8 tips for SEO image optimization
Last edited:
Not only do your website visitors appreciate images, but you can also use them for SEO. If SEO image optimization is done properly, you can get more high-quality traffic and a higher rank in search results.
Google has been factoring page speed into its desktop search rankings since 2010, and began to do the same for mobile searches with its so-called Speed Update in 2018. Images make up a large share of page weight, and if they're unoptimized and thus slow to load, they can hurt your chances of attracting organic traffic to your website.
Another important factor that affects the search rankings is the bounce rate, which measures the percentage of visitors who leave a site after viewing one page. The bounce rate is intimately connected with page speed. If a site loads slowly, more users will abandon it, increasing the bounce rate. If there are a lot of such users, Google’s algorithm will decide that the page isn’t useful and will thus demote its position in the search results.
As for directly measuring the actual speed of a webpage, one of the metrics you need to pay attention to is called Largest Contentful Paint (LCP). This metric measures the time to render the largest and most visible content item on the screen, which is a pretty good proxy for measuring when a site visitor considers the site to be more or less loaded.
Here are the criteria for LCP:
- 0-2 sec – green zone, fast loading
- 2-4 sec – orange zone, middle level
- more than 4 seconds – red zone, slow loading
So what can you do with your images so search engines will love your website? Make sure your site stays in the green zone and always avoid the red zone. To help you achieve that goal, we recommend you stick to this simple SEO optimization guide:
1. Choose the correct image format
When you choose a file type for pictures, it’s worth finding a balance between quality and size. Small, poor-quality images will create a bad impression and may discourage potential customers from buying the items depicted, or make visitors leave a site that contains other types of images. On the other hand, high-quality pictures in high resolution can take quite a while to load, and users won’t stay long on your site in that scenario either.
The choice of image format depends on the type of image and its purpose. The most commonly used formats are JPEG, PNG, and GIF. They are supported by all browsers. Among the less common ones are SVG and WebP.
Here are some suggestions:
- WebP format is the most modern image format from Google, and uses both lossy compression (a compromise between quality and size) and lossless (reducing size without compromising on quality). There are still some browsers that don’t support it, but that’s not a problem if the web server can check the type of browser and show the images in the appropriate format.
- For online marketplaces, the most common type is JPEG. If a browser doesn’t support WebP, this format is the next best thing based on the size-to-quality ratio. JPEG is also recommended for large photographs or pictures.
- PNG is commonly used to keep the background transparent for multi-layered images. Other formats do not support this feature. PNG sometimes even outperforms JPEG in terms of file size.
- For logos and icons, use SVG. These are called vector images, and are extremely data-efficient, because they’re basically just a series of numbers that tell computers how to create geometrical shapes. You can manipulate SVG images with CSS or JavaScript, for example, to change their size without loss of quality.
What happens if you already have a huge library of images in an unadvisable format? You can spend some time manually converting each image, or use a purpose-built service. For example, the Adaptive Delivery pipeline from Uploadcare can deliver each image to the end user’s device in the appropriate format automatically.
2. Resize images appropriately
For marketplaces where dozens of product images are shown on one page, the optimal SEO image size is 70 KB or less. Illustrations in articles or other sections of sites (besides the product catalog) can be larger, but it’s still better to try saving as many bytes as possible.
You can use two methods simultaneously:
- Optimize the file size of images.
- Optimize the way images are presented by using thumbnails.
How to decrease the file size of images
Images should be compressed without visible loss of quality; each picture should remain clear and sharp.
An image’s file size can be reduced when exporting a picture in Photoshop (File > Export > Save for Web), simply by lowering the quality.
Here are your options:
- Select WebP format.
- Slightly reduce the quality (down to 60-80%).
- Resize the image dimensions.
Or, if you want an automated solution, feel free to explore Uploadcare’s compression capabilities.
Increase page load speed with thumbnails
Your visitors may not be interested in a full-size view of all the images on the page, so you can use thumbnail previews for the default display. They can always view an image in full size by clicking on the thumbnail.
