website performance, find the bottlenecks, and fix them all at once.
But first: Some insights about Black Friday and Cyber Monday 2020
Fears around COVID-19 are still keeping customers away from brick-and-mortar stores. According to Google, more than a third of U.S. shoppers who normally shop in stores for Black Friday say they won’t this year. What’s more, some retail giants have already announced they will stay closed on Thanksgiving.
What does this all mean? Well, if people can’t or don’t want to visit brick-and-mortar stores because of the pandemic, they will look for digital alternatives.
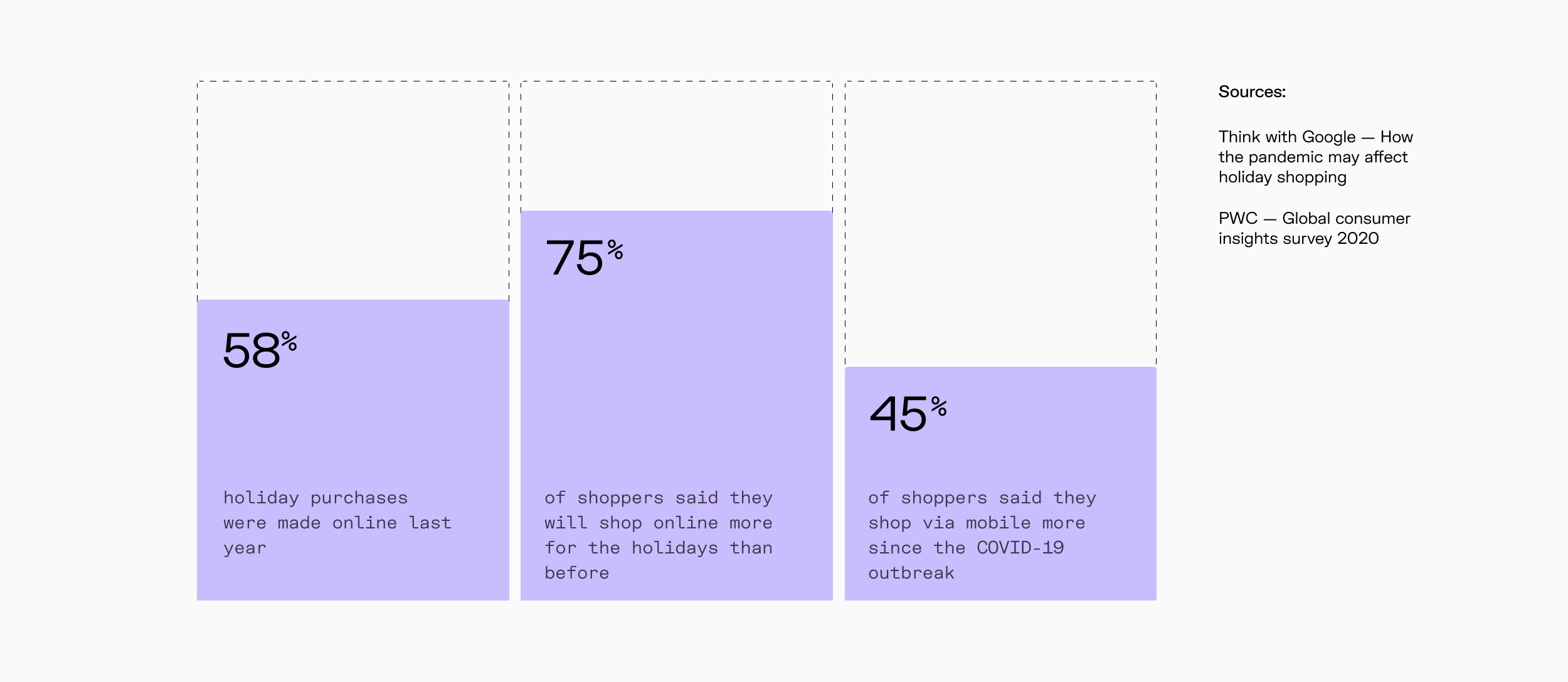
A Google survey showed that last year, 58% of shopper-reported purchases were made online. This year, almost 75% of U.S. shoppers who plan to shop this season said they will shop online more for the holidays than they did in previous seasons, and a similar number said they would browse for gift ideas online, not in stores.
