The what, why, and how of progressive JPEG
Last edited:
Using progressive JPEGs is one more opportunity to improve web performance and create a more pleasant user experience on your website. If that’s something you’re looking for, this post is for you.
What is progressive JPEG, how is it different from regular JPEG, why is it important, and how can you convert your JPEGs to the progressive version quickly and easily? Keep reading to find all the answers.
What is progressive JPEG?
A JPEG is one of the most common image formats for compressing digital images. There are two major versions of JPEG: baseline and progressive. They differ in the way the image is displayed to users.
A regular user with a proper internet connection won’t spot the difference between the two versions. But if for some reason internet speeds are slow, it can take a while for an image to load fully, and that’s when the difference matters.
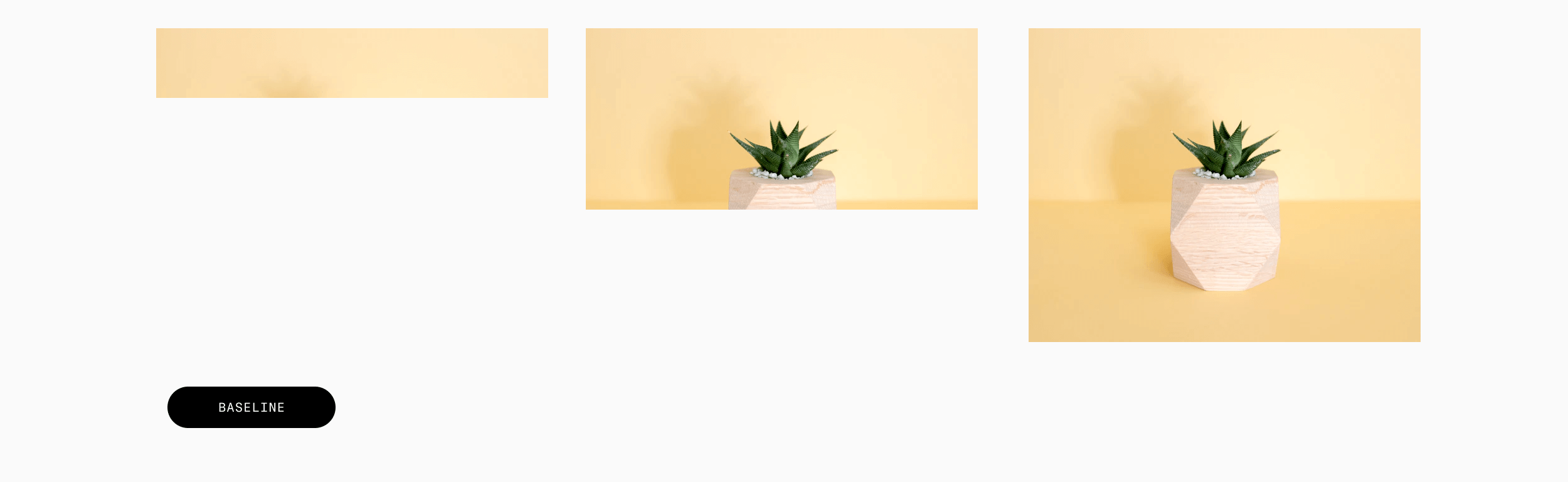
The standard baseline JPEG format loads images from top to bottom and displays them line by line. This is what it looks like:
 Baseline JPEG loading
Baseline JPEG loadingWith baseline JPEG, the user will first see the top of the image, then another part, and so on until the entire image is downloaded.
