New in Uploadcare Dashboard: Files Panel, webhook orchestration, and Workspace
Greetings to the Uploadcare community and those joining us on our journey! I’m Egor, the product owner of the Uploadcare Web & Dashboard team. As we transition from warm summer nights to cool autumn breezes, I’m excited to take a moment and share a recap of our summer releases.
Dive in and discover the fruits of our labor — updates you certainly will want to see!
Files Panel
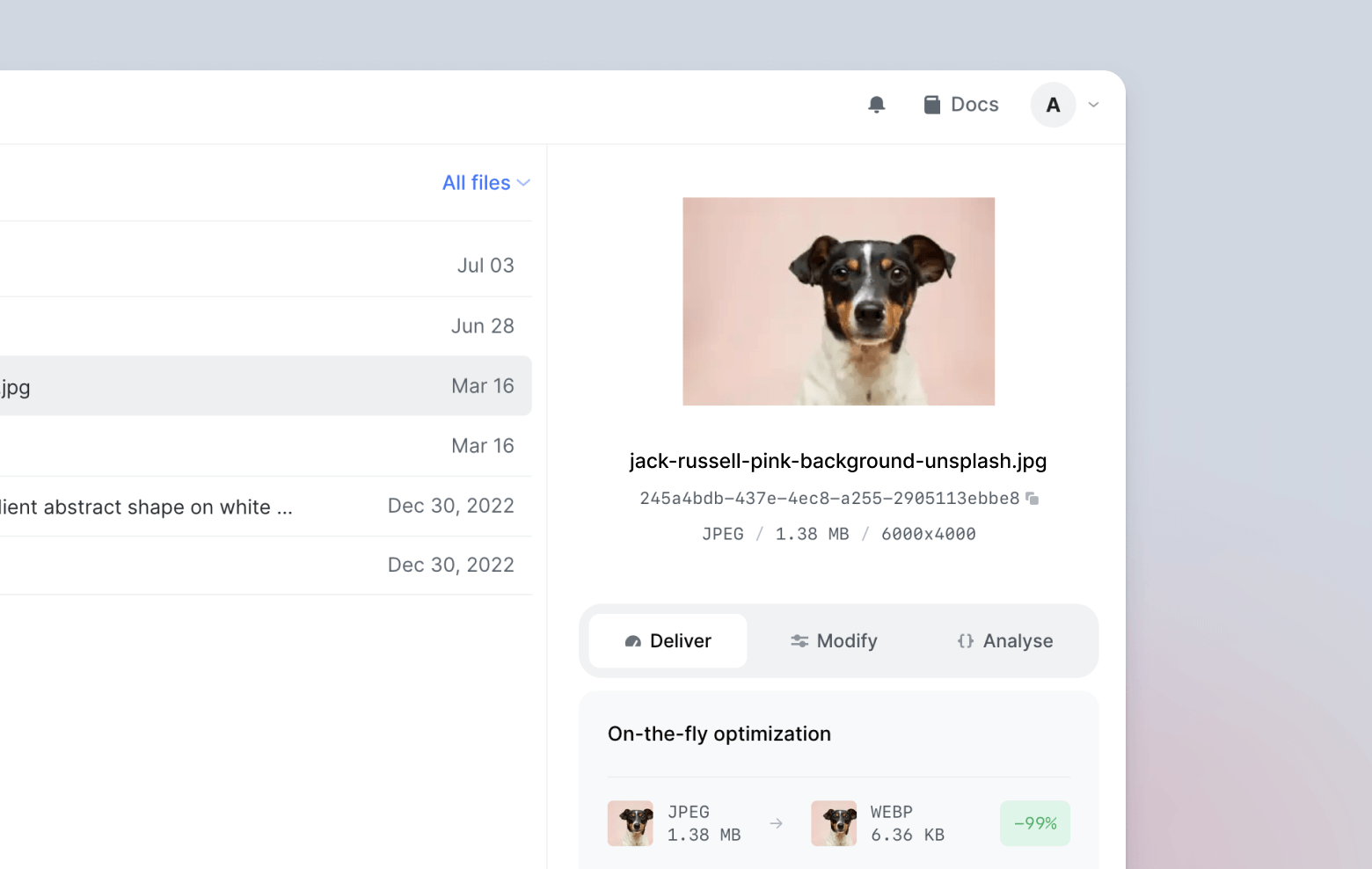
Handling files should be easy, whether dealing with millions of user-generated uploads or using Uploadcare to host and deliver personal media assets. Our central dashboard hub, the Files Page, has received a major upgrade to simplify your experience — a Files Panel. With its update, you can instantly optimize, modify, analyze, and share files — all the power of Uploadcare ready to hand.
Let’s dive deeper into each tab:
- Deliver tab demonstrates how to promptly serve your files through Uploadcare’s global CDN, fine-tuning their size and format on the fly.