Mobile commerce is also on the rise: in the second quarter of 2020, mobile devices generated nearly 52% of global website traffic, and 45% of shoppers said they’re using their mobile phones more as a shopping channel since the COVID-19 outbreak.
 Holiday shopping insights 2020
Holiday shopping insights 2020Apparently, the global pandemic won’t slow everything down, and the traffic during this holiday season won’t be any less than in previous years. In fact, it could even grow because of the closed stores and fears around the pandemic. That means it’s time to verify your readiness in terms of scalability, site speed, and pleasant shopping experience across all devices.
Step #1. Before anything else, check how you’re doing
First and foremost, you need to run several tests to reveal any weak spots in your website optimization. Besides preventing downtimes, your goal here is to make sure your website will be able to maintain a load speed of at least under 2.5 seconds, no matter the load. Why is this so important? Because speed equals revenue. Studies prove that a fast load speed means that:
- fewer visitors bounce
- more visitors reach the checkout
- visitors shop longer and buy more
Moreover, fast sites rank higher in Google and thus get spotted by potential customers more often. Now that you know why it’s essential, let’s test your website.
Load testing
Load testing is always the first thing to do if you’re expecting a traffic surge, no matter the reason. This test involves simulating a real-life user load on your website, which lets you see how it behaves when multiple users hit it simultaneously. Plus, it helps determine the maximum load your website can handle.