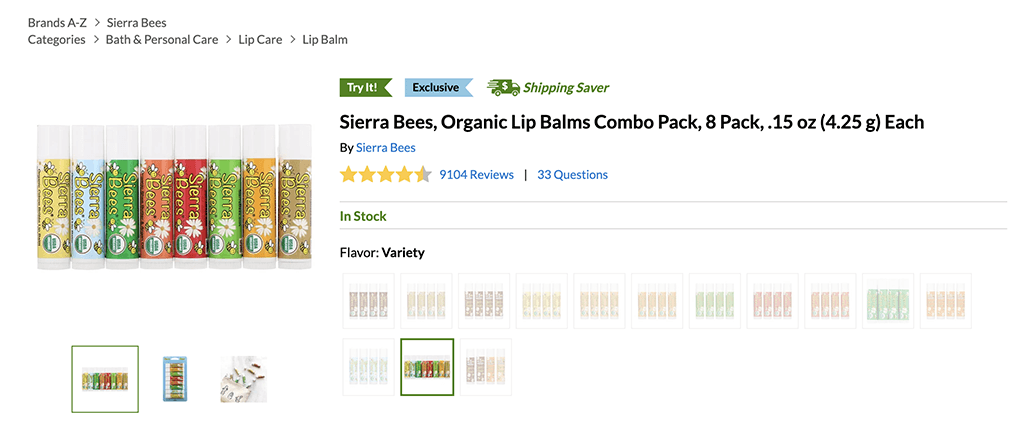
 Small size image in an online store for faster download speed.
Small size image in an online store for faster download speed.A small image of lip balms 600x600 pixels (74 KB).
 Full size image in the online store.
Full size image in the online store.When you click on the image, it’s enlarged. The picture is now 800x800 pixels (115 KB)
It’s especially important to optimize the size of images for viewing on mobile devices. The amount of mobile traffic already exceeds desktop worldwide, and search engines first of all check if the site is optimized for mobile. Data-heavy pictures lead to low site loading speed on mobile phones. This can negatively affect the ranking of the page in the mobile SERP.
It may take you quite a while to resize every picture, but remember, it’s necessary, because every extra second of page load time costs you traffic. Again, if you want to speed up the process, you can use Uploadcare, which can do all the dirty work automatically.
3. Set up lazy loading
Lazy loading is a method of saving bandwidth and increasing load times by waiting until a user scrolls close to an image before loading it.
Lazy loading helps if:
- There are many large images on the page;
- Pictures make up the bulk of the content, for example, if you have a lot of product images, photo stocks, or articles with a lot of illustrations;
- You’d like to improve your PageSpeed Score;
- There are many visitors from mobile devices (e.g., more than 50%).
You can manually configure lazy loading by using the loading attribute or get a special solution to enable lazy loading for you. To learn more, please check out our guide on the lazy loading technique in the Uploadcare blog.
4. Use adaptive images
Adaptability is not a luxury, but a necessity. Images should be correctly displayed on any device: from smartphones to high-resolution retina displays. To do this, the picture size should correspond to the resolution of the device from which the user views it.
For example, let’s say you place a photo on your site with a resolution of 800x400 pixels:
- One user accesses the site from a smartphone, and the photo looks nice.
- Another user is using an iMac with a retina display. On such a display, the picture will be displayed with a significant loss of quality.
To solve this problem, you need to create several versions of the image for screens with different resolutions. As always, there is more than one approach to handle this.
You can ask your designer to manually create several versions of each image on your website or, if you prefer automated solutions, try using Adaptive Delivery instead. The system will analyze the user context and serve the pictures according to the screen size on the fly.
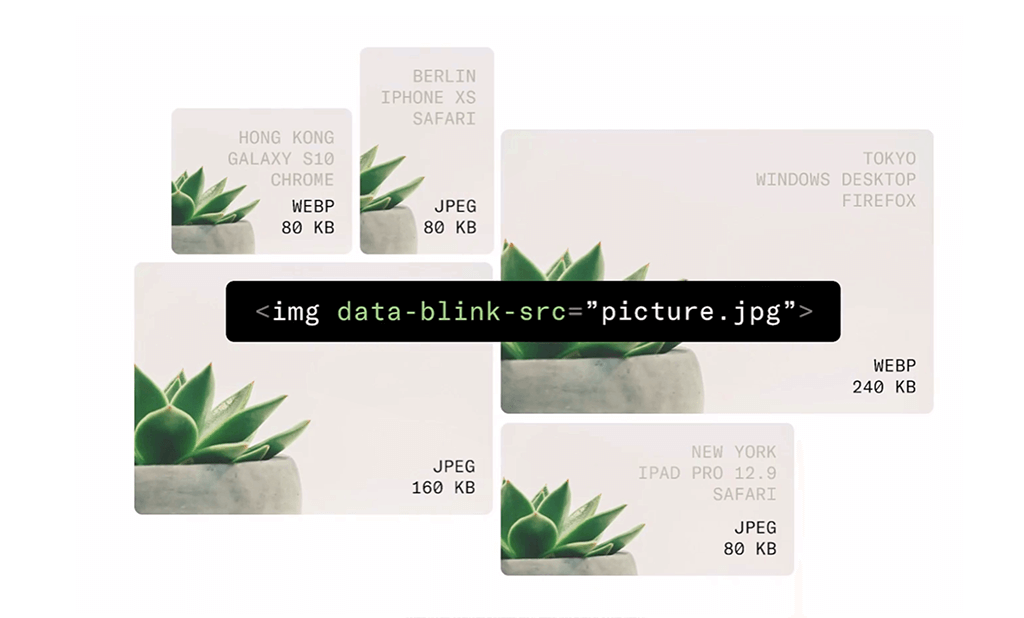
 Adaptive Delivery tool by Uploadcare.
