Key image optimizations for improved Google PageSpeed score
Last edited:
Summary: a step-by-step guide on optimizing images with CDN’s URL directives to get rid of Google PageSpeed image related issues.
When you analyze a website with Google PageSpeed Insights, it often points out several image issues to fix:
- Next-generation formats
- Image size
- Responsiveness
- Lazy loading
Resolving those is frustrating if you don’t know exactly what to do. That’s why we built PageDetox, a tool for analyzing your image issues and fixing those. Our goal is to give you a step-by-step directions on fixing all page-load issues related to images, videos, and GIFs.
We used PageDetox to analyze the world’s top 500 websites and share the insights:
- Only 40% of sites implement next-generation image formats, which alone can lead to a file size drop of 25–34% (source: Google).
- 34% of pages out there can drastically improve performance by further downsizing images without any significant loss in visual quality.
- The performance problem is often about a few huge images; fixing those dramatically improves loading time.
- In 29% cases, there is no lazy loading (when images are loaded on scrolling to them or just before that).
- 57% of the analyzed websites provide either no or poor Responsive Images experience.
Eliminating the issues will increase page loading speed, decrease bounce rate, and improve the user experience.
Thousands of folks out there use Uploadcare to optimize image assets. We decided to make this a no-hassle and crafted this ultimate guide on optimizing images in three steps:
- Optimize Size & Format — get rid of excess image weight at no significant loss in visual quality.
- Use Responsive Images — serve appropriate images to every device and screen.
- Add Lazy Loading — load only those images users are looking at.
Putting the steps into action
You’ll need a tool allowing you to manipulate images in real time, Image CDNs do this job well. In our examples we’ll use Uploadcare Image Transformations. This step is technology agnostic: you can use other tools to manipulate images.
Let’s set up Uploadcare:
- Sign up (free plan available).
- Upload some test images (Dashboard/<project name>/Files).
Once you upload files, they get cached by a CDN, which alone improves image load speed. The files will now have their permalinks starting with https://{subdomain}.ucarecd.net/ followed by their UUIDs. From there, you manipulate images by changing their URLs: include Image Transformations as URL directives:
https://{subdomain}.ucarecd.net/{FILE-UUID}/-/{DIRECTIVES}/Let’s move on to optimizing images in three steps.
Step 1. Size & format
1.1. Next-gen formats — saves ≈25-34%
-/format/:format/ :format: jpeg, png, webp, auto
Use the auto value to deliver WebP images to user browsers that support the format. Since WebP is not everywhere, it is a good practice to specify the jpeg or png format as a fallback.
 Use the auto value to deliver WebP images to user
Use the auto value to deliver WebP images to user1.2. Quality — saves up to ≈50%
-/quality/:value/ :value: lightest, lighter, normal, better, best docs / image quality
Works with jpeg and webp images (the formats support setting quality levels). With Uploadcare, you use quality presets. Use lightest (≈50% file size) for retina resolutions, when you don’t have to worry about the quality of individual pixels and lighter (≈80% file size) for every other occasion.
