Start using the Uploadcare extension for Google Chrome
Last edited:
We all require a personal internet file storage system at our fingertips at some point.
If you have an assignment due and need to submit a file URL on an urgent basis, or if you like a photo and want to save it online to the cloud, or if you're developing an application and need to display an image or files in it, you'll need file URLs.
You may do this by opening any browser, typing a URL for online storage applications, waiting for the website to load, going to the dashboard, selecting a file to upload, and searching for the URL to utilize it.
Alternatively, you can install an easy-to-use Uploadcare Chrome extension that allows you to upload the file directly to the cloud and instantly access the file URL. The file will be saved in the Chrome extension's history, allowing you to retrieve it anytime you need it.
How to install the extension
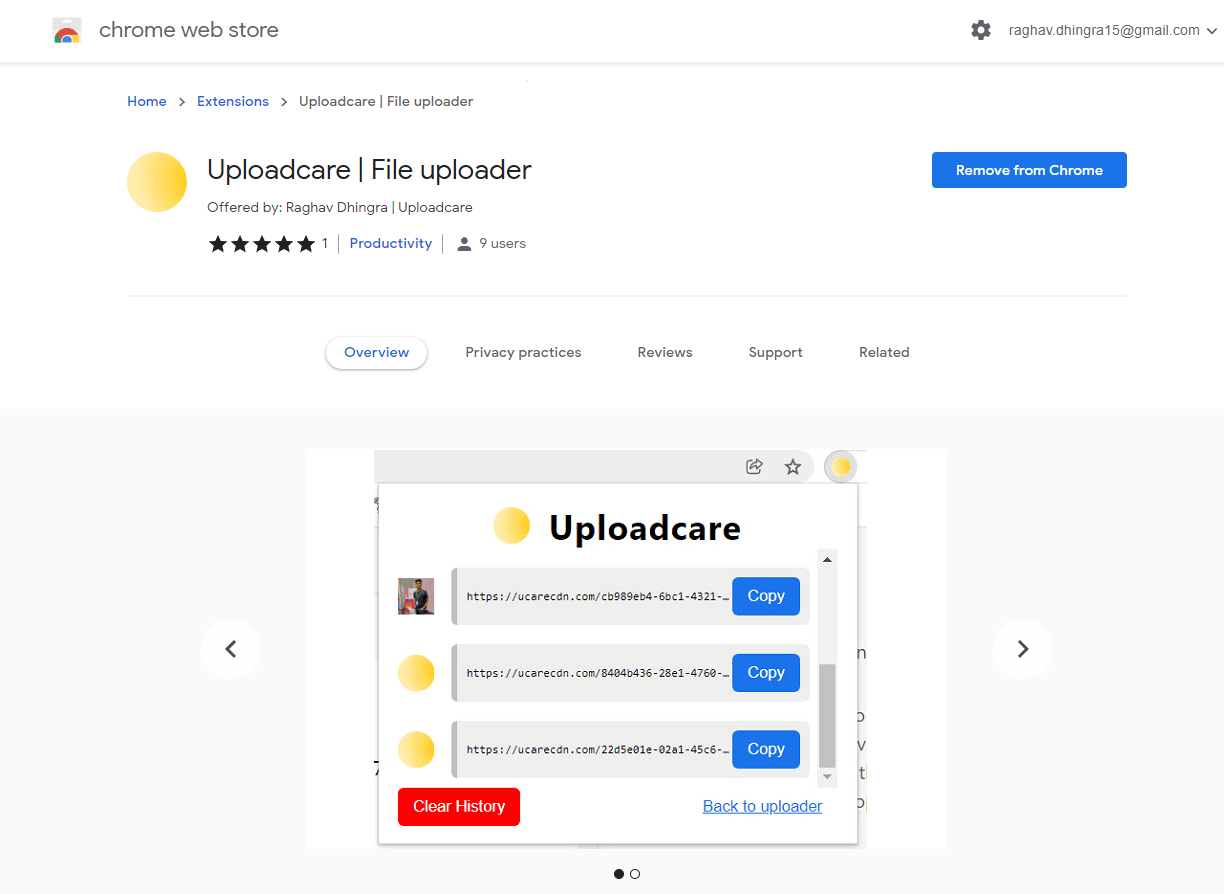
Go to Chrome Web Store, find “Uploadcare” extension.