Adaptive Delivery tool by Uploadcare.5. File names are important
To produce a relevant image in response to a user’s request, search engines use all available text elements.
Google and Bing robots are very attentive to the name of the uploaded file. The name should match the content of the image. If the photo shows a chocolate cake, then it’s worth replacing the set of letters and numbers automatically generated by the camera with a descriptive name:
Wrong: DSC4567.jpg
Right: chocolate_cake_with_cream.jpg
Rename all your image files before uploading them. If possible, use a keyword in the name. The name should be small and simple and contain at least one keyword that describes the content of the image.
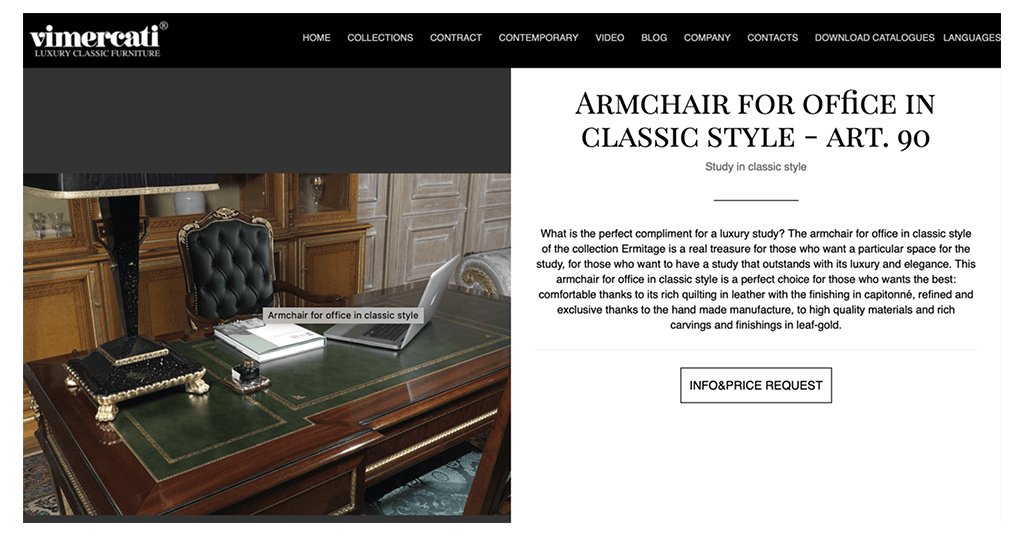
 Appropriate file name screenshot.
Appropriate file name screenshot.Appropriate file name. The robot will scan it and "understand" what is shown in the picture.
 Inappropriate file name screenshot.
Inappropriate file name screenshot.This name does not provide any useful information to the search robot.
Photo optimization for marketplaces
If you insert a huge number of pictures on your marketplace, you can try this method also.
Let's say you sell Nike men's sneakers. Instead of the automatically generated photo name, make an extended file name with a keyword.
Identify how users search for items on your site. What words do they type when searching? People who are looking for Nike Air Max sneakers can type a search query in many different ways:
- Nike air max men's sneakers
- men's air max Nike sneakers
- men's Nike air max
- Nike air max
- etc.
See which patterns prevail (just check it in the analytics) and find the best image SEO keywords. Then use them as a basis when creating titles for pictures. If you have someone else who handles that side of the business, it’s a good idea to write down some guidelines so they can take care of it themselves.