If you have analytics from the last Black Friday sale, it will be easy to understand whether your website is ready for massive traffic flow or not. But remember: this year will probably be busier than previous ones. If this data isn’t available, you can use the overall statistics of the top 100 shopping sites in 2019 as a benchmark.
There are a lot of tools to conduct load testing. Here are the most popular ones:
Performance score
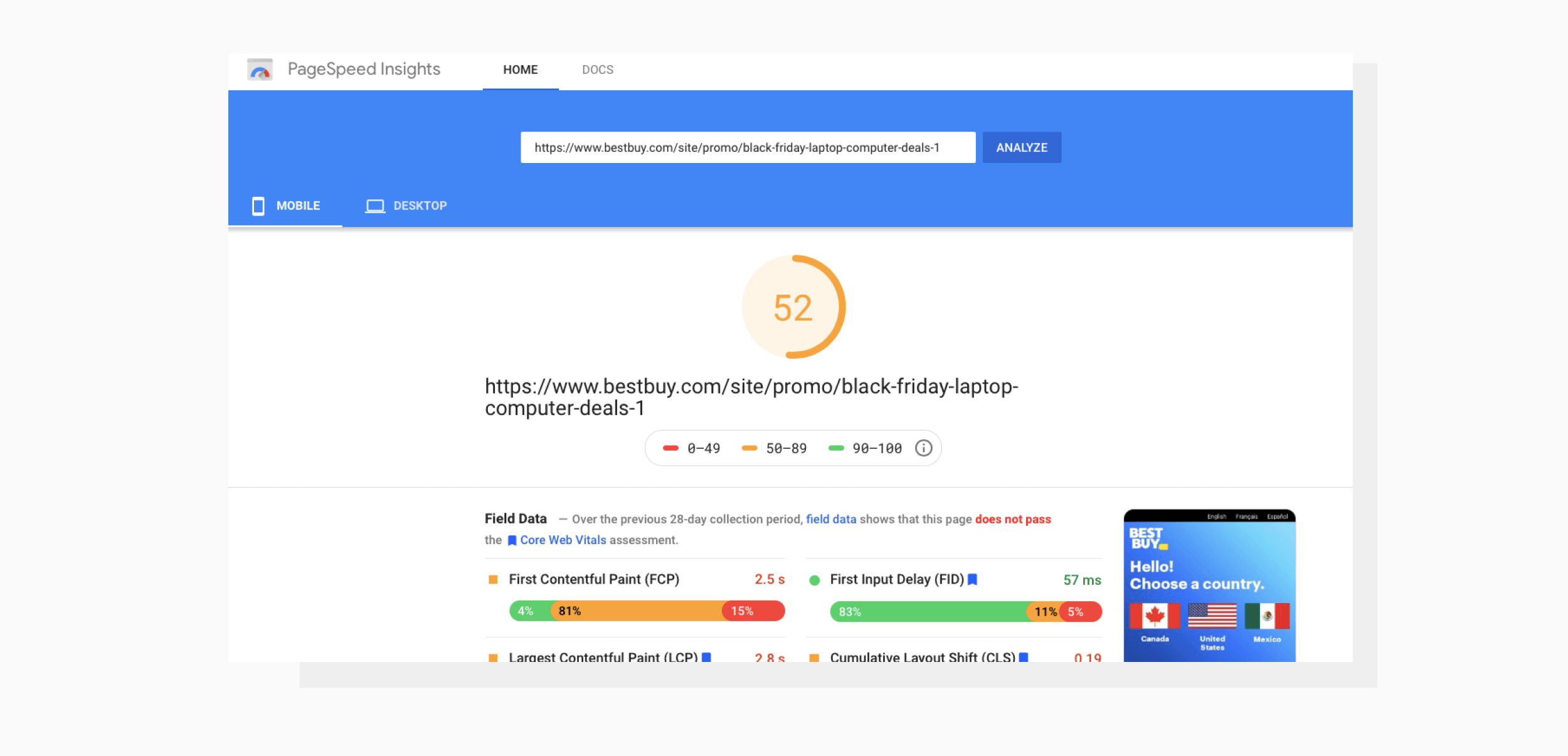
Another smart thing to do is to check your web performance with Google’s PageSpeed Insights. Just enter your website URL, and click Analyze. In a minute, you’ll get a report with your performance score and all performance issues found on both desktop and mobile.
 BestBuy’s performance score for mobile is 52 — not bad but could be better.
BestBuy’s performance score for mobile is 52 — not bad but could be better.It shows you different performance metrics, for instance:
- First Contentful Paint — how long it takes the browser to render the first piece of DOM content. (text, images, non-white <canvas> elements and SVGs)
- Speed Index — how quickly the contents of a page load visually.
- Time to Interactive — how long it takes a page to become fully interactive.
- Large Contentful Paint — how quickly the main content of a web page loads and is visible to users.
All metrics are important, but for online retail, showing product photos to customers as soon as possible is key, so pay particular attention to Speed Index and Large Contentful Paint.
The software also provides links to pages where performance issues are spotted, and gives you suggestions on how to fix them and make your pages load faster.
Customer experience score
Speaking of images, image optimization accounts for almost 50% of web performance issues, so with image optimization alone, you can significantly improve your CX.
