How to name images for SEO step by step
Last edited:
One way you might not have thought of optimizing your website’s SEO is naming your images for SEO. If this sounds like you, you’re potentially missing out on a number of optimization opportunities. As one example, captions under images get read as much as 300% more than the body copy.
As a further incentive, Google Image Search alone now comprises 20% of all search engine traffic. If you could potentially boost your organic traffic by 20%, would you do it? Of course!
In this guide, we’ll show you some quickfire naming conventions to optimize your images, as well as some other SEO-boosting tips.
Why are images important for SEO?
As with anything that you put your time and effort into, it needs to bring you something in the long run. So, why optimize images for SEO? Because it can lead to these benefits:
- Improves user-centric metrics, such as time on page and page scroll depth by engaging users visually;
- Encourages social sharing, which leads to higher social proof and extra organic traffic;
- Provides additional keyword opportunities by leveraging the various methods of naming an image;
- Boosts organic traffic from Google image searches.
SEO best practices for naming images
Before you jump into naming your images, let’s go over some of the best practices to keep in mind throughout the process.
Use keywords you’ve already identified
You probably base the premises of your articles on competitive and relevant keywords, or vice versa. Typically, you use various long-tail keywords or related keyword phrases to identify sub-topics or H2 sections for the content. These keywords can also be useful for describing images.
For example, this “SEO Best Practices for Naming Images” H2 section can be a long-tail keyword phrase we want to optimize for, and we will use it when naming images in this section.
Design for users as well as search engines
It’s always tempting to forget about the users when optimizing for SEO. We get so caught up in trying to optimize specific factors that count towards the SEO ranking that we forget what the end goal is: creating a great user experience.
In fact, Google themselves make it plain that this is the end goal of their search engine service. They aim to provide a great user experience by connecting users with the highest quality and most relevant content.
Even if you manage to optimize so well that you get a decent amount of organic traffic and high CTR rates, it will start to hurt you if you have high bounce rates, low conversion rates, and low on-page times.
Google has highlighted a number of ways you can ensure a better user experience via images once users find your content:
- Provide good context;
- Don’t embed important text inside images;
- Create a good URL structure for your images (see below);
- And more.
Don’t keyword stuff!
If you’ve done any SEO-related work in the last 10 years, you should know this one by now. Google hates keyword stuffing and has continuously rolled out techniques to disrupt this practice, and has stated it can harm your site’s rankings.
An example of a keyword-stuffed alt text for the term “name images for SEO” would be something like:
“Name images for SEO images for SEO how to name images.”
Just imagine a screen reader reading that out without proper context...
Google rewards relevant keywords that represent the actual on-page content and leads to a great user experience. That counts for text, links, images, video, whatever. Always keep this in mind when optimizing your images for SEO.
Identify all SEO-naming opportunities
“Naming” an image on a website page can mean a number of different things:
- Title: Shown when a user mouses over an image and not used by search engines. Usually used to provide additional information. Aside from the overall user experience, it doesn’t directly impact SEO.
