The complete guide to implementing file uploading
Last edited:
Almost every website needs to collect files from users. Whether they’re job applications on a company website or images and videos on social media, you need to create a user-friendly file upload form to accept all that content. But there are some issues to consider: how can I make it user-friendly? What functions should I implement in this form? Do I need to develop it myself or find a ready-made solution? If those questions have crossed your mind, this post is for you.
We’re here to provide a comprehensive rundown of the file uploading process. We’ll tell you about must-have file uploader features, describe two approaches to implementing file uploading on your website with pros and cons, and cover the ins and outs of Uploadcare jQuery File Uploader. Let’s start!
File uploading basics
File uploading is a feature for accepting and managing user’s files: images, videos, PDFs, or other documents. Most websites need this feature for user-generated content, for instance, product photos on eBay, user avatars on Facebook, mood boards on Pinterest, CVs or portfolios on Indeed, homework assignments on Coursera, videos on Youtube, and so on.
For users, a file uploader looks like a button on a website that opens a dialogue box where they can choose, attach, and submit files. Like this:
 A Choose a file button
A Choose a file buttonFile uploading must-haves
At first, it may seem like there’s nothing complicated about developing a basic HTML file upload form using <input type="file">. However, a closer look reveals a great deal of work to ensure a high level of security, compliance, reliable storage, friendly user interface, and so on. So, what makes a good file uploader?
Drag & drop
In 2020, drag & drop is no longer an advanced feature. It’s an expected behavior most users rely on when uploading files to a website.
It’s not fair to say that drag & drop is the most convenient way of uploading. In some contexts — when a folder with a file is already open, or you have your files in the download panel in the browser — drag & drop takes only one click to upload a file. In other cases, switching and resizing windows to drag files over may take more steps than using the regular file chooser dialog. Each of them is convenient in different contexts, so offering both methods is the optimal solution.
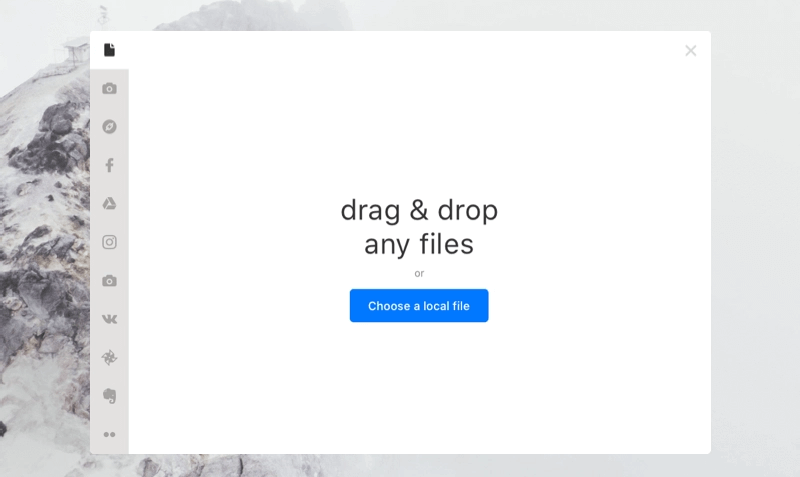
 Drag and drop file uploads
Drag and drop file uploadsUploading from a variety of sources
In its simplest form, users upload files from their device storage. To make file uploading convenient for every user, you need to integrate a wide range of upload sources. Most common are:
- The local webcam – a user can take an instant photo (for an avatar, for instance) via a computer or mobile device camera and upload it right away.
- Social media – uploading files from Facebook, Instagram, etc.
- Any remote URL – uploading by copying and pasting a publicly available link into the upload dialog.
- Cloud storage – uploading from Google Drive, Dropbox, OneDrive, Box, etc.
- Other services like Evernote, Flickr, Huddle, etc.
Not every website needs all of them, but giving a user several options always makes your website more user-friendly.