 Quality — saves up to ≈50%
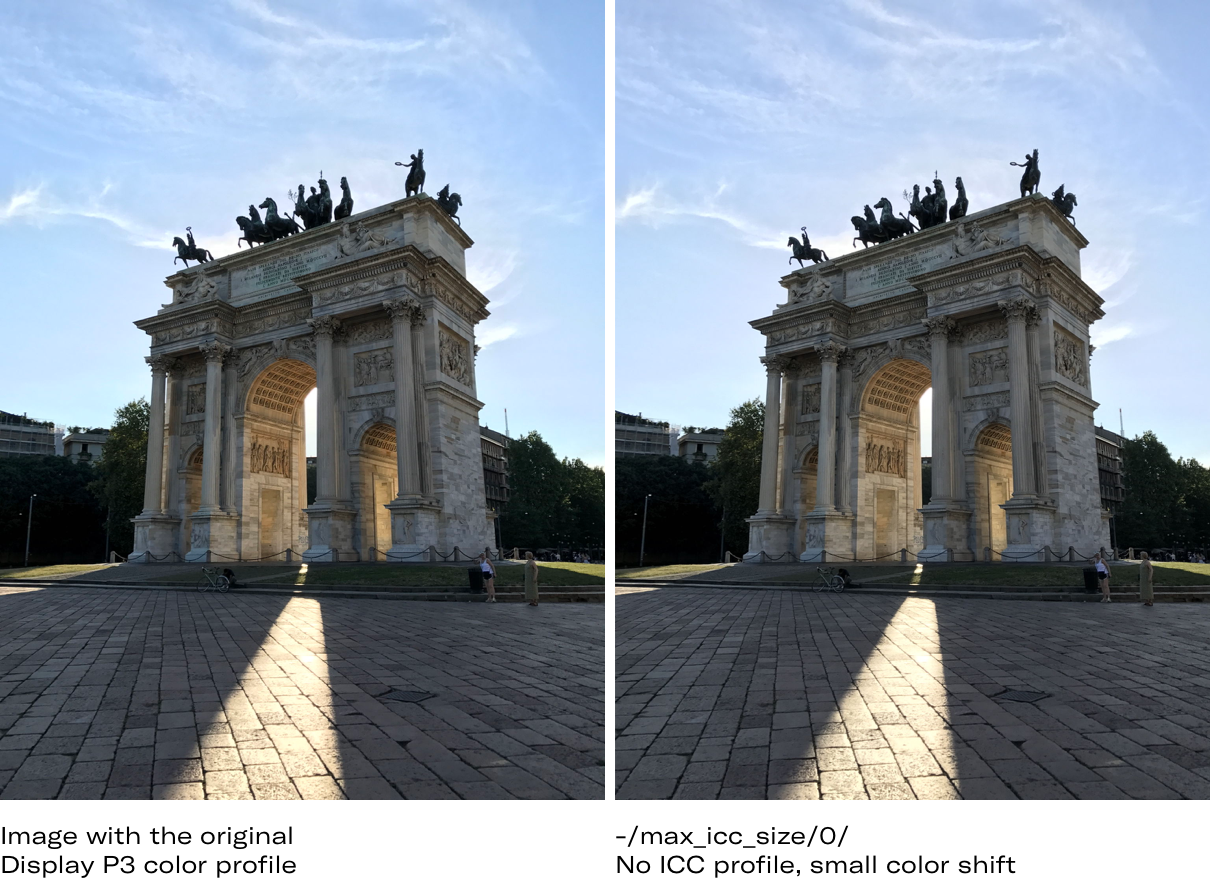
Quality — saves up to ≈50%1.3. ICC profile size threshold (image meta) — can save up to ≈1 MB for some images
-/max_icc_size/:number/ :number: the maximum allowed ICC profile size in kilobytes
docs / ICC profile size
ICC profiles define how image colors should be displayed on your screen. The profiles can add up weight to your images, so you can reduce their size by getting rid of excessive ICC profiles. We recommend setting the limit to 10 KB (10240 bytes). Most of the common profiles (sRGB, Display P3, ProPhoto, Adobe RGB, Apple RGB) sit under the threshold.