 Title shown when a user mouses over an image and not used by search engines
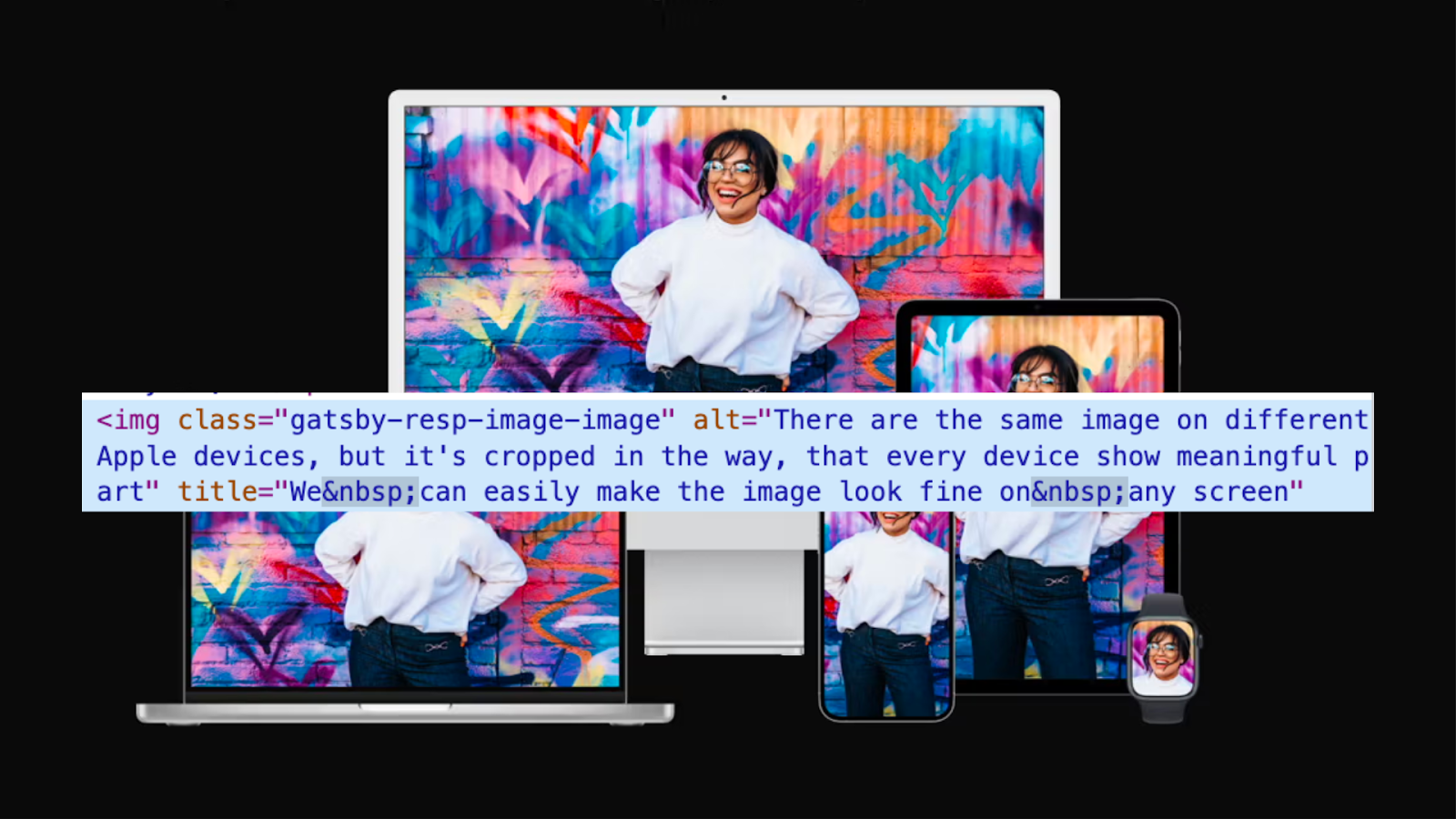
Title shown when a user mouses over an image and not used by search engines- Alt attribute: Displays when an image is broken/doesn’t load. This attribute is used by search engines when indexing page content and is important for SEO. The alt text is also used by web page readers for visually impaired internet users.
 Alt attribute displays when an image is broken/doesn’t load
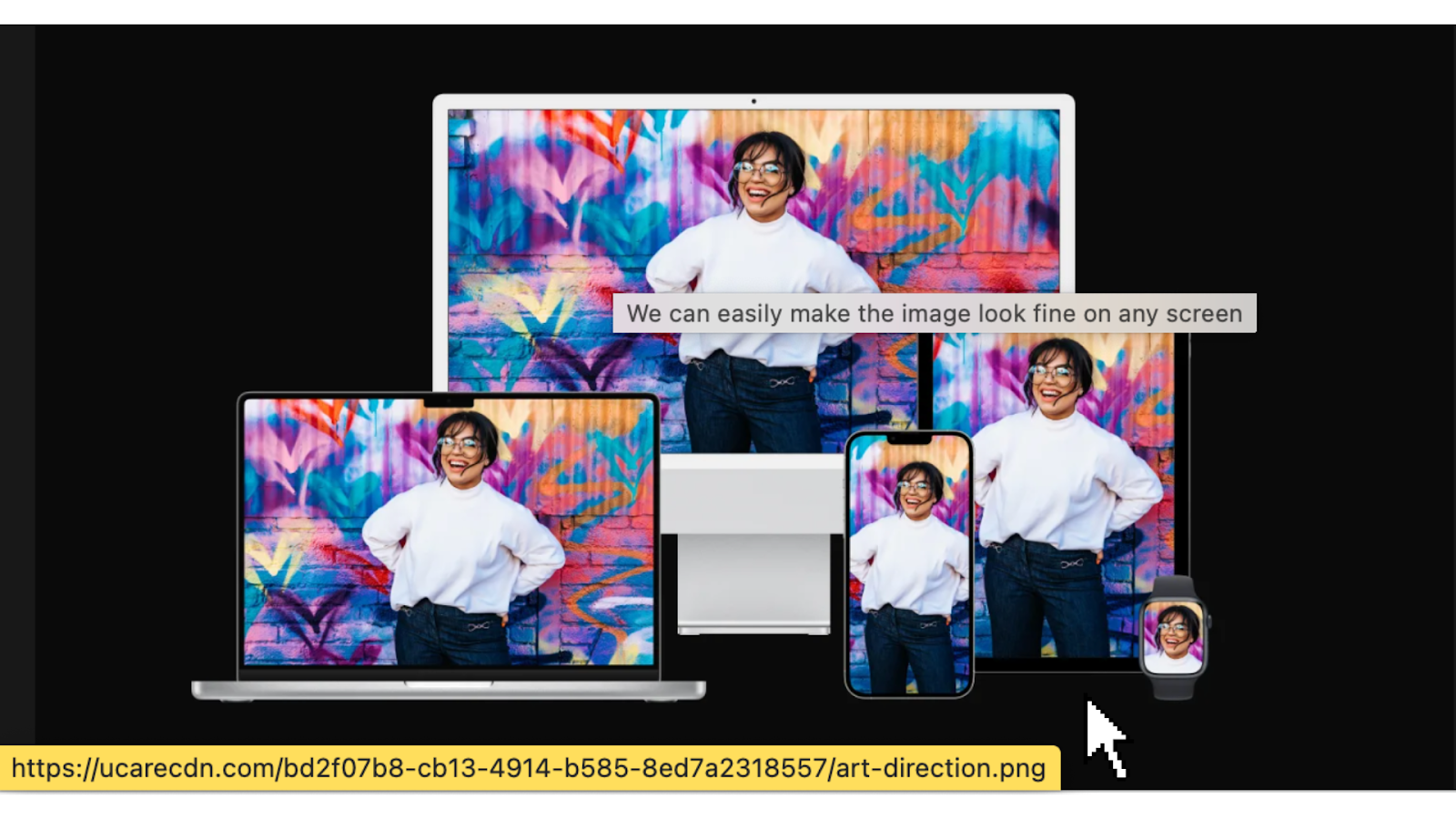
Alt attribute displays when an image is broken/doesn’t load- Filename/URL: A descriptive filename can also give Google more information about the subject matter instead of a generic or auto-generated name such as IMG_0175_1.JPG. The filename is also used as the image URL when stored in a web location.
 The filename is used as the image URL when stored in a web location
The filename is used as the image URL when stored in a web location- Captions: Captions are just like any other text content on the page and are strongly associated with the relevant image.
 Captions are strongly associated with the relevant image
Captions are strongly associated with the relevant image- Surrounding text: When retrieving relevant results for image searches, Google takes the context provided by the surrounding text into account when deciding how relevant an image is to the search query.
 Example of the page with the image and surround text
Example of the page with the image and surround textThere is some level of artistry in learning how to approach each of these opportunities. For example, the role of title and alt text can easily be mixed up.
How to name images for SEO
As you can see, there are a number of opportunities when naming images to improve SEO indicators. Here are a few methods and examples to get you started:
Use URL keyword in image URLs
Since you’ve already put the time and effort into researching relevant and effective keywords, you should leverage it when naming your images. Just follow these steps:
- You might have a keyword phrase for an article such as “how to optimize images for SEO.” In this case, I’ll strip it of “stop words” like “for.”
- Valid, best-practice URLs typically have words separated by a hyphen, so we’ll change it to “how-to-optimize-images-seo”.
- Now, you can take a number of different steps depending on the context:
💡 If the image is relevant to the topic but mostly decorative, you can use a counter at the end of the name: “how-to-optimize-images-seo-1”.
