Adding overlay and watermarks to your images
Last edited:
Sometimes, you need to add an overlay to your images for practical and aesthetic reasons. This is particularly useful when building a platform like property listing where one might need to protect your images as original and authentic so it can’t be used anywhere else; you might want to add a text overlay to your images to showcase project names, client details, a timestamp for when an image was or even for branding purposes if you are a creative agency.
Whether you’re applying a watermark to protect your content, adding a text overlay for branding, or using a color overlay to enhance visual appeal, Uploadcare’s Image Processing API makes it easy. In� this article, you’ll learn how to dynamically add overlays and watermarks to images using Uploadcare’s API in specific cases where this is very useful.
Adding watermarks to your images
Watermarks help safeguard your images from unauthorized use while subtly reinforcing your brand identity. Uploadcare allows you to apply watermark images effortlessly using its transformation URL-based API.
Uploadcare’s URL API allows you to overlay an image as a watermark over another image by appending the image’s UUID to the main image URL. This ensures that the image used as a watermark is applied to the main image when displayed.
A good example of where using a watermark is handy is in a real estate platform where you can brand property photos with your logo. This prevents unauthorized reuse and keeps your brand visible even when images are shared elsewhere.
Example: Applying a watermark
You can overlay a watermark onto an image using the overlay parameter in the image URL to specify the watermark image UUID.
Here’s an example:
<img
alt="Apartment image"
src="https://6ca2u7ybx5.ucarecd.net/84fea775-e57c-43ba-905c-6362f257f154/
-/preview/1000x1000/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/"
/>Note: All code samples in this article are formatted for readability. When copying an image URL, you may need to reformat it to make it valid.
In this example, 6ca2u7ybx5 is your project’s unique subdomain,84fea775-e57c-43ba-905c-6362f257f154 is the main image UUID, which is an apartment image,
and c6380106-aefb-493d-80cc-90de65e3ee33 is the watermark UUID which represents the Uploadcare logo.
 Watermark example
Watermark exampleYou can adjust the watermark’s position, size, and opacity using additional parameters in the URL. For example, to set the watermark’s opacity to 50% and position it at the center of the image, you can use the following URL:
<img
alt="Apartment image"
src="https://6ca2u7ybx5.ucarecd.net/84fea775-e57c-43ba-905c-6362f257f154/
-/preview/1000x1000/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/30px30p/10p,80p/50p/"
/>Where:
30px30psets the watermark’srelative_dimensionsvalue to 30% by 30% ensuring the overlay cannot exceed 30% of the main image’s width or height.10p,80psets the watermark’srelative_coordinatesto 10% from the left and 80% from the top of the main image just like CSS positioning values.50psets the watermark’sopacityto 50% making it semi-transparent.
This produces a result that looks like this:
 Watermark example with position and opacity
Watermark example with position and opacityAdding multiple watermarks to an image
In a real-world scenario, when adding watermarks to an image, you might want to add multiple watermarks to protect your images from unauthorized use. You can achieve this by chaining multiple overlay parameters in the image URL.
Using the real estate platform example, let’s add multiple logos to the image to protect it from unauthorized use:
<img
alt="Apartment image"
src="https://6ca2u7ybx5.ucarecd.net/84fea775-e57c-43ba-905c-6362f257f154/
-/preview/1000x1000/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/30px30p/10p,10p/50p/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/30px30p/10p,90p/50p/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/30px30p/50p,50p/50p/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/30px30p/90p,10p/30p/
-/overlay/c6380106-aefb-493d-80cc-90de65e3ee33/30px30p/90p,90p/50p/"
/>The above code adds five Uploadcare logos to the image at different positions and opacities. This ensures that the image is protected from unauthorized use and that the brand is visible even when the image is shared elsewhere.
The result is an image with multiple watermarks, as shown below:
 Multiple watermark example
Multiple watermark exampleAdding text overlays to your images
The URL API also allows you to add text overlays to images, making it easy to add context or branding elements to your pictures.