6. Don’t forget to optimize 'title' and 'alt' tags
Search engines recommend always filling in the title and alt tags. This is especially important for pages whose content consists mostly of images. The title tag gives additional information about the graphic content. The text specified using this attribute is displayed when the cursor is over the picture:
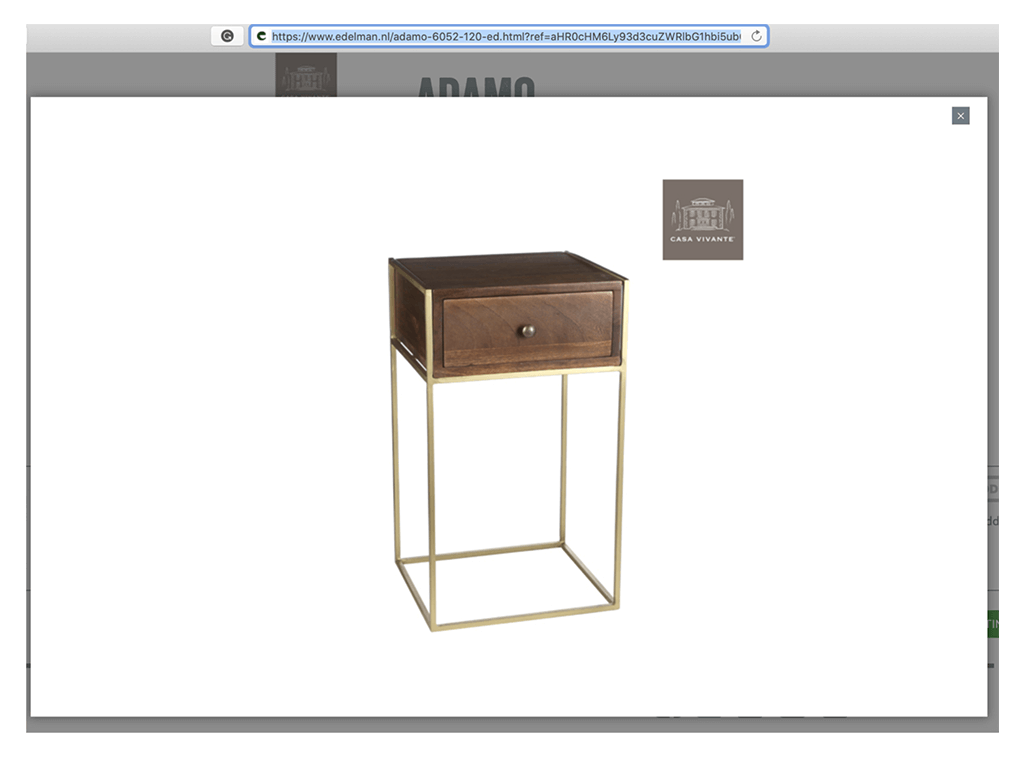
 Title tag on a picture.
Title tag on a picture.When you hover over a picture, the text from the title attribute pops up.
The alt tag is an alternative text for images. It describes the content of the image.
It’s necessary to add an alternative image caption because:
- If the picture doesn’t load, the browser will show a caption and the viewer will at least understand what should’ve been there;
- It’s useful for ranking. Use keywords in attributes. This will help search robots to offer a better response to a user request for an image search;
- The text is accessible to screen readers for visitors with visual impairments;
- An alternative description can be an anchor for an internal link if the image is a link to another page of the site.
Here are several simple rules for alt tags:
- Add an
alttag for each picture (especially for product photos). - It’s better if the caption is short, and written in simple language.
- If you have serial numbers for the items, use them in the
alttags. - Use keywords that describe the image in
alt.
7. Add illustrative captions to images
A caption is the text that describes an image and is written under it. For instance, it may look like this:
 KissMetrics: Captions under images are read on average 300% more than the body copy itself.
KissMetrics: Captions under images are read on average 300% more than the body copy itself.Image captions have a good effect on optimizing SEO. The text adjacent to the picture plays a significant role. This text is used by robots to search for images.
Here’s what can be mentioned in a caption:
- A description of the image, especially if it’s incomprehensible at first glance or the explanation is important for the text;
- Additional useful information;
- A keyword.
8. Use a CDN
The user's distance from your web server affects the response time. Hosting your content across multiple, geographically dispersed servers makes your pages load faster for everyone.