- Modify tab leverages Uploadcare URL API transformations to generate image thumbnails, create user avatars, apply overlays, and more.
- Analyse tab provides valuable insights on harnessing the Uploadcare platform’s capabilities to identify objects in images, seamlessly integrate custom metadata, and access comprehensive API requests and webhooks tailored for each specific file.

Moreover, the new Files Panel features shortcuts to guides and documentation, enabling you to unlock the complete potential of Uploadcare’s platform.
Webhooks orchestration
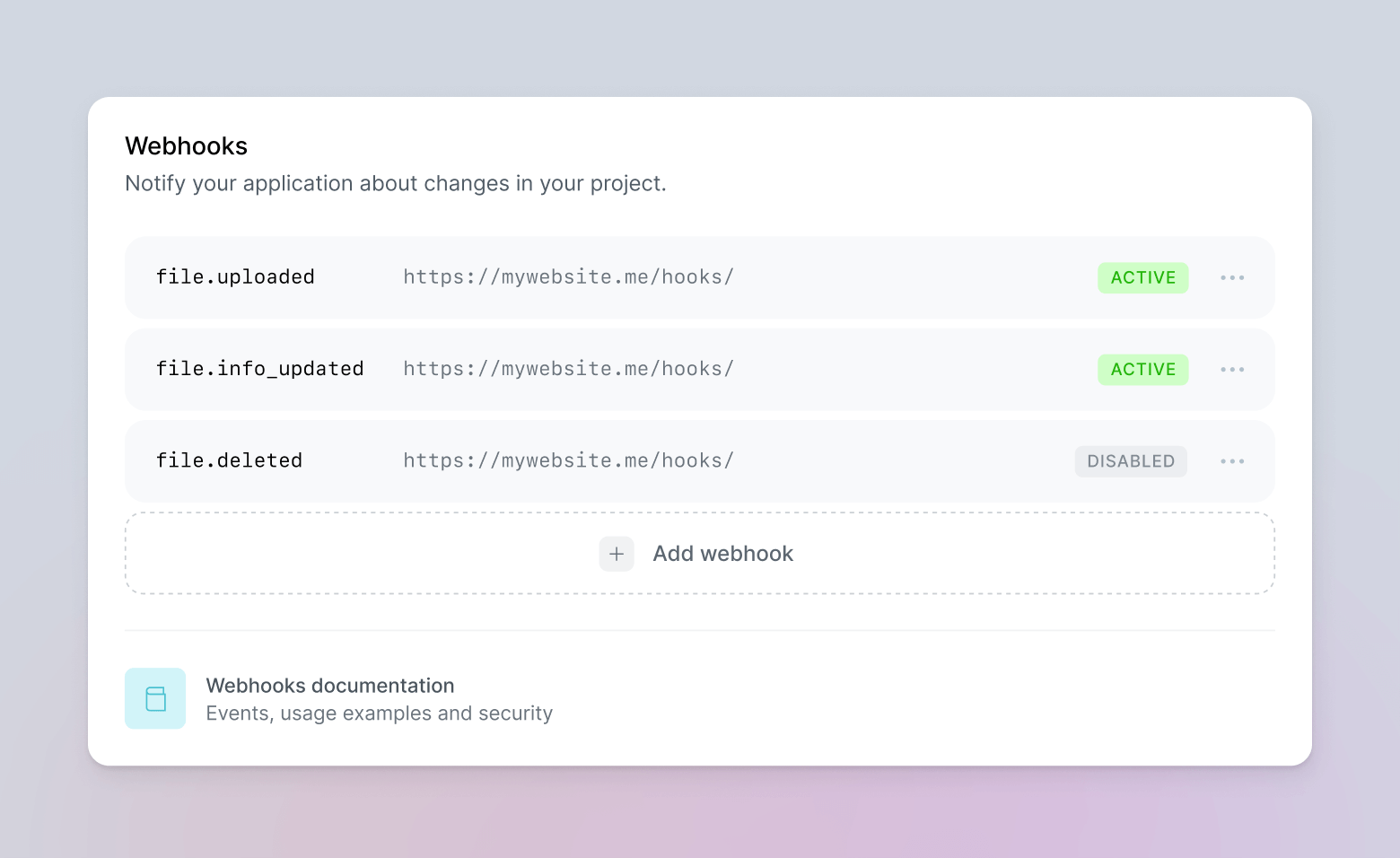
We have redesigned our webhooks section to give you more control over the file-handling flow. This update gives you more precise insights and control over your project events and makes management smoother. Now, you can easily configure webhooks for several key events:
file.uploadedevent is triggered when a new file is added, enabling immediate actions or responses.file.infectedevent is triggered when a file is identified as infected through automatic scans of new uploads or manual checks on existing files.file.storedevent is triggered when a file is successfully stored, enabling you to implement subsequent actions such as sending user notifications or updating databases.file.deletedevent is triggered when a file is removed, ensuring databases stay synchronized and preventing user access to files that no longer exist.file.info_updatedevent is triggered for any filemetadataorappdatachanges.