 Overview of Uploadcare extension in Chrome Web Store
Overview of Uploadcare extension in Chrome Web StoreClick on Add to Chrome button, and select Add Extension from the popup. This will install the extension to the Chrome browser and make it available for use.
Select the extension from the Extensions panel on the right side of the URL bar.
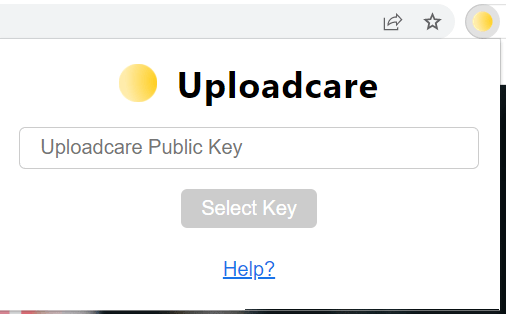
 A form that requires an Uploadcare public key
A form that requires an Uploadcare public keyIt will require a Public Key for usage.
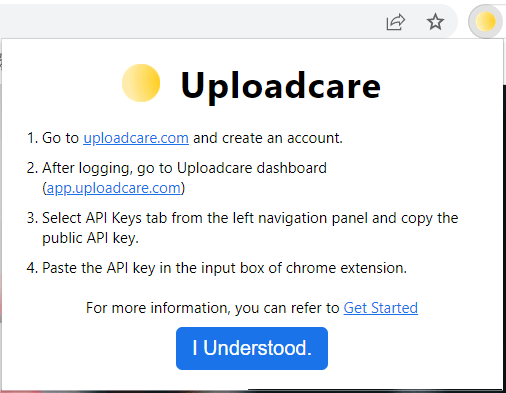
 Action sequence listed in the Uploadcare Chrome extension
Action sequence listed in the Uploadcare Chrome extensionGo to the Uploadcare website, and create an account: https://uploadcare.com.
After logging into the account, go to the Dashboard and select API Keys from the left side of the navigation panel.
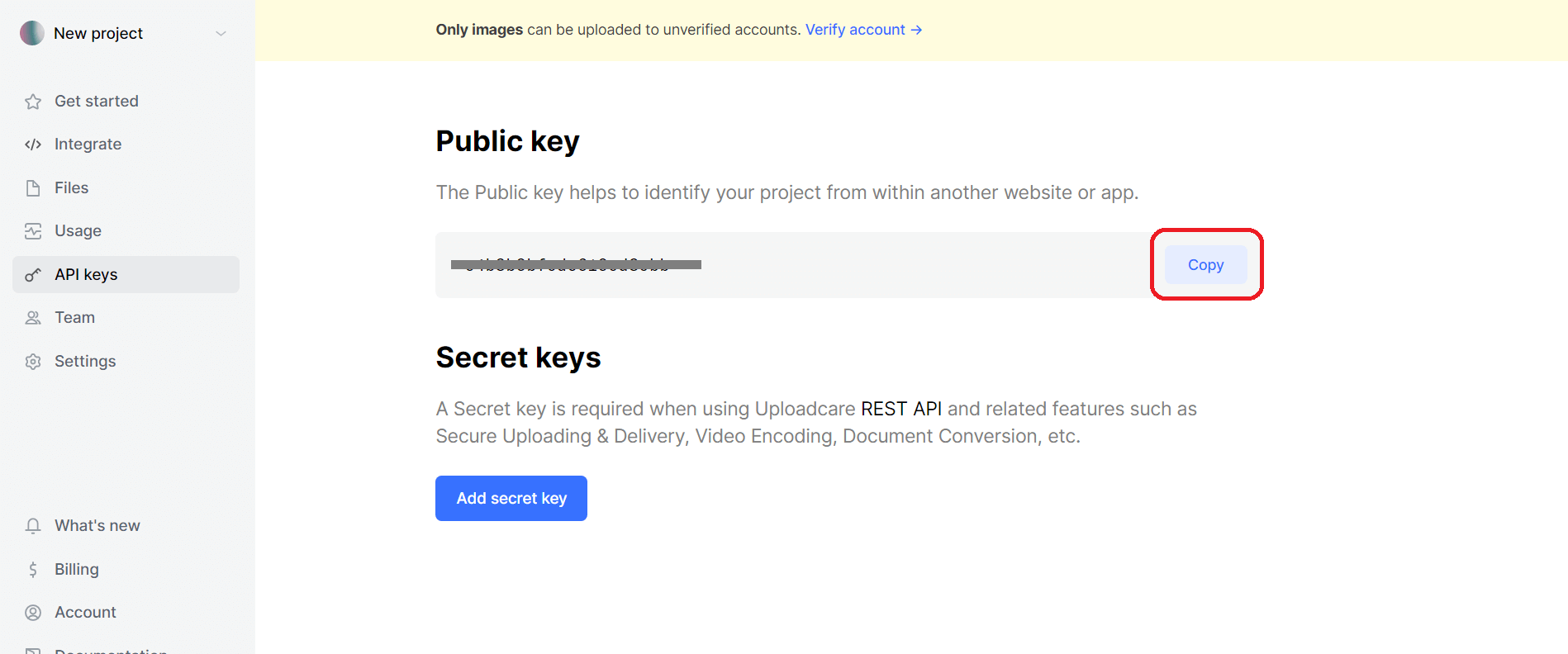
 Uploadcare Dashboard
Uploadcare DashboardCopy the API Key from the Public Key dashboard page, paste it into the input box of the extension, and click on the Select Key button.