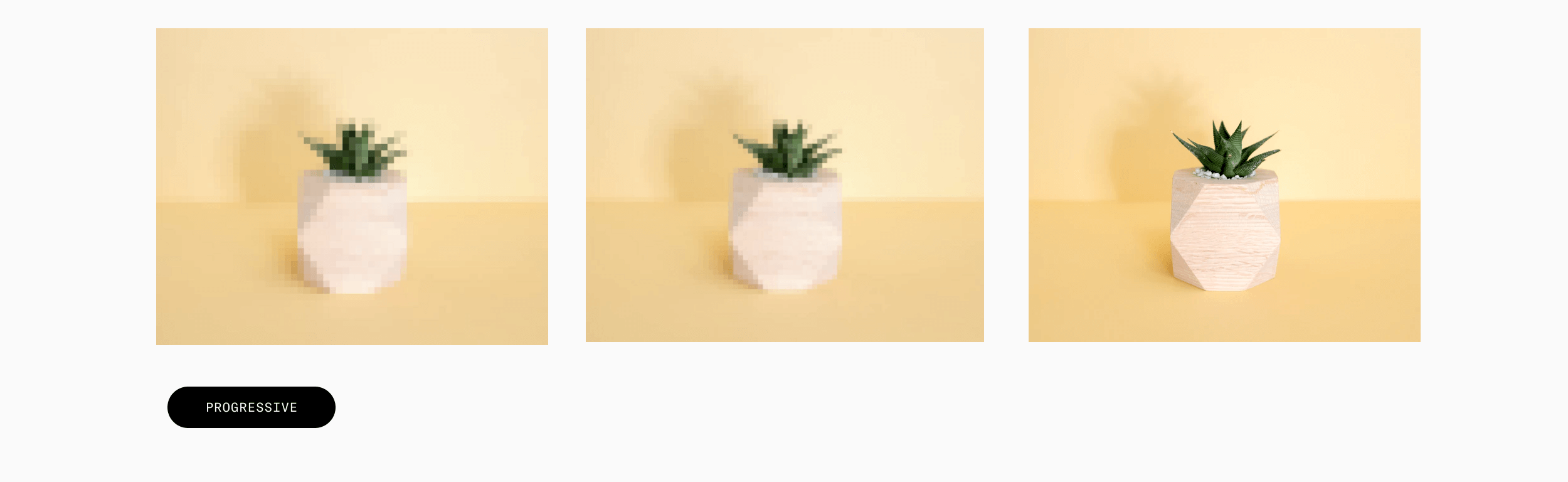
The progressive version of JPEG works differently: it starts by rendering a low-resolution preview of the image and gradually increases the level of details until the image reaches its original quality. This is what it looks like:
 Progressive JPEG loading
Progressive JPEG loadingThis way, users can see the silhouettes of the objects right away, then the picture gets clearer as it loads.
Progressive JPEG vs regular JPEG
-
Faster Loading Times: According to a study by Zoompf, progressive JPEGs can reduce the time it takes to display a fully-loaded image by up to 50%.
-
Better User Experience: Regarding the study by Akamai, a one-second delay in website loading time can result in a 7% reduction in conversions. So fast-loading images improve the overall UX.
-
Image Quality: Since progressive JPEGs display the image gradually, users see a version of the image sooner. This can lead to a perception of higher quality.
-
Better Compression: According to a study by Google, progressive JPEGs at a similar file size to regular JPEGs had higher visual quality ratings.
In some specific cases regular JPEG is preferred. For example, when the file size needs to be kept as small as possible, or when the image is going to be printed rather than displayed on a screen. Then the interlacing used in progressive JPEGs may cause visual artifacts to appear in the final image.
Why would you need to convert your JPEGs to the progressive version?
As mentioned before, converting your JPEGs to the progressive version doesn’t make sense if your website contains only small images — chances are, they load fast without any additional effort. But if your website is full of large images, progressive JPEG improves user experience on a website in two ways:
Less waiting time for users
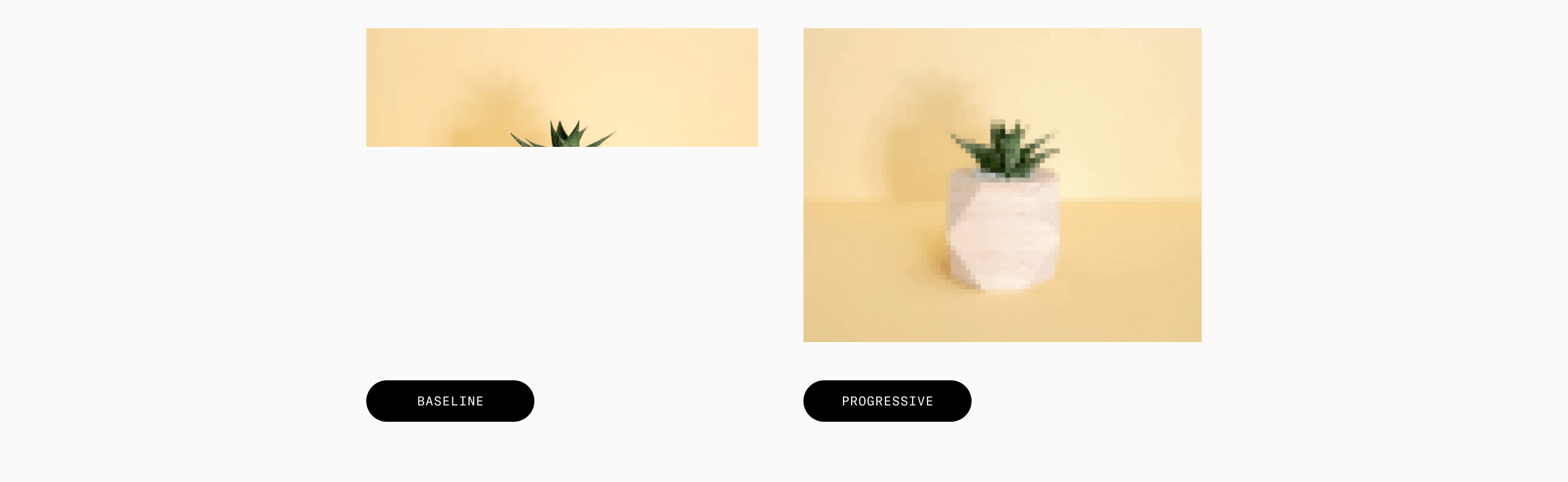
With baseline JPEG, your users see a large white space on the screen or a loading circle spinning until the image has finished loading. With progressive JPEG, visitors can already see the entire image at first sight. Although it’s blurry, they can still understand what’s in the image.