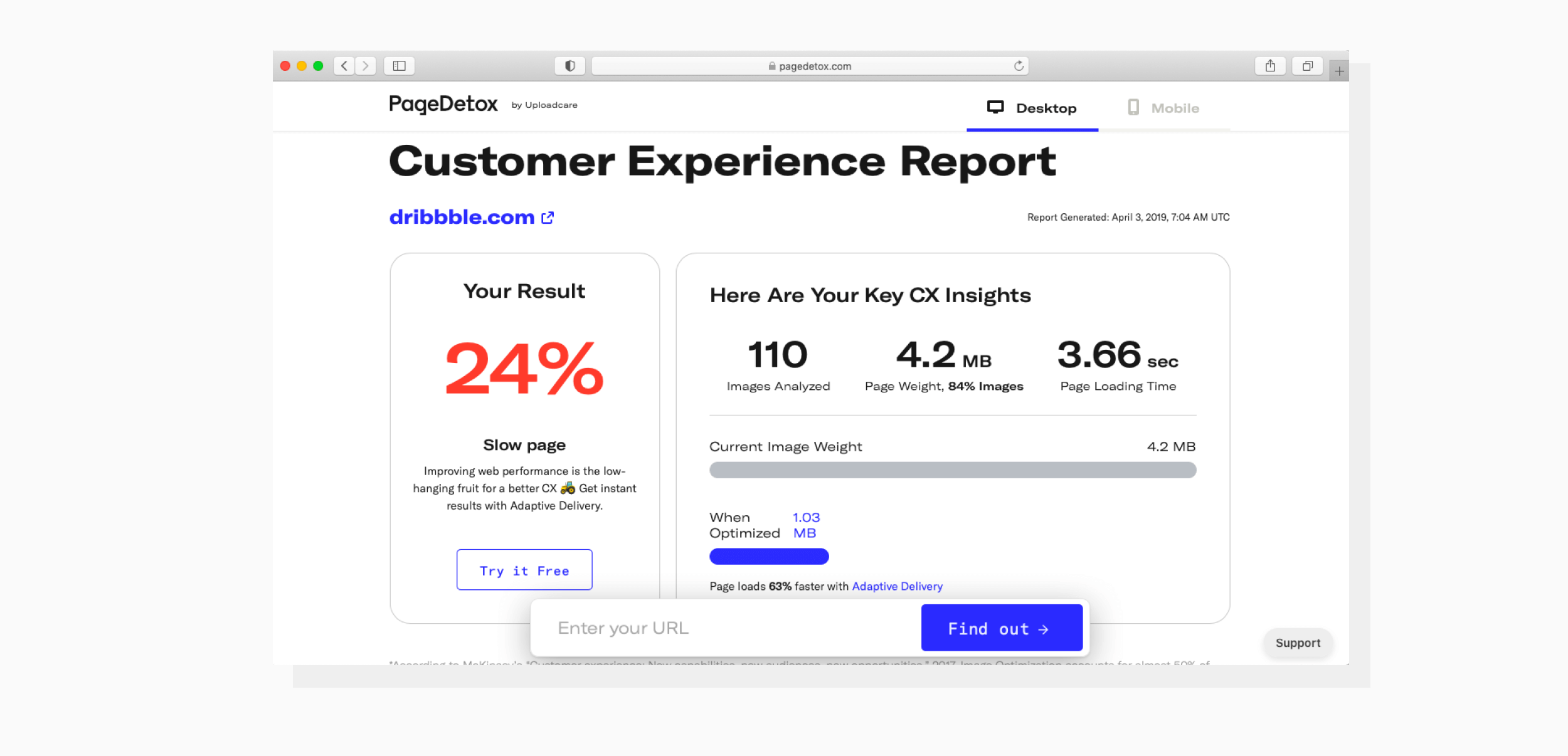
PageDetox is a tool that allows you to take a closer look at your image optimization on desktop and mobile and see how it affects related CX metrics, including load speed, bounce rate, engagement rate, and more.
 After optimization, page load speed on Dribble could be improved by 63%.
After optimization, page load speed on Dribble could be improved by 63%.It analyzes your images and shows you your current page weight and loading time, plus demonstrates how much they can be optimized and how other metrics will benefit from it.
Not only that, it gives you stats on every image on the page and tips on how to improve your image optimization.
Website availability worldwide
If you have users from different parts of the world, it’s important to test your website’s uptime, availability, and speed from different locations. There are many tools that automatically send requests to your website and then check its availability and response time for different countries. Here are the most popular ones:
Step #2. Make sure your website will stay up and work fast, no matter what
After all the tests have been conducted, you have a list of all the weak spots in your website. Most of the tests provide you with the exact locations of those spots and tell you how to fix them, so now you have all the information you need to improve your website’s performance.
