Migrating to Uploadcare from Filestack
Last edited:
Uploadcare seeks to give simple controls over complex file handling technologies so that entrepreneurs and developers out there could spend more time implementing their ideas, not techs. We help detach files and their drawbacks from your activities. And, you can always join us: either from scratch or by migrating.
This article describes the six clear steps that will get you migrated from Filestack to Uploadcare.
You’ll be using Migro, our migration utility. You’ll need your Uploadcare API key and a list of files to migrate. But, first things first.
Step 1. Create an Uploadcare account
In case you don’t have an Uploadcare account, make one. Log in to your dashboard and choose or create a project you’d like your files to migrate to. Click your project title and navigate to the API keys section to discover your project’s public and secret keys.
Step 2. Make a list of files to transfer
Make a list holding Filestack file handles to be migrated. The list is just a plain text file with a Filestack file handle on every line. Here’s an example:
https://cdn.filestackcontent.com/OsfYXnXGTP6qK0aAV5Td
https://cdn.filestackcontent.com/i0cXI3BOTHGAl5RJWJHo
etc.If you’ve got a list like that, just get to the next step. Otherwise, here are some steps to obtain one using Migro:
2.1. Sign into your Filestack account
 Filestack sign-in
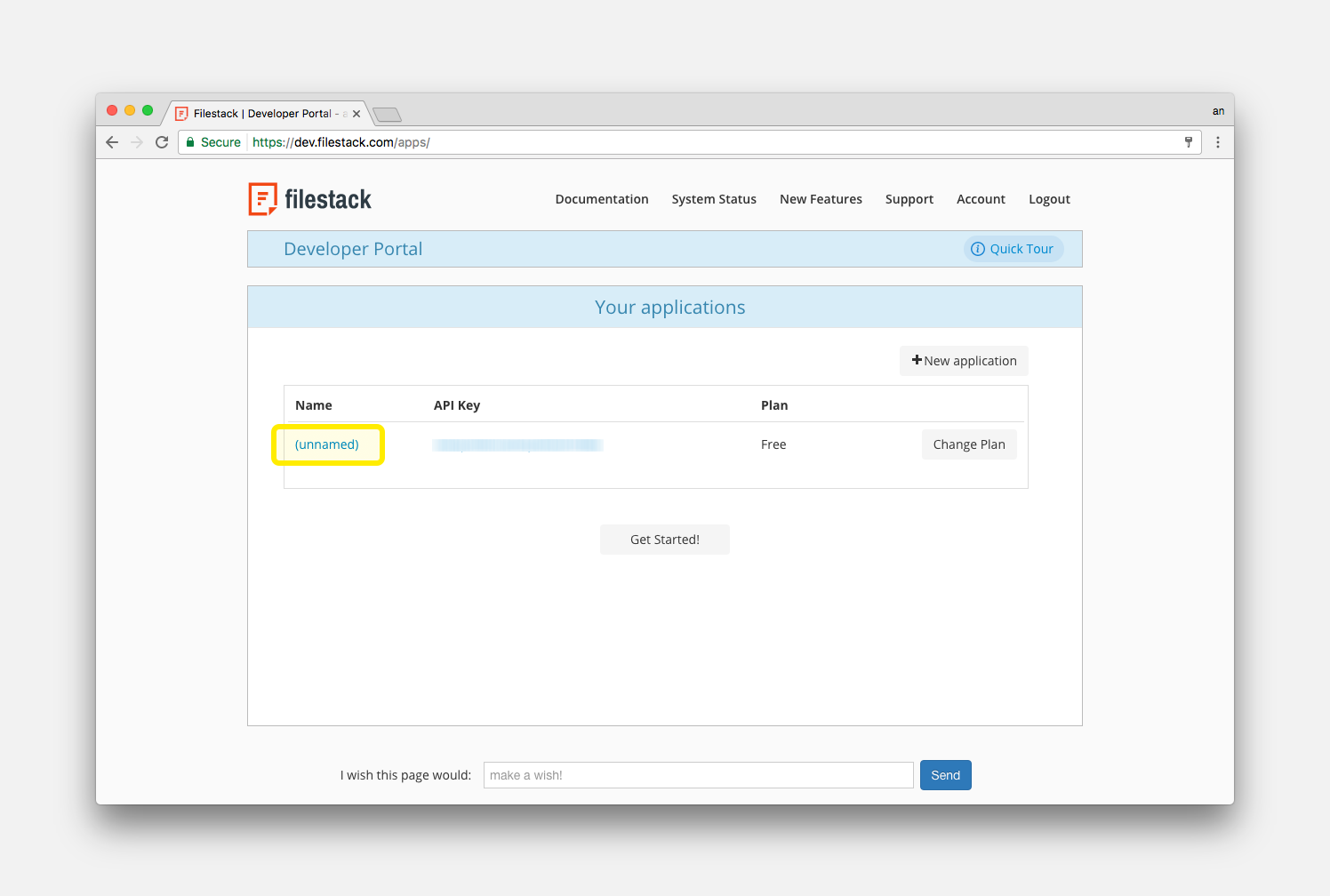
Filestack sign-in2.2. In the developer portal, click your app name
 Filestack developer portal
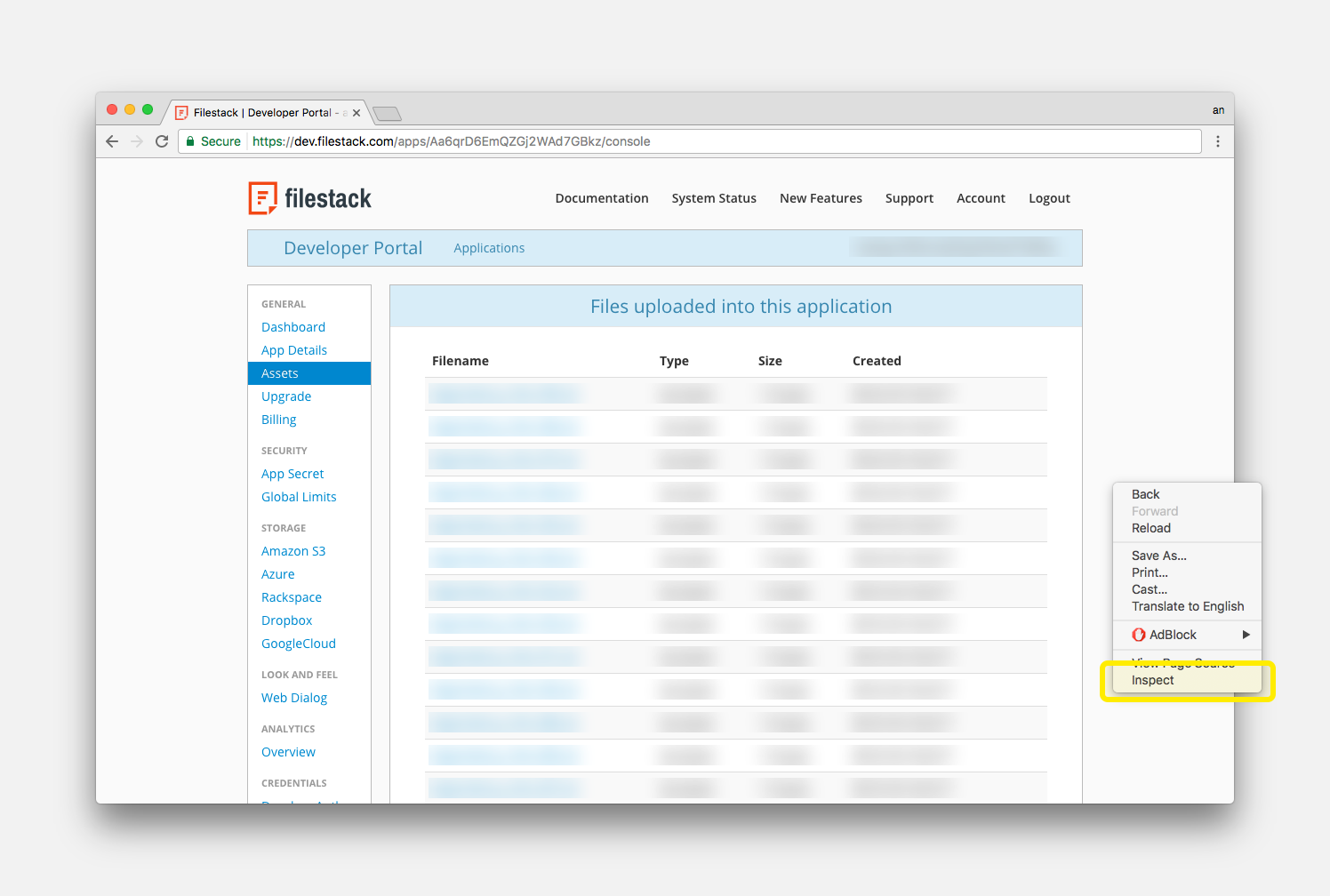
Filestack developer portal2.3. Navigate to assets
In the assets section, you can find the list of all your files uploaded to Filestack. Great, we’ll use this list to make the text file we need. Open the developer console of your browser to be able to run a script. The pic below shows what you should be doing in Chrome.