To learn more about handling webhooks, discover our documentation.
Workspace
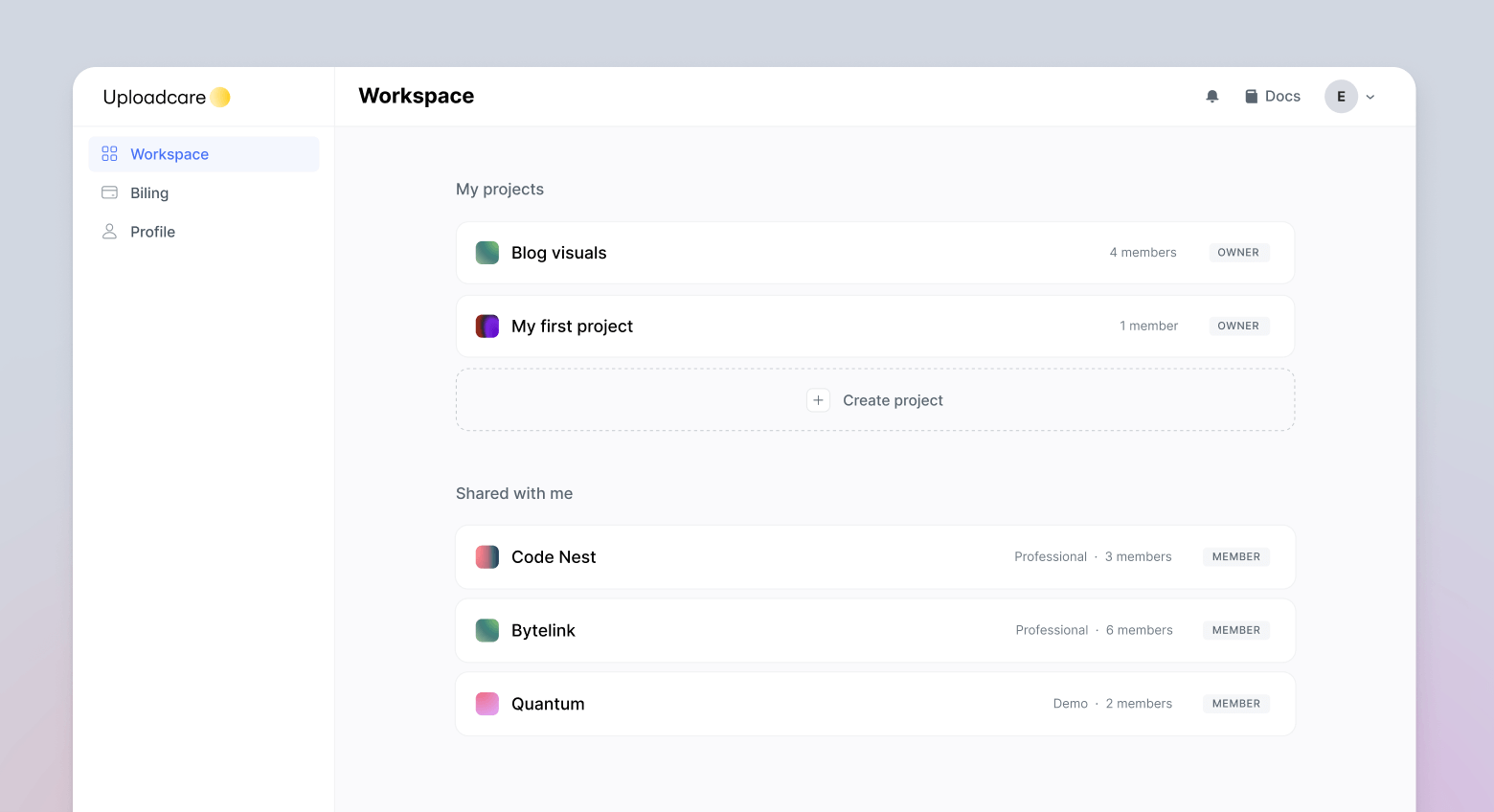
Effectively managing ten or more projects should never be energy-draining. To address this, we’re introducing Workspace, a dedicated hub meticulously crafted to bolster scalability and deliver unparalleled control over your projects and the team members you’ve brought. Within Workspace, you’ll find:
- Projects section to overview all your projects, manage invitations, and seamlessly add new ones.
- Billing tab to review your billing status and change your plan according to your needs.
- Profile tab to manage your account settings, including email preferences, security settings, and connected accounts.