To make things easier, we’ll list the most common solutions that will cover the majority of performance issues you may have. Here are four measures that can protect you from outages and slowdowns, no matter the load.
Robust hosting
When it comes to handling high traffic, a lot depends on your hosting provider, so it’s a good idea to catch up with your provider and ask how much of your current bandwidth you’re using during normal periods, and what your limits are. If you’re planning a huge sale and expect a massive traffic spike, you might need to upgrade your package before the holidays.
Using a CDN
A CDN, or Content Delivery Network, is a group of proxy servers distributed worldwide. A CDN caches your content (images, videos, docs, etc.), which eases the load on your origin servers and improves the speed for customers across the globe.
A CDN protects you from slowdowns and outages, helps you cut down on bandwidth costs, and delivers content faster to any part of the world. So if the tests show that your website is slow for some countries, this solution is for you.
👉 Check out our comparison of the CDN comparison.
Image optimization
As we mentioned earlier, unoptimized images can significantly harm your performance. Add huge traffic into the equation, and your website risks being extremely slow, which translates into lost revenue. Here are a few tips to make your images more lightweight:
Tip #1. Use the right image formats for different types of images (PNG for graphics, JPEG for photos, and so on) and use next-gen formats like WebP when possible.
Tip #2. Resize your images before uploading them to the website. When you upload full-sized images and then resize them with CSS, your website still stores the full-sized images and your users still download them in full when they open the page. Obviously, that harms your load speed.
Tip #3. Don’t be afraid to compress your images. Not every image requires 100% quality. In most cases, the human eye can’t see the difference between 100% and 90%. Also, a lot depends on what’s in the picture and where it’s located: if it’s a background image with two colors in it, you can compress it much more than if it's a colorful high-resolution image.
Tip #4. Enable lazy loading for your images. Without this feature, when users enter the site, they need to wait for all the content on the page to load. In the meantime, they see a blank page. With lazy loading, your website loads only the pics that the user can see at the moment and postpones loading the remaining ones until they’re needed. As the user scrolls down, it starts to load the rest of the page. This drastically improves initial page load time.
Mobile optimization
We know that mobile devices generate more than half of global website traffic. What’s more, Google also prioritizes mobile-optimized pages when ranking. That’s why it’s extremely important to make sure your website delivers optimized content and loads fast across all devices.
Of course, what measures to take depends on your test results, but here are some mobile optimization best practices:
- upload images that are sized properly
- remove all unimportant images from the mobile version
- compress everything you can
- minify HTML, CSS, and JavaScript files
- cache all static files
- avoid page reloads, use AJAX instead
Handle it all at once with Uploadcare
All that may seem like a great deal of work. Well, actually, it’s not that hard — most of the issues mentioned above can be solved by integrating a single file-handling app.
Uploadcare offers a full-service website optimization solution that can help you accelerate your website without breaking a sweat. It includes an image CDN and Adaptive Delivery technology, which completely automates your image optimization. After a quick integration, your website will:
- swiftly deliver content across 288K servers in 136+ countries and nearly 1,500 networks
- adapt images to the user context automatically and deliver properly sized images to every screen
- compress each image differently depending on what’s in the picture
- deliver the right formats automatically and serve WebP format if the user’s browser supports it
- render images with the lazy loading feature
- shrink images before uploading
In combination with robust hosting, this solution will help your website stay up and running and work fast even under a huge load.
Wrapping up
The Black Friday and Cyber Monday shopping season is a great opportunity for businesses to significantly increase sales at the end of the year. But with great opportunities come challenges: you need to optimize your website properly to handle the large spike in traffic. If you neglect to do that, the huge flow of customers can bring your website down or make it extremely slow, which translates into lost sales.
That’s why it’s important to test your website before the holidays and take all the necessary measures to improve performance. Uploadcare is a website optimization solution that will take most of the technical work off your shoulders, leaving you free to focus on the business side.
Don’t let technical issues decrease your sales this year — integrate Uploadcare.