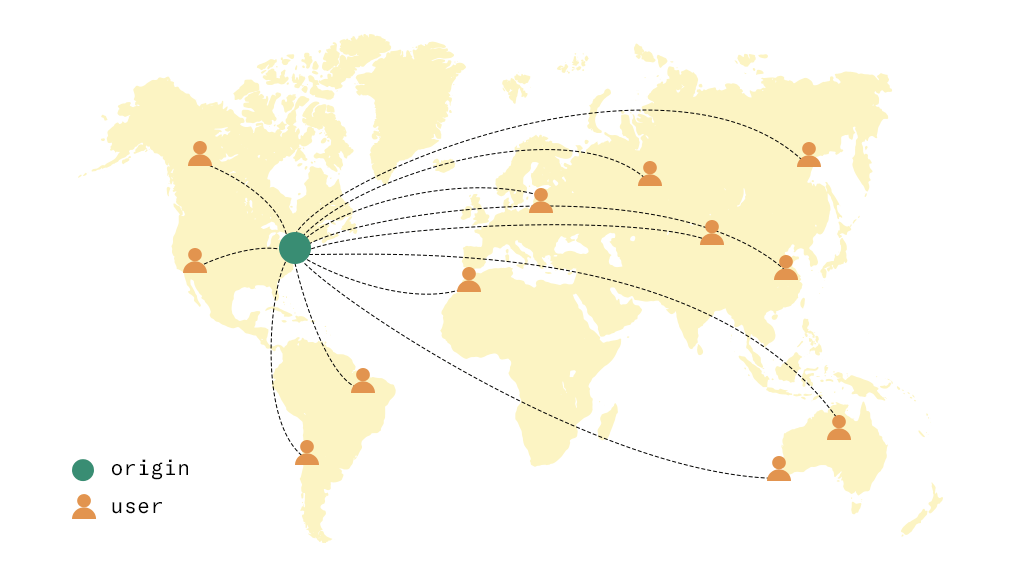
 The greater the geographical distance, the higher the delay.
The greater the geographical distance, the higher the delay.A Content Delivery Network (CDN) is a collection of web servers distributed in various locations to deliver content to users more efficiently. The choice of a server for delivering content to a specific user is usually based on the criterion of network proximity. For example, the system selects the server with the fewest number of "jumps," or the server with the fastest response time.
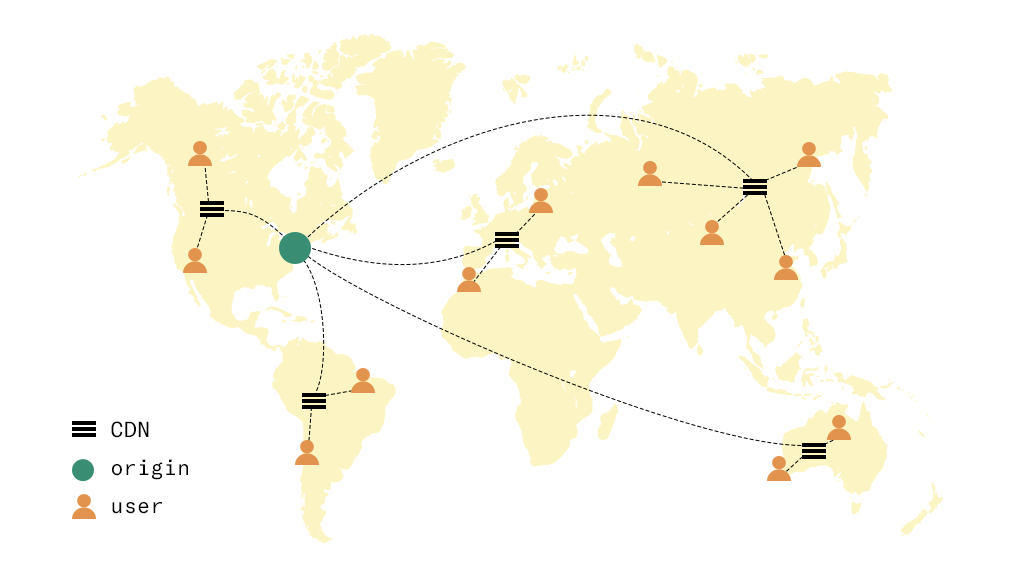
 CDNs reduce the geographical distance between user and content, thereby reducing download time.
CDNs reduce the geographical distance between user and content, thereby reducing download time.If you’d like to learn more about using a CDN, feel free to also read this guide: 7 Reasons to Use a CDN for Your Images.
Conclusion
Proper SEO image optimization isn’t exactly a complex matter; however, it may require a significant amount of work: you need to register alt and title for all files, change file formats, check the size of the files, set up lazy loading, and fill in the URL correctly — all this takes time if you do it on your own. But it’s worth it, since your efforts will be rewarded by better organic traffic flow.