 ICC profile size threshold
ICC profile size thresholdLet’s check out the combined impact of those optimizations
A. Original, 539 kb:
https://6ca2u7ybx5.ucarecd.net/ac71c4f1-3fa0-4591-844c-61da46310343/
B. lighter version, 291 kb, no significant visual difference — saved 46%:
C. lightest version, 149 kb, visible difference in quality — saved 72%:
 Optimizations result by Uploadcare
Optimizations result by UploadcareStep 2. Resizing, cropping & responsive images
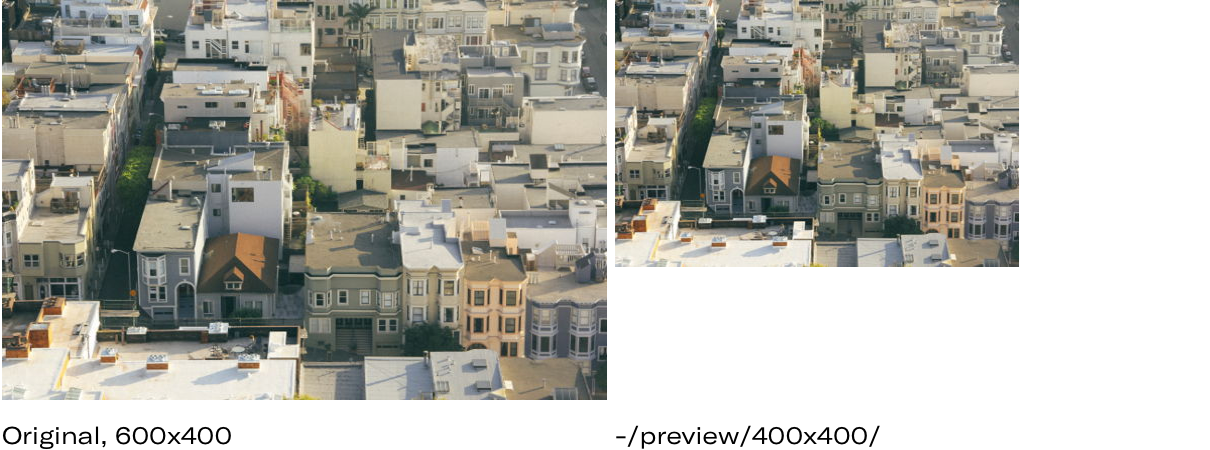
2.1. Resize, a key to responsive images
-/preview/:two_dimensions/ :two_dimensions: e.g. 300x300, 300x, x300 docs / resize image proportionally
This image transformation reduces an image proportionally to fit into the given dimensions in pixels while preserving the original aspect ratio. Resizing images is a go-to for saving bandwidth.
 Resize, a key to Responsive Images
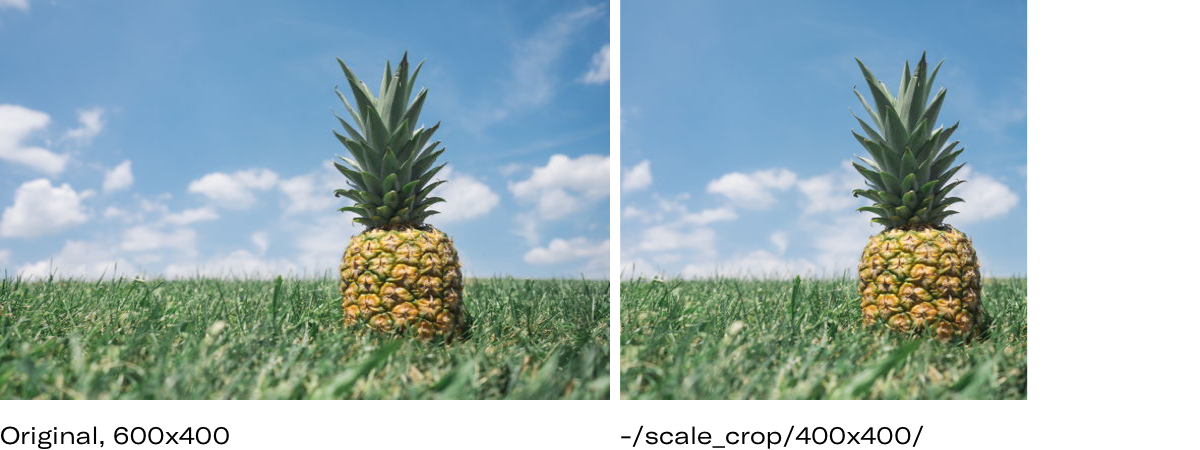
Resize, a key to Responsive Images2.2. Scale crop
-/scale_crop/:two_dimensions/ -/scale_crop/:two_dimensions/center/ docs / scale crop
The next important aspect of Responsive Images is cropping originals to provide a better mobile screen fit. It is a good fit for mobile experiences. It scales down an image until one of its dimensions gets equal to some of the specified ones; the rest is cropped. This proves useful when you want to fit as much of your image as possible into a box, “center” it.