 Filestack assets
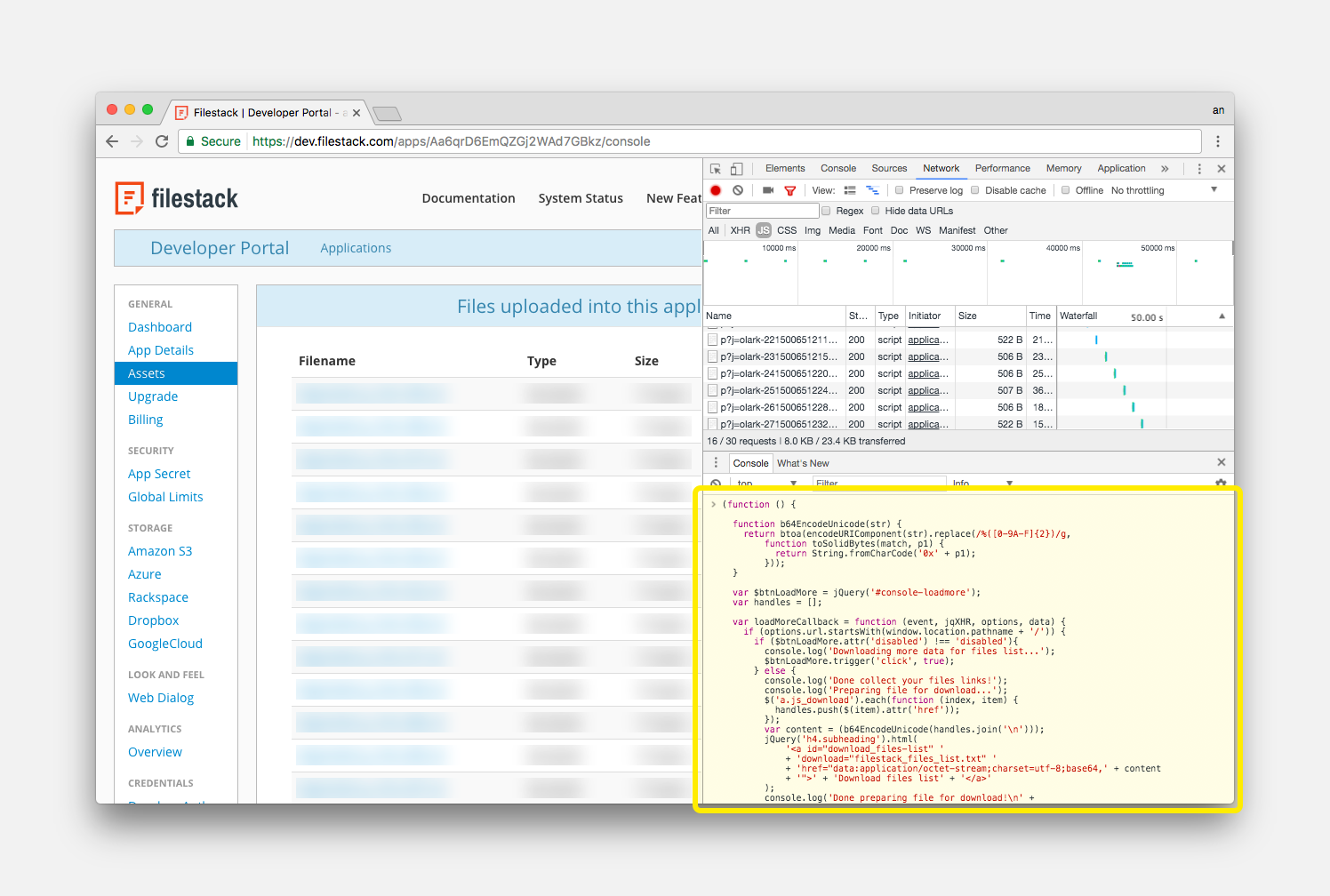
Filestack assets2.4. Run the script from the Migro repo
You’ll need to get this script to proceed. Just copy it and paste to the developer console. Run the script and wait for its completion. The time it takes largely depends on the number of files uploaded into your application.
