How to optimize images for better website performance
Last edited:
Nobody likes slow websites: neither humans nor robots. People don’t have the patience to wait until they load, and Google’s algorithms just demote them in search results. When a website gets lost somewhere on the second page of the SERPs, it becomes harder for people to find it, and even those few who do will probably leave it because it’s slow to load. So how to avoid this vicious circle?
One of the most effective ways is to optimize your pictures for the web. Images are the biggest culprits of slow web pages, so optimizing them is a quick fix that can solve most of your performance problems. Let’s find out more about what optimization is, why it’s important, and how to make it work.
What is image optimization and why is it essential?
Image optimization aims to make images on your website look visually compelling, yet stay as lightweight as possible. Put simply, it makes them look good and load fast. This is necessary in order to get decent website performance. Later on, we’ll get into how it can be done, but first, let’s talk about why it’s important and who exactly needs it (spoiler: you).
Most often, images account for most of the downloaded bytes on a page: studies prove that they comprise almost 75% of total page weight. Of course, the more your page weighs, the longer it loads. And the longer it loads, the more customers you lose. It’s that simple.
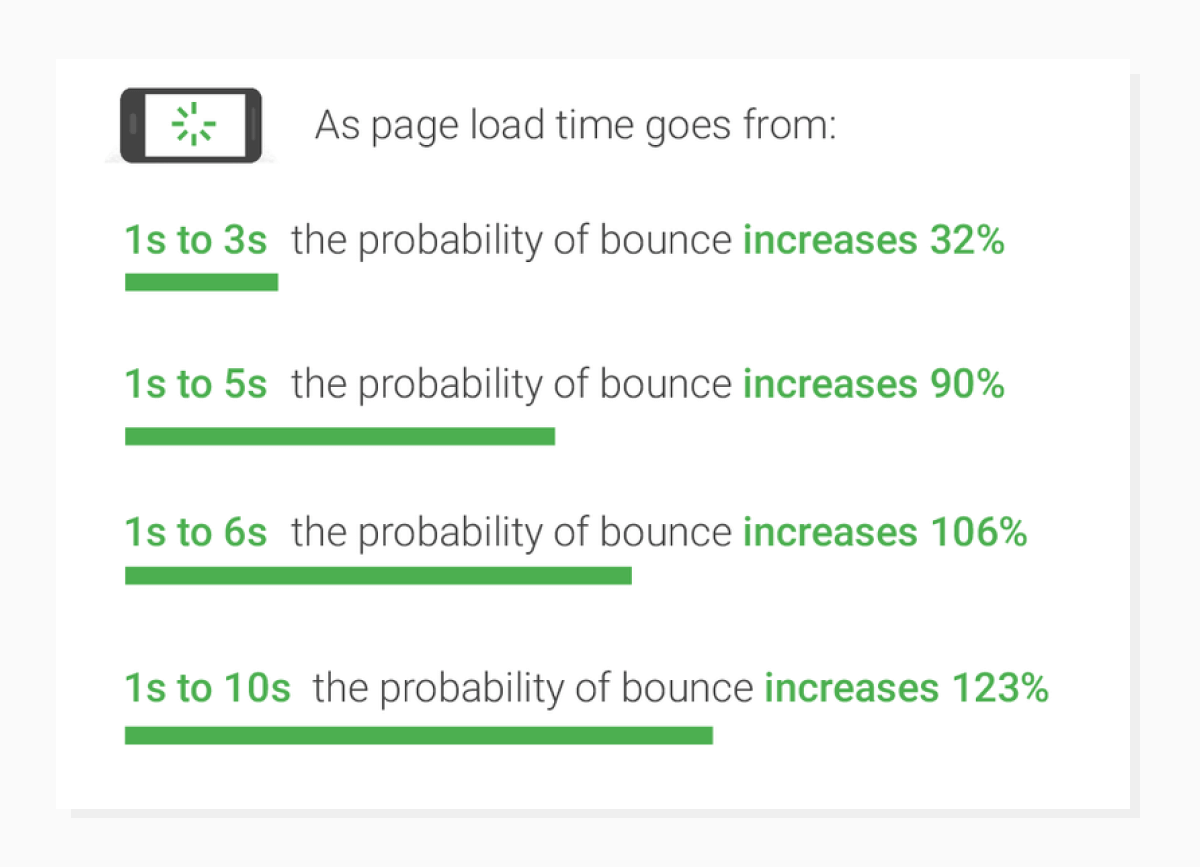
 Today, websites can’t afford to load longer than 3 seconds.
