Image optimization for WordPress
Last edited:
If you’re running your website on a WordPress engine and want it to load faster to increase its Google Search ranking, you might’ve thought about WordPress image optimization. When optimized, you can serve images in nextgen formats, such as WebP, compress without noticeable quality loss, and apply better image responsive design algorithms.
Do you need a dedicated WordPress image optimizer? Find out in this article.
WordPress image management
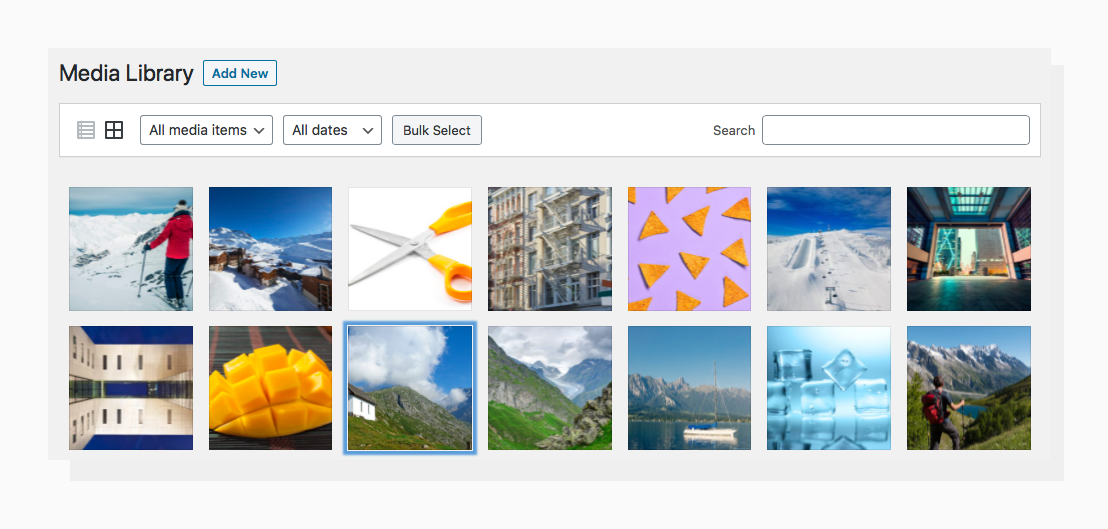
 WordPress Media Library.
WordPress Media Library.All images that you add to your WordPress posts and pages go to the Media Library and are handled by the WordPress engine.
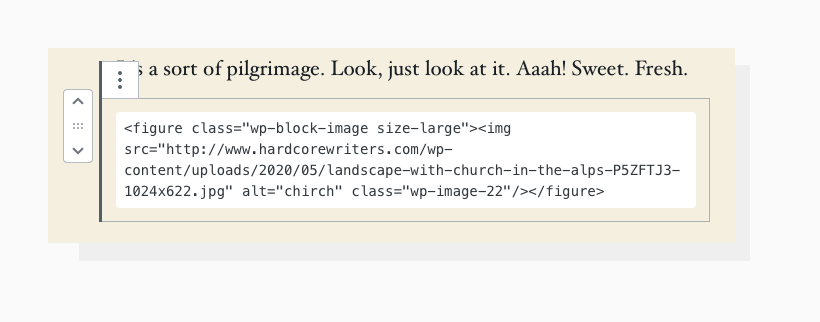
WordPress 5.7 has a new post editor called Gutenberg where you add blocks. Still, you can preview the HTML code of your post. For example, here’s a code for an image block. It includes a standard img tag with its URL in the src parameter:
 WordPress HTML code for an image.