👉 Upload from URL, Dropbox, Google Drive, and Other Sources
Safe uploads
By accepting user-generated content, you open up your website to potential risks of malware, unauthorized server access, attacks on users’ data, hosting of illegal files, and so on. To prevent those risks, you need to validate your file upload form. Here are some file upload security best practices:
- Use a whitelist of allowed file types. This list is needed to determine the types that can be uploaded, and rejects all unapproved files. There’s no “one-size-fits-all” approach here, as everything depends on what kind of business you are and what files you collect, but accepting executable files isn’t a good idea in most cases. These file types are capable of executing commands and running malicious code.
- Verify the file type against the whitelist before allowing upload.
- Scan all uploaded files with multiple anti-malware tools.
- Set a maximum and minimum file size to prevent a potential service outage.
- Upload files to external directories and store them outside the webroot. Keeping files on the server where the site is hosted may cause security problems as well as data losses during migrations.
- Set up SSL encryption. This will secure data passed between the web server and browser.
- Ensure compliance. The upload form should be compliant with the GDPR, EU-US Privacy Shield, and other regulatory standards recommended for your niche and country.
👉 A Guide to Secure File Upload: How to Make Your Website Bullet-Proof
If you’re interested in making a file uploader with security measures set in place we have a video tutorial just for you! It walks you through everything you need to know, file validation, MIME type checking, file renaming, application-level mapping and lots more.
In-browser image editing
When uploading images, users might need to edit them to fit the design of the website or app. Well-designed file uploaders provide the opportunity to do all kinds of manipulations right in the browser: crop, resize, rotate, mirror, blur, invert, enhance, and so on.
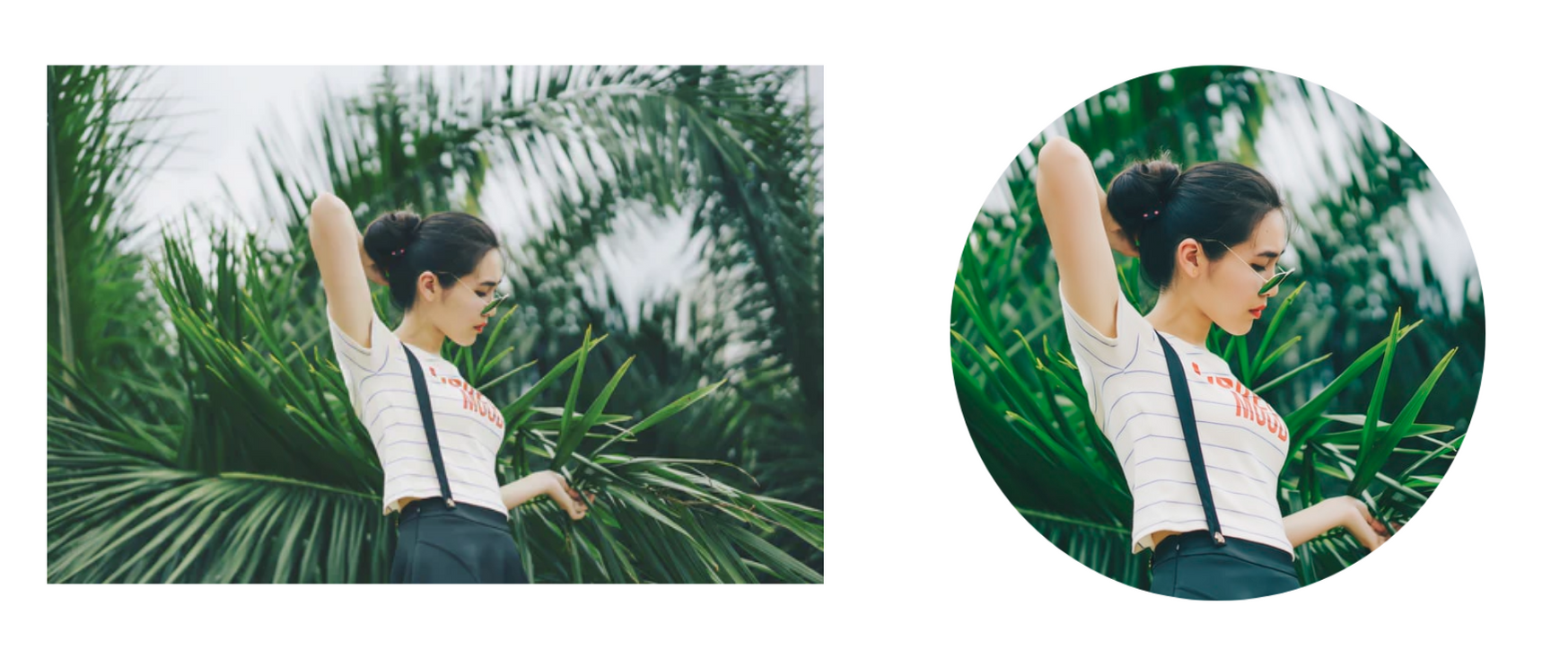
 In-browser editing example
In-browser editing exampleIt can also provide more advanced features like face and object detection if you need them. For instance, if a user uploads a photo for a thumbnail, this feature can automatically focus on the face and crop the photo to the right size and shape.
