Introducing the Uploadcare React file uploader
We’re excited to announce the release of Uploadcare React Uploader — a powerful file-handling tool for React developers! Previously, our File Uploader allowed using Uploadcare functionality within React apps, but the new wrapper makes the development experience much more common for React thinkers.
Why framework adapters are better than web components
So, why did we create a React wrapper for our File Uploader? It all boils down to the debate on whether web components will replace front-end frameworks. While web components offer broad flexibility, most developers still find frameworks more intuitive and enjoyable to work with. Working with web components is still connected to some non-trivial problems, while frameworks provide a clear development path with tons of documentation and community help.
Web components promise universality, but frameworks thrive because they cater to developer preferences and productivity. Our job as developer tool creators is to bridge these gaps and offer the best of both worlds. So, using the Uploadcare File Uploader within React apps is effective but not exactly seamless. By building a dedicated React wrapper, we’ve returned to proven development methods, allowing you to focus on creating great features rather than wrestling with file uploads.
Why use the React Uploader
- Intuitive Integration: The wrapper feels like a natural extension of React, making your code cleaner and more maintainable.
- Advanced File Handling: You get access to Uploadcare’s robust APIs for image transformations, file conversions, and more.
- Customization: You can modify of the uploader’s look and feel using CSS to match the application’s design.
Give it a try!
Whether you’ve used the web components version of the uploader or want to start implementing file-uploading functionality into your React apps, we highly recommend trying our React Uploader.
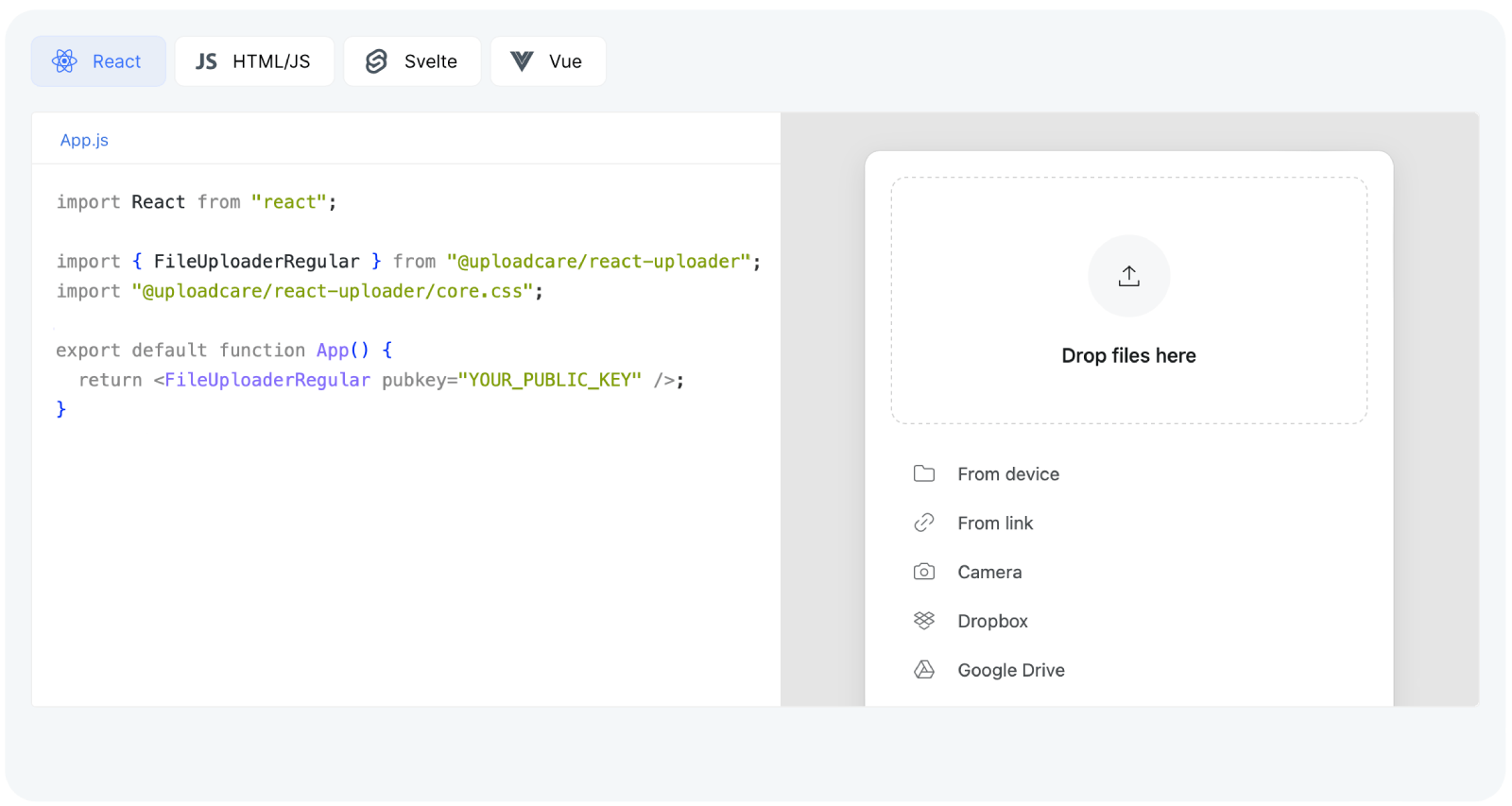
 Uploadcare Regular File Uploader example
Uploadcare Regular File Uploader exampleYou know the drill. Fire up your terminal and run:
npm install @uploadcare/react-uploaderThen drop some code to get things moving:
import { FileUploaderRegular } from '@uploadcare/react-uploader';
import '@uploadcare/react-uploader/core.css';
export default function FileUploader() {
return (
<FileUploaderRegular pubkey="YOUR_PUBLIC_KEY"/>
);
}And that’s it! You’re all set to start handling file uploads like a pro. Discover the documentation or our live examples for more details.
Note: The release of the Uploadcare React Uploader package is part of our ongoing effort to support developers and improve the file upload experience across all platforms. Join the conversation and stay tuned for more updates and features!