Cheat sheet: mapping out a powerful file handling system
Last edited:
Are you launching an app with user-generated or rich product content? At some point, you’ll need a steady infrastructure for receiving, processing, and delivering files. To save you time on feature planning and research, we’ve drafted a high-level tech spec with all the traps and pitfalls.
A tech spec? Seriously? Yep! As you will soon understand, implementing a “Choose a file” button is just the tip of the iceberg: the whole project will need an architecture overview. Use our cheat sheet to create your own tech/product spec or simply glance through it before story mapping.
💡 This cheat sheet will bring the most value to media-heavy platforms like website builders, CMSs, marketplaces, and marketing automation platforms.
Intro. Giving the whole thing a real-world vibe
Let’s imagine you’re building a next-gen CMS. You will need a fully fledged file management system to enable your customers to upload content to their websites and landing pages.
Let’s call this functionality UploadUFO and map it out using a popular tech spec template from Lyft Engineering, as their approach seems simple and well thought out. There are eight key sections, and we’ll cover all of them right now 👾
 Meet UploadUFO, a steady infrastructure for uploading any files without having a cow.
Meet UploadUFO, a steady infrastructure for uploading any files without having a cow.1. Creating a file handling system: Overview
Here you should describe all the “what”s and “why”s of the project. What kind of uploading functionality is UploadUFO? What user jobs will this feature be implemented for? Why do you need to build it now? Wrap your answers into a concise summary.
UploadUFO is a reliable file handling system that enables publishers and designers to fill their websites with rich content. Apart from receiving and storing, UploadUFO will deliver the content at the drop of a hat and tailor it to any screen and device. Efficient visual content optimization and fast load times will differentiate us from other CMS providers and bring our customers the maximum value.
Got it? Here we’ve described our vision, making the feature a part of the product and business reality.
2. Goals and impact measurement
List all the desired outcomes so that you can evaluate the results at the end of the day. The more specific your goals are, the better. That’s why it's crucial to introduce relevant metrics and their approximate values.
✔️ UploadUFO will make file uploads and delivery 5X faster than our competitors (XYZ), ensuring a great user experience and page load times.
✔️ Our customers will be happy with the functionality. We’ll track their happiness via NPS (should be above 50) and the average number of support tickets (should be below 10 per month).
✔️ UploadUFO will work like a charm for 10,100, or 100,000 users, scaling as we grow.
✔️ The functionality should be easy to maintain (less than X hours per month).