👉 The full list of image transformations by Uploadcare
👉 How to implement image manipulations on the fly using URL parameters
👉 A formula for efficient online image manipulations by Uploadcare
A handy, intuitive user interface
Here are a few more file uploader features that help websites become more user-friendly:
- Preview feature to let users preview the files before uploading so they can make sure they picked the correct files.
- Multiple uploads to allow users to select and upload several files at a time.
- Responsive interface to make file uploading convenient across all devices.
- Chunking large files to ensure fast uploads regardless of the size.
👉 jQuery File Uploader and Its Six Speed Up Mechanics Under the Hood
👉 Handling Large File Uploads - A Developer Guide
File uploading implementation
Like with everything in development, there are two ways to implement file uploading features on a website: develop a script from scratch or integrate a ready-made solution. Each way suits different needs, and has its upsides and downsides. Let’s figure it all out.
Developing a file uploading script
Every time you think about developing software from scratch, you need to estimate the time investment as well as development and running costs. Keeping in mind all those nuts and bolts of file uploading — storage, UI & UX, security, and compliance — in most cases such calculations will show you that there’s no sense investing in developing everything from scratch.
One undeniable reason to go this way is the specific nature of some systems (like banks, defense, and government facilities) in which they can’t outsource file uploading to a third party. For all other use cases, here are the pros and cons of crafting file uploaders in-house:
Pros
- You can develop a solution that perfectly meets your business needs: no redundant or missing features like with ready-made software.
- You have full control over your uploading process, user options, security measures, and system updates.
- You can ensure integration with all the existing tools and processes in your company.
- You can change and customize the solution as you grow and gather feedback from employees and customers.
- You don't have to pay a monthly fee.
Cons
- It takes development time that you could spend on developing unique features, rather than building generic solutions that are common to most websites.
- If you want to build a robust and effective solution, it will take even more time to customize your script (validation, processing) and create a service that can handle high loads.
- You’ll need to constantly maintain and update your script, which takes additional time and resources.
- Developing and running the things you’ve developed also requires ongoing investments.
- If you’re going to store the uploaded files on your server, file delivery will be slower compared to solutions involving a CDN.
- It’s hard to take account of each and every risk and reach the level of security that ready-made software can provide out of the box.
- You can’t compete with ready-made software, as you probably don’t have the time and resources to build an equivalent product.
To develop a simple file upload script, you can use any programming language, framework, or library: Javascript, PHP, AJAX, React, Angular, Node, etc. Let’s take a look at a few examples.
PHP file upload script
PHP is the simplest way to implement uploading capabilities on a website. It includes all the functions to upload, validate and verify files and can be made in 5 minutes. To build it, you’ll only need a web server (Apache, nginx, etc.) with a recent PHP version installed.
While creating a basic upload form is easy, other tasks like fast delivery, reliable storage, in-browser editing, etc. will require more complex solutions.
Here’s a quick tutorial on how to create a PHP server script that’ll handle picture uploading.
AJAX file upload script
AJAX is a great technique to make your file uploader fast and create a better user experience.