 Copy and paste the script to the browser’s developer console
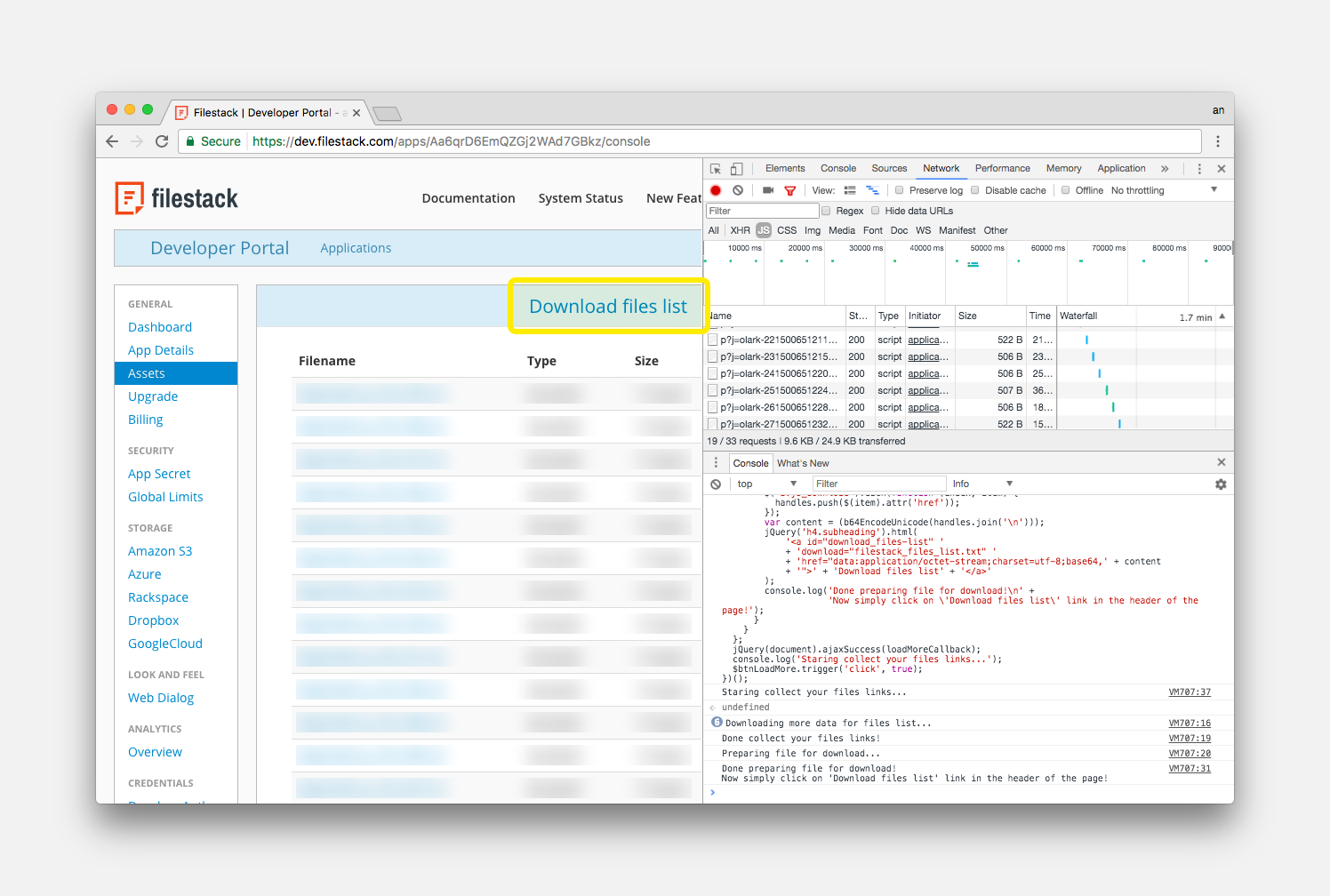
Copy and paste the script to the browser’s developer console2.5. Click download files list
When everything is completed, you’ll notice how Files uploaded into this application changes to Download files list. Click it to start downloading your text file.