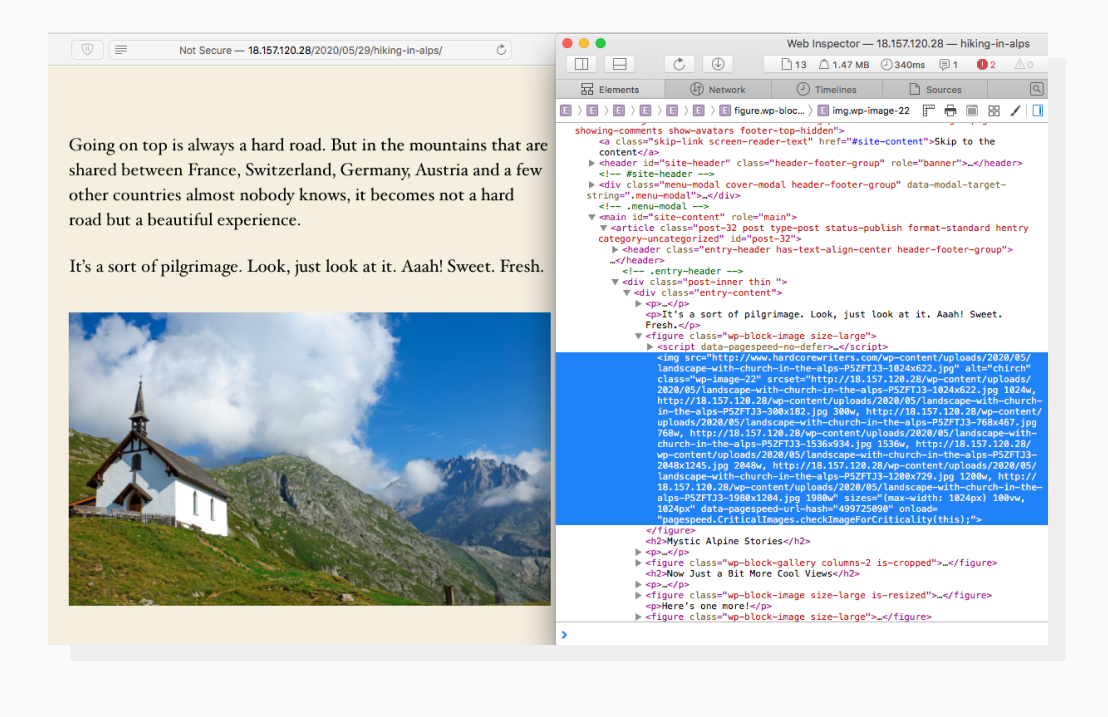
WordPress HTML code for an image.Responsive images in WordPress
WordPress makes all images responsive and lazy loaded by default. When published, the webpage code will have the srcset image tag with various sizes (e.g., 300, 768, 1024, 1980 pixels in width). A particular image version will be displayed depending on the device screen size that a site visitor uses.

No-code responsive design is a great help when you’re starting out. However, WordPress’s responsive settings and image sizes can’t be easily configured, and you’ll need to fiddle with the config files for fine-tuning. Other solutions and plugins will provide you with more optimization features and image delivery control.
Image responsiveness is just a part of the optimized delivery process. WordPress doesn’t apply smart algorithms for compression, crop, or resize, but other solutions provide more optimization features.
Website hosting
Hosting is one of the most important components that affect your WordPress website speed. No matter how well your images are optimized, if the hosting server and the client computer are far apart, the visitor will need to wait longer. As a result, visitors will be less engaged with your offerings, and the bounce rate will rise.
If you want your website to work fast anywhere in the world, you need to use a CDN (Content Delivery Network) for your website’s content, especially for images and other media files. We recommend that you use hosting with a built-in CDN, like Amazon S3, to provide better speed.
When you add an image with WordPress, it creates multiple versions with smaller sizes, and all of them are stored on your hosting. It’s not a big deal when you have hundreds of images. However, when it comes to thousands, the increasing storage fee may interrupt your business scaling process.
When you use plugins for WordPress image optimization, all images are stored and handled by third-party services. Media doesn’t eat up your hosting storage, and all images are delivered via CDN automatically.