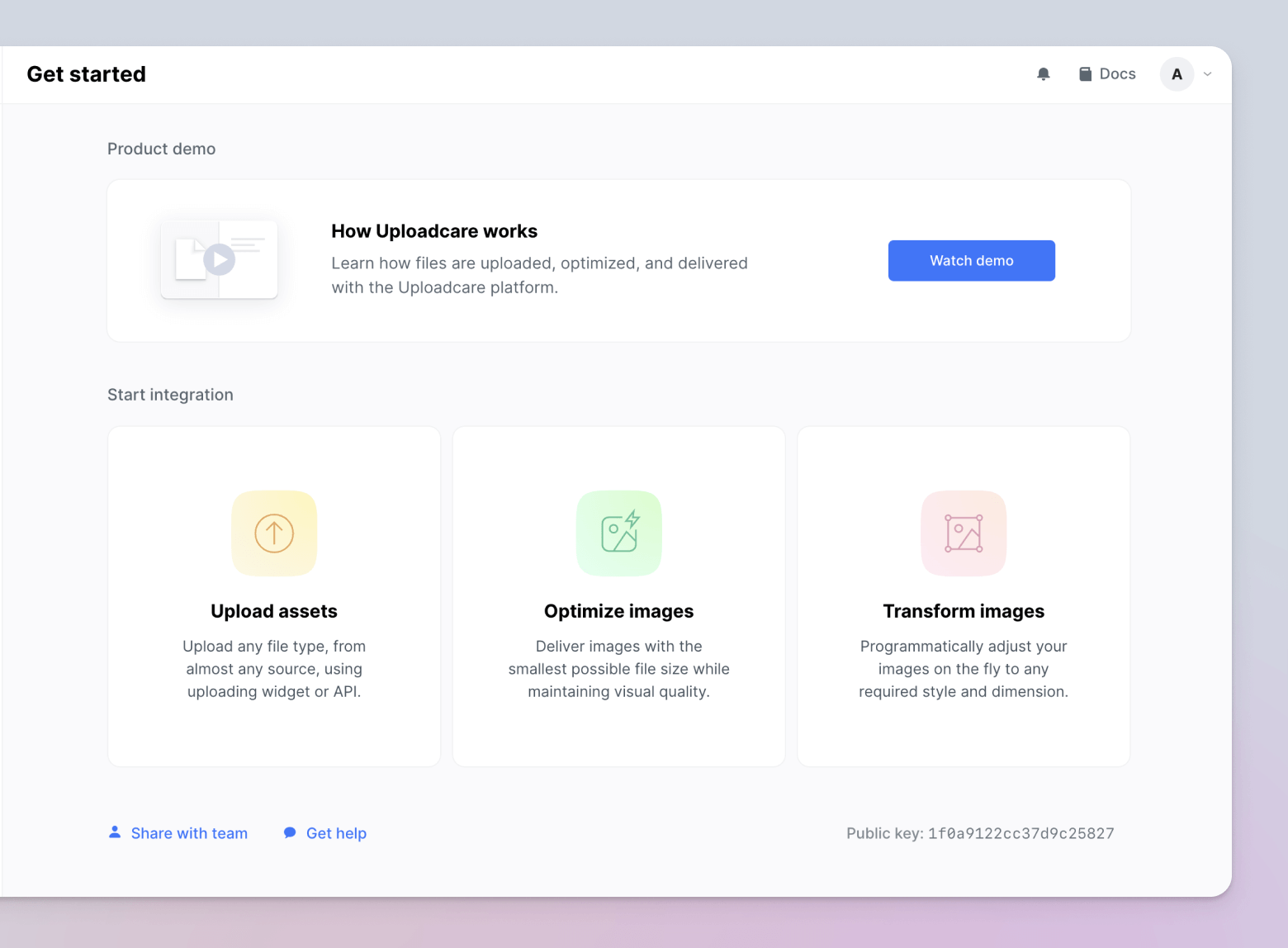
Bonus: Get Started page
Learning to use a new functionality can often be a daunting task. However, we’re dedicated to ensuring your experience with Uploadcare’s tools is smooth. Our refreshed Get Started page is crafted to help you quickly navigate the platform’s core features. From the new File Uploader configurator to handling our smart CDN — follow our guides to discover all the power of Uploadcare platform.

What’s next?
Our primary focus now is on providing the accessibility of Uploadcare features within a dashboard. We’re introducing more tools to manage, optimize, and transform your files. Stay tuned for upcoming updates to boost your file-handling workflow to new heights!
Have any feedback?
We value your input! Your feedback is shaping the future of Uploadcare. Have a suggestion, comment, or feature request? We’d love to hear from you. Please take a moment to share your thoughts with us by sending an email to hello@uploadcare.com. Together, we can continue to refine and improve the Uploadcare experience for everyone. Thank you for being an essential part of our community!