If you want to add dynamic text overlays to your images,
you can use the text parameter in the image URL to specify the text you want to overlay.
This is particularly useful when you want to add a timestamp to your images to show
when the photo was taken or wish to specify ownership of your images.
Example: Adding a text overlay
<img
alt="Creative shot"
src="https://6ca2u7ybx5.ucarecd.net/52179e0e-bdd0-4c3d-938c-3cbb61c38bb2/
-/preview/1000x1000/
-/text/30px15p/1p,100p/shot%20by%20Edu%20Lauton/"
/>Where:
30px15psets therelative_dimensionsfor the text container to be 30% by 15%.1p,100psets therelative_coordinatesfor the text container to be 1% from the left and 100% from the top of the main image.shot%20by%20Edu%20Lautonis the text to be displayed on the image using the URL encoded value for spaces.
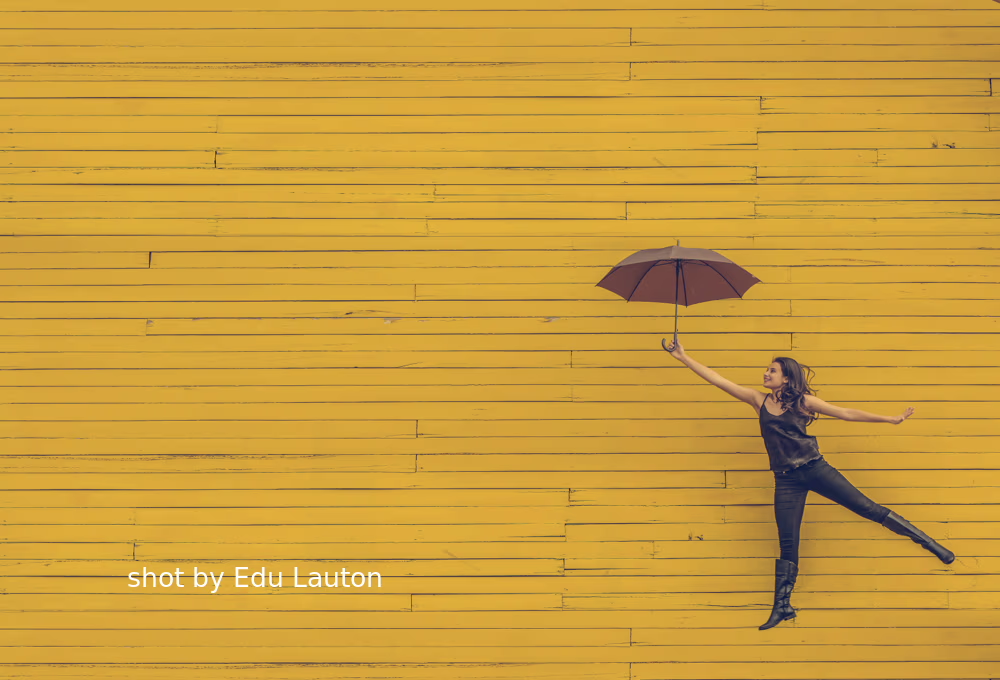
This will add a text overlay to the image with the text “shot by Edu Lauton” at the bottom left corner of the image.
 Text overlay example
Text overlay exampleYou can also add additional parameters to customize the text overlay further.
For example, you can adjust the font size and color of the text overlay using the font parameter before adding the text:
<img
alt="Creative shot"
src="https://6ca2u7ybx5.ucarecd.net/52179e0e-bdd0-4c3d-938c-3cbb61c38bb2/
-/preview/1000x1000/
-/font/20/fff/
-/text/50px30p/1p,100p/shot%20by%20Edu%20Lauton/"
/>The above code sets the font size to 20, the color to white (fff),
and adds the text “shot by Edu Lauton” to the image at the bottom left corner.