Testing WordPress’s performance
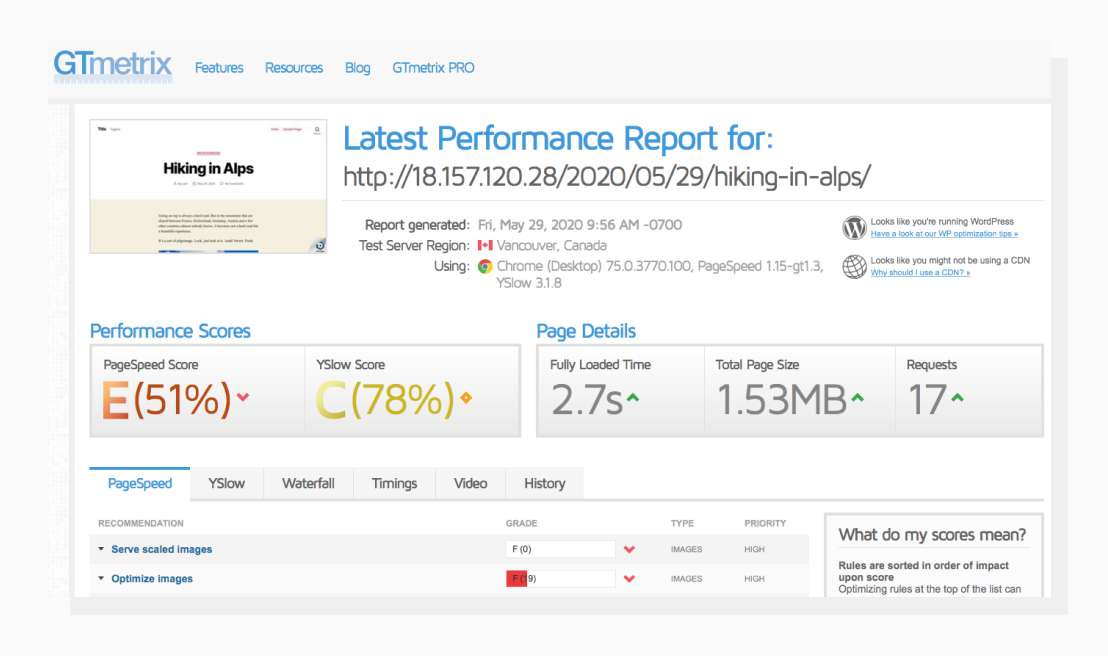
We used the GTMetrics.com service to analyze WordPress’s performance. The report for a simple WordPress page with a few images looks like this:
 WordPress unoptimized page performance.
WordPress unoptimized page performance.It loads fast, thanks to Amazon hosting. However, the page speed score is not the best (51%) and this test result shows that you need to optimize images.
Using Uploadcare for images in your WordPress
You may still have your website hosted at its original hosting, use WordPress as a website CMS, and install an Uploadcare plugin to easily upload images and optimize their delivery.
Images that are uploaded with the Uploadcare plugin get optimized automatically and delivered via a CDN with more than 280K nodes.
The new HTML code for inserting an image will look like this:
<figure class="wp-block-image size-large">
<img
src="https://6ca2u7ybx5.ucarecd.net/5876c100-2a41-442a-93b0-db493607e799/-/stretch/off/-/scale_crop/1600x1200/center/"
alt="Church"
class="wp-image-48"
/>
</figure>You can see that the src now points to the ucarecd.net domain with a subdomain 6ca2u7ybx5 and has a bunch of optimization parameters added to the URL. You can apply image transformations like these whenever you need. For the most part, Uploadcare will optimize all images without any extra URL parameters when Adaptive Delivery is turned on in your plugin (the default setting).
Uploadcare WordPress plugin
Get an out-of-the-box WordPress image optimizer with the Uploadcare plugin. This plugin includes an uploader, and you can integrate it with your WordPress site in about 5 minutes. After integration, you’ll have an option to upload with Uploadcare when adding a new block in your post. After uploading, you can edit images right in the browser.
All images uploaded with this plugin will be optimized and delivered with Uploadcare CDN.