Today, websites can’t afford to load longer than 3 seconds.Optimizing images on your website can trigger a whole chain of benefits, and all of them eventually lead to getting more customers and better conversions.
Higher ranking in search engines
We know that Google prioritizes fast websites and puts them higher in the search results. But there’s more. When your website is fast, fewer people give up and leave, which affects another ranking factor called bounce rate. The longer users stay on your website, the more reliable it becomes in the digital eyes of Google, and, again, the higher it gets in the SERPs.
Hence, image optimization can help you beat your competitors in search and get spotted by more people (read: potential customers!).
Better customer experience and retention
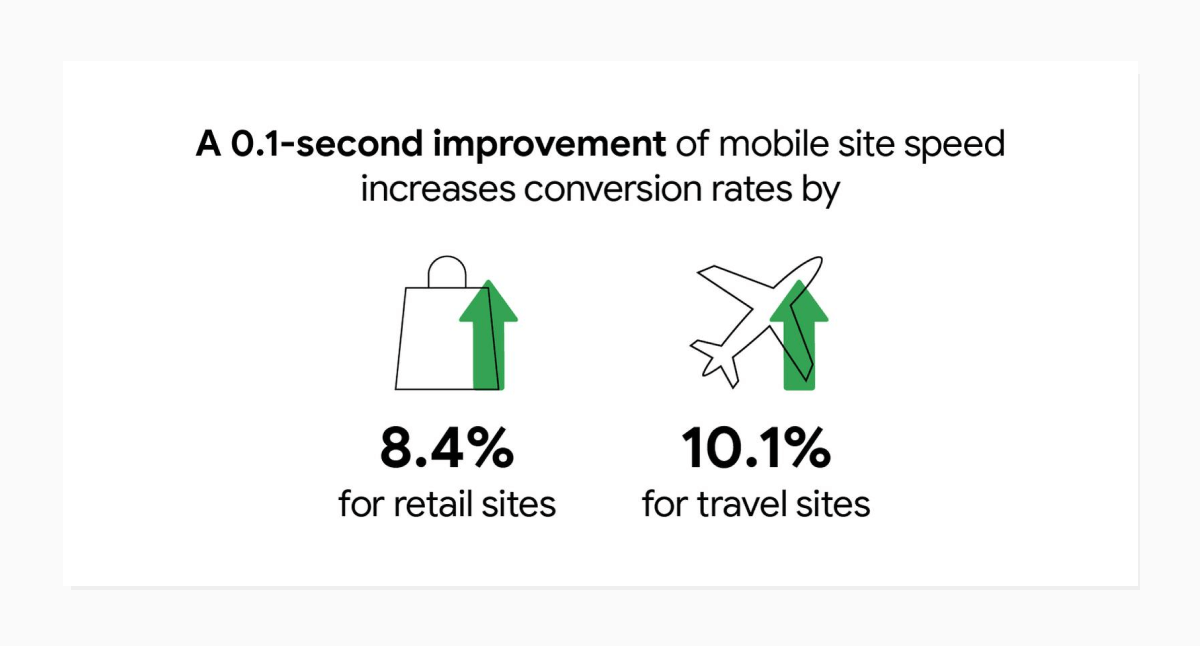
When your website is fast, customers stay longer and buy more, improving your conversion rates and revenue. For example, decreasing mobile site load times by just one-tenth of a second resulted in an increase in conversion rates of up to 8.4% for retail and 10.1% for travel.
 Even minor tweaks can bring noticeable results.
Even minor tweaks can bring noticeable results.This is not to say that image optimization is a silver bullet that will handle all your performance problems. SEO isn’t all about site speed, and site speed isn’t all about image optimization. That said, image optimization accounts for almost 50% of web performance issues, so it’s indeed a low-hanging fruit to improve your web performance and customer experience.
Sounds nice, but what about real-life examples?
There are a whole bunch of cases in which minor changes in load speed either cost businesses visitors and conversions or improved their business outcomes. Let’s take a look at some of them.
Pinterest: signups increased by 15%
A few years back, engineers from Pinterest decided to improve their website’s performance and see how it affected their conversions. They focused their experiment on a custom metric called perceived wait time, which they defined as the time from the user typing in a URL or clicking on a URL and the visible part of the page being rendered.
They implemented a lot of optimizations and managed to reduce perceived wait times by 40%. This resulted in a 15% increase in SEO traffic and 15% in conversion rate (i.e., signups).