 That’s how it looks like when the script is completed
That’s how it looks like when the script is completed2.6. Check out your new text file with Filestack handles
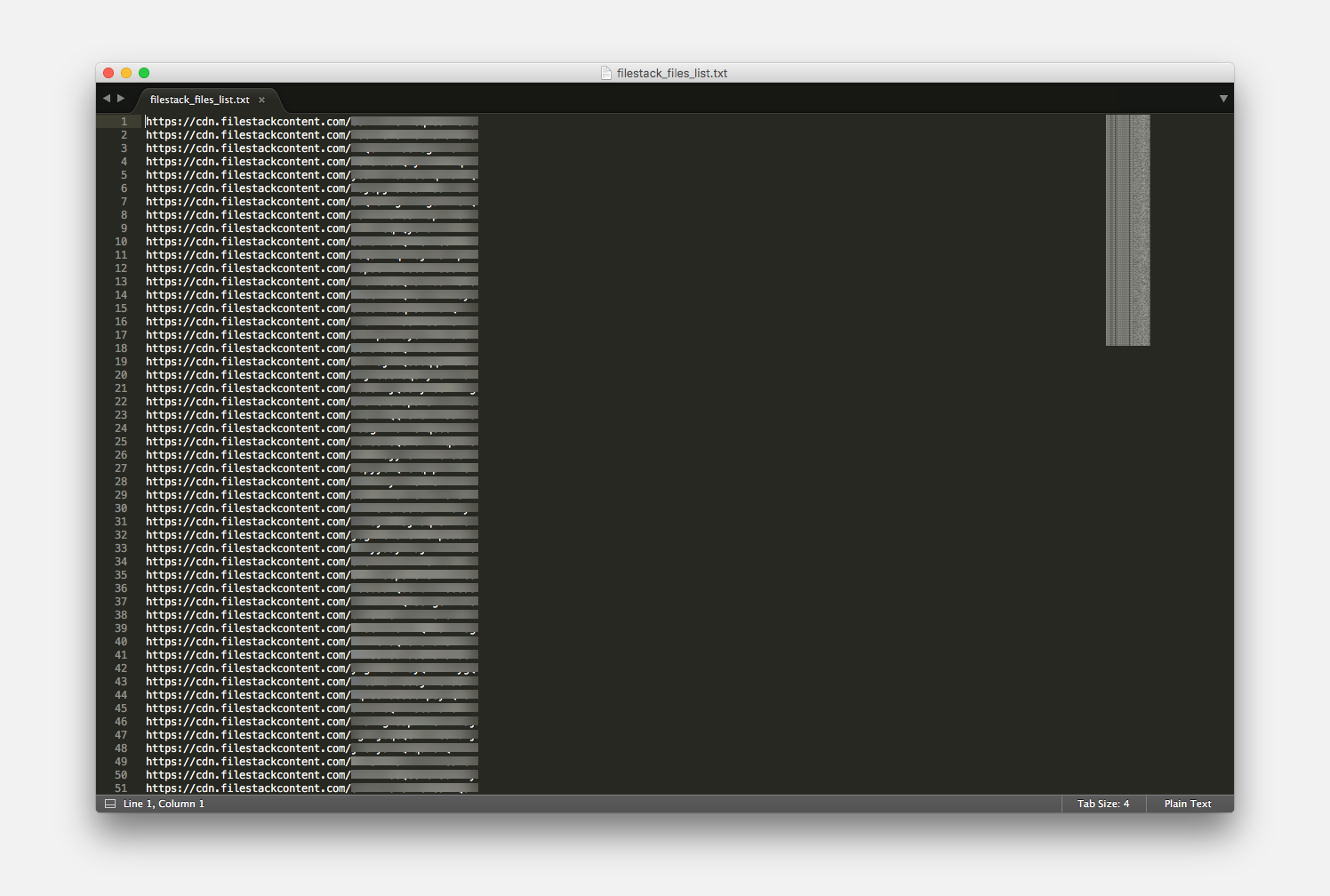
That’s it, here’s how your new text file should look like:
 Text file holding your Filestack handles
Text file holding your Filestack handlesStep 3. Get Migro
You can either get Migro here or run pip install uploadcare-migro. Please note, Python 3.5 is required to use the utility.
Step 4. Run some tests
Ensure everything is set. The best way to do this would be adding a couple of files of different types and sizes to your migration list and running Migro. Here’s how:
$ migro <PUBLIC_KEY> <INPUT_FILE>Note, in order to upload non-image files to your Uploadcare project, you’ll need to provide your payment information under account settings on your dashboard.
Migro gets files from your list via the From URL method and puts them to the project associated with your Public Key. Then, Migro writes its outputs to a specified file: one output string per line.
Each output string includes: <input_link>, <status>, and <output_link>. Check output status for every file in your test list and adjust the Migro settings if necessary, check out this readme for more info.
Your input file handles hold image transformations? Not a problem, just check out how we migrate image transformations from Filestack.
Step 5. Connect
Calculate the amount of storage needed for your files and drop us a line. It’ll help us set up the proper plan for your account and inform you when everything’s ready. We won’t charge you anything until your content is migrated and tested.
Step 6. Migrate
Just run Migro provided with a proper Public Key and a complete list of files to transfer. Contact our support in case of any issues or just enjoy your new seamless Uploadcare experience.
If you liked the post, hit the share button to 🚀 spread the word!