 Text overlay example with font
Text overlay example with fontAnd even more further, you can add a background to the text overlay using the text_box parameter:
<img
alt="Creative shot"
src="https://6ca2u7ybx5.ucarecd.net/52179e0e-bdd0-4c3d-938c-3cbb61c38bb2/
-/preview/1000x1000/
-/font/14/
-/text_box/fit/ffffff/10/
-/text/30px15p/1p,100p/shot%20by%20Edu%20Lauton/"
/>Where:
fitsets thetext_boxto fit the text.ffffffsets the background color of the text box to white.10sets the padding around the text box.
This will add a text overlay with a white background to the image at the bottom left corner like this:
 Text overlay example with background
Text overlay example with backgroundFor a list of all available parameters for overlays for both text, images and colors, you can refer to the Uploadcare documentation for more details.
Ensuring transformations are baked-In
All the transformations applied to images using Uploadcare’s Image Processing API are non-destructive, meaning they are applied on-the-fly when the image is requested. This ensures that the original image remains intact and can be used for other purposes but in a case where you want your images to branded and protected, you do not want users to be able to remove these transformations. Uploadcare provides various ways to ensure that these transformations are “baked-in” i.e. that the transformations are applied permanently and saved a new images.
There are various ways to ensure that transformations are baked-in, including using the Uploadcare Upload API to save the transformed image as a new file.
For example, you can use the Uploadcare Upload API to save the transformed image as a new file with the transformations applied using the JavaScript SDK:
import { UploadClient } from '@uploadcare/upload-client';
const client = new UploadClient({ publicKey: 'YOUR_PUBLIC_KEY' });
const response = await client.fromUrl(
'https://6ca2u7ybx5.ucarecd.net/52179e0e-bdd0-4c3d-938c-3cbb61c38bb2/' +
'-/preview/1000x1000/' +
'-/font/10/' +
'-/text_box/fit/ffffff/10/' +
'-/text/30px15p/1p,100p/shot%20by%20Edu%20Lauton/'
);
console.log(response);
// { type: 'token', token: '4aebc470-9c13-4d63-a366-faed483377bf' }Where YOUR_PUBLIC_KEY is your Uploadcare public key for your project.
The fromUrl method uploads the transformed image to Uploadcare and returns a token for the request.
You can then use this token to retrieve the URL of the new image with the transformations applied using the fromUrlStatus method:
const newImage = await client.fromUrlStatus(response.token);This method returns the status of the fromUrl request, including the uuid of the new image with the transformations applied.
You can then use this uuid to display the transformed image with the overlays permanently applied.
{
"size": 41039,
"total": 41039,
"done": 41039,
"uuid": "48573577-8b47-4e40-9119-48cf11d1b215",
"fileId": "48573577-8b47-4e40-9119-48cf11d1b215",
"originalFilename": "shot by Edu Lauton",
"isImage": true,
"isStored": true,
"imageInfo": {
"dpi": null,
"width": 600,
"format": "JPEG",
"height": 408,
"sequence": false,
"colorMode": "RGB",
"orientation": null,
"geoLocation": null,
"datetimeOriginal": null
},
"videoInfo": null,
"contentInfo": {
"mime": { "mime": "image/jpeg", "type": "image", "subtype": "jpeg" },
"image": {
"dpi": null,
"width": 600,
"format": "JPEG",
"height": 408,
"sequence": false,
"colorMode": "RGB",
"orientation": null,
"geoLocation": null,
"datetimeOriginal": null
}
},
"isReady": false,
"filename": "shotbyEduLauton",
"mimeType": "image/jpeg",
"metadata": {},
"status": "success"
}Conclusion
Adding overlays, watermarks, and text layers to images can significantly enhance your content’s appearance and security. With Uploadcare’s Image Processing API, these modifications are quick and customizable. Whether you’re protecting assets with watermarks, adding branding elements, or refining aesthetics with color overlays, Uploadcare simplifies the process ensuring that your images remain high-quality, optimized, and consistently formatted across different platforms and devices using its image CDN and image processing API.