Walmart: every 1-second increase in load time caused a 2% boost in conversions
Walmart analyzed their metrics and discovered that users who converted had visited pages that loaded twice as fast as the pages visited by lost leads. When they conducted website speed optimization, they saw an increase in both conversions and revenue:
- For every 1-second increase in load time, the website experienced a 2% increase in conversions.
- For every improvement of just 100 milliseconds, revenue grew by 1%.
A 2% increase might not seem like a big deal, but for a retail giant like Walmart, this can amount to hundreds of thousands of dollars, which is quite impressive for a 1-second improvement.
Zephyr: 75% fewer support tickets after image optimization
Zephyr, a cloud-based content management system for design agencies, set a goal to become the fastest CMS on the market. After all the optimizations, they reached 2x faster page load times on Zephyr-based pages.
In combination with other improvements, it significantly boosted customer experience, resulting in up to 75% fewer support tickets. Before that, almost half of the support tickets were related to images: wrong sizes, wrong dimensions, website slowdowns, and so on.
BBC: 10% of users bounce for every additional second to load
When the BBC broadcast the Olympic Games, over 100 million devices accessed their websites and apps to watch it. Their web servers and databases couldn’t handle such high traffic, causing performance drops. That’s how they noticed that for every additional second a page takes to load, 10% of users leave. This forced BBC to straighten their positions in terms of web performance. And this, once again, proves that load speed is essential to customer retention.
Now let’s test your website
So, is image optimization essential for each and every business? Short answer: yes. (It certainly couldn’t hurt). Long answer: in fact, the more images you serve up, the more critical it is to optimize them properly, so it should be a key priority for image-heavy websites like online retail stores, eLearning platforms, large blogs and publications, social media, etc.
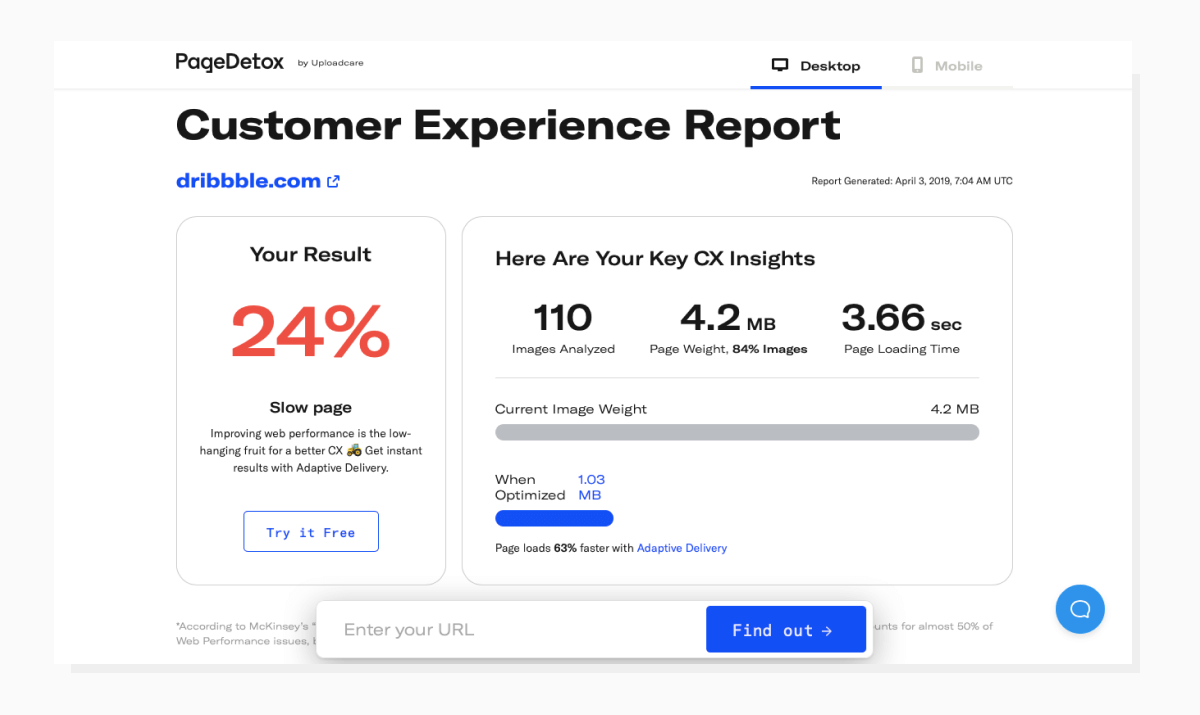
Also, one more easy way to understand if image optimization should be a priority for you is to test it using tools like PageDetox. Here, for example, is the analysis of Dribble:
 Customer experience report for Dribble.