The extension is now available for use whenever a file has to be uploaded.
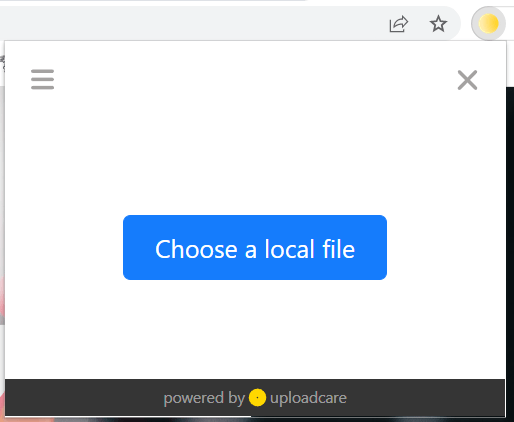
 Press the button to chooose files to upload
Press the button to chooose files to uploadWatch this video tutorial to learn more:
Using the extension
The Uploadcare extension provides multiple sources from which you can upload a file. For example, you can get it from the local file system, from Google Drive, Google Photos, Facebook, or paste the given image’s URL.
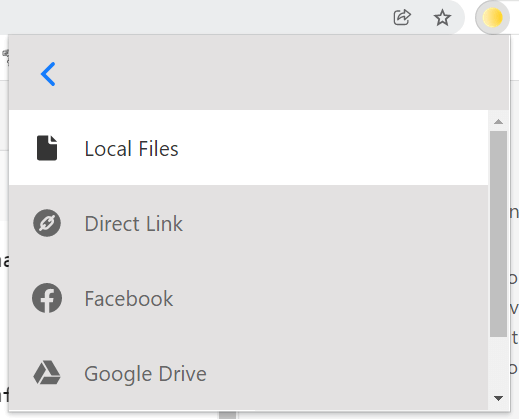
 List of upload sources
List of upload sourcesYou just need to choose a file, and the extension will upload it to the cloud storage and provide you with a URL:
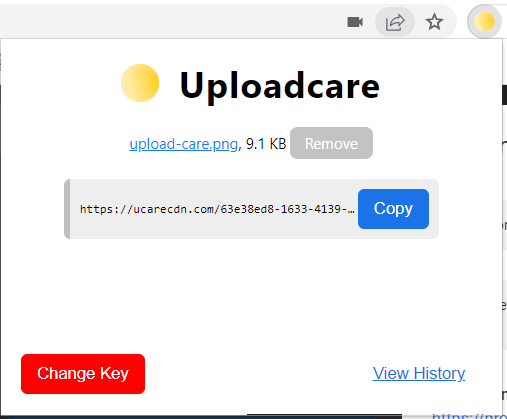
 Link to the file on Uploadcare CDN
Link to the file on Uploadcare CDNYou can also view a list of previously uploaded images and their URLs:
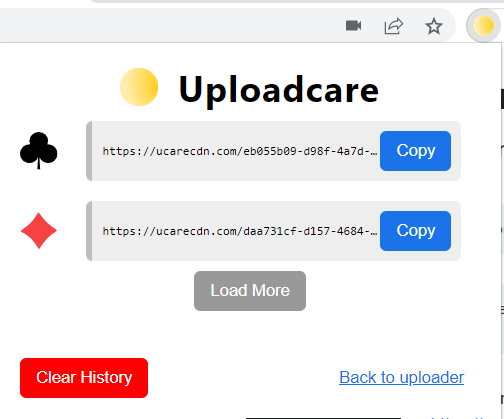
 List of previously uploaded files with links to them
List of previously uploaded files with links to themUnderstanding browser extensions
A browser extension is a software program created specifically for browsers that allow users to improve their browsing experience and accomplish specific tasks. These extensions are developed using basic web technologies such as HTML, CSS, and JS. You can utilize external libraries like React to create the extension, but it must be built in plain HTML, CSS, and JavaScript before it’s published in the extension store.