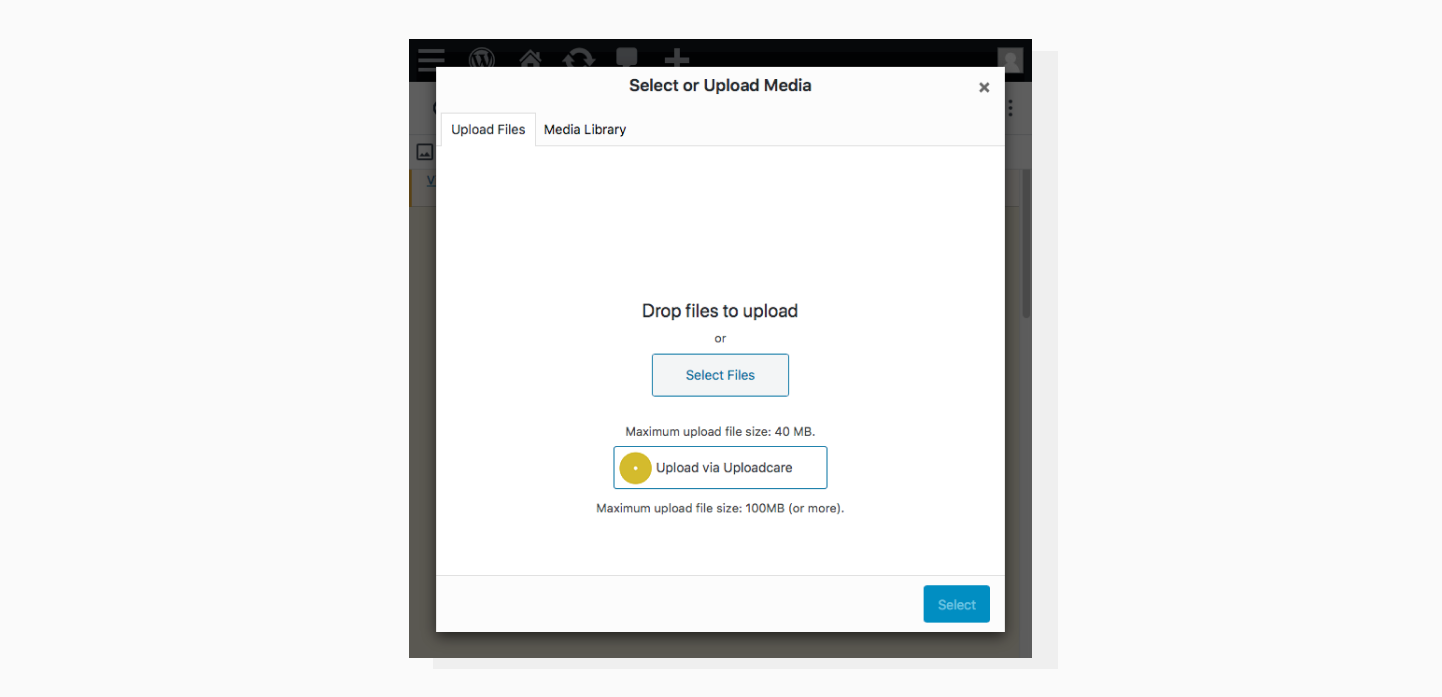
 Upload via Uploadcare when editing posts or from Media Library.
Upload via Uploadcare when editing posts or from Media Library.Uploadcare media library sync plugin
At the moment, Uploadcare offers a File Uploader & image editor plugin. It works great for all new posts and uploads. To optimize your existing WordPress website, you need a Media Library sync feature. It will transfer the entire Media Library to the CDN and update all your posts automatically.
Uploadcare engineers are working on this feature now to make it stable and reliable so that no data can be lost during transfer. You’ll be able to transfer all your images to Uploadcare storage and back to your original hosting when needed.
Your data stays yours, and you can use Uploadcare with your WordPress website for as long as you need.
Summary
As for the CMS, the stock WordPress configuration handles responsive images quite well, and if you don’t have tons of images on your website and have a good hosting plan with WordPress.com or Amazon S3, you can get by without an optimization plugin or a dedicated service for hosting images.
If you run a website that’s heavy on images (like an online store), or you have other HTML pages on your website that are not managed by WordPress, it’s a no-brainer to try out the Uploadcare plugin in your workflow. It provides powerful features for image uploading, editing, automatic optimization with smart algorithms, and CDN delivery.