 Baseline vs. Progressive
Baseline vs. ProgressiveWhen the loading process reaches 50%, users will see the image clearly, with barely noticeable distortion, while baseline JPEG at 50% displays only half the picture.
We can’t technically say that progressive JPEGs load faster than baseline — they load at the same speed. But even if the load speed is the same, the progressive version allows all your users, even with a poor connection, to see your content much faster.
Faster load speed
Generally, progressive JPEGs are 1-3% smaller in size than baseline, even though the image quality is the same. This saves bandwidth and storage, helping your website load faster.
Given that mobile traffic surpassed desktop in 2021 and mobile internet can often be slow, even small improvements in load speed are important.
How to convert your images to progressive JPEGs
Now that we know why turning your JPEGs into progressive is useful, let’s find out how to convert one using Uploadcare. All transformations at Uploadcare are done via CDN image operations.
Create an account
To get started, you need to sign up for an Uploadcare account, create your first project from the dashboard, and start uploading your images.
Once an image is uploaded, you receive a CDN link with its own unique identifier (UUID). The link looks like this:
https://6ca2u7ybx5.ucarecd.net/da9375b8-4371-4901-a9e4-9c45d719e643/plant.jpg
Where:
6ca2u7ybx5— your project’s CDN domain.da9375b8-4371-4901-a9e4-9c45d719e643— your unique file identifier (UUID).plant.jpg— the filename (optional).
Apply the operation progressive
From there, you can turn progressiveness on and off by adding simple URL parameters to the link. To turn your baseline JPEG into progressive, you need to add the operation progressive and then the parameter yes. The link will look like this:
https://6ca2u7ybx5.ucarecd.net/da9375b8-4371-4901-a9e4-9c45d719e643/-/progressive/yes/
/-/ is just the mandatory delimiter for our parser to tell operations from one another and other path components.
Add the link to your code
That’s it. Now you can use this link in your code. If you need to convert multiple images at once, you can apply this transformation in your website’s template.
Wrapping up
Progressive JPEG can improve web performance and user experience. With Uploadcare, you can turn all your JPEGs into progressive quickly and easily, so why not take advantage of the opportunity?
This feature is a part of the Uploadcare Image Transformation engine, which can help you completely automate your image editing. Besides turning images into progressive JPEG, you can crop, resize, align, rotate, apply different effects, and do all kinds of manipulations on the fly. Visit our docs to learn more about Image Transformations, and give them a try.
FAQ: Progressive JPEG
Here are you most popular questions and answers about progressive JPEG:
1. Are There Any Downsides to Using Progressive JPEG?
If a progressive JPEG is not fully downloaded before being saved, it might create visual artifacts. In most cases, the benefits of using progressive JPEGs outweigh the potential downsides.
2. How Do I Create Progressive JPEG Images?
Most image editing programs offer the option to save an image as a progressive JPEG. When saving the image, look for a "progressive" or "interlaced" option in the save settings. Also there are online tools that allow you to convert your regular JPEGs into progressive JPEGs.
3. Are There Any Alternatives to Progressive JPEG?.
There are not many alternatives to Progressive mode in JPEG. Modern formats like WebP and AVIF are inherited from video codecs and don't have progressive mode since this feature is useless in video. PNG, another wide-spread image format, has a similar feature which is called interlaced PNG. The problem is lossless codec, which makes it very inefficient in a huge number of cases. The other choice could be JPEG XL, which also has progressive mode. Unfortunately it wasn’t adopted by browsers vendors.
4. How else do I optimize my images?
Image optimization is based on three essential operations: resize, format, and quality. You can learn more about these operations from our documentation
- Resize. Resizes an image to fit into the specified dimensions. With just a single linear dimension specified, preserves your original aspect ratio and resizes an image alongside one of its axes.
- Format. Converts an image to one of the following formats: jpeg, webp, png, auto.
- Quality. Sets the level of image quality that affects file sizes and hence loading speeds and volumes of generated traffic. Works with JPEG and WebP images.