So how's it different from web-based applications?
It's just as simple to create a chrome extension as it is to create a web application. Now only the manifest.json file needs to be configured. It is the key file that directs the browser as an extension and contains vital information such as name, description, version, icons, etc. This file is also responsible for displaying the extension popup. We'll be ready to finalize the extension after properly configuring the file.
There are two relevant versions of the manifest for developing browser extensions, each indicating different attributes.
"manifest_version": 2
"manifest_version": 3Here's an example of how a manifest file looks:
{
"short_name": "Name",
"name": "Name of the extension",
"manifest_version": 2,
"version": "1.0.0",
"description": "Extension Description goes here",
"icons": {
"16": "/assets/icon-16.png",
"32": "/assets/icon-32.png",
"48": "/assets/icon-48.png",
"64": "/assets/icon-64.png",
"128": "/assets/icon-128.png"
},
"browser_action": {
"default_icon": "/assets/icon.png",
"default_popup": "/src/index.html",
"default_title": "Title of the Popup"
},
"background": {},
"permissions": []
}I used manifest version 3 to configure the Reactjs-based application for this extension.
Testing the extension in the browser
You need to clone the application to test the extension in the local environment.
Prerequisites:
- Git and Node are installed on the local system
- Chrome browser is installed
Open the terminal, or command prompt, and type:
$ git clone https://github.com/raghavdhingra/UploadCare-Chrome-Extension.gitOpen a code editor (for instance, VS Code) on the base directory of the project folder.
For installing the dependencies of the project, type:
$ npm installThis command will create a node_modules folder in the base directory
Now you need to convert the .env.example file to .env file.
In the .env file, you can define the environment variables that are not visible to other users.
React builds an HTML file that contains inline scripts, which disrupts the Content Security Policy for the browser extensions.
To solve this, you’ll need the given variable defined in the .env file.
INLINE_RUNTIME_CHUNK=falseDefining it will handle the inline issue with the React build.
Or,
You can directly build up the folder and manually move all inline scripts in the index.html file to an external JavaScript file.
Now you have to build up the project to get the plain HTML files. To do this, type
$ npm run buildThis will create a folder named build.
You have successfully completed the project setup. It's time to test out the implementation.
Go to the Chrome browser, and insert this link into the URL bar:
chrome://extensionsClick on the Load Unpacked button, and select the build folder. This action adds a new development extension to your tab, and you’ll be able to check out the extension in the extension bar.
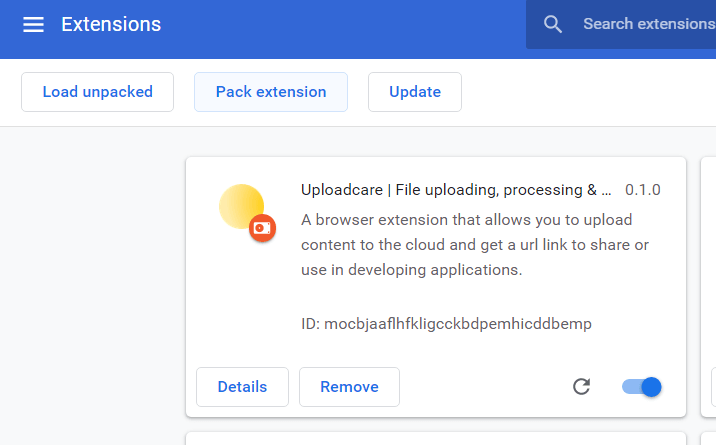
 This is what a new extension is going to look like in Chrome
This is what a new extension is going to look like in ChromeNow it’s time for you to test it out!
The project is Open-Sourced at https://github.com/raghavdhingra/UploadCare-Chrome-Extension
Hope you like it! :)