3. Identifying non-goals
Identify what you are intentionally not building to formalize the scope and prevent feature creep.
❌ We are not building our own storage or a CDN; we'll use third-party vendors instead.
❌ We are not investing in any AI elements, as file handling is not at the core of our product.
❌ We are not letting our users upload cows, as they are too big and can’t be split into chunks.
4. Feature planning
Here you will need to identify your engineering approach together with key infrastructure elements. This part will be the longest one and should be based on in-depth research.
First, define the big picture: how will the whole file handling system function? What are the crucial elements, and how are they connected?
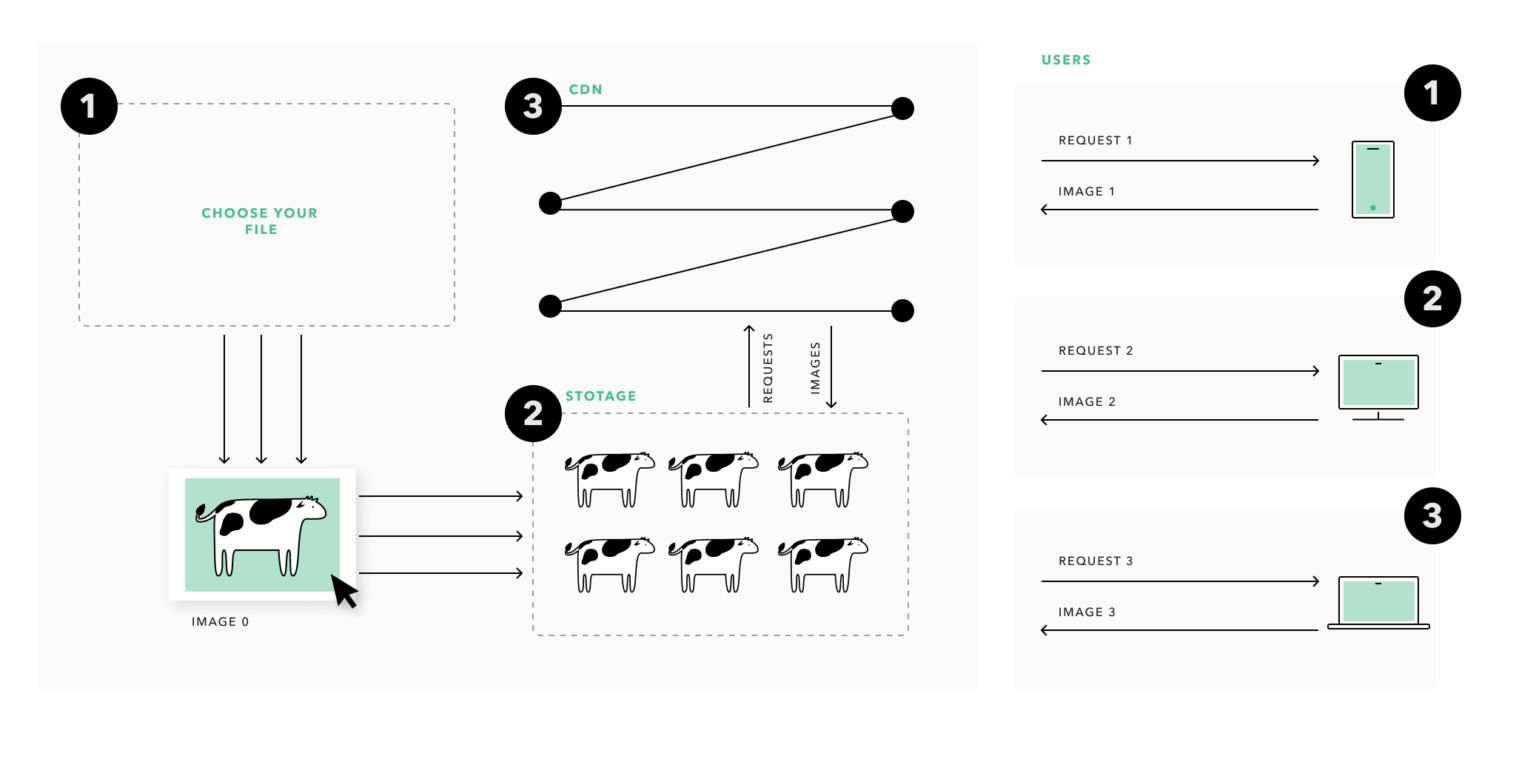
The UploadUFO file management system will be composed of 3 main elements: an uploading UI or File Uploader, cloud storage, and a CDN. When a user uploads a file, it goes to the storage and gets delivered upon request, tailored to the individual’s context.
 Use schemes and simple diagrams to show the big picture and main infrastructure elements.
Use schemes and simple diagrams to show the big picture and main infrastructure elements.Then you’ll need to describe each element. We gathered all the possible requirements and split them into four main parts: uploads, storage, processing, and delivery. To decide what’s relevant for your project, go through the points below or download the checklist in PDF format.
Uploads
Decide whether you’ll need to support all sorts of files. Consider multipart and resumable uploads, especially if you plan to receive large files like videos or high-res graphics. Think about possible security issues, as the uploading process is the weakest part in terms of potential hazards.
| File types: | UX: | Performance and security: |
|---|---|---|
Audio files | 3rd party sources like Dropbox or Instagram | Encryption |
All the possible parts and features of a file uploading process.
Storage
Your storage will need to be secure and able to scale as you grow. If you’re planning to handle personal or health data, you’ll have to make sure it’s HIPAA and GDPR compliant.
| Performance: | Security: |
|---|---|
Scalability | HIPAA etc. compliance Signed URLs |
All you need to take into account when planning file storage.
Processing
For this part of the scope, the sky’s the limit: you could even include AI-powered features like object and color recognition to automate content management. But be careful to avoid feature creep.
| Performance and security: | Content insights: | Content optimization: | Content processing: |
|---|---|---|---|
| Virus checking Malware checking Explicit content checking Async processing DDOS | Color recognition Face and object recognition Identity check | Image compression | Image enhancement Video enhancement |
Here is what you'll need for setting up file processing.