💡 If the image is relevant to a specific section or sub-topic, let’s say “Performance,” you can name it something like “how-to-optimize-images-seo-performance”.
💡 The image might also have information that’s important to distinguish, such as a table of statistics, in which case you might name it something like “how-to-optimize-images-seo-statistics”.
💡 Or, if it’s a step-by-step guide, it could be changed to“how-to-optimize-images-seo-step-1”.
NOTE: Don’t forget/accidentally change the file extension!
If an image is purely decorative, you could dispense with this naming practice altogether, or consider loading it via CSS. This will increase the chances of more relevant images on your page showing up in search engines instead.
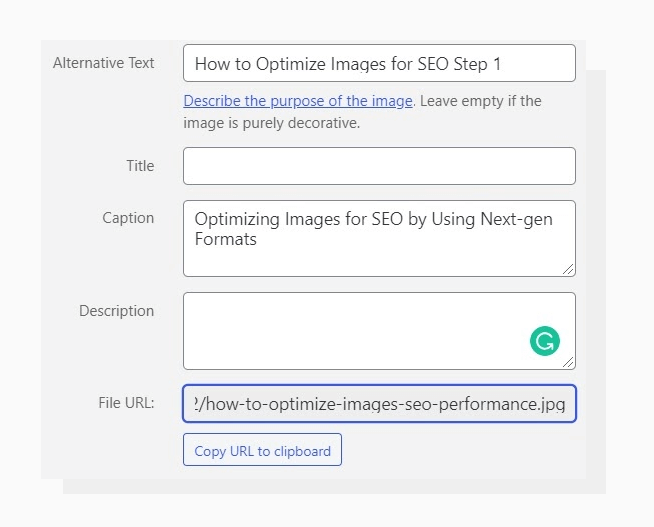
If you’re using a CMS, such as WordPress, the media library should have fields where you can change the alt text, title, caption, and filename/URL:
 How to name images for SEO using WordPress.
How to name images for SEO using WordPress.Use keyword phrase as image alt attribute
An image’s alt text is used either when the image doesn’t load, or is read by screen readers for visually impaired visitors. It basically acts as a one-to-one replacement for your image under certain conditions, so it must be highly descriptive. It should also be grammatically correct, otherwise it might be confusing. However, at the same time, it shouldn’t be so long or wordy that it interferes with the content.
The alt text is also an important factor looked at by search engines, so it should be highly relevant. One possibility is to use the main part of your title. If we take the above, the title might start with “How to Optimize Images for SEO.”
We can then use the same methods as above to change the image’s alt text. However, we won’t be stripping the “stop words” or adding the “-” separator.
So, we could end up with alt text such as:
- How to Optimize Images for SEO Statistics
- How to Optimize Images for SEO Performance Data
- How to Optimize Images for SEO Step 1
Use descriptive image captions
Last but not least, you should also fine-tune your image captions for SEO. Both visually, for visitors, and behind the scenes, for search engines, this is the closest and most relevant text that gives extra context to your images.
Because it’s visible, it should be highly descriptive, grammatically sound, and easy to read.
With captions, you can focus a bit more on the user experience than on flat-out SEO tuning. Think of how you would alter keywords or phrases to organically fit in with the surrounding text (e.g., singular to plural, infinitive to third-person singular, rearranging words, adding prepositions, etc.).
You can also use keywords generated using LSI (latent semantic indexing). For example, if we get an LSI-generated phrase such as “seo for image based websites,��” we can change it to “SEO Statistics for Image-Based Websites.”
This caption will work for an image showing a table of statistics related to how images impact SEO rankings on various websites.
Other image-related best practices for SEO
Aside from naming images for SEO, there is a whole discipline involving image SEO. Once you’ve implemented the steps above, you can further improve your search engine rankings by addressing the following:
- Optimize images for performance by using the latest image formats (WebP/JPEG 2000) and implementing responsive images, or use an image CDN to do it for you.
- Add images to your Sitemap (or create one specifically for images).
- Optimize images for SafeSearch.
Conclusion
Optimizing images for SEO is a whole multidisciplinary field all on its own. However, a great place to start is by figuring out how to name images for SEO. You can use familiar concepts and a number of low-effort, high-reward techniques to improve the user experience and search engine rankings while using images in your content.