Since AJAX updates content asynchronously, there’s no need to reload a whole page, send requests to a server, wait for the responses, and then wait for the entire page to refresh. AJAX allows reloading only those parts of content that need to be reloaded. This means that users will instantly see what files are uploaded or if the file size is too large.
Here’s a simple step-by-step guide on how to create an AJAX file uploader on your website.
Using a ready-made file uploader
There are ready-made products on the market that will likely meet your requirements. In most cases, it makes sense to buy a proven out-of-the box solution over building everything from scratch. Here’s why.
Pros
- Ready-made solutions take care of generic infrastructure problems, leaving you free to focus on building core functionality and growing your business.
- It doesn’t require ongoing maintenance: it’s all covered by the software provider.
- The provider updates the software and adds new functionality, as well as takes care of security checks so you don’t have to.
- You can bring your product to market faster, which can be critical for startups. If you have a unique idea for software, you’d better launch it as soon as possible before someone gets there ahead of you.
- If you need integrations with Evernote, Google Drive, Dropbox or any other platform, you don’t need to read a lot of documentation, learn their APIs, build integrations yourself, and then maintain them over time. It’s all covered.
- Storing files on a CDN accelerates content delivery across the world. It also eliminates the risk of losing data during migrations and deployments.
Check out this article on the best video CDN providers to learn more about how CDNs can help you deliver video content faster.
Cons
- The monthly subscription fee for ongoing access.
- No total control over the software and less customization. Still, software providers usually create a bunch of customization options, listen to clients’ feedback, and can even create special solutions for your business in some cases.
- You rely on the provider’s support to fix issues.
👉 Image CDN Can Make Your Images 9 Times Faster
Uploadcare jQuery File Uploader ins and outs
Now let’s dive into what Uploadcare jQuery File Uploader is, how it works, and what benefits it can bring to your business.
Uploadcare jQuery File Uploader is a responsive and mobile-ready HTML5 file uploader. Provided as a typical JavaScript library, it has a tab-based user interface and provides an intuitive user experience. Here’s what it looks like:
It covers all the must-have features described earlier, and even more:
- Uploading files of any type and up to 5TB in size
- Getting files from a dozen sources including local storage, camera, social media, and cloud storage
- Multiple file upload
- Drag & Drop option
- Image previews before uploading
- Image manipulations: resize, crop, rotate, flip, mirror, blur, invert, enhance, and more
- Advanced features like face, object, color, and corner point detection, and more
- Validation and security
- Individual progress bar for every file
- Upload notifications
Beyond that, our jQuery File Uploader contains several advanced mechanics and features that make it faster and more reliable than traditional upload widgets:
Instant uploads
In simple upload forms, the actual uploading starts when you click on the Submit button. After that, you have to watch the loading circle spinning and wait for a green checkmark to appear. Uploadcare starts uploading at the moment when you select the file, not when you submit, which saves extra seconds and improves user experience.
Reverse CDN technology
This accelerates file uploading by transferring outbound traffic to the nearest data center first, instead of trying to reach the main data center directly.
Chunking files over 20 MB
This technology allows uploading large files faster: we split files into 5 MB pieces and upload in batches simultaneously.
Parallel upload of files under 20 MB
Instead of uploading files one by one, Uploadcare jQuery File Uploader does it simultaneously to speed up the process.
Shrinking images before upload
If you enable this feature, Uploadcare will automatically shrink images to the size you set before uploading. This allows you to establish a maximum allowed size and quality.
GDPR, PrivacyShield, and HIPAA compliance
This allows us to ensure the safety of your and your clients’ critical information.
Multiple data center locations and constant monitoring
This way we can guarantee that 99.9% of uploads hit their target and assure 99.9% storage uptime.
Here's the detailed instructions on how to add our Image Uploader to your website.
Over to you
So here we are: now you have all the information you need to handle file uploading on your website in the way that’s best for you. Evaluate your needs, weigh your options, and implement a fast and reliable file uploader for your users.
If you think that Uploadcare jQuery File Uploader might be a good fit for your website, feel free to sign up for a free account to check it out, or schedule a demo to ask us questions directly.