Customer experience report for Dribble.It shows the current state of image optimization on the website and how it can be improved. We can see that Dribble’s main page weighs 4.2 MB and 84% of the page weight is images. The page load time is 3.66 sec. After optimization, the page can weigh 1.03 MB, and load speed can be improved by 63%.
Additionally, it shows that the website’s bounce rate can be improved by 20%, and the engagement rate by 33%. And it even gives you stats for every picture analyzed.
Run your website through the tool to see how much your load speed can be improved with image optimization, and decide if you need it. If so, keep reading: we’re getting to the most exciting part.
So, how to optimize your pictures for the web?
Now that you know why it’s important to optimize your images, and see room for improvement in your case, we’ll give you a rundown of the best optimization practices that can help you boost your website performance. We’ll skip the most obvious things like file names, alt tags, image sitemap and so on, and focus on slightly more complex issues.
Right image formats
To find the balance between image quality and size, you need to carefully choose the right image formats for different cases. Here are some basic rules:
- To date, WebP is the best format for the web as it can deliver smaller images than other formats while maintaining the same quality. It’s 26% smaller in size than PNGs, and 25-34% smaller than comparable JPEG images. The problem is, it’s still not supported by all browsers, so the solution is to write a script (or use a ready-made tool) that will deliver WepP when possible and opt for other formats when not.
- Use PNG for web graphics and JPEG for digital photos.
- Use SVG for images composed of geometric shapes.
- GIF creates significantly larger file sizes than <video> elements, so consider converting your GIFs to videos.
Further reading: Automate Format and Quality Selection for All Your Images With Uploadcare.
Proper compression
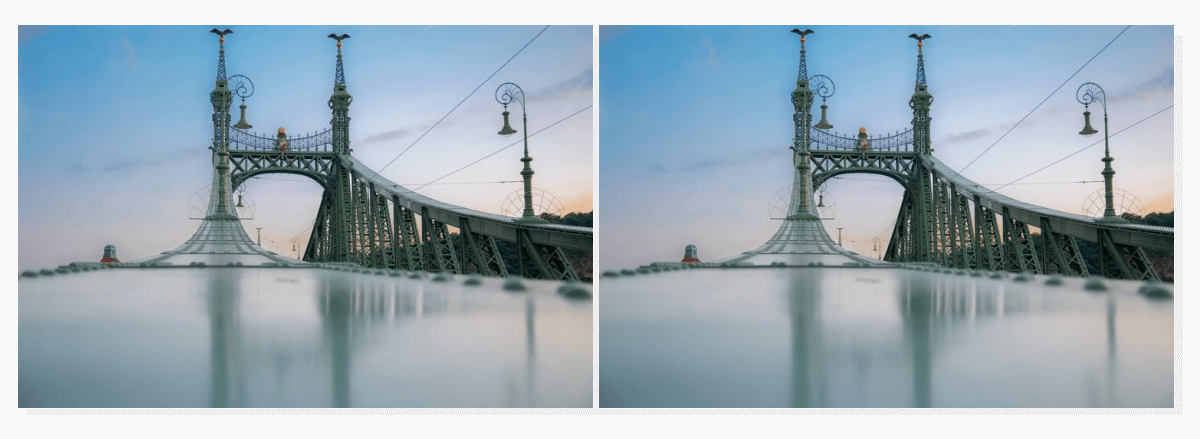
Here are two images. One of them is compressed more than the other: one is 26 KB in size, and the other is 15 KB. Can you say for sure which one is which?
 The quality looks the same, but the byte savings are significant.
The quality looks the same, but the byte savings are significant.The point is, most often, the human eye can’t see small changes in quality, especially if it’s a small preview or a background photo. Don’t be afraid to compress your images and save some extra bytes for better load speed.
As a general rule, your image shouldn’t be larger than 1MB. For most pictures, it should range within 70-400 KB. You can compress images using well-known tools like TinyJPG/TinyPNG, Kraken.io, or Compressor.io, or you can write a script that will implement compression throughout the entire website automatically.
Using a CDN
The user’s distance from your web server affects server response time. This means that if your origin server is located in the US, the load speed for US users will be much better than for users from China, for instance.