 Scale crop
Scale crop2.3. Crop
-/crop/:two_dimensions/:two_coords/ -/crop/:two_dimensions/center/ docs / crop
Crops an image using specified dimensions and offsets. Great for art direction.
 Crop
CropLet’s make a responsive image
In the template below, we tell a user’s browser about what images and sizes are available to display on a user device.
We also added breakpoints (min/max-width) to switch between appropriate sizes. The browser then does all the work figuring out which image suits the device best:
<img src="https://6ca2u7ybx5.ucarecd.net/ac71c4f1-3fa0-4591-844c-61da46310343/-/format/auto/-/quality/lighter/-/progressive/yes/-/max_icc_size/10/-/scale_crop/980x490/center/"
srcset="
https://6ca2u7ybx5.ucarecd.net/ac71c4f1-3fa0-4591-844c-61da46310343/-/format/auto/-/quality/lighter/-/progressive/yes/-/max_icc_size/10/-/scale_crop/480x240/center/ 480w,
https://6ca2u7ybx5.ucarecd.net/ac71c4f1-3fa0-4591-844c-61da46310343/-/format/auto/-/quality/lighter/-/progressive/yes/-/max_icc_size/10/-/scale_crop/980x490/center/ 980w,
https://6ca2u7ybx5.ucarecd.net/ac71c4f1-3fa0-4591-844c-61da46310343/-/format/auto/-/quality/lighter/-/progressive/yes/-/max_icc_size/10/-/scale_crop/1440x720/center/ 1440w"
sizes="
(max-width: 800px) 480px,
(max-width: 980px) 980px,
(min-width: 981px) 1440px"
>To become a pro in responsiveness, check out MDN web docs and our course Introduction to Responsive Images and learn more about why it matters: performance, art direction, WebP, and breakpoints.
Step 3. Add lazy loading
Lazy loading is not an image property. It has to deal with adding some JavaScript code; you can find implementations of lazy loading for different JavaScript frameworks on GitHub:
Still, there are a few tricks to improve the lazy loading experience on your page:
- Use progressive jpegs.
- Load very light blurred instance of an image before the original.
- Or extract the major color and show it until a picture gets loaded.
- Use this color with setfill and stretch transformations.
- Play with face recognition and object recognition.
Conclusion
At the end of the day, here’s what you need to do to win at Google PageSpeed image score:
- Run a PageDetox report to see how images affect your website load times.
- Pick an image CDN that manipulates images on the fly, like Uploadcare.
- Get your image assets there.
- In your
<img>elements, replacesrcwithsrcsetholding image versions generated by your image CDN. - Implement lazy loading.
- Profit!
We believe that the only thing you should be doing is uploading a single hi-res image. The image handling service then handles the rest: picks breakpoints, optimizes images for the best results, and sticks proper snippets into your code. We're working on it!
FAQ
What if I don’t want to upload files to Uploadcare?
It’s common that your images are already sitting somewhere, and you don’t want to re-upload them to an image CDN.
In this case, check out Image Proxy options like Upload-Free Image Processing. It fetches your content, optimizes and delivers it to your users via Uploadcare’s Image CDN.
How exactly image optimization impacts Google PageSpeed?
👉 Read Image Optimization: Understanding the Exact Impact on Google’s Performance Score to Rank Higher
What about client hints?
They don’t work for everybody right now, even in Google Chrome. Changes in the desktop version of Chrome 67 have removed support for cross-origin client hints.