A CDN is a technology that makes your website fast for everyone, no matter their location. It stores copies of your files on multiple servers around the world, and when a user sends a request to a server, it goes to the server that’s closest to them.
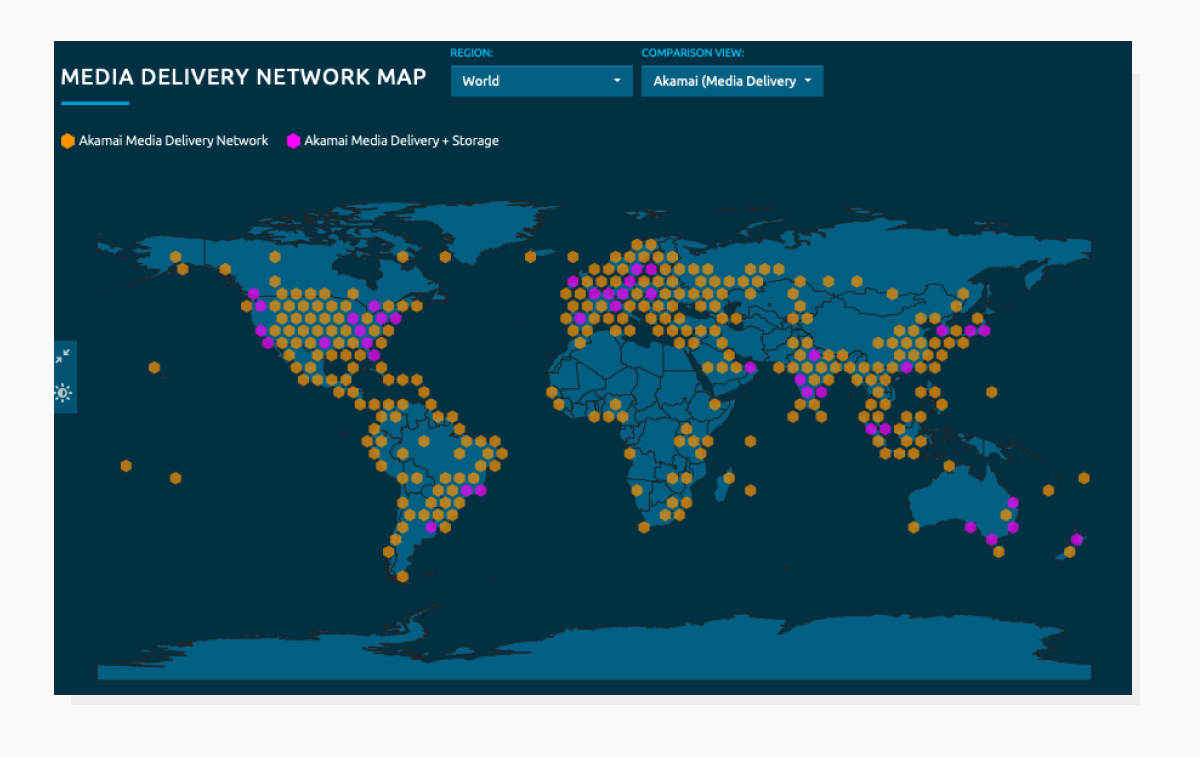
 Akamai media delivery map.
Akamai media delivery map.The result is faster page loading from anywhere in the world, which drives higher SEO rankings and better user experience.
Further reading: Best Image CDN Providers Comparison
Lazy loading
The idea of lazy loading is to render images only when needed by the user instead of loading the entire page at once. For example, if we have a list of posts on a blog, we should initially only render what’s in the viewport, and the rest of the elements will be rendered later as the user scrolls down the page.
This technology significantly improves initial load speed — users can see the content right away, without waiting for all the offscreen elements to load.
Further reading: Get Moving with Lazy Loading Images
One image optimization solution for all
That’s it. It’s not an exhaustive list of possible solutions, but these four steps can give you noticeable results almost right away. All of them can be handled in-house with a number of third-party tools — it all depends on your development team’s workload and budget. But if you’re striving to cut development costs and focus your team on core business functionality, you might want to opt for a single file-handling solution that can streamline your image optimization.
Uploadcare provides an end-to-end file-handling solution that includes image CDN, automated compression, conversion to WebP, and lazy loading. Integrating a single solution that solves all the problems at once can help you get a fast website with less effort, cutting